فیلدهای اضافی در ووکامرس با افزونه WooCommerce Extra Fields
با سلام خدمت همراهان همیشگی آپ،شاید برای شما هم پیش آمد باشه که بخواهید برای فروشگاه خود بخش های مختلفی اضافه کنید امابا توجه به این که خود ووکامرس این بخش ها به صورت پیش فرض وجود ندارد به شک رفته باشید به سراغ نوشتن توضیحات اضافی که در نوع خود امکان درستی به شمار نمی رود و هم اینکه چون مجبوری بوده زیاد خوشایند مشتری و خود شما نمی باشد.برای مثال می توان گفت شاید بخواهیم برای محصولات خود بخشی اضافه کنیم که بتوان نظر مشتری را جلب کرد و یا اینکه بخشی برای تکمیل اطلاعات مشتریان ایجاد کنیم. و مثال مهم این که ایجاد یک سری رنگ بندی برای محصول که مشتری بدون نیاز به ویژگی ها در فروشگاه بخواهد از بین این رنگبندی ها محصول خود را به هر رنگی که موجود است در آورد و در صورت پسند خریداری کند.
افزودن فیلدهای اضافی در ووکامرس WooCommerce
برای این کار ما در سری آموزش های ووکامرس قصد داریم در این مطلب یک افزونه ی کاربردی و حرفه ای را معرفی و توضیح دهیم با استفاده از این افزونه قادر هستید فیلد های اضافی برای فروشگاه خود اضافه کنید و از آن لذت ببرید پس با ما همراه باشید تا بریم سراغ اصل مطلب و ارائه آموزش ….
افزونه WooCommerce Extra Fields
با استفاده از افزونه بالا می توانید برای فروشگاه ووکامرس خود فیلد های اضافی ایجاد کنید اما به دلیل این که این افزونه در قالب پرمیوم می باشد و بخشی از آن مسدود شده است ما در این آموزش به بخش رایگان آن می پردازیم که میتوان گفت به اندازه ی کافی کار شما را جلو خواهد انداخت.
ابتدا افزونه را از انتهای همین مطلب دریافت و عملیات نصب و فعال سازی را انجام دهید اگربا نصب افزونه وردپرس مشکل دارید حتما بخوانید.بعد از این کار در قسمت تنظیمات و زیرمنوی ersonalizedWoo setting میتوانید برای فروشگاه خود فیلد های اضافی ایجاد کنید.
نحوه ی ایجاد یک گروه در افزونه
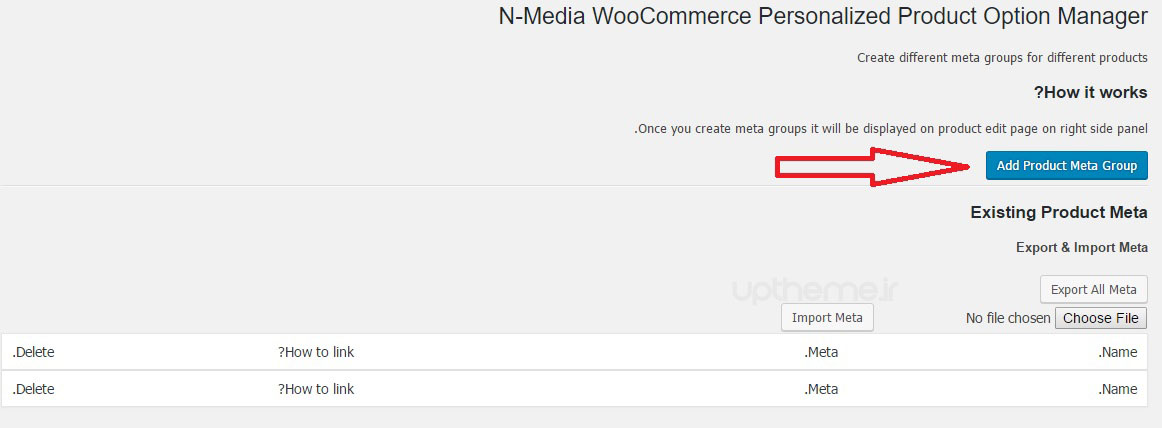
همان طور که ملاحضه میکنید ابتدا روی دکمه Add product meta group کلیک کنید با این کار یک صفحه برای ایجاد فیلد ساخته می شود.
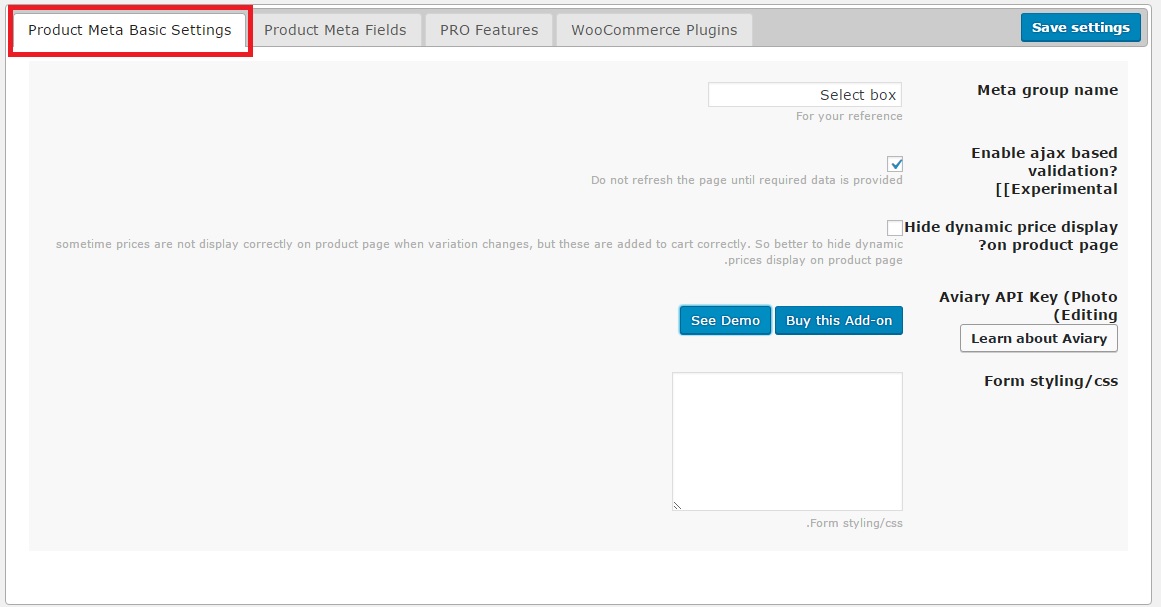
تب Product meta basic setting
این برگه و قسمت جهت تنظیمات اولیه افزونه هستش با انتخاب نام و عنوان برای فیلد مورد نظر و ذخیره سازی مرحله به قسمت ایجاد فیلد مراجعه کنید همانند تصویر زیر
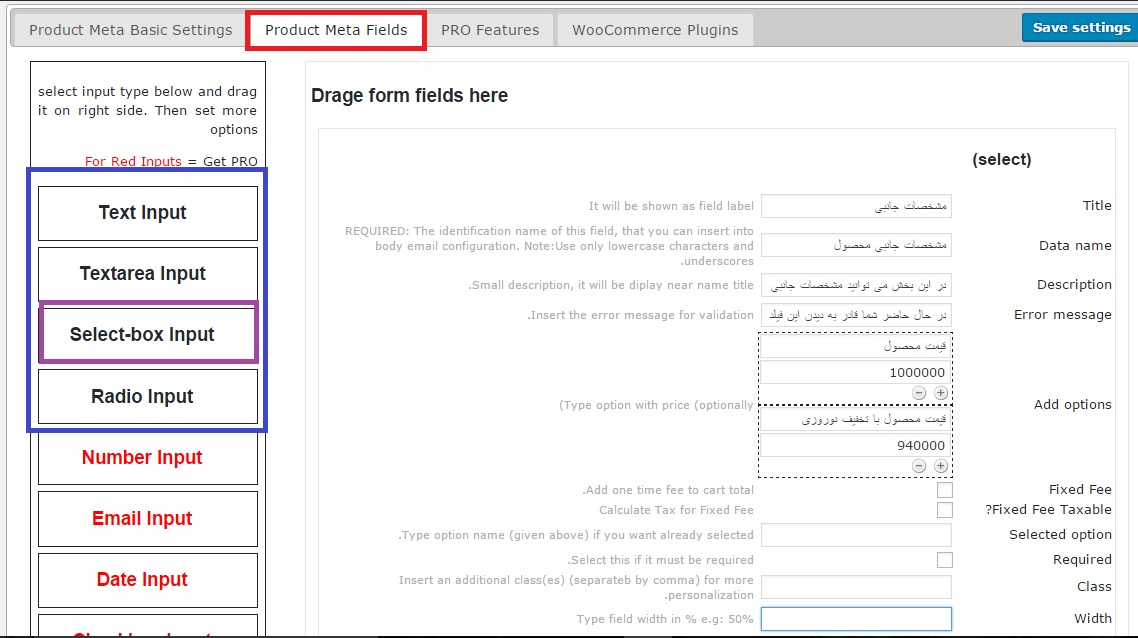
تب product meta fields
این قسمت بخش اصلی برای ایجاد فیلد های اضافی می باشد پس در همین صفحه با چهار گزینه که دور آن ها را با خط آبی مشخص کردیم کار داریم و این هم عرض کنم در تصویر بالا مواردی که با رنگ قرمز مشخص شده اند دلیل پرمیوم بودن افزونه می باشد. پس ما در ادامه به معرفی گزینه می پدازیم:
Text input:این قسمت فیلدی برای واردکردن متن می باشد مه به صورت دلخواه می توانید وارد کنید.
Textarea input:این قسمت هم ورودی اطلاعات متنی می باشد اما پیشرفته تر
Select-box input: جعبه ای از اطلاعات ورودی خاص
Radio input: این قسمت ورود اطلاعات انتخابی می باشد (میتوانید فیلد را به صورت گزینه های انتخابی بسازید)
در تصویر بالا مشاهده می کنید که با کلیک بر رو گزینه ی select box input یک سری جداول در ست راست به نمایش در آمده می توانید این موارد را پر کنید لازم به ذکر است که آنچه که در سمت چپ قرار دارد می توانید به صورت درگ و دراپ به راست انتقال دهید.
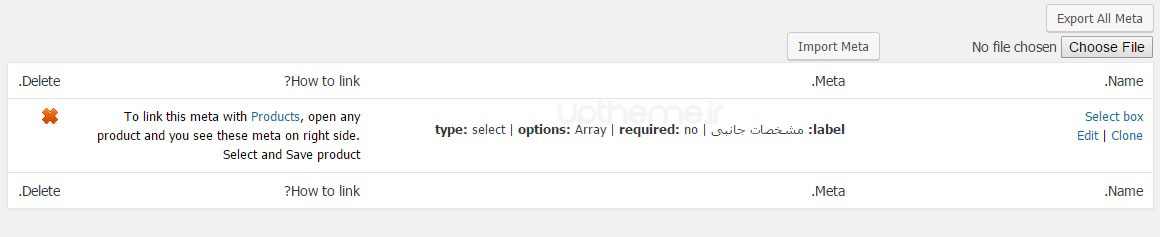
خب پس از اعمال تنظیمات مورد نظر باید صفحه را ذخیره سازی کنید بعد از این کار همانند تصویر زیر فیلد ایجاد خواهد شد.
خب الان فیلد شما آماده است و باید به محصول مورد نظر اضافه شود برای این کار باید به قسمت محصولات بروید و محصول موردنظر که قرار است فیلد در آن جای گذاری شود به حالت ویرایش در آورید.همانند تصویر زیر
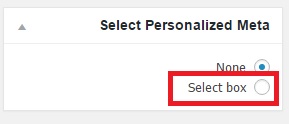
خب با توجه به این که ما عنوان را select box انتخاب کرده بودیم در این قسمت هم عنوان مشخص شده باید تیک این قسمت را بزنید تا فیلد اضافه شود .
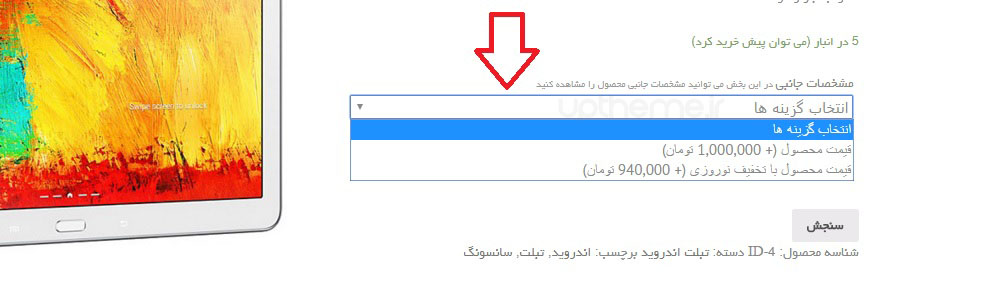
خب در تصویر بالا نتیجه را مشاهده می کنید که ما باکسی را ساخته بودیم و در این تصویر هم قابل مشاهده است که محتویات آن شامل دو قیمت نوروزی و کلی می باشد که با این گزینه ها به مشتری و خریداران حق انتخاب داده می شود.
پایان آموزش ووکامرس و اضافه کردن فیلد اضافی به محصولات،امید واریم مورد پسند شما قرار گرفته باشد.
دانلود افزونه WooCommerce Extra Fields
در این رابطه بخوانید:
دانلود و آموزش ووکامرس فارسی | آموزش Woocommerce
لینک کوتاه: https://uptheme.ir/?p=1439
منبع: آپ تم مرجع: آموزش ووکامرس










سلام و روز بخیر ممنون از آموزشتون. من یک مشکلی دارم اینه که سایز بندی درست کردم با این افزونه ولی نمیدونم چجوری میشه مثلا سایز 41 که تموم شد فقط این سایز رو نا موجود کنم؟
سلام ، یا باید در قسمت موجودی محصولتون تعداد مشخص کنید که پس از تمام شدنش ناموجود شود ، و یا اینکه به صورت دستی سایز 41 رو بردارید، باید بررسی شود
خیلی ممنون از راهنماییتون