
با سلام ، همان طور که می دانید امروزه امکان QR Code جایگاه بسزایی در بین سایت ها پیدا کده و دارای اهمیت زیادی است زیرا امروزه با پیشرفت تکنولوژی و ظهور دستگاه های هوشمندی مانند موبایل ، تبلت و …. و مراجعه کاربران به سایت های ارائه هر نوع کالا ، محصول ، فایل های دانلودی و …. بیشتر شده و با استفاده از این امکان کاربران قادر هستند فایل ها را دانلود و آدرس url ها را ذخیره و در مواقع دیگر از انها استفاده کنند.اگر مطالب ما را دنبال کرده باشید در یک پست به این امکان پرداختیم و نحوه ساخت QR در نوشته ها و برگه ها را توضیح و راه آن را ارائه کردیم می توانید به این مطلب از طیق لینک زیر مراجعه و مطالعه کنید در آن مطلب با استفاده از کد این امکان اضافه می شد اما در این مطلب قصد داریم تا افزونه حرفه ای با نام Simple QR Code معرفی و نحوه کار با آن را توضیح دهیم با ما همراه باشید …
اضافه کردن کد QR به نوشته ها و برگه ها
شما می توانید به کمک این افزونه وردپرس کاربردی با کد مورد نظر خود را ایجاد و در ابزارک های وردپرس و یا در برگه ها قرار دهید تا کاربران بتوانند به ان دسترسی و استفاده کنند.
ابتدا افزونه را از انتهای مطلب دریافت و مراحل نصب و فعال سازی را انجام دهید.حال به بخش برگه ها رفته و گزینه ی جدید اضافه شده به بخش جعبه ابزار را مشاهده کنید همانند تصویر زیر

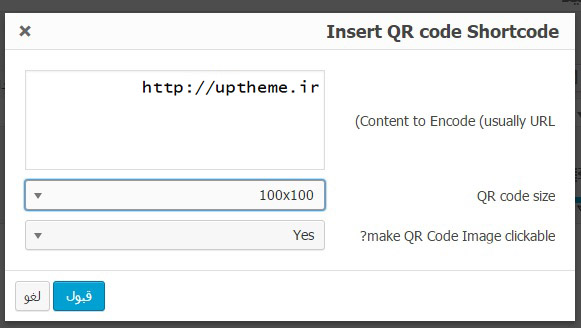
در این قسمت روی این گزینه کلیک کنید تا پنجره جدید همانند تصویر زیر باز شود و اطلاعات را وارد کنید.

بعد از وارد کردن اطلاعات خواسته شده گزینه ( قبول ) را بزنید با این کار بار کد شما وارد خواهد شد.بارکد به شکل شورت کد زیر خواهد شد:
[QR size="اندازه ی مشخص شده" link="yes"]آدرس مورد نظر[/QR]
چنانچه قصد داشتید بارکد ایجاد شده را در فوتر و یا ستون های سایت قرار دهید باید از ابزارک ها کمک بگیرید برای این کار از مسیر پیشخوان وردپرس » نمایش » ابراک ها آن را فعال کنید. همانند تصوی زیر

با این کار شما قادر هستید برای سایت و مطالب سایت خود QR Code بسازید و ان را در معرض دید کاربران خود قرار دهید و همچنین سایت خود را در ببین کاربران محبوب سازید.
به پایان این آموزش رسیدیم،امید واریم مورد استفاده شما قرار گرفته باشد.
منبع: uptheme مرجع: آموزش وردپرس
آپ تم: تصمیم بر این دارد تا با ارائه قالب وردپرس ارجینال ، افزونه وردپرس ، آموزش وردپرس حرفه ای و در نهایت فارسی سازی و طراحی قالب وردپرس رضایت کاربران را جلب و تشویق نماید. تفاوت آپ تم مرجع قالب وردپرس با سایر رقبا در این است که پشتیبانی ۲۴ ساعته حتی روز های تعطیل را برای کاربران سایت خود در نظر دارد تا گامی والا در وردپرس و تحقق نیازهای کاربران بردارد. آپ تم: مرکز ارائه قالب وردپرس و پوسته وردپرس شامل قالب شرکتی – قالب مجله خبری – قالب فروشگاهی وردپرس – قالب تفریحی – و قالب های رایگان وردپرس ، آموزش وردپرس ، افزونه وردپرس و …. » حرف آخر آپ تم: کیفیت محصول + پشتیبانی صریح = رضایت کاربران.
مازندران – نوشهر
iruptheme (@) gmail (dot) com
09389681487 فقط پیامک و تلگرام
کلیه حقوق مادی و معنوی برای این سایت محفوظ می باشد