ابزارک ایجاد اسلایدر محصولات در ووکامرس با افزونه WooCommerce Widget Product Slider
با توجه به این که برخی از سایت ها چند منظوره می باشند یعنی هم سایت به شمار می روند و هم یک فروشگاه اینترنتی که از فروشگاه ساز ووکامرس استفاده می کنند در این سایت ها و قالب های آنها طوری طراحی شده که دارای سایدبار و ابزارک های مختلف جهت دسترسی سریع کاربران وجود دارد.اگر آموزش های ووکامرس ما را دنبال کرده باشید در یک مطلب درباره اسلایدر محصولات در ووکامرس توضیحاتی ارائه کردیم. که در آن یک جعبه می ساختیم و چندین محصول را به همراه تصاویرشان در کنار هم و در جای مناسب قرار می دادیم و اما در این آموزش برای ایجاد اسلایدر در ووکامرس قصد داریم یک افزونه ی حرفه ای با امکانات ویژه را معرفی کنیم که به وسیله ی آن خواهید توانست در قسمت سایدبار و یا هر جا که مدنظر شما است اسلایدر های زیبا اضافه کنید و همچنین این اسلاید ها از سوی ابزارک می باشد که کار را بسیار راحت و کاربردی می کند.
ابزارک ایجاد اسلایدر محصولات در ووکامرس
با استفاده از اسلایدر های که توسط شما ایجاد می شود یک جلوه ی زیبا به فروشگاه خواهید بخشید و هم با این امکان محصولات مهم و پرفروش را در معرض دید مشتریان و کاربران قرار خواهد داد.با اینکار نسبتا دسترسی کاربران به محصولات راحت و از همه جا می تواند آنها را پیدا و خریداری کنند.با ما همراه باشید تا بریم سراغ آموزش ووکامرس امروز که قرار است به صورت تصویری و کامل ارائه کنیم ….
افزونه WooCommerce Widget Product Slider
ابتدا افزونه ی حرفه ای که نام آن را در بالا آوردیم را از انتهای همین مطلب دریافت و مراحل نصب و فعال سازی را پیش بروید اگر با نصب افزونه وردپرس مشکل دارید می توانید مطالعه کنید.بعد از انجام این عملیات خواهید دید یک گزینه ی جدید با عنوان product slider در پیشخوان وردپرس شما اضافه شده که دارای چهار گزینه در زیر منو می باشد ما به تک تک این گزینه ها اشاره و توضیح مختصری خواهیم داشت ( تصویر زیر)
گزینه ی widget skin
در تصویر بالا این گزینه را مشاهده می کنید این بخش دارای چندین قسمت برای تنظیمات قالب های مختلف برای نمایش در فروشگاه و سایت می باشد. این تب ها شامل:
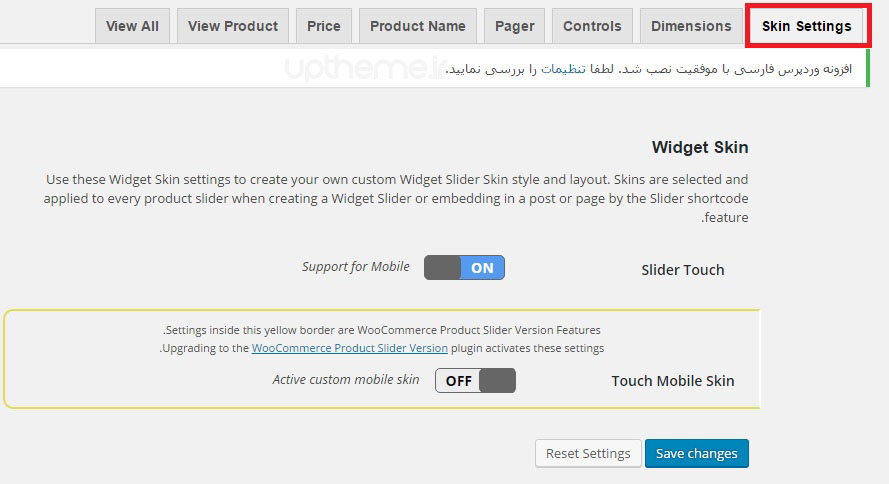
تب Skin settings
از این قسمت شما قادر هستید تا افزونه اسلایدر را به حالت ریسپانسیو در آورید در واقع با این کار به صورت موبایلی خواهد شد.
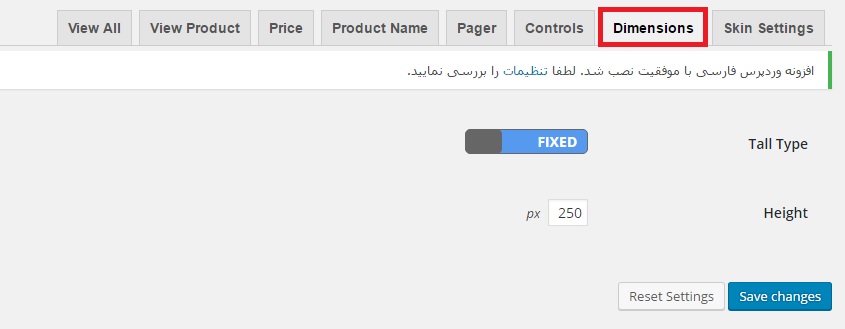
تب Dimensions
از این تب جهت تنظیم ابعاد اسلایدر که به نمایش گذاشته خواهد شد می باشد.
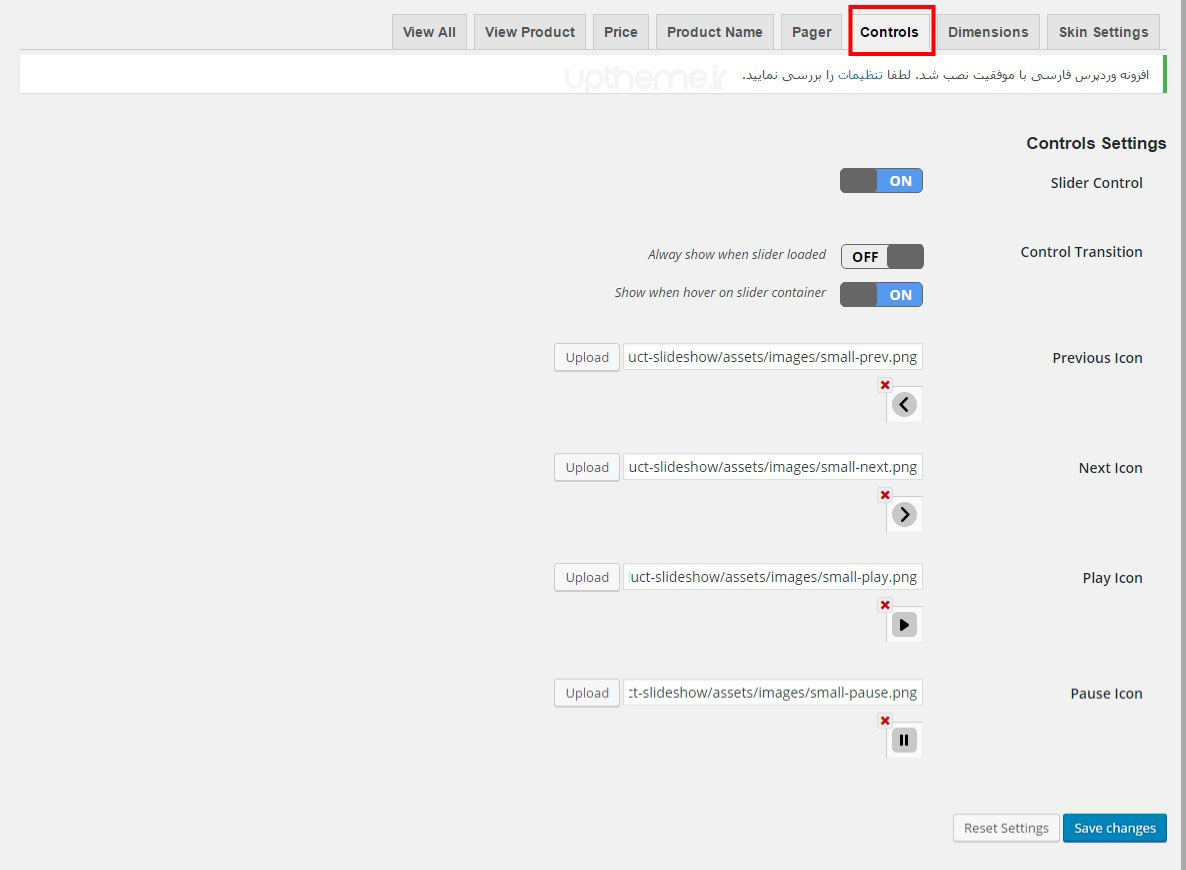
تب Controls
از این تب می توانید دو فلشی که در دو طرف اسلایدر قرار دارد را فعال و یا آنها را غیر فعال کنید و همچنین می توانید از این قسمت نوع اسلایدر و شکل آن را با استفاده از بارگذاری تصائیر دلخواه خود تغییر دهید.
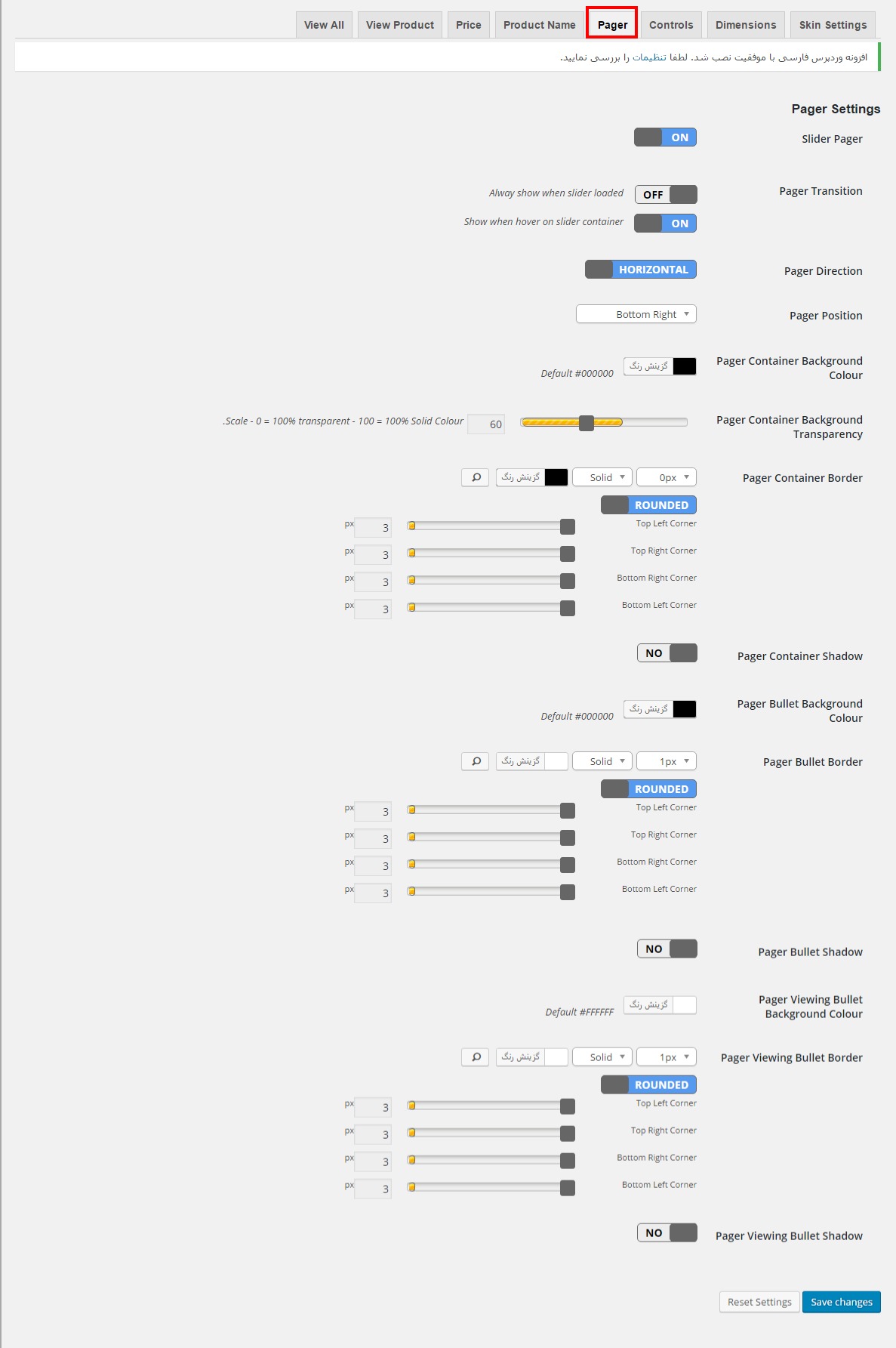
تب Pager
در این قسمت از تنظیمات افزونه قادر هستید تا تنظیمات برگه ای را که اسلاید را در آن قرار می دهید را سفارشی سازی کنید. این تنظیمات شامل مواردی چون رنگ بندی ، فونت و … می باشد
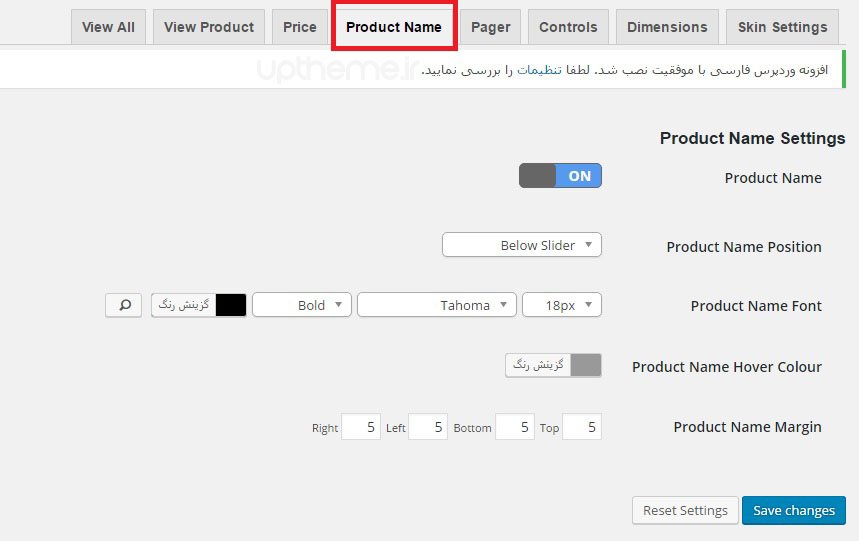
تب product name
در ادامه و در این قسمت از تنظیمات عنوان محصولی که در اسلایدر و در زیر تصاویر قرار می گیرد را سفارشی کنید و همچنین نکته ی مهم این که به دلخواه جایگاه عنوان محصولات را مشخص کنید که در پایین باشد و یا در بالا
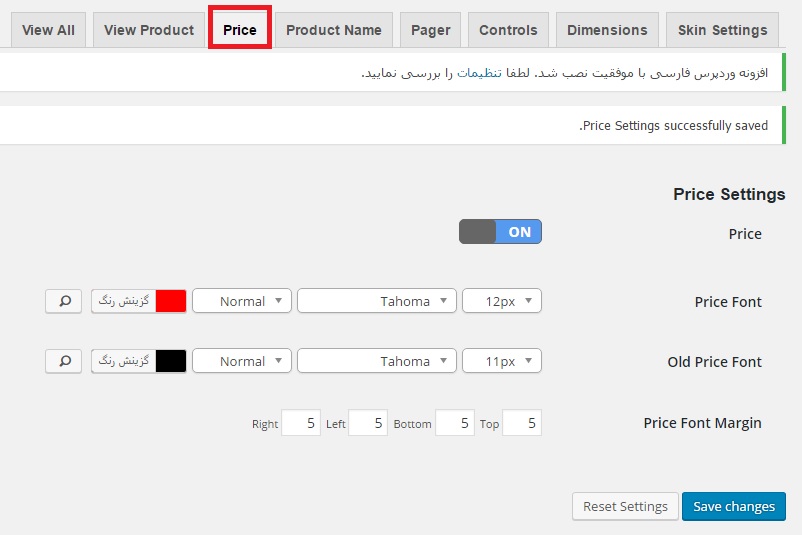
تب Price
در این بخش هم قادر هستید تا تنظیمات نمایش مبلغ محصول را که در اسلایدر قرار می گیرد را سفارشی کنید برای مثال میتوانید رنگ آن را مشخص کنید.در صورت این که میخواهید این بخش در اسلایدر نمایش داده نشود از کلید بالا استفاده کنید.
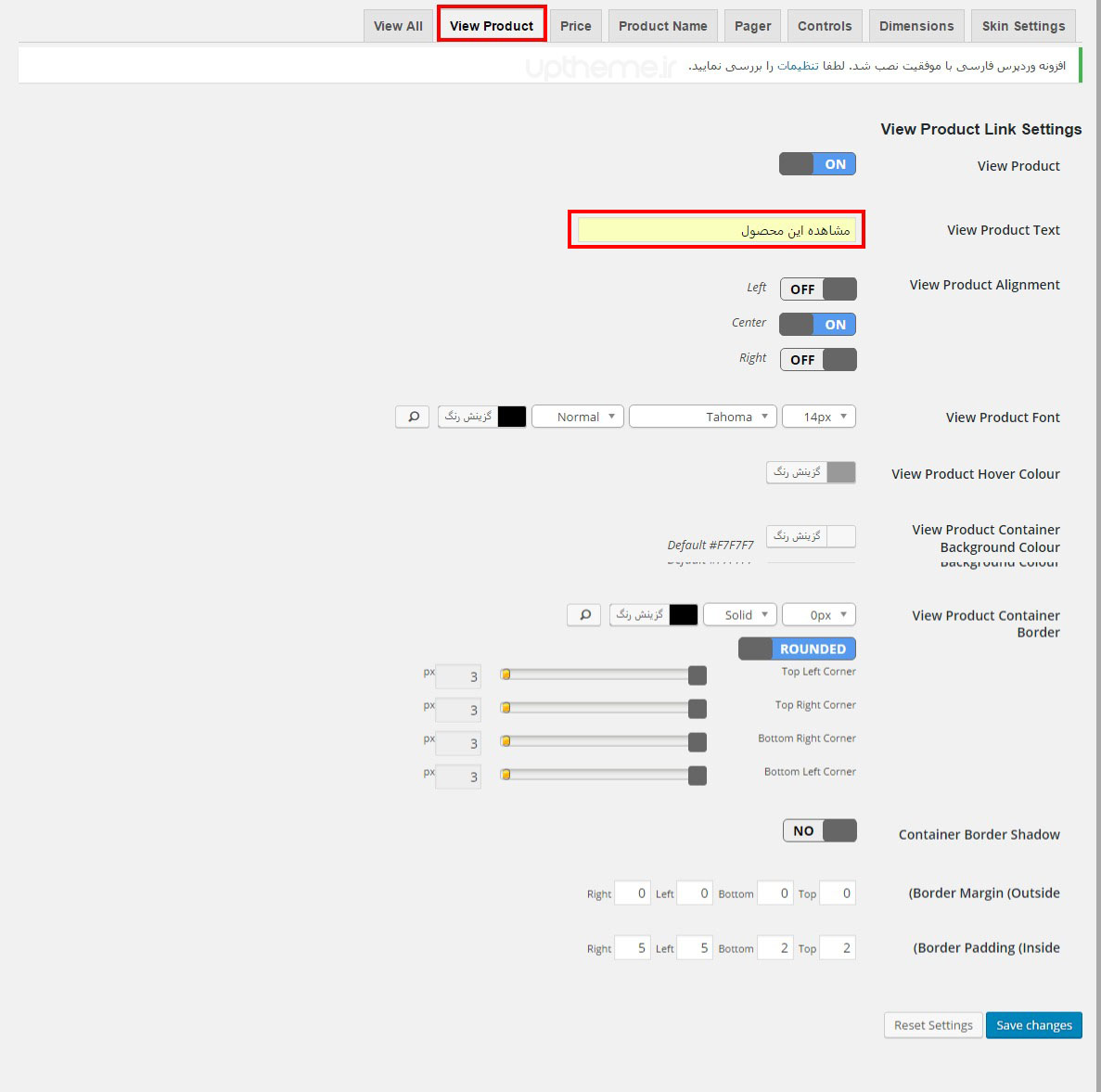
تب view product
در پایین اسلایدر و زیر هر یک از محصولات یک گزینه ای وجود دارد با عنوان (مشاهده محصول) در این قسمت از تنظیمات می توانید آن سفارشی سازی کنید.لازم به ذکر است که این عنوان در حالت پیشفرض به صورت لاتین می باشد که می توانید آن را به فارسی برگردانید (همانند تصویر بالا)
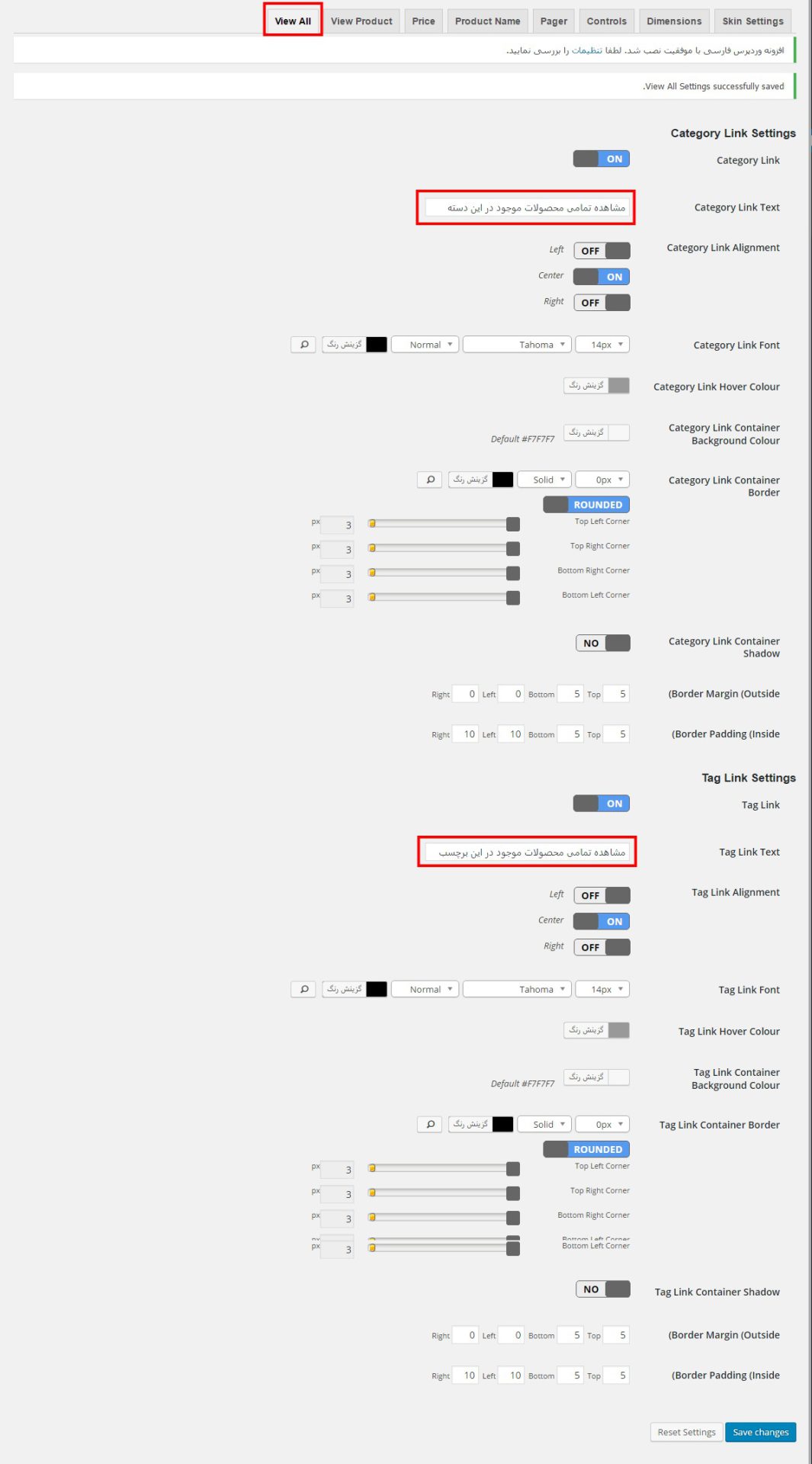
تب view all
در این صفحه از تنظیمات گزینه های متعددی وجود دارد که قادر هستید آن را سفارشی سازی کنید برای مثال قادر به مشاهده تمامی محصولات موجود در برچسب و دسته بندی و … را مشاهده کنید .همان طور که در بالا گفتیم تمامی موارد به صوذت لاتین می باشند شما به قارسی برگردانید (همانند تصویر بالا)
تا اینجا تمامی تب هایی که در گزینه ی widget skin وجود داشت را توضیح دادیم حال می پردازیم به گزینه های دیگر این افزونه:
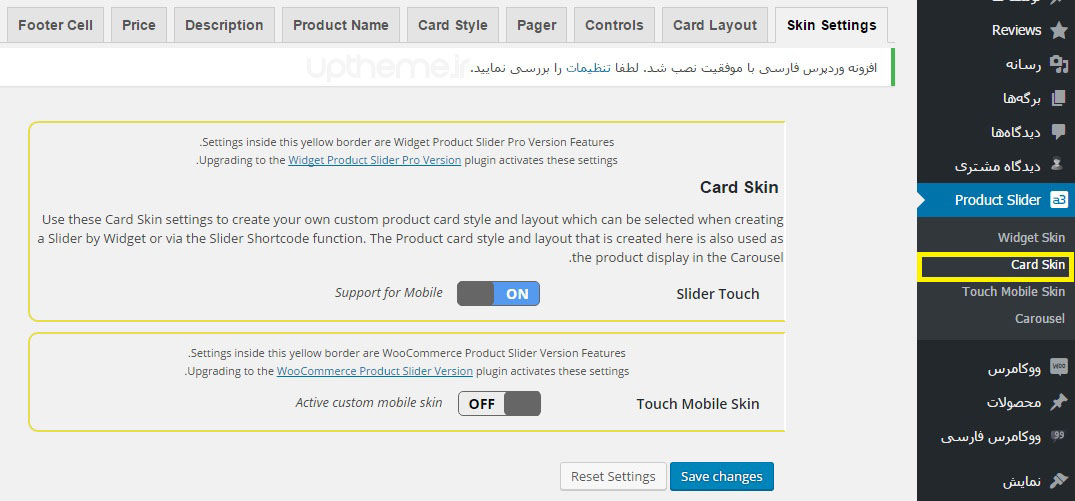
گزینه ی Card skin
در این قسمت از تنظیمات گزینه ی Card skin می توانید تنظیمات قالب سبد خرید را سفارشی سازی کنید و سار تب ها هم به همین شکل می باشد باید تنظیم شوند.
سایر گزینه ها که در ادامه ی Card skin می باشند به صورت پیشفرض تنظیم شده اند و نیازی به تنظیمات خاصی ندارداما اگر دوست دارید مقداری تغییرات ایجاد کنید در این صورت وارد این قسمت ها شوید و آن را تغییر دهید.
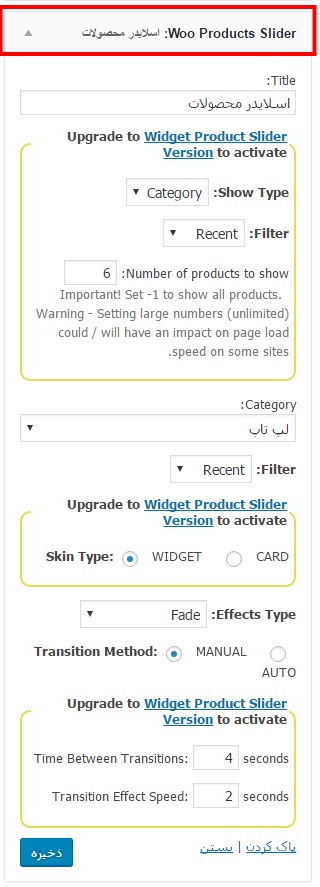
بعد از انجام تمامی تغییرات افزونه و سفارشی سازی آنها باید وارد بخش ابزارک ها شوید و ابزارک این افزونه را بیابید با عنوان woo products slider موجود است بعد از انتخاب آن را در یک قسمت مشخص از فروشگاه قرار دهید برای مثال در سایدبار بگذارید. همانند تصویر زیر
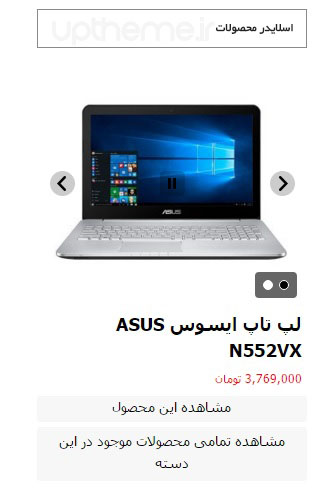
بعد از اعمال این تنظیمات و جای گذاری ابزارک اسلایدر محصولات ووکامرس در فروشگاه میتوانید نتیجه را ببینید.
با توجه به تنظیمات ما که بر روی افزونه اعمال کرده بودیم اسلایدر ساخته شده به صورت تصویر بالا به نمایش گذاشته شده شما هم به این گونه عمل کنید.
دانلود افزونه WooCommerce Widget Product Slider
در این رابطه بخوانید:
ووکامرس
لینک کوتاه: https://uptheme.ir/?p=1654
منبع: آپ تم مرجع: آموزش ووکامرس