سرعت سایت یکی از عوامل مهم در جذب کاربران و سئو و بهینه سازی سایت می باشد که هر یک از مدیران سعی می کنند مشکلات متفاوت سایت را رفع کرده و سرعت لود را بالا ببرند . یکی از ابزار های آنلاین که می توان برای افزایش سرعت سایت استفاده کرد وب سایت Google PageSpeed است که می توان برای رفع Render-Blocking جاوا اسکریپت و CSS مورد بررسی و استفاده قرار گیرد ، این ابزار پیشنهاداتی را برای بهبود سرعت ارائه می دهد که کار را برای کاربران ساده تر کرده است .
رفع خطای Remove Render-Blocking JavaScript :
سایت های وردپرسی دارای تم ها و پلاگین های متفاوتی است که هر یک فایل های CSS و یا جاوا اسکریپت هایی را به قسمت های مختلف سایت می افزایند و همین اسکریپت ها و فایل ها زمان لود شدن سایت را بالا برده و حتی می توانند موجب بلاک شدن صفحه ای شوند . چرا که مرورگر کاربر باید فایل های CSS و جاوااسکریپت ها را قبل از بارگذاری HTML در صفحه بارگذاری کند و همین مورد موجب می شود که کاربر زمان بیشتری را در انتظار لود شدن صفحه صرف کند .
روش اول : استفاده از Autoptimize
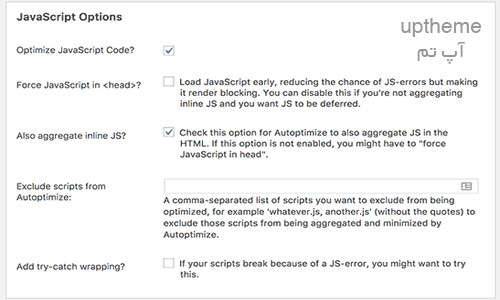
شما با استفاده از این افزونه می توانید render-blocking جاوااسکریپت و CSS به طور کامل حذف کنید . در ابتدا باید افزونه ی Autoptimize را نصب و فعال سازی نمود سپس وارد قسمت تنظیمات (Setting) شده و بر روی تنظیمات افزونه کلیک کنید ، گزینه های JavaScript و CSS را بررسی کرده و در اخر تمام تغییرات انجام داده شده را ذخیره کنید .
بعد از انجام این کار ، سایت خود را مجددا تست کنید در صورت وجود مشکلات جاوا اسکریپت و CSS ، وارد تنظیمات پیشرفته افزونه مد نظر خود شده و js درون خطی را برای بهبود در افزونه فعال سازید و یا حتی اسکریپت هایی مانند seal.js یا jquery.js را به طور کلی حذف کنید .
در انتها برای دیدن نتایج بر روی دکمه ی ” ذخیره و خالی کردن کش ” کلیک کنید .
نکته : شما اگر در سایت از کد های آماری و کد نمایش تبلیغاتی استفاده می کنید ، بهینه سازی کد های جاوا اسکریپت با این افزونه باعث می شود شی مورد نظر که با استفاده از جاوا اسکریپت فراخوانی می شود در فوتر به نمایش در آید .
روش دوم : استفاده از W3 Total Cache
این افزونه یکی از قدرتمند ترین و سریع ترین افزونه کش و بهینه سازی کارکرد سایت برای وردپرس می باشد چرا که افزونه ی W3 Total Cache با به کار گیری متد های caching و استفاده از CDN می تواند میزان بار وارد شده بر روی سرور ها را کاهش دهد .
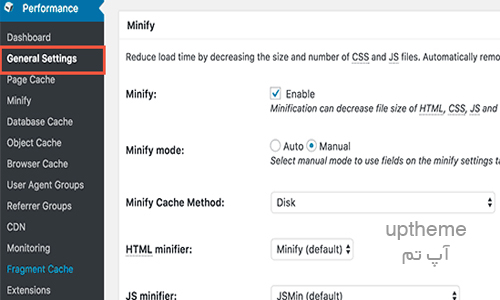
در ابتدا افزونه را نصب و فعال سازی کنید ، در مرحله ی بعد شما به بخش Performance و صفحه ی General Settings بروید. تنظیمات این بخش شامل تنظیمات پایه و عمومی افزونه است
بخش Minify
این قسمت به منظور کاهش حجم و تعداد فایل های css و js مورد استفاده قرار می گیرد . پس ابتدا گزینه Enable این بخش را تیک بزنید و آن را ذخیره کنید. شما در بخش مینیفای کردن دو گزینه ی Manual و Auto را در اختیار دارید . اگر گزینه ی Manual را انتخاب کنید باید کد های جاوا و css را به صورت دستی فشرده سازی کنید و بعد دکمه ذخیره تنظیمات را کلیک کنید.
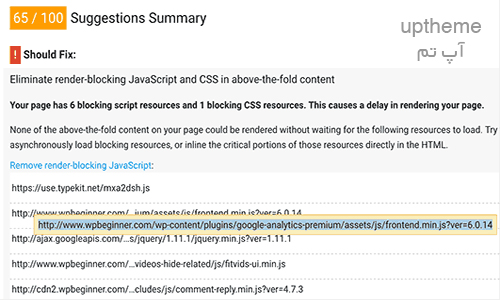
حال URL همه ی script و stylesheet هایی که render blocking را به وجود آورده اند را از ابزار Google PageSpeed Insights بگیرید . سپس در قسمت ” رفع Render Blocking جاوااسکریپت و CSS “بر روی گزینه ی ” نمایش چگونگی رفع ” کلیک کنید در اینجا لیستی از همه ی script و stylesheet برای شما نمایش داده می شود ، ماوس خود را بر روی script نگه دارید تا آدرس برای شما نمایش داده شود سپس ادرس را کپی کنید .
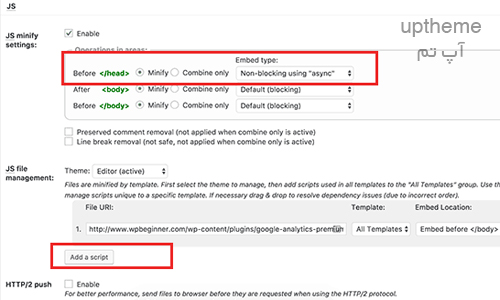
در اینجا شما باید از بخش Performance به صفحه ی Minify بروید و فایل های JavaScript ای را که می خواهید Minify شوند را اضافه کنید ، پایین تر به بخش JS رفته و بعد در قسمت “Operations in areas” گزینه ی “Non-blocking async” را برای بخش <head> انتخاب کنید.
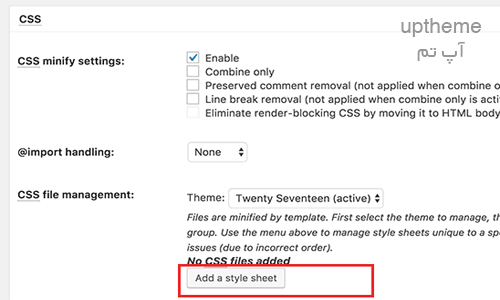
سپس بر روی دکمه ی “Add script” کلیک کنید ، در اینجا آدرس script ای که از ابزار Google PageSpeed کپی کرده اید را وارد کنید سپس اسکرول کرده و در بخش CSS بر روی دکمه ی Add a stylesheet کلیک کرده و آدرس کپی شده را اضافه کنید.
و در انتها بر روی دکمه ی ” ذخیره تنظیمات و خالی کردن حافظه کش “ کلیک کنید .
روش سوم : افزونه ی wp rocket وردپرس
یکی از ساده ترین روش ها استفاده از افزونه wp rocket وردپرس می باشد که به طور شگفت انگیزی سرعت سایت های وردپرسی را بالا می برد . این افزونه به طور کامل فارسی سازی شده و دارای تنظیمات ساده و راحتی است و خیلی راحت می تواند نیاز کاربران خود را رفع کند .
افزونه ی wp rocket با تمام قالب ها ، ووکامرس و ایزی دیجیتال دانلود سازگار بوده و مشکل و اختلالی را در سایت به وجود نمی آورد . این افزونه با ذخیره سازی تصاویر ، زمان لود سایت را کاهش می دهد .
قابلیت های افزونه wp rocket
- کش و ذخیره سازی صفحات سایت
- فشرده سازی کدهای js,css,tx سایت برای افزایش سرعت
- فشرده سازی فایل های استاتیک
- پشتیبانی از کش مرورگر
- بهینه سازی دیتابیس سایت با حذف اطلاعات بلا استفاده
- حذف Query Strings from Static Resources
- ادغام فایل های استاتیک ( فایل های جاوا اسکریپت و سی اس اس )
- پشتیبانی از CDN سایت MAXCDN
- و …
منبع : آپ تم | قالب وردپرس | قالب وردپرس رایگان









خب میشه توضیح بدید چجوری با استفاده از wp rocket این مشکل را رفع کنیم؟
سلام و وقت بخیر
در افزونه راکت در قسمت “فایلهای جاوا اسکریپت” میتونید این مسئله رو بهبود دهید