ساخت گالری داینامیک در ووکامرس با افزونه WooCommerce Dynamic Gallery
باسلام و عرض ادب، همان طور که می دانید در مدیریت محتوای وردپرس امکانی وجود دارد که می توانید تصاویر و ویدیو و همچنین نوشته ها را در قالب داینامیک و غیر داینامیک در معرض نمایش قرار دهید.در فروشگاه ساز ووکامرس هم می توانید این قابلیت را اضافه و از آن استفاده کنید.با این کار در ووکامرس قادر خواهید بود یک سری تصاویر شاخص به صورت داینامیک بسازید و آن ها را برای نمایش در فروشگاه قرار دهید.در درجه ی اول شاید کار جالبی نباشه اما با کمی تفکر خواهید فهمید با این کار یک تنوع خاصی به محصولات خواهید بخشید.
افزونه ساخت گالری داینامیک در ووکامرس
با استفاده از این امکان می توانید یک گالری از تمامی محصولات فروشگاه در کنار هم ایجاد کنید تا مشتریان بتوانند به صورت یکجا همه ی محصولات را مشاهده و خرید کنند.این کار علاوه بر زیبایی کار دسترسی کاربران نسبت به محصول موردنظر را سریع تر خواهد کرد.در آموزش ووکامرس امروز و در این مطلب قصد داریم تا یک افزونه ی حرفه ای جهت ایجاد گالری داینامیک در فروشگاه را ارائه کنیم با ما همراه باشید…
افزونه WooCommerce Dynamic Gallery
این افزونه فارسی سازی شده از سوی آپ تم نیاز به یک سری موارد در وردپر نیاز مند است تا بتوانید به درستی از آن استفاده کنید:
- هماهنگی با mysql نسخه ی ۵٫۴ به بالا
- هماهنگی با php نسخه ی ۵٫۴٫۴ به بالا
- هماهنگ با وردپرس نسخه ی ۴٫۱ به بالا
ابتدا افزونه را از انتهای همین مطلب دریافت کنید و مسیر نصب و فعال سازی را پیش بروید.بعد از فعال سازی به صورت اوتوماتیک وارد تنظیمات خواهید شد اما اگر این اتفاق به صورت اتوماتیک روی نداد می توانید از پیشخوان وردپرس » ووکامرس » گالری داینامیک مراجعه کنید با توجه به این که این افزونه فارسی سازی شده پس کار سختی را در پیشرو نخواهید داشت.
خب قسمت تنظیمت افزونه از دو تب با عناوین تنظیمات و ظاهر گالری تشکیل شده است به توضیحات این دو بخش می پردازیم.
تب تنظیمات
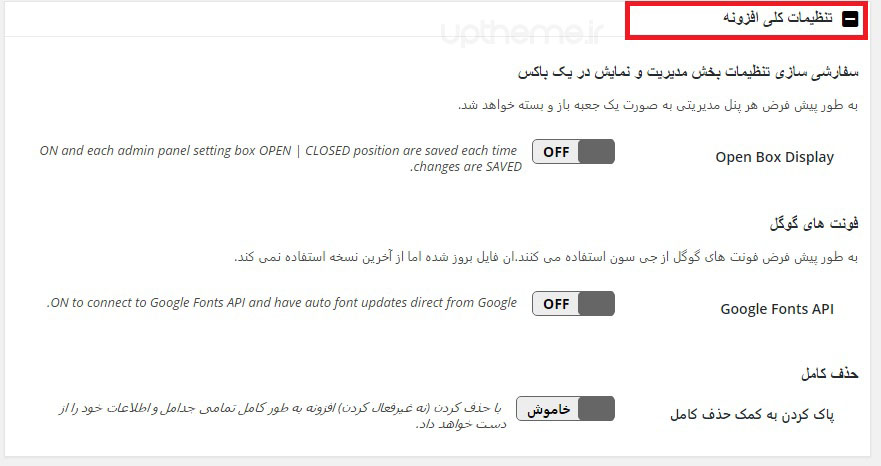
قسمت تنظیمات کلی افزونه
در این قسمت از تنظیمات می توانید آن را سفاری سازی کنید اعم از فونت های گوگل و ….
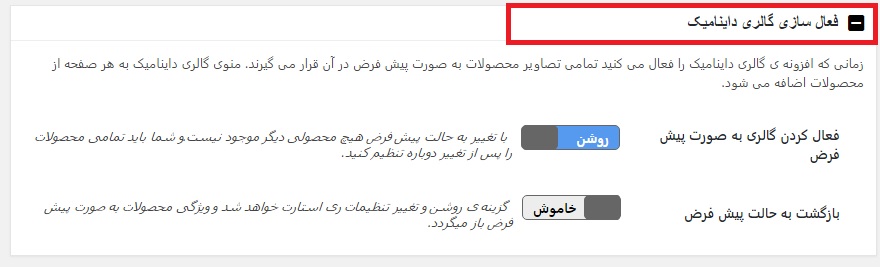
قسمت فعال سازی گالری داینامیک
خب در این قسمت از تنظیمات افزونه هم میتوانید افزونه را فعال سازی و همچنین تنظیمات را ریسیت کنید.
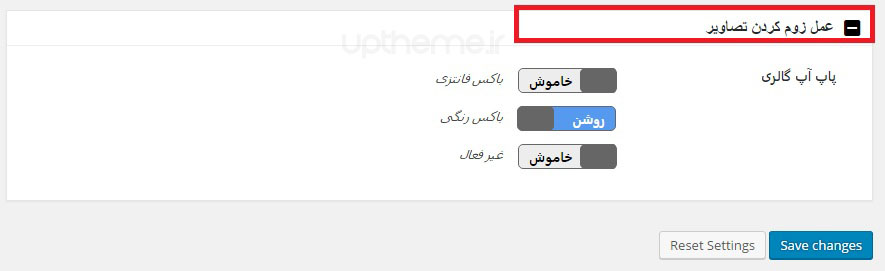
قسمت عمل زوم کردن تصاویر
در این قسمت از تنظیمات هم قادر هستید قابلیت زوم تصاویر در گالری را فعال کنید.
تب ظاهر گالری
این تب خود دارای دو قسمت با عناوین ابعاد گالری و همچنین تصاویر شاخص می باشد با هم به به تنظیمات این قسمت ها می پردازیم.
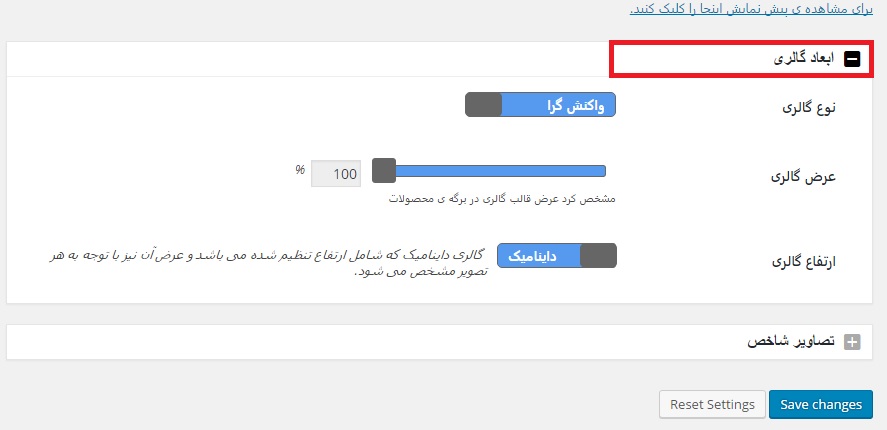
قسمت ابعاد گالری
- نوع گالری: اگر به این قسمت مراجعه کنید خواهید دید که دو گزینه وجود دارد که میتوانید با انها نوع نمایش گالری را مشخص کنید یا به صورت فیکس شده و یا واکنشگرا.لازم به ذکر است در حالت فیلس شده باید اندازه داده شود و لی در حالت واکنش گرا به صورت خودکار اندازه دهی انجام می شود.
- عرض گالری: در این قسمت می توانید عرض گالری را تعیین کنید.
- ارتفاع گالری: در این قسمت ارتفاع گالری را تعیین کنید که داینامیک باشد و یا فیکس شده. اگر فیش شده انتخاب کنید باید اندازه تعیین کنید و اگر داینامیک انتخاب کنید به صورت خودکار تعیین می شود.
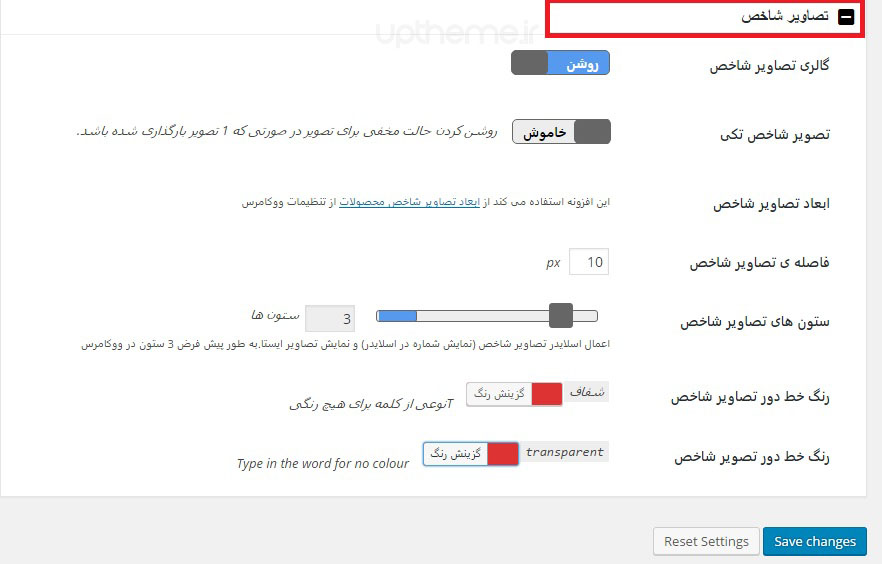
قسمت تصاویر شاخص
- گالری تصاویر شاخص: از این قسمت می توانید حالت گالری را فعال کنید.
- تصویر شاخص تکی: اگر این گزینه را فعال سازی کنید هر وقت فقط یک تصویر در گالری باشد آن را مخفی خواهد کرد.
- فاصله ی تصاویر شاخص: از این قسمت می توانید فاصله بین دو تصویر از هم را مشخص کنید مثلا 10 پیکسل
- ستون های تصاویر شاخص: از این قسمت هم می توانید تعداد ستون های تصاویر را تعیین کنید مثلا 3 ستون
- رنگ خط دور تصاویر شاخص: این قسمت هم مربط به حاشیه و رنگ دور تصاویر شاخص است میتوانید مشخص کنید.
- رنگ خط دور تصویر شاخص: این قسمت هم مربوط رنگ خطی دور تصویر شاخص می باشد.
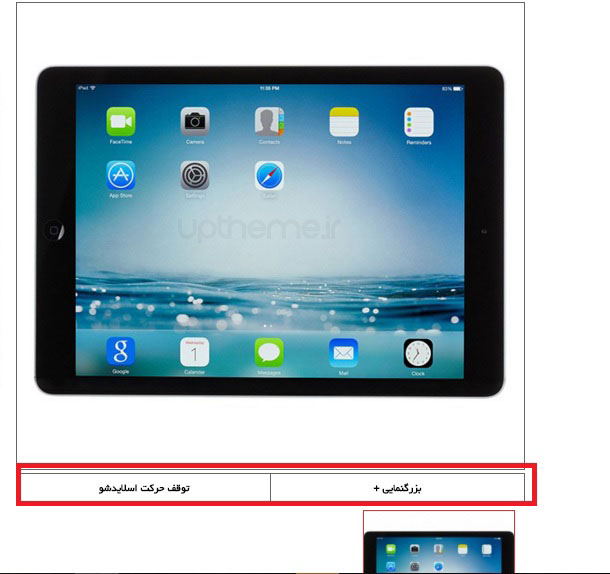
پس از اعمال تنظیمات سفارشی آن را ذخیره سازی و جهت مشاهده نتیجه به فروشگاه مراجعه کنید.
نتیجه همانند تصویر بالا خواهد بود. شما با استفاده از این افزونه خواهید توانست تصاویر محصولات را به گونه ای دیگر ( زیبا و جذاب) به نمایش بگذارید.
دانلود افزونه WooCommerce Dynamic Gallery
در این رابطه بخوانید:
دانلود ووکامرس
لینک کوتاه: https://uptheme.ir/?p=1695
منبع: آپ تم مرجع: آموزش ووکامرس











سلام روز خوش ، پس کد این پلاگین چیه ؟ کدی که بزاریم تو single-product تا عکسای محصول رو نشون بده ؟ کد دارد ؟ مرسی