
همه ما به دنبال راه های ساده ای برای تحقق اهداف خود در سریع ترین زمان ممکن هستیم و می کوشیم تا بهترین روش ها را به کار گرفته و آنها را در جهت رسیدن به مهم ترین و اصلی ترین هدف به کار گرفت . با توجه به مشغله های روزمره افرادهای مختلف ، بخصوص مدیران و مسئولان سایت ها زمان زیادی را برای انجام کارهای مختلف و روش های گوناگون ندارند و به دنبال یک روش ساده ولی اساسی هستند به همین دلیل امروز درباره افزایش سرعت وب سایت با استفاده از Speed Update گوگل میخوام باهاتون صحبت کنم
یکی از مهم ترین ویژگی هایی که در هر سایت بسیار اهمیت دارد ، سرعت بارگذاری سایت می باشد که مد نظر تمام مدیران سایت است چرا که این ویژگی یکی از فاکتور های مهم در الگوریتم گوگل برای رتبه بندی سایت ها می باشد . زمانی که شما سایت کندی را در اختیار داشته باشید موتورهای جستجو با توجه به ظرفیت و سرعت سایت شما صفحات کمتری را جستجو کرده و همین مورد در ایندکس شدن سایت شما تاثیر منفی خواهد داشت .
بهبود رتبه ی گوگل ، کاهش نرخ برگشتی یا bounce rate ( بازدید کنندگان سایت بعد از ورود به یک صفحه از سایت شما ، آن را به دلیل دیر لود شدن ، سریع ببندند و یا بر روی دکمه برگشت کلیک کنند ) و بالا بردن نرخ تبدیل ( اگر کاربر برای دیدن محتوا سایت بیش از حد معطل شود شما نه تنها آن کاربر را ، بلکه کاربران بالقوه خود را نیز رفته رفته از دست خواهید داد ) و همچنین رضایت مشتریان شما با استفاده از بالا بودن سرعت سایت به دست خواهد آمد .یکی از روش های لازم و بسیار مفید برای وب سایت ها استفاده از Speed Update گوگل می باشد ، که به راحتی سرعت سایت را افزایش خواهد داد و بازدهی سایت را بالا ببرید و همچنین سئو و بهینه سازی سایت و فروشگاه آنلاین خود را نیز انجام دهید.

کاهش نرخ برگشتی یا bounce rate یکی از مشکلاتی است که باید بدان توجه نمود و تا حد امکان آن را کاهش داد . گوگل به راحتی می تواند متوجه شود که کاربران از محتوای سایت راضی هستند و یا از یک صفحه به صفحه نتایج برمی گردند . در اینجا به راحتی خواهد فهمید که چنین صفحه ای تجربه کاربری خوبی ارائه نداده است و همین مورد را به عنوان یک امتیاز منفی برای تجربه کاربری در نظر خواهد گرفت و در سال 2010 سرعت سایت یک فاکتور مهم و مستقیم رنک دهی شناخته شد است. اگر کاربر در سایت به نتیجه خود نرسد ، زمانی را به گشت زدن در سایت اختصاص نخواهد داد و سریعا سایت را ترک می کند و به سایت رقیبان شما رجوع کنند .
گوگل به طور منظم ترافیک سایت ها را پیگیری می کند ، اگر بر طبق اندازه گیری های مد نظر گوگل ، عبور اکثریت ترافیک 5 ثانیه زمان لازم داشته باشد ، چنین سایتی در رتبه اول گوگل دیده نخواهد شد . در صفحه ی اول گوگل با توجه به نتیجه ی جستجو شده ، تعداد سایت های زیادی را در اختیار شما قرار می دهد ولی اگر بازدید کننده ها برای مشاهده ی یک صفحه بیش از 5 ثانیه معطل شود ، سایت را ترک کرده و آن سایت دیگر کیفیت خوب و اولیه خود را نخواهد داشت .
تاثیر آپدیت سرعت گوگل بر روی سایت های مختلف :
به گفته ی خود گوگل ، جستجو و تجربه ی کاربران یکی از مهم ترین فاکتور ها به حساب می آید پس این آپدیت تنها بر روی صفحاتی تاثیرگذار خواهد بود که کندترین تجربه را برای کاربران رقم می زنند . حال اگر شما سایتی را در اختیار داشته باشید و خیلی زمان پیش سرعت آن را بهینه سازی کرده باشید و حال با چنین اپدیت و حساسیت گوگل بر روی سرعت سایت ها ، شما فرصت افزایش رنک و رتبه ی سایت خود را از دست داده اید .
اما اگر صفحاتی با زمان بارگذاری خیلی زیاد دارید ، باید بابت سرعت پایین لود سایت تان خیلی نگران باشید. به خصوص اگر این صفحات همیشه ترافیک طبیعی قابل توجهی داشته اند.
اندازه گیری سرعت سایت بدین معناست که گوگل بررسی می کند محتوای سایت شما چقدر سریع لود می شود و عموما سرعت صفحه با سرعت کلی سایت اشتباه گرفته می شود . گوگل در مورد سرعت سایت به طور دقیق صحبت و نظریه ی ثابتی را بازگو نکرده است و هیچ کس نمی داند منظور از سرعت کند چه سرعتی است . قابل ذکر است ، سنجیدن سرعت سایت با بارگذاری در لپ تاب ، کامپیوتر و یا تلفن همراه روش صحیحی نیست ولی با استفاده از ابزار هایی که در اختیار همه کاربران قرار گرفته است می توان تا حدودی برخی از چیزها را مورد ارزیابی قرار داد .
برخی از ابزار های مختلف که می توان از آنها استفاده نمود به شرح زیر است :
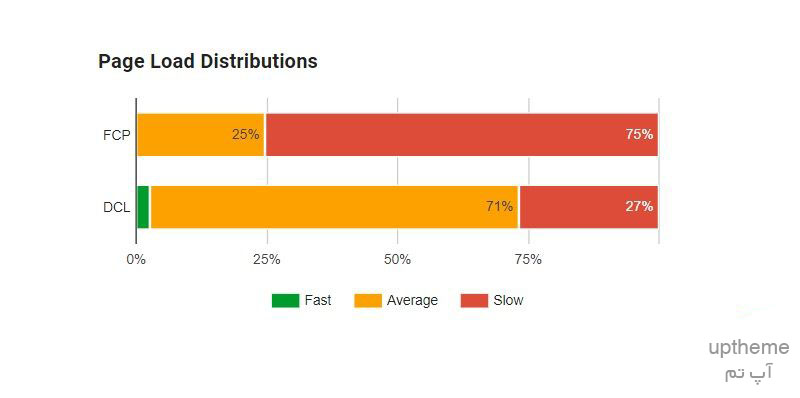
ابزار PageSpeed Insights در ابتدا اطلاعات سایت شما را اسکن کرده و پس از تحلیل و آنالیز به شما می گوید که کیفیت سرعت وب سایت شما در چه حدی است . در واقع به وب سایتی کند می گوید که 3 ثانیه یا بیشتر برای ارائه First Contentful Paint (اولین نقاشی معنادار) یا بیش از 4.2 ثانیه برای ارائه رویداد DOMContentLoaded زمان احتیاج داشته باشد. رویداد DOMContentLoaded به زمانی گفته می شود که سند HTML اولیه به طور کامل و بدون صبر کردن برای بارگذاری stylesheet ها ، تصاویر و subframe ها بارگذاری و تحلیل شده است. این ابزار علاوه بر اینکه از لحاظ کمی، برای یک سایت امتیازی بین ۰ تا ۱۰۰ در نظر می گیرد از لحاظ کیفی نیز محدوده ی 3 رده ای را طبقه بندی می کند که عبارتند از رده های Good و Needs Work و Poor و سایت شما جزو یکی از این سه دسته خواهد بود .
Good – خوب (قابل قبول) : وب سایت هایی که دارای بهترین شیوه های عملکرد و استانداردهای موجود در زمینه بهینه سازی سرعت سایت را دارا می باشند در این قسمت قرار خواهند گرفت .
Needs Work – متوسط (نیاز به کار دارد) : در این رده وب سایت ها دارای مشکلاتی هستند و سایت از حالت بهینگی خارج شده و باید استاندارد های طراحی سایت بررسی شده و مشکلات رفع شود .
Poor – ضعیف (غیر قابل قبول) : وب سایتی که اصول و قواعد طراحی وب سایت را رعایت نکرده و استانداردهای موجود را نادیده گرفته است در این رده خواهد بود .
پیشنهاد می کنم این اعداد را به عنوان خط قرمز در نظر بگیرید.

این ابزار همچنین به صورت تقریبی رنک و رتبه شما را در قیاس با دیگر صفحات اعلام می کند. اگر این ابزار به شما بگوید که صفحه شما از پایین در جایگاه سوم است، باید کاری برای صفحه خود بکنید.
ابزارهای واسطه ای دیگر مانند Pingdom و GTMetrix هستند که برای سرعت سایت مورد استفاده قرار می گیرند و تنها مشکل آنها صرف هزینه است . با دریافت هزینه از شما ، اجازه بررسی و نظارت بر سرعت را برای چندین صفحه از سایت را می دهند . با استفاده از Pingdom می توانید تحلیلی آبشاری از وب سایت خود داشته باشید و مشکلات سایت خود را تشخیص دهید . این ابزار درجه عملکرد، زمان لود، حجم کلی وب سایت و تعداد درخواستها را به شما نشان می دهد و دقیقا ساختاری شبیه به GTmetrix دارد .
اگر به دنبال یک ابزار رایگان و بدون صرف هزینه هستید ، می توانید از ابزار Google Analytics استفاده کنید. این ابزار با تحلیل و کنترل ترافیک سایت به شما اجازه می دهد تا عملکرد صفحات را مشاهده کنید و اوضاع سایت و صفحات را بسنجید . اگر از این ابزار استفاده می کنید ، احتمالا خود به خود از ابزارهای Site Speed آن نیز آگاهی دارید همچنین چنین ابزاری زمان بارگذاری نهایی ( مدت زمان کلیک کردن بر روی صفحه تا بارگذاری کامل آن ) را نشان می دهد که همین مورد بسیار برای شما مفید و به درد بخور است . Google Analytics از First-party Cookie ها و همچنین کد های Page Tag که Google Analytics Tracking Code (GATC) نام دارند و از نوع Javascript هستند .
شما با فعال سازی کد های مورد استفاده برای ردیابی سایت خود ، روبات های گوگل را قادر ساخته اید تا وارد سایت شما شده و صفحات سایت را مشاهده کرده و آنها را در اختیار کاربران قرار دهند . برای دریافت میزان متوسط سرعت باید در منوی سرعت سایت GA به DOM Timings report مراجعه کنید و مدت زمان متوسط بارگذاری محتوای سایت و مدت زمان متوسط تعامل اسناد را پیدا کنید . با چنین معیاری می توانید متوجه شوید چه زمانی نیاز طول خواهد کشید که محتوا برای کاربر لود شود .
یکی از مهم ترین ویژگی هایی که برای گوگل نیز بسیار مهم است تولید محتوای اختصاصی است که می تواند بر روی سرعت سایت نیز تاثیر گذار باشد چرا که گوگل می گوید : “هدفی که پشت عبارت جستجو شده هست ، هنوز یک سیگنال بسیار قوی است. بنابراین یک صفحه کند هنوز می تواند رنک بالایی داشته باشد اگر محتوای خیلی مرتبط و خوبی داشته باشد”
تولید محتوای با کیفیت موجب می شود رتبه ی سایت به طور چشم گیری ارتقا یابد ، چرا که اگر محتوای قوی ای را در سایت خود قرار دهید رنک خیلی خوبی را به دست خواهید اورد .البته قابل ذکر است محتوای قوی نیز نیازمند سرعت مناسب بارگذاری می باشد پس شما علاوه بر تولید محتوا باید مشکلات سرعت بارگذاری سایت خود را نیز رفع کرده و آن را ارتقا بخشید .
نکات مورد نیاز برای تولید محتوای مناسب
منبع : آپ تم | آموزش وردپرس | قالب وردپرس شرکتی
آپ تم: تصمیم بر این دارد تا با ارائه قالب وردپرس ارجینال ، افزونه وردپرس ، آموزش وردپرس حرفه ای و در نهایت فارسی سازی و طراحی قالب وردپرس رضایت کاربران را جلب و تشویق نماید. تفاوت آپ تم مرجع قالب وردپرس با سایر رقبا در این است که پشتیبانی ۲۴ ساعته حتی روز های تعطیل را برای کاربران سایت خود در نظر دارد تا گامی والا در وردپرس و تحقق نیازهای کاربران بردارد. آپ تم: مرکز ارائه قالب وردپرس و پوسته وردپرس شامل قالب شرکتی – قالب مجله خبری – قالب فروشگاهی وردپرس – قالب تفریحی – و قالب های رایگان وردپرس ، آموزش وردپرس ، افزونه وردپرس و …. » حرف آخر آپ تم: کیفیت محصول + پشتیبانی صریح = رضایت کاربران.
مازندران – نوشهر
iruptheme (@) gmail (dot) com
09389681487 فقط پیامک و تلگرام
کلیه حقوق مادی و معنوی برای این سایت محفوظ می باشد
عالي بود