
با سلام و عرض ادب، در ای مطلب قصد داریم به افزونه ای بپردازیم که حکم ایجاد باکس برای قرار دادن هر نوع کد درون وبسایت می باشد این افزونه بسیار سبک و حرفه ای و داری قابلیت های زیاد جهت قرار دادن هر نوع کد با هر سلیقه ای می باشد که در نوع خود بسیار جالب و حرفه ای می باشد.نام این افزونه syntaxhighlighter می باشد که شما می توایند از پلاگین را از انتهای همین مطلب دریافت و روی وردپرس خود نصب کنید.
این پلاگین از تنظیمات خاصی برخوردار نیست یعنی کافیست آن را روی وردپرس خود نصب و با استفاده از شورت کده هایی که در ادامه قرار خواهیم داد کد را درون مطالب و نوشته ها و حتی برگه های خود قرار دهید.
اگر شما هم از آندسته مدیران وب سایت های وردپرسی هستید که زمینه کاری شما همانند ما آموزش و یا طراحی سایت می باشد که در بین نوشته کد هایی را معرفی می کنید و قصد دارید از تکنیک های برای این کار یعنی نمایش کد در باکس مانند نمونه زیر استفاده کنید پیشنهاد می کنیم از این افزونه استفاده کنید.
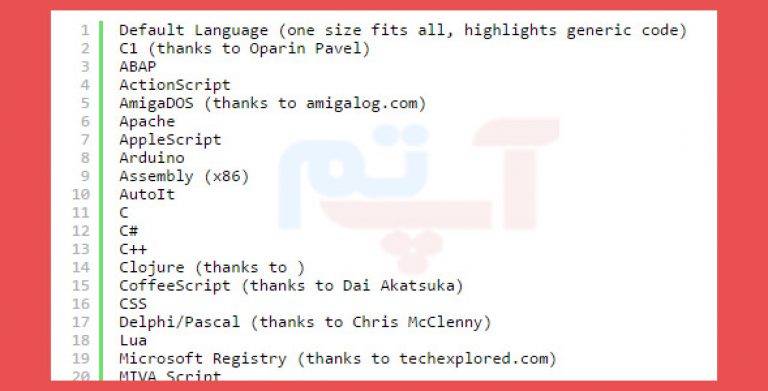
با استفاده از این امکان می توانید هر نوع کدی را داخل باکس با شماره بندی در بین نوشته ها ، برگه ها ، مطالب قرار دهید.مانند زیر:
ActionScript AmigaDOS (thanks to amigalog.com) Apache AppleScript Arduino Assembly (x86) AutoIt C C# C++ Clojure (thanks to ) CoffeeScript (thanks to Dai Akatsuka) CSS Delphi/Pascal (thanks to Chris McClenny) Delphi Web Script (thanks to smartmobilestudio) Diff (thanks to omniavin) Microsoft Registry (thanks to techexplored.com) MIVA Script Monkey (thanks to Devolonter) MS-DOS (thanks to http://www.amigalog.com/?p=334) MySQL (thanks to AssemblySys.com and ansas-meyer.de) Java JavaScript Objective-C PowerShell Python R Ruby Rust (thanks to Stibbons) Scheme (thanks to Harry75369) Shell (Unix) Swift (thanks to weyhan)
ابتدا افزونه را از انتهای همین مطلب دریافت و مراحل نصب و فعال سازی را پیش بروید اگر با نصب افزونه مشکل دارید مطالعه کنید.بعد فعال سازی می توانید وارد بخش تنظیمات افزونه شوید و به صورت سلیقه ای سفارسی سازی نمایید اما به نظر ما بهترین تنظیمات حالت پیشفرض می باشد.
خب بعد از نصب کافیست کد مورد نظر خود را بین شورت کدی که روی تصویر زیر نشان دادیم قرار دهید تا کد ها به صورت شماره بندی و در داخل باکس زیبا که نمونه ی آن را در بالا می بینید به نمایش در آورید.

به همین راحتی …
نکته مهمی که وجود دارد این است که سعی کنید اگر کدی را از سایتی کپی می کنید به صورت مستقیم در داخل نوشته و در بین شورت کد قرار ندهید بلکه ابتدا کد را وارد یک ویرایشگر مانند نوت پد پلاس انتقال و از آنجا منتقل کنید داخل نوشته یا به صورت دستی در داخل نوشته کد را بنویسید در غیر این صورت کد ها بهم خواهد خورد.
نکته ی بعدی این که نباید بین شورت کد ها فاصله بیفتد با این کار هم کد به هم خواهد خورد.
به پایان این آموزش وردپرس و ارائه افزونه وردپرس رایگان رسیدیم امید واریم مورد استفاده شما کاربران گرامی آپ تم قرار گرفته باشد.
منبع: آپ تم مرجع: آموزش وردپرس | قالب وردپرس مجله خبری
آپ تم: تصمیم بر این دارد تا با ارائه قالب وردپرس ارجینال ، افزونه وردپرس ، آموزش وردپرس حرفه ای و در نهایت فارسی سازی و طراحی قالب وردپرس رضایت کاربران را جلب و تشویق نماید. تفاوت آپ تم مرجع قالب وردپرس با سایر رقبا در این است که پشتیبانی ۲۴ ساعته حتی روز های تعطیل را برای کاربران سایت خود در نظر دارد تا گامی والا در وردپرس و تحقق نیازهای کاربران بردارد. آپ تم: مرکز ارائه قالب وردپرس و پوسته وردپرس شامل قالب شرکتی – قالب مجله خبری – قالب فروشگاهی وردپرس – قالب تفریحی – و قالب های رایگان وردپرس ، آموزش وردپرس ، افزونه وردپرس و …. » حرف آخر آپ تم: کیفیت محصول + پشتیبانی صریح = رضایت کاربران.
مازندران – نوشهر
iruptheme (@) gmail (dot) com
09389681487 فقط پیامک و تلگرام
کلیه حقوق مادی و معنوی برای این سایت محفوظ می باشد