با سلام خدمت کاربران همیشگی آپ تم اینبار در خدمت شما هستیم با آموزش جامع سفارشی سازی پیشخوان وردپرس با ما همراه باشید تا روش های ویرایش پیشخوان را شرح دهیم .
وردپرس یک سیستم مدیریت محتوا رایگان است که با استفاده از آن همه میتوانند به راحتی وب سایت خود را ایجاد کنند اما گاها وردپرس برای وب سایت ها تحت عنوان نسخه تجاری یا … عرضه می شود این در حالیست که کاملا رایگان می باشد صد البته بدین معنی نیست که زحمات طراح را زیر سوال ببریم نکته مهم و اساسی در طراحی وب سایت با وردپرس این است که اصلا موضوع اصلی وردپرس و یا قالب استفاده شده نیست ، اگر اینگونه باشد با یک کلیک قالب شما نصب می شود پس چه نیازی به هزینه برای طراحی وب سایت با وردپرس دارید . باید گفت این طرز تفکر کاملا غلط است زیرا این اصلا چیزی نیست که وب سایت شما را طراحی می کند بلکه ترکیب و شیوه استفاده از عناصر در طراحی وب سایت های وردپرس است که باید برای آن هزینه مصرف شود به طور مثال اینکه بدانیم برای یک وب سایت ترجمه از چه پلاگین ها و قالبی استفاده کنیم و برای تکمیل سرویس از چه عنصر ترکیبی استفاده شود . به این صورت می توان وردپرس را به نسخه تجاری تبدیل کرد ولی پس از طراحی شما باید اطلاعات کاربری را در اختیار مدیران اصلی سایت قرار دهید ، در این جا دو نکته اهمیت دارد :
- ادامه فعالیت برای پشتیبانی وب سایت از طرف طراح
این به این معنی می باشد که پس از طراحی قطعا شما موظف به ارائه پشتیبانی وب سایت هستید پس برای دسترسی سریع تر کابر بهتر است که در قسمت پیشخوان منو و یا صفحه ای باشد تا بتوان با استفاده از آن به پشتیبانی وب سایت دسترسی داشت . و یا فایل ها و آخرین آموزش های شما در پیشخوان قابل دسترسی باشد . - شخصی سازی پیشخوان وردپرس نسخه تجاری
مسلما این خیلی بهتر است اگر پیشخوان هم شامل تغییراتی باشد تا به مشتری خود بفهمانید که شما برای طراحی وب سایت ایشان علارقم رایگان بودن وردپرس زمان و انرژی صرف کرده اید . در این روز ها معمولا افراد نسبت به چیز های رایگان شکاک شده اند اما باید به همه گفت که وردپرس حقیقتا یک سیستم فوق العاده است یکی از دلایل آن فعالیت میلیون ها توسعه دهنده به صورت همزمان بر روی وردپرس می باشد . به هر ترتیب بهتر است تا به مشتری خود پیشخوان سفارشی سازی شده ای را تحویل دهید.
شخصی سازی وردپرس برای ارائه نسخه تجاری وردپرس امری ضروری برای طراحان وب سایت بر پایه وردپرس می باشد ما در اینجا روش هایی را به شما معرفی می کنیم که به سادگی بتوانید این نسخه را به دلخواه ادیت کنید و به مشتریان خود ارائه دهید.
روش های ویرایش و سفارشی سازی پیشخوان وردپرس
حال به بررسی روش های موجود برای سفارشی سازی پیشخوان وردپرس می پردازیم اولین چیزی که به ذهنمان رسید افزونه و پلاگین برای این کار می باشد . افزونه های مختلفی برای شخصی سازی پیشخوان وجود دارد که علاوه بر ویرایش امکانات و ابزار های پیشخوان ظاهر آن را نیز به صورت کاملا حرفه ای تغییر میدهند در برخی از افزونه ها می توانید حتی نوع چیدمان منو های سمت راست را تغییر دهید یا برای پیشخوان یک لوگو سفارشی ایجاد کنید تا با استفاده از آن بتوانید به صورت حرفه ای به مشتریان سرویس دهی و برند سازی اساسی انجام دهید زیرا همانطور که میدانید یکی از روش های بازاریابی ، بازاریابی درون سازمانی است این معقوله را در آینده نزدیک با هم به بررسی می پردازیم .
روش دیگری که میتوان با استفاده از آن پیشخوان را دستخوش تغییرات اساسی کرد استفاده از هک و کد های کاربردی می باشد .به این صورت که مجموعه ای از کد ها را در کنار هم استفاده می کنیم تا با آن بتوانیم پیشخوان شخصی خود را ارائه دهیم .
ترکیب این دو روش اهمیت بالایی دارد ! یعنی چه ؟
فرض کنید شما شرکت طراحی وب سایت دارید یا فعالیت شما طراحی سایت با وردپرس می باشد خب در این حالت در هر ماه شاید بیشتر از چند پروژه طراحی سایت داشته باشید ( انشاالله ) به نظر کار دشواری می رسد برای هر بار طراحی خود بخواهید مجموعه ای از ویرایش ها و کد ها را انجام دهید و یا افزونه ای را نصب کنید و از نو تنظیماتی را انجام دهید . راه حل این مشکل برای افزونه مشخص می باشد شما از تنظیمات افزونه در صورت وجود یک برون بری دریافت می کنید و در تنظیمات بعدی از آن استفاده می کنید اما برای کد و هک هایی که هر بار باید ویرایش و یا اضافه شود راه حل دیگری داریم اینکه شما شخصا یک افزونه وردپرس طراحی کنید تا با استفاده از آن به سادگی بتوانید چیز هایی که نیاز دارید در پیشخوان هر سایت طراحی شده توسط شما است را نمایش دهید.
افزونه وردپرسی داشبورد سفارشی من
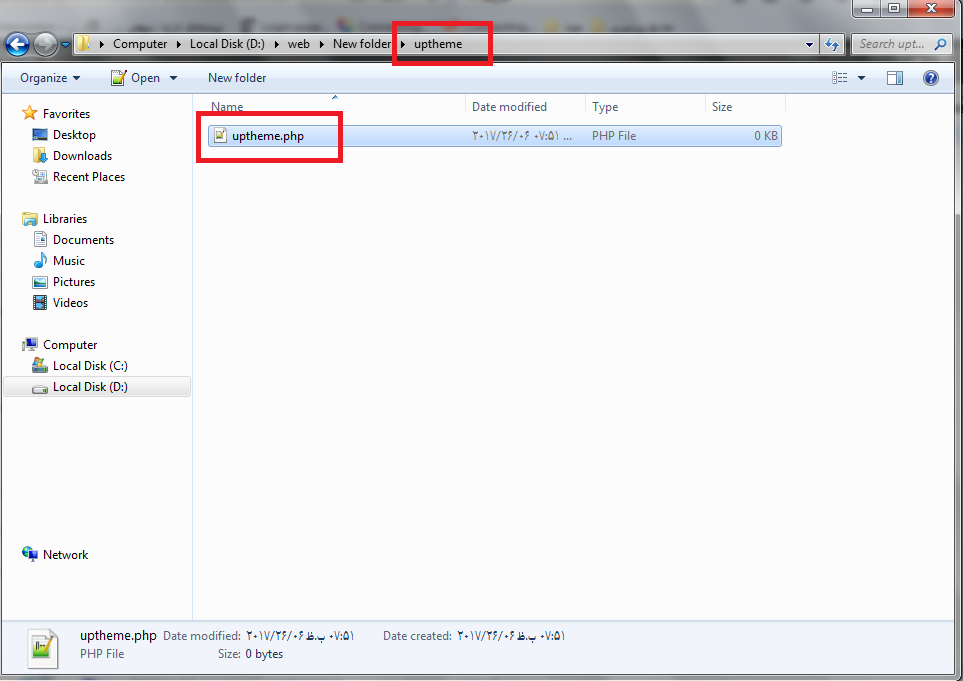
این افزونه را خود شما طراحی می کنید پس هر اسمی میتوانید برای آن بگذارید برای مثال ما در اینجا نام افزونه را آپ تم در نظر می گیریم . حالا به سراغ آموزش های اصلی می رویم ابتدا نیاز داریم تا ساختار افزونه وردپرس را با هم بررسی کنیم ، برای ساخت افزونه شما مانند قالب نیاز به توضیحات دارید برای معرفی به وردپرس تا به آن بفهمانید که این یک افزونه است و اطلاعات آن چیست پس در ابتدا ما به کد هایی به شکل زیر نیاز داریم .
/* Plugin Name:آپ تم Plugin URL: https://uptheme.ir Description: ویرایش پیشخوان وردپرس Version: 0.1 Author: آپ تم Author URI: https://uptheme.ir Contributors: m.barati */

<?php echo' Hello World ' ; ?>
پیام خوش آمد گویی وردپرس

function rc_my_welcome_panel() {
?&gt;
&lt;img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%2F*%20Hide%20default%20welcome%20message%20*%2F%0AjQuery(document).ready(%20function(%24)%0A%7B%0A%24('div.welcome-panel-content').hide()%3B%0A%7D)%3B%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="&amp;lt;script&amp;gt;" title="&amp;lt;script&amp;gt;" /&gt;
به بخش مديرت وب سايت خود خوش آمديد وب سايت شما توسط تيم متخصص آپ تم طراحي شده است
&lt;a href="https://uptheme.ir/contact-us/"&gt;&lt;?php _e( 'تماس با ما' ); ?&gt;&lt;/a&gt; | &lt;a href="http://user.uptheme.ir/"&gt;&lt;?php _e( 'مرکز پشتيباني' ); ?&gt;&lt;/a&gt;
&lt;?php
}
add_action( 'welcome_panel', 'rc_my_welcome_panel' );
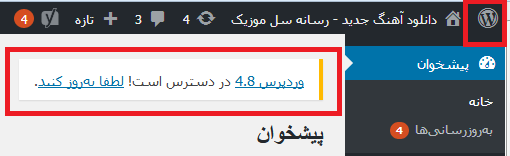
حذف پیغام بروزرسانی و لوگوی کناری پیشخوان

function remove_admin_toolbar_links() {
global $wp_admin_bar;
$wp_admin_bar-&gt;remove_menu('wp-logo');
$wp_admin_bar-&gt;remove_menu('updates');
}
add_action('wp_before_admin_bar_render', 'remove_admin_toolbar_links');
افزودن منو به نوار پیشخوان وردپرس
function add_admin_bar_menu() {
global $wp_admin_bar;
$wp_admin_bar-&gt;add_menu( array(
‘id’ =&gt; ‘test_menu’,
‘title’ =&gt; __( ‘آپ تم’),
‘href’ =&gt; FALSE ) );
$wp_admin_bar-&gt;add_menu( array(
‘parent’ =&gt; ‘test_menu’,
‘title’ =&gt; __( ‘وب سایت’),
‘href’ =&gt; ‘https://uptheme.ir/’ ) );
$wp_admin_bar-&gt;add_menu( array(
‘parent’ =&gt; ‘test_menu’,
‘title’ =&gt; __( ‘پشتیبانی’),
‘href’ =&gt; ‘https://www.uptheme.ir’ ) );
}
add_action(‘admin_bar_menu’, ‘add_admin_bar_menu’);
function add_admin_bar_menu() {
و
&lt;div class="crayon-line crayon-striped-line"&gt;}یک آرایه تعریف کنید مانند :
$wp_admin_bar-&gt;add_menu( array(
‘id’ =&gt; ‘test_menu’,
‘title’ =&gt; __( ‘آپ تم’),
‘href’ =&gt; FALSE ) );
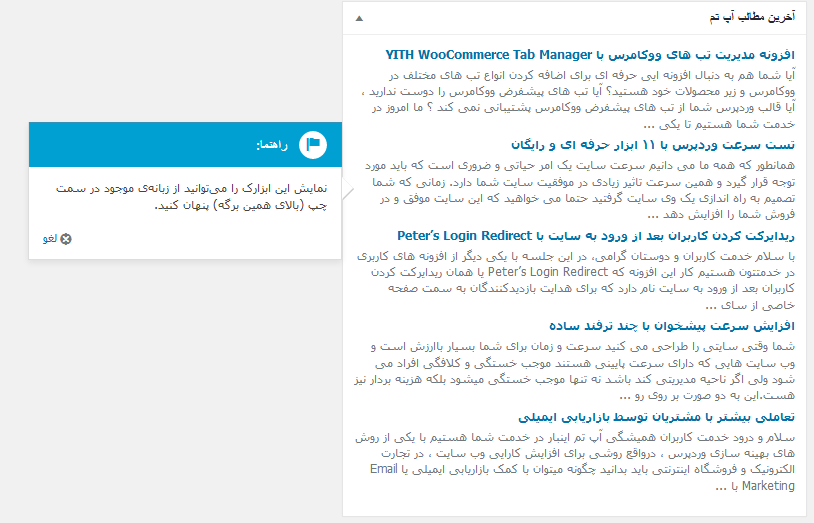
ابزارک آخرین اخبار و یا خوراک وردپرس در پیشخوان

if ( !class_exists('upthemefeed') )
{
class upthemefeed
{
private static $instance;
private function __construct()
{
add_action( 'wp_dashboard_setup', array( $this, 'upthemefeed_add_dashboard_widget' ) );
}
static public function get_instance()
{
if ( null == self::$instance )
self::$instance = new self;
return self::$instance;
}
public function upthemefeed_add_dashboard_widget()
{
wp_add_dashboard_widget( 'uptheme_dashboard_widget','آخرین مطالب آپ تم', array( $this, 'upthemefeed_dashboard_widget_function' ) );
}
public function upthemefeed_dashboard_widget_function()
{
$rss = fetch_feed('https://uptheme.ir/feed/');
if ( is_wp_error($rss) ) {
if ( is_admin() || current_user_can('manage_options') ) {
echo '
';
printf(__('&amp;lt;strong&amp;gt;خطای RSS&amp;lt;/strong&amp;gt;: %s'), $rss-&amp;gt;get_error_message());
echo '
';
}
return;
}
if ( !$rss-&amp;gt;get_item_quantity() )
{
echo '
مطلبی برای نمایش وجود ندارد.
';
$rss-&amp;gt;__destruct();
unset($rss);
return;
}
echo '
&amp;lt;ul&amp;gt;' . PHP_EOL;
if ( !isset($items) )
$items =5;
foreach ( $rss-&amp;gt;get_items(0, $items) as $item )
{
$publisher = $site_link = $link = $content = $date = '';
$link = esc_url( strip_tags( $item-&amp;gt;get_link() ) );
$title = esc_html( $item-&amp;gt;get_title() );
$content = $item-&amp;gt;get_content();
$content = wp_html_excerpt($content, 250) . ' ...';
echo "
&amp;lt;li&amp;gt;&amp;lt;a class=\"rsswidget\" target=\"_blank\" href=\"$link\"&amp;gt;$title&amp;lt;/a&amp;gt;".PHP_EOL."
&amp;lt;div class=\"rssSummary\"&amp;gt;$content&amp;lt;/div&amp;gt;
&amp;lt;/li&amp;gt;
".PHP_EOL;
}
echo '&amp;lt;/ul&amp;gt;
' . PHP_EOL;
$rss-&amp;gt;__destruct();
unset($rss);
}
}
upthemefeed::get_instance();
}
&amp;lt;/div&amp;gt;
برای ویرایش آدرس فید خوان کافیست اینجا را ویرایش کنید :
&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp;&amp;nbsp; $rss = fetch_feed('https://uptheme.ir/feed/');



