قسمت دوم آموزش حرفه ای افزونه وردپرس سئو Yoast SEO
دوستان عزیز، اما قسمت دوم مقاله تنظیمات افزونه Yoast SEO یا همان WordPress SEO by Yoast را میخوایم براتون توضیح بدیم. لازم میدونم بهتون بگم که احیانا اگر قسمت اول این مقاله رو هنوز نخوندین میتونین با کلیک به روی اینجا، اول بخش اول مقاله رو بخونین و بعد به سراغ قسمت دوم بیایین.
اما راجب بخش اول این مقالهکه درباره تنظیمات پایه ای افزونه Yoast SEO بود بهتون توضیحات لازم رو دادیم. در این بخش که همون بخش دوم هستش میخواییم یکم راجب تنظیمات این پلاگین برای شبکه های اجتماعی براتون توضیح بدیم . موارد زی رو قصد دایم بهتون یاد بدیم:
- شبکه های اجتماعی در افزونه Yoast SEO
- عملیات مربوط به فیسبوک و تگ های Open Graph
- عملیات مربوط به توییتر
- عملیات مربوط به پینترست
- و تنظیمات مربوط به گوگل پلاس
آپ تم میخواد همه چیز رو برای شما به ساده ترین شکل توضیح بده تا شما عزیزان هم بتونین به همراه ما تنظیمات مناسب رو بر روی این افزونه اعمال کنین و به هدف خودتون هم برسین.
تنظیمات شبکه های اجتماعی
دوستان میخام بگم که شاید شما خودتون به خوبی با تاثیر شبکه های اجتماعی بر روی سئو، کم و بیش آشنا هستین در واقع باید بدونین گوگل ترجیح میده مقالاتی رو در صفحه ی اول و نتایج بالاتر جستجو نشان بده که بیشتر از سایر مقاله ها در شبکه های اجتماعی به اشتراک گذاشته شده شدن.
ولی لازمه به یه نکته اساسی دقت کنین، بعضی وقتا می بینیم که یک نفر برای خودش در شبکه های اجتماعی مختلف، 10 ها پروفایل ایجاد میکنه و از طریق این پروفایل ها به اشتراک گذاری مطالب وبسایت خودش اشتراک گذاری می کنه، باید بدونیندر این حالت گوگل به راحتی طبیعی نبودن روند به اشتراک گذاری شما رو بخوبی تشخیص میده بخاطر همینه که مطالب شما از طرف گوگل نادیده گرفته میشه. پس هیچوقت چنین اقداماتی رو انجام ندین و بجای تمرکز به روی این اقدامات، برای تولید محتوا وقت بزارین تا دیگران کار اشتراک گذاری شما رو انجام بدن. دقت کنین اگه یکی از مطلب خوب و مفید باشه، دیگران حتما اون رو با دوستاشون به اشتراک میزارن.
واما خوشبختانه در حال حاضر شبکه های اجتماعی به شما اجازه این اجازه رو میده، محتوایی را که به اشتراک گذاشتین، دقیقا مطابق میل خودتون سفارش داده بشه از طرف دیگه هم افزونه ی Yoast SEO تنظیمات بسیار خوبی برای سه شبکه اجتماعی مهم یعنی گوگل پلاس، فیسبوک و توییتر در اختیار شما قرار میده.
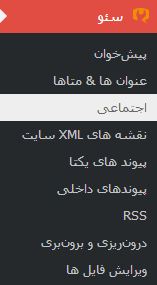
و اما دوستان میخواییم کارخودمونو شروع کنیم، همانطور که در تصویر زیر می بینین، امروز با بخش اجتماعی این افزونه سر و کار داریم.
اول وقتی وارد منوی اجتماعی میشین، صفحه ای با پنج تب خواهین دید
حساب ها
تب اول در منوی اجتماعی مربوط به حسابهای شبکه های اجتماعی شماهستش. در این بخش فقط باید اطلاعات خودتون رو که در شبکه های اجتماعی از اونا استفاده میکنین مثلا آدرس صفحه یا نام کاربری شبکه اجتماعی مورد نظر را وارد کنین . این راه باعث میشه سایت شما به موتورهای جستجو اعلام کنه که شما از چه شبکه های اجتماعی استفاده میکنین.
تنظیمات مربوط به فیسبوک
اما در این قسمت میخواییم کارمونو که همون تب اول یا Facebook هستش شروع کنیم و در ادامه هم سایر شبکه های اجتماعی یعنی توییتر و گوگل+ را توضیح بدیم.
Add Open Graph Data
دوستان باید بدونین این گزینه به صورت پیشفرض فعال هستش اما اگر به هر دلیل برای شما فعال نیست، تیک اونو بزنین تا فعال بشه. فعال کردن این گزینه تگ مربوط به Open Graph رو به head وبسایت شما اضافه می کنه. شاید از خوتون سوال کنین که تگ Open Graph چیه؟ احتمالا تا حالا در سورس صفحات سایت های مختلف، تگ هایی که با عبارت og شروع میشن را دیدین
اینها تگ های Open Graph هستن. اما در مورد فیسبوک، باید بهتون بگم که اضافه کردن این تگ به head سایت شما، به فیسبوک کمک میکنه که وبسایت شما را به شکل یک آبجکت از نوع آبجکت های خودش ببینن. از یه طرف هم موتور های جستجو مثل گوگل هم وقتی این تگ رو بالای سایت شما ببینن، متوجه میشن که به چه شکل باید با سایت شما برخورد کنن. اگه دوس دارین ید در این رابطه بیشتربدونین میتونین سری به اینجا بزنین.
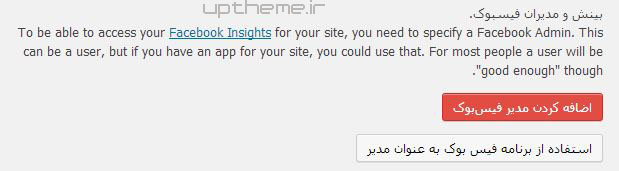
اضافه کردن مدیر فیس بوک یا Add Facebook Admin
در ضمن با استفاده از این امکان شما میتونین ادمین پروفایل فیسبوک خود یا اپلیکیشنی که برای برند خودتون درس کردین رو به سایت خودتون اضافه کنین.
دوستا دقت کنین برای اینکه بتونین از این امکان، استفاده کنین باید اول به اکانت فیسبوک خود لاگین کنین و بعد از اون در صفحه تنظیمات افزونه، مطابق تصویر زیر به روی دکمه “اضافه کردن مدیر فیسبوک” کلیک کنین.
حالا با فرض اینکه اسم پروفایل فیسبوک شما “MrCode” باشه باید پیامی مبنی بر اینکه MrCode با موفقیت به عنوان ادمین فیسبوک اضافه شده است رو دریافت کنین وقتی این پیام رو دریافت کردین، میتونین به راحتی تنظیمات رو ذخیره کنین.
توجه کنین اگه همه این مراحلی رو که گفتیم بتونین به به درستی رفته باشین د الان باید ادمینی رو که به افزونه اضافه کردین میتونین تو همین صفحه ببینین.
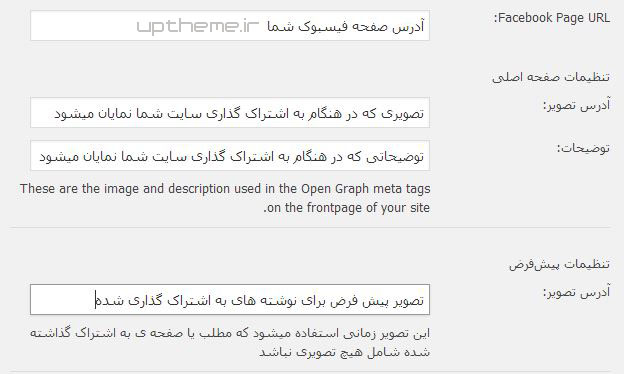
خوب، حتما متوجه شدین که در پایین این صفحه تنظیمات دیگری هم وجود داره وحالا ما میخواییم در این بخش هم تنظیمات صحیح را اعمال کنیم.
باید بدونین که برای پر کردن فیلد هایی که در این بخش هستن به توضیحات خاصی لازم ندارنفقط باید در مورد تنظیمات صفحه اصلی، یه نکته یاتون باشه که این تنظیمات را زمانی به کار میبرن که کسی صفحه اصلی سایت شما را به اشتراک بزاره، در این حالت تصویری که در این بخش تعیین کردین به عنوان تصویر نوشته ی به اشتراک گذاری شده و توضیحی که بهتون ارائه دادیم به عنوان توضیح محتوای به اشتراک گذاری شده به کار میبرن.
دوستان لازمه بدونین تصویری هم که در بخش تنظیمات پیشفرض وارد میکنین، وقتی ازش استفاده میشه که نوشته ی شما هیچ تصویری نداشته باشه، در اون حالت تصویری که در این بخش مشخص کردیناز اون به عنوان تصویر محتوای به اشتراک گذاری شده استفاده خواهند کرد.
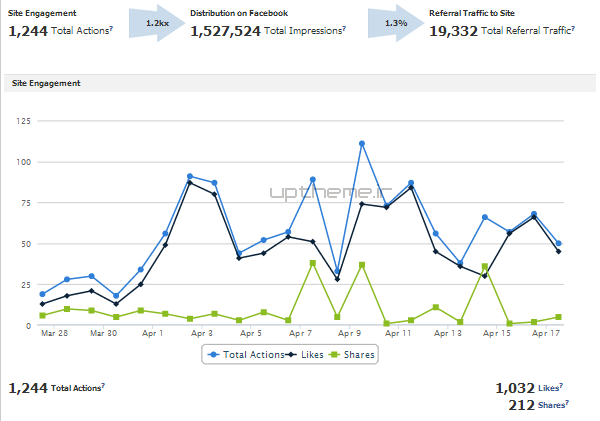
وضعیت لایک ها و به اشتراک گذاری ها
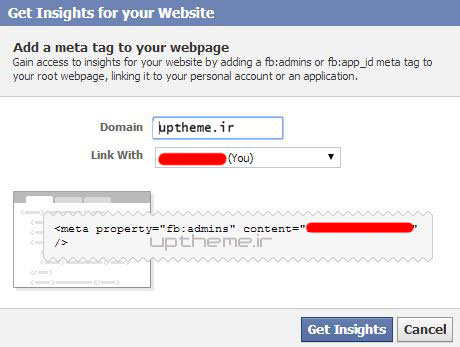
واما اگه دوس دارین یکم بیشتر بدونین میتونین به گزینه Facebook Insights رفته و بروی دکمه ی Insights for your Website کلیک کنین و صفحه ای که براتون باز میشه در سمت راست بالای صفحه روی دکمه ی Insights for your website کلیک کنین تا یک صفحه ی پاپ آپ برای شما باز بشه که از شما درخواست میخواد اطلاعات خود را وارد کنین.
آخر سر هم میتونین هم متا تگی که در این پنجره ی پاپ آپ براتون باز شده رو در head سایت خودتون قرار بدین و تنظیمات را ذخیره کنین . در ضمن دوستان یاتون باشه که اگه همه مراحل را به طور صحیح و کامل پیش رفته باشین، الان باید بتونین اطلاعات مربوط به سایت خودتون رو در Facebook Insights ببینین :
تنظیمات توییتر – Twitter
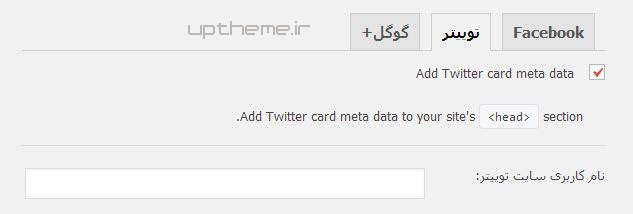
حالا با هم به تب دوم یعنی توییتر میرویم تا تنظیمات را در آنجا دنبال کنیم.
تنظیمات این بخش بسیار ساده است. کافی است ابتدا گزینه ی Add Twitter card meta data را فعال کنید و سپس نام کاربری توییتر خود را در فیلد “نام کاربری سایت توییتر” وارد نمایید.
و یاتون نره در قدم بعدی که همه تغییراتی رو که انجام دادین همش رو ذخیره کنین.
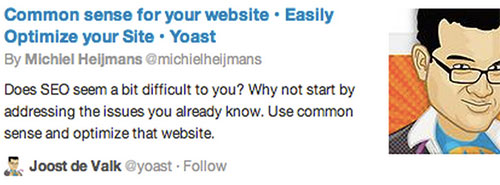
شاید براتون سوال بشه که Twitter card چیه؟ باید بدونین کاری که توییتر کارد انجام میده در حقیقت دقیقا مشابه همان Open Graph هستش که درباره اش قبلا براتون توضیح دادم. به عنوان مثال لازمه تصویر زیر رو ببینین :
همونطور که میبینین، این توییتر برخلاف توییت های عادی، محتوای به اشتراک گذاری شده از سایت شما رو در صورتی که از توییتر کارد استفاده کرده این، از توییت های معمولی طولانی تر بوده و شامل یک تصویر هم میشه. و اما لازمه بدونین که این امکان میتونه برای وبسایت شما واقعا عالی باشه. پس اونو بدون چون و چرا فعالش کنین و از آن لذت ببرین. اگر هم میخوایین بیشتر بدونین نگاهی به اینجا بندازین تا با همه ی جوانب Twitter Card آشنا بشین.
تنظیمات پینترست – Pinterest
دوستان دقت داشته باشین برای استفاده از این بخش، باید در وهله اول سایت خودتون رو در پینترست تایید کرده باشین اگر این کار را انجام ندادین میتونین با لینکی که در بالای باکس Pinterest confirmation در صفحه ی تنظیم مربوط به پینترست به شما داده شده، تایید سایتتون رو انجام بدین. در پایان متا تگی که دریافت می کنین رو در باکس مربوطه در این صفحه قرار داده و تغییراتی که ایجاد شده رو ذخیره کنین.
و اما گوگل پلاس
لطفا توجه کنین قبل از اینکه سراغ این بخش بریم اول باید بدونیم که تفاوت Google+ Author با Google+ Publisher تو چی هستش.
Google+ Author یا نویسنده ی گوگل پلاس
Google+ Author که در ترجمه ی فارسی این افزونه، معادلش همان نویسنده صفحه اصلی هس، همانطور که از اسمشم معلومه، همان کسی هستش که نویسنده ی وبسایته و یک اکانت گوگل پلاس هم واسه خودش داره. اگر میخوایین خودتون رو بعنوان یه نویسنده وبسایت به گوگل معرفی کنین، اول باید آدرس سایت خودتون رو در پروفایل گوگل پلاس خود در بخش Contributor to اضافه کنین پس از اعمال تنظیمات کامل در این رابطه ممکنه که تصویر شما در نتایج جستجو در کنار نتیجه ای که از سایت شما به نمایش در میاد نشون داده بشه.
Google+ Publisher یا صفحه انتشار در گوگل پلاس
دوستا عزیز، وقتی که قصد دارین برای خودتون برند سازی کنین (که اتفاقا کار بسیار خوبی هم هست) استفاده از پروفایل گوگل پلاس برا این کار کفایت نمی کنه و برای این کار باید یک صفحه برای خود تون درس کنین که ما به این صفحه Google+ Publisher میگیم اما در این مورد توضیح زیاده اما بهتره به همین مقدار هم بسنده کنین فقط فرقشون رو بدونین براتون کافیه.
چگونه این افزونه را برای استفاده از گوگل پلاس تنظیم کنیم؟
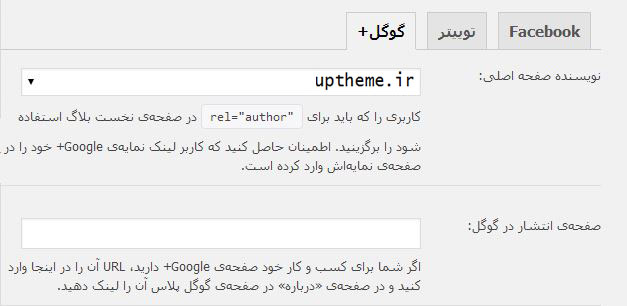
خوب دوستان، حالا که فرق نویسنده ی گوگل پلاس و صفحه ی انتشار در گوگل پلاس رو فهمیدیم، وقتشه که به سراغ کانفیگ افزونه بریم برای شروع، قبل از هر کاری به پروفایل خودتون در وردپرس برین و در قسمت GooglePlus آدرس صفحه ی گوگل پلاس خودتون رو وارد کنین.
حالا دوباره به بخش تنظیمات “اجتماعی” در افزونه برگردین و در قسمت “نویسنده صفحه اصلی” نام کاربری خودتونو انتخاب کنین و در قسمت صفحه انتشار در گوگل نیز آدرس صفحه ای کهدرست کردین رو وارد کنین. (البته اگر ایجاد کردین)
و درآخر کارهم تنظیمات ایجاد شده رو ذخیره کنین.
دوستان گرامی این افزونه سئو یک نسخه پرمیوم داره که همه ی این امکانات را در اختیار شما قرار میده تا یک سایت بهینه و سئو شده داشته باشید جهت دریافت این نسخه به انتهای همین مطلب مراجعه کنید.
در پایان این بخش ….
دوستان بهتره بهتون بگم که در این بخش کارهای خوبی رو انجام دادیم مخصوصا اگر تنظیمات گوگل پلاس را به درستی و با حوصله انجام داده این متوجه میشین که به مرور گوگل به اکانت شما به عنوان یک نویسنده ارزش بیشتری میده و رفته رفته در نتایج بالاتری از جستجو ظاهر میشین به طور کلی با اضافه کردن تگ اطلاعات Open Graph و تگ اطلاعات Twitter Card هم تونستیم در زمینه ی سئو یک قدم جدید به جلو برداریم.
دوستان بحث مون در قسمت دوم مقاله هم تموم شد اما در بخش بعدی روی مواردی مثل نقشه های سایت، پیوند های یکتا، RSS و برون ریزی و درون ریزی اطلاعات بحث می کنیم.
قسمت اول تنظیمات افزونه وردپرس سئو Yoast SEO کلیک کنید
قسمت سوم تنظیمات افزونه وردپرس سئو Yoast SEO کلیک کنید
دانلود نسخه پریمیوم افزونه وردپرس سئو wordpress seo by yoast
لینک کوتاه: https://uptheme.ir/?p=2248
منبع: آپ تم مرجع: آموزش وردپرس













سلام . ممنون بابت اموزش . شبکه های اجتماعی که در ایران فیلترن . این تنظیمات را ما انجام بدیم وقتی سایت نمیتونه به اون صفحات وصل بشه فایده که نداره هیچ سرعت سایت را هم پایین میاره . اینطوره یا من اشتباه میکنم؟
با سلام،دوست عزیز شاید شبکه های اجتماعی برای ما ایرانیا فیلتر باشه اما برای گوگل و سایت های آنالیز ، کاربران و … خارج از ایان فیلتر نیست و این موارد هم از داخل اداره و آنالیز نمیشن یقینا هیچ مشکلی در پی نخواهد داشت.پس نتیجه می گیریم رو سرعت هم تاثیر نخواهد گذاشت.