
نحوه ایجاد و افزودن ابزارک در قالب وردپرس به صورت حرفه ای
با سلام، در این قسمت از آموزش های وردپرس و همچنین هک وردپرس قثد داریم تا چگونگی اضافه کردن ابزارک به قالب وردپرس را به بهترین نحو ممکن آموزش دهیم.وجود ابزارک در پوسته وردپرس از ویژگی های بارز می باشد که وجود آن یک امر اجتناب ناپذیر است دلایلی بساری دارد از قرار دادن متن و یاد و…. در ابازرک و به نمایش در آوردن در سایت و خیلی موارد دیگر با ابزارک به راحتی قابل انجام می باشد نه اینکه در قالب های بدون ابزارک نمیشه اینکار رو کرد بلکه کار ما سختر و یا اینطور بگم باید دانش بیشتر در این رابطه باید داشته باشیم تا با مشکل بر نخوریم،بگذریم قصد داریم تا نحوه ایجاد و افزودن ابزارک را به قالب را آموزش دهیم.
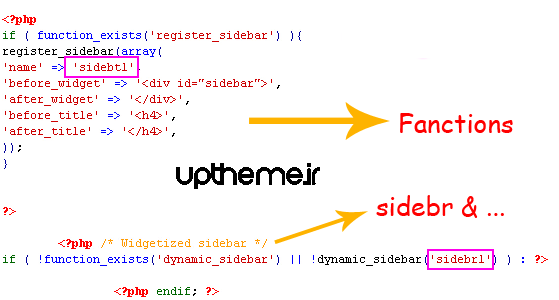
برای این کار ابتدا بخش کد های فایل فانکشن Fanction.php را اجرا کنید برای این کار از پیشخوان » نمایش » ویرایشگر » فانکشن و یا از طریق خود قالب وارد داخل پوشه قالب شوید و این فایل را ویرایش کنید. درصورت اینکه قالب شما اصلا این فایل را نداشت باید ایجاد کنید.حال پس از این که ویرایش کردید کد زیر را درون ان قرار قرار دهید. (کد زیر)
<pre class="lang:default decode:true"><?php
if ( function_exists('register_sidebar') ){
register_sidebar(array(
'name' => 'sidebt1',
'before_widget' => '<div id="sidebar">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
}
?>
خب پس از این که کد را اضافه کردین.باید بخشی که قصد دارین ابزارک در آنجا اضافه بشه را مد نظر داشته باشید مثلا سایدبار یا ایندکس و … در اینجا ما پیشفرض میخواهیم در سایدبار اضافه کنیم وارد سایدبار قالب خود شوید و کدی که در زیر قرار دادیم را درون این فایل بریزید.
<pre class="lang:default decode:true"> <h3>عنوان لیست زیر</h3> <div class="class1"> <ul> <li> به جای این نوشته کد شماست </li> <li> به جای این نوشته کد شماست </li> <li> به جای این نوشته کد شماست </li> <li> به جای این نوشته کد شماست </li> </ul> </div>
در کد بالا باید عنوان و نوشته های داخل دیو را پاک کنید و به شکل کد زیر در آورید.
<pre class="lang:default decode:true"><div class="class1"> </div>
خب الان شما باید مهمترین کار را انجام دهید یعنی کد زیر را در بین این دو تک قرار دهید مانند کد زیر
<pre class="lang:default decode:true"><?php /* Widgetized sidebar */
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar1') ) : ?>
<?php endif; ?>
پس این عمل باید تغیرات انجام شده را ذخیره سازی کنید و به قسمت ابزارک های قالب بروید و نتیجه را ببینید،خواهید دید یک ابزارک با عنوان sidebar1 به لیست اضافه شده و اینجا یتوانید هر چیزی که دوست دارید را به راحتی در ستون سایت به نمایش در آورد.

در اخر چند نکته را یخوام متذکر بشم این که الان واین ابزار را اضافه کردید و زخیره و نتیجه رو دیدید حال دوباره فانکشن قالب را وبرایش کنید و کد رو قشنگ نگاه کنیید خواهید دید یک ویژگی به نام name وجود داره که نام ابزارک میباشد و ما در اینجا گداشتیم sidebare1 و الان دوباره فایل سایدبار رو نگاه کنید، که سایدبار در کجا قرار داره.خب برای این که بخواهیم یک ابزارک دیگه ای اضافه کنیم باید فایل فانکشن را باز کنید و در ادامه ی همان کد دوباره کد را کپی و قرار بدید و نام آن را تغییر دهید مثلا sidebatr2 بگذاریدو ذخیره کنید سپس وارد فایل سایدبار شوید و کد را که قبلا قرار داده بودید را کپی و دباره پیست کنیدو تغییر نان هم یادتون نره باید نام همانند نامی باشه که در فانکشن برای ابزارک دوم انتخاب کردید باشه به همین ترتیب میتوانید هر تعداد ابزارک که نیاز دارید را بسازید.
شما اگر یک مقدار با css همان استایل نویسی آشنایی داشته باشید می توانید به ابزارک ساخته شده یک مقدار زیبایی ببخشید و از آن لذت ببرید.
امید وارم از این آموزش وردپرس بهره کافی را برده باشید و همچنین باب میلتون شده باشه.
کد کوتاه این مطلب: https://uptheme.ir/?p=506
منبع: آپتم مرجع: آموزش وردپرس ، هک وردپرس
آپ تم: تصمیم بر این دارد تا با ارائه قالب وردپرس ارجینال ، افزونه وردپرس ، آموزش وردپرس حرفه ای و در نهایت فارسی سازی و طراحی قالب وردپرس رضایت کاربران را جلب و تشویق نماید. تفاوت آپ تم مرجع قالب وردپرس با سایر رقبا در این است که پشتیبانی ۲۴ ساعته حتی روز های تعطیل را برای کاربران سایت خود در نظر دارد تا گامی والا در وردپرس و تحقق نیازهای کاربران بردارد. آپ تم: مرکز ارائه قالب وردپرس و پوسته وردپرس شامل قالب شرکتی – قالب مجله خبری – قالب فروشگاهی وردپرس – قالب تفریحی – و قالب های رایگان وردپرس ، آموزش وردپرس ، افزونه وردپرس و …. » حرف آخر آپ تم: کیفیت محصول + پشتیبانی صریح = رضایت کاربران.
مازندران – نوشهر
iruptheme (@) gmail (dot) com
09389681487 فقط پیامک و تلگرام
کلیه حقوق مادی و معنوی برای این سایت محفوظ می باشد