اسلایدر محصولات در ووکامرس با افزونه WooCommerce Product Slider
با سلام و عرض ادب،در یک دوره ی آموزشی ووکامرس در رابطه با تمامی موارد اعم از راه اندازی و افزودن امکانات ویژه در این فروشگاه ساز حرفه ای صحبت و مطالبی را ارائه کردیم اما باید عرض کنم ظاهر یک فروشگاه حرفه ای نیز بسیار هائز اهمیت می باشد که مشتری با واردشدن به سایت باید تا حدودی جذب شود این جذابیت ها شامل مواردی چون:مرتب بودن – ظاهری زیبا داشتن فروشگاه – قالب زیبا – محصولات با کیفیت و … می باشد که باید در نظر گرفته شود.لازم به ذکر است که یک فروشگاه اینترنتی حرفه ای ابتدا باید یک قالب شیک و بی نظیر داشته باشد و علاوه بر این از لحاظ دسترسی به محصولات بسیار سریع عمل شده باشد و در کنار اینها باید به دیزاین آن هم توجه بشود.
افزونه اسلایدر محصولات در ووکامرس
در مطالب قبلی به این مورد زیاد پرداختیم،که پس از مدتی محصولات فروشگاه بسیار زیاد خواهد شد و پیدا کردن محصولات برای مشتریان سخت و همچنین ورد به آن به آسانی امکان پذیر نخواهد بود در اینجا شما هستید که با اضافه کردن امکانات این موارد را برای مشتریان آسان می کنید پس در نظر داشته باشید اگر فروشگاه از امکاناتی جهت دسترسی سریع به محصولات و … مشتری از شما محصولی را خریداری نخواهد کرد.
امروز در کنار شما هستیم تا آموزش افزودن اسلایدر محصولات در ووکامرس را در این مطلب ارائه کنیم که با این اسلایدر قادر هستید آخرین محصولات را در فروشگاه قرار دهید تا مشتری را یک گام در پیدا کردن محصول خود و همچنین ایجاد یک زیبایی در فروشگاه را فراهم کنید با ما همراه باشید و این مقاله را به خوبی مطالعه کنید…
افزونه WooCommerce Product Slider
افزونه اسلایدر محصولات در ووکامرس بالا بسیار حرفه ای و ساده می باشد و به راحتی قادر خواهید بود برای فروشگاه خود این امکان را اضافه کنید و همچنین این افزونه از افزونه های ووکامرس دارای ویژگی های زیر می باشد:
- کاملا ریسپانسیو و همچنین واکنشگرا می باشد
- دارای ابزارک مشخصی است
- بهینه و سئو شده می باشد
- به آسانی قابل تنظیم می باشد
- کاربرد بسیار راحت را داراست
- دارای شرت کد در برگه های می باشد
- دارای کد php می باشد که میتوانید در داخل قالب قرار دهید.
- و ….
ابتدا افزونه را از انتهای همین مطلب دریافت کنید و مراحل نصب و فعال سازی را پیش بروید اگر با نصب افزونه وردپرس مشکل دارید بخوانید.بعد از این عملیات در قسمت تنظیمات یک عنوان جدید WooCommerce product slider اضافه می شود که باید روی این گزینه کلیک کنید تا وارد تنظیمات این افزونه ی حرفه ای شوید در این جا شما با یک برگه مواجه خواهید شد که دارای دو قسمت شامل: تنظیمات اصلی و تنظیمات پیشرفته می باشد ما در ادامه به برسی این دو مورد خواهیم پرداخت.
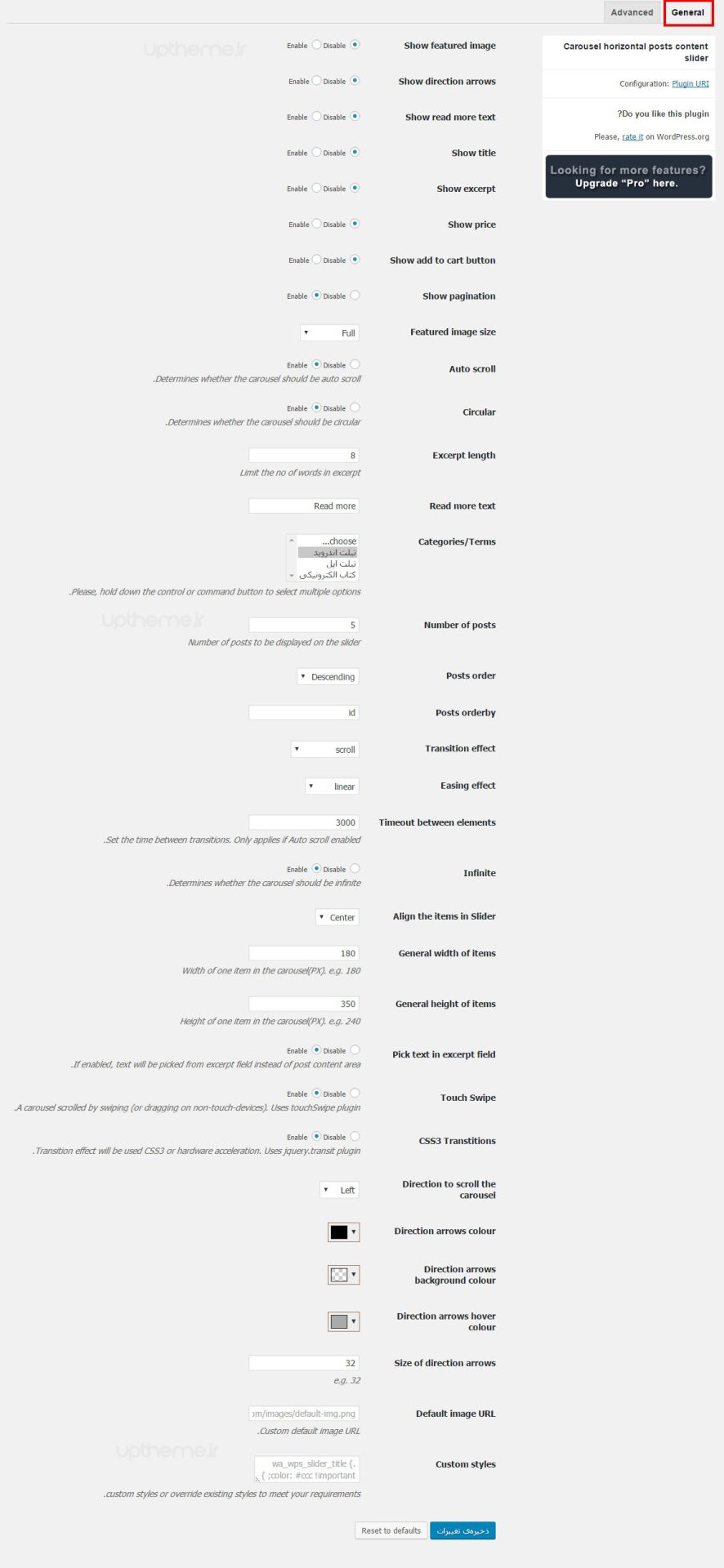
تنظیمات اصلی:General
خب روی تب تنظیمات اصلی کلیک کنید تا با صفحه ای همانند بالا روبر شوید در این قسمت باید تنظیمات را به درستی اعمال کنید:
- Show featured image:با فعال کردن این گزینه تصاویر برجسته خواهد شد.
- Show direction arrows:با انتخاب این گزینه دو فلش در دو طرف اسلایدر محصولات به نمایش گذاشته می شود.
- Show read more text: با افعال کردن این گزینه متن ادامه مطلب به نمایش گذاشته می شود ( منظور همان بیشتر بخوانید)
- Show title:این قسمت هم برای عنوان محصول می باشد با انتخاب این گزینه عناوین محصولات به نمایش گذاشته می شود.
- Show excerpt:این گزینه هم برای گزیده ی محصول می باشد در صورت نیاز می توانید فعال کنید.
- Show price:این گزینه هم قیمت محصول را نمایش می دهد.
- Show add to cart button:این گزینه هم افزودن سبد خرید را در اسلایدر به نمایش در می آورد (برای هر محصول)
- Show pagination:صفحه بندی محصولات ی باشد می توانید به نمایش در آورید.
- Featured image size:در این گزینه می توانید اندازه ی تصویر را به دلخواه خود مشخص کنید.
- Auto scroll: این گزین هم برای فعال و غیر فعال کردن اسکرول اسلایدر محصولات می باشد (همان حرکت خودکار اسلایدر)
- Circular: با فعال کردن این گزینه محصولات به صورت دایره ای دیده خواهد شد.
- Excerpt length: مشخص کردن طول اسلایدر محصولات ووکامرس
- Read more text: این قسمت مربوط به (متن بیشتر) است می توانید متن دلخواه خود را وارد کنید.
- Categories/Terms: از طریق این قسمت شما قادر هستید تا محصولات یک دسته ی موردنظر را در اسلایدر به نمایش بگزارید.
- Number of posts: این قسمت هم مربوط به تعداد پست هایی می باشد که میتواخید در اسلاید قرار گیرند (به دلخواه خود)
- Posts order:رندم بودن و یا مرطب بودن نوع نمایش اسلایدر
- Posts orderby: در این قسمت هم میتواند سفارشی سازی پست محصولات را انتخاب کنید در اینجا به نظر ما همان حالت پیشفرض بهتر است.
- Transition effect: افکت اسلایدر (محو شدن – اسکرول و …)
- Timeout between elements: در این بخش میتوانید مدت زمان حرکت محصولات را به دلخواه مشخص کنید.
- Infinite: فعال و غیر فعال کردن تعداد محصولات بی نهایت
- Align the items in Slider: در این بخش هم می توانید مکان اسلایدر محصولات ووکامرس را تعیین کنید.
- General width of items: عرض اسلایدر
- General height of items:طول اسلایدر
- Pick text in excerpt field: در این قسمت میتوانید مشخص کنید که گزیده ای از محصول قرار بگیرد یا خیر
- Touch Swipe:حالت های لمسی (فعال و غیر فعال کردن)
- CSS3 Transtitions: باکس تنظیمات css می باشد که میتوانید فعال کنید.
- Direction to scroll the carousel: انتخاب سمت برای اسکرول شدن محصولات
- Direction arrows colour:در این قسمت میتوانید رنک فلش دوطرف اسلایدر را مشخص کنید.
- … Direction arrows: این قسمت هم برای مشخص کردن رنگ پس زمینه فلش ها می باشد.
- … Direction arrows: در این قسمت هم میتوانید مشخص کنید که رنگ فلش ها در حالت هاور شدن چه رنگی باشد.
- Size of direction arrows:می توانید اندازه ی فلش ها ی دو طرف اسلایدر محصولات ووکامرس را تعیین کنید
- Default image URL:این قسمت هم برای این است که اگر قصد دارید تا اسلایدر به آدرس بخصوصی انتقال یابد
- Custom styles: سی اس اس سفارشی برای تنضیمات اسلایدر
خب پس از اعمال تنظیمات آن را ذخیره سازی کنید تا بریم سراع تنظیمات پیشرفته
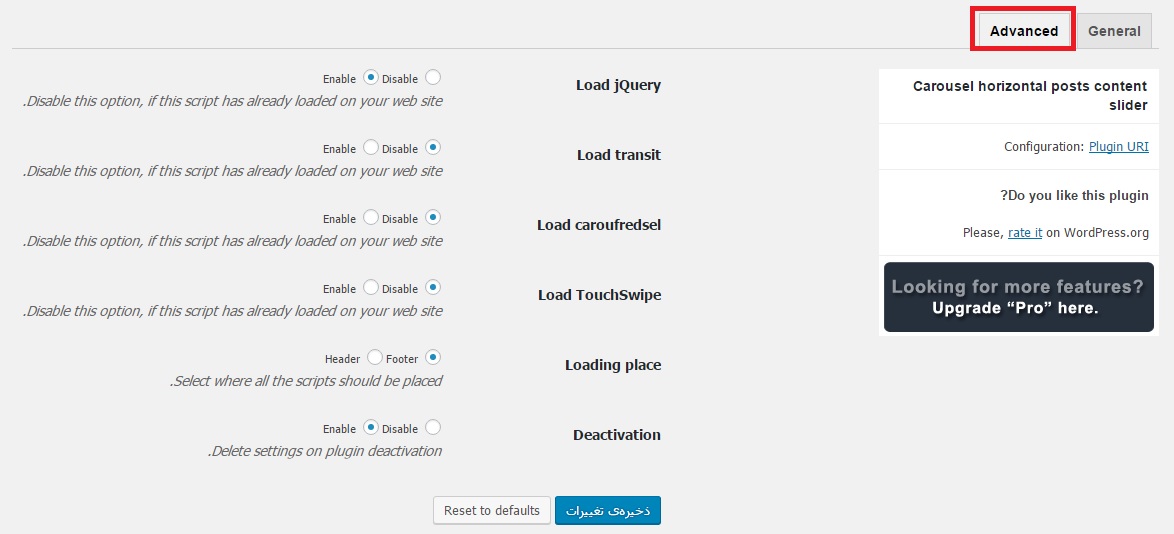
تنظیمات پیشرفته Advanced
با توجه به این که ما به خوبی این قسمت را تجزیه و تحیل کردیم نیازی نیست دست به این قسمت از تنظیمات برزنید زیرا به صورت پیشفرض تمامی موارد ایجاد شده.این تنضیمات به مواردی چون زمان لود اسلایدر و زمان بارگزاری تصاویر محصولات و …. می باشد.
حال نوبت به قرار دادن اسلادر در فروشگاه می باشد برای این کار سه روش وجود دارد که با ما همراه باشید تا عرض کنیم:
روش اول: قرار دادن اسلایدر با استفاده از شورت کد زیر در داخل برگه ها
[wa-wps]
روش دوم: قرار دادن اسلایدر محصولات ووکامرس در داخل قالب وردپرس برای مثال در هدر سایت که در تمامی قسمت های فروشگاه قابل نمایش باشد برای این کار باید کد زیر را در داخل هدر یا مکان موردنظر شما در قالب وردپرس خود قرار دهید.
<?php echo do_shortcode('[wa-wps]'); ?>
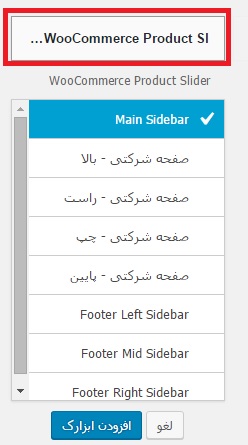
روش سوم: در این روش می توانید اسلایدر را با کمک ابزارک ها در فروشگاه قرار دهید.
نتیجه کار را با هم مشاهده میکنیم.
با استفاده از این موارد به راحتی می توانید اسلایدر مورد نظر خود را بسازید و در هرجا که دوست دارید برای نمایش قرار دهید.
این آموزش ووکامرس هم به پایان رسید امید واریم مورد پسند شما واقع قرار گرفته باشد.
دانلود افزونه WooCommerce Product Slider
در این رابطه بخوانید:
دانلود و آموزش ووکامرس فارسی | آموزش Woocommerce
لینک کوتاه: https://uptheme.ir/?p=1429
منبع: آپ تم مرجع: آموزش ووکامرس








با سلام
من قصد دارم محصولات سایتم رو به صورت اسلایدری نمایش بدم! اما مشکلم این که محصولات در اسلایدر نمایش داده نمیشه و خالی! با چندتا افزونه مانند YITH WooCommerce Product Slider Carousel یا Woocommerce Products Slider هم امتحان کردم ولی بازم فایده نداره! ووکامرس من آپدیت و قالبم Photo Perfect هستش و وردپرسم آپدیت! 🙁
با سلام،ما پشتیبانی محصولات رایگان رو نداریم اما شما لطفا این افزونه رو روی وردپرس خود نصب کنید و اطلاعات پیشخوان رو از بخش پشتیبانی سایت ارسال کنید تا برسی کنیم.