پاپ آپ یک راه حل برای اطلاع رسانی اخبار مهم به کاربران سایت و یا تبلیغ محصول جدید و مهم می باشد البته برای انجام این کار راه های متفاوتی وجود دارد که اکثر این راه ها نتیجه دلخواه را به همراه ندارند این هم به دلیل توجه کاربران به بخش هایی است که محتوا درون آنها وجود دارد و اکثرا به دیگر قسمت های وب سایت توجه نمیکنند که به نظر تبلیغات هستند و یا فایده ای ندارند توجهی نمی کنند ، برای حل این مشکل استفاده از پاپ آپ پیشنهاد می شود. پنجره های پاپ آپ جعبه هایی هستند که در زمان ورود کاربر به صفحه برای آنها باز می شوند و اطلاعات مختلفی را به ایشان نمایش می دهند این اطلاعات می توانند درخواست ایمیل یا شماره تماس ، هدایت به یک صفحه مهم یا اطلاع رسانی که باید همه بدانند ، هدیه ای برای تشویق کاربران یا هر چیزی که شما بخواهید می باشد . وردپرس هم طبق معمول از این قافله عقب نمانده است به طوری که برای ایجاد پاپ آپ راه های مختلفی وجود دارد از برنامه نویسی تا افزونه های متعددی که به سادگی این کار را برای شما انجام می دهند . یکی از افزونه هایی که بسیار ساده و حرفه ای اینکار را انجام میدهند و میتوانید به صورت فوق العاده ای آن را سفارشی و شخصی سازی کنید افزونه Layered Popups می باشد در این بخش با آپ تم همراه باشید تا به معرفی و آموزش کاربردی افزونه Layered Popups بپردازیم .
افزونه Layered Popups
لایر پاپ آپ با قابلیت ها و امکانات بسیار غنی که دارد یکی از حرفه ای ترین و بهترین افزونه هاییست که برای طراحی پنجره های پاپ آپ وجود دارد ، میتوانید افزونه layered popups را به صورت اورجینال از آپ تم خریداری کنید ” خرید افزونه اورجینال و فارسی layered popups ” از قابلیت های مهم این افزونه می توان به سبکی ، سادگی کاربری ، وجود قالب های متنوع ، امکانات بی نظیر برای ساخت پنجره ، افکت های مختلف ، هماهنگ با اکثر سرویس های ایملی ، سازگاری با ووکامرس ، امکان افزودن پاپ آپ به صفحات 404 و دیگر امکانات که در ادامه با آنها آشنا خواهیم شد.
نصب و فعال سازی
پیشنهاد می شود که آموزش نصب افزونه وردپرس را مطالعه کنید . هر چند میدانیم این افزونه نیز به مانند دیگر افزونه های تجاری نصب می شود و کافیست پس از خرید نسخه اورجینال و فارسی شده توسط آپ تم آن را با روش دستی آپلود و نصب کنید . پس از نصب منویی به پیشخوان شما تحت عنوان Layered Popups افزوده خواهد شد.
آموزش Layered Popups
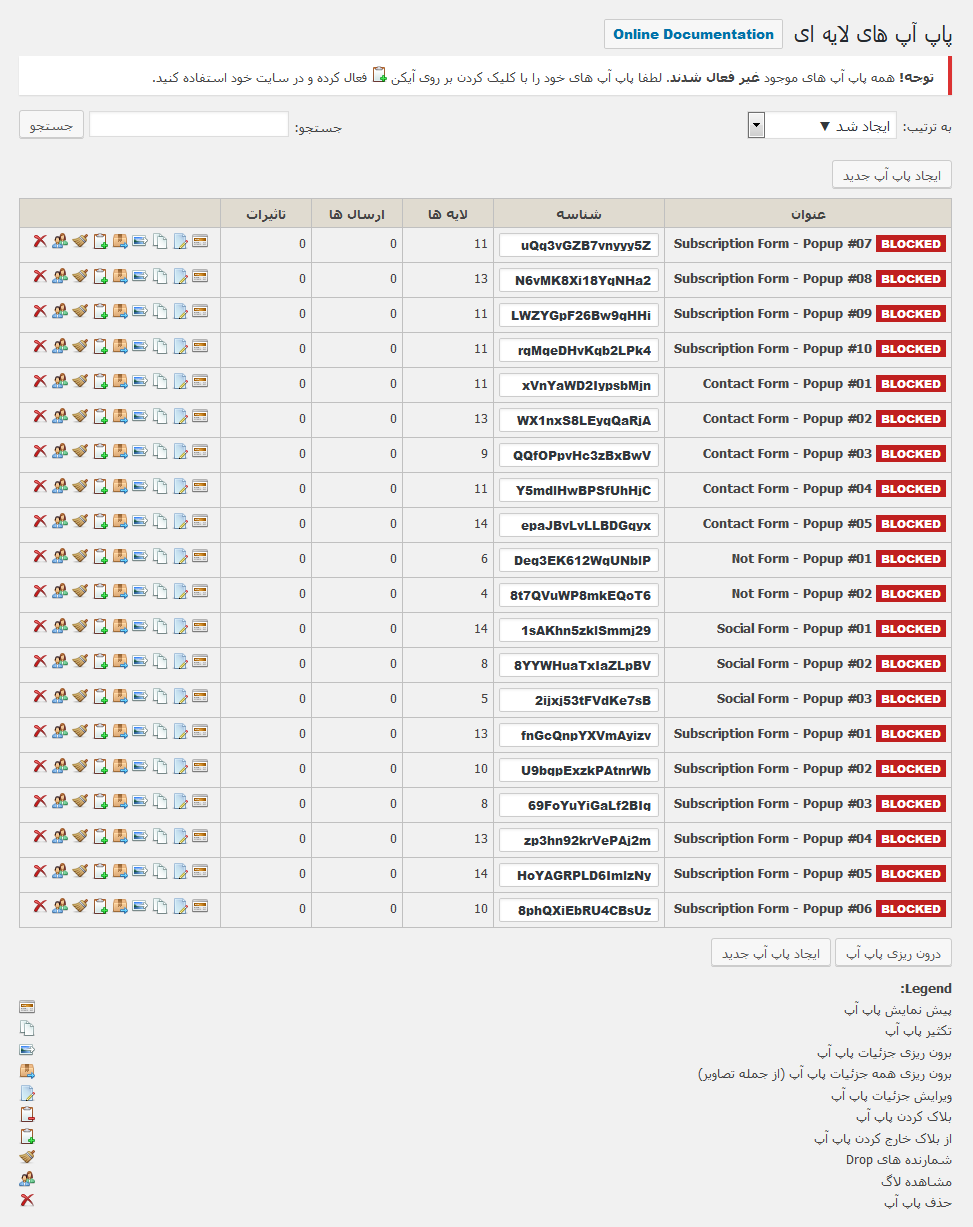
پس از اینکه افزونه را از آپ تم خریداری و آن را نصب کردید منویی تحت عنوان Layered Popups برای شما ایجاد خواهد شد که با کلیک روی آن تصویری مطابق با تصویر زیر مشاهده خواهید کرد .
در این قسمت میتوانید پاپ آپ هایی که ساخته شده را ادیت کنید این پاپ آپ ها به صورت آزمایشی برای شما آماده شده اند و پنجره های خودتان نیز هم در اینجا موجود می باشد. توجه داشته باشید که این پاپ آپ ها غیر فعال شده اند و برای فعال سازی کافیست بر روی آیکن 
توضیح هر یک از آیکون های این قسمت به شرح زیر می باشد :

با استفاده از این گزینه میتوانید پیش نمایش و نحوه نمایش پاپ آپ را بررسی کنید.

این گزینه از پاپ آپ شما یک کپی میگیرد تا در ویرایش های بعدی از آن استفاده کنید ممکن است که شما درون یک پنجره از افکت خاصی استفاده کرده باشید با این گزینه کپی کنید و سپس ویرایش کنید.

المان های موجود درون پاپ آپ را میتوانید با این گزینه خارج کنید و یک فایل پشتیبان تهیه کنید و در دیگر پاپ ها استفاده کنید.

این گزینه همان کار بالا را انجام میدهد با این تفاوت که تصاویر را هم خارج سازی می کند.

برای ویرایش و شخصی سازی پاپ آپ خود از این گزینه استفاده کنید.

اگر پاپ آپی را فعال دارید و یا میخواهید از این حالت خارج کنید از این گزینه استفاده کنید.

اگر میخواهید از حالت غیر فعال پاپ آپ را خارج کنید از این گزینه استفاده کنید.

این گزینه به شما امکان پاک سازی شمارنده های Drop را میدهد .

با استفاده از این گزینه می توانید گزارش های پاپ آپ خود را مشاهده کنید.

و مسلما برای حذف از این گزینه استفاده می شود.
ایجاد پاپ آپ جدید
برای اینکار میتوانید یا از بالای صفحه قبلی بر روی دکمه ” ایجاد پاپ آپ جدید ” کلیک کنید و یا از منوی کناری بر روی همین گزینه کلیک کنید.
در صفحه ای که به شما نمایش داده می شود سه تب وجود دارد تب عمومی ، Mailing و Integration که در هر کدام گزینه های هستند با هم به بررسی و نحوه تنظیم آنها می پردازیم . در تب اول یا عمومی چند قسمت وجود دارد .
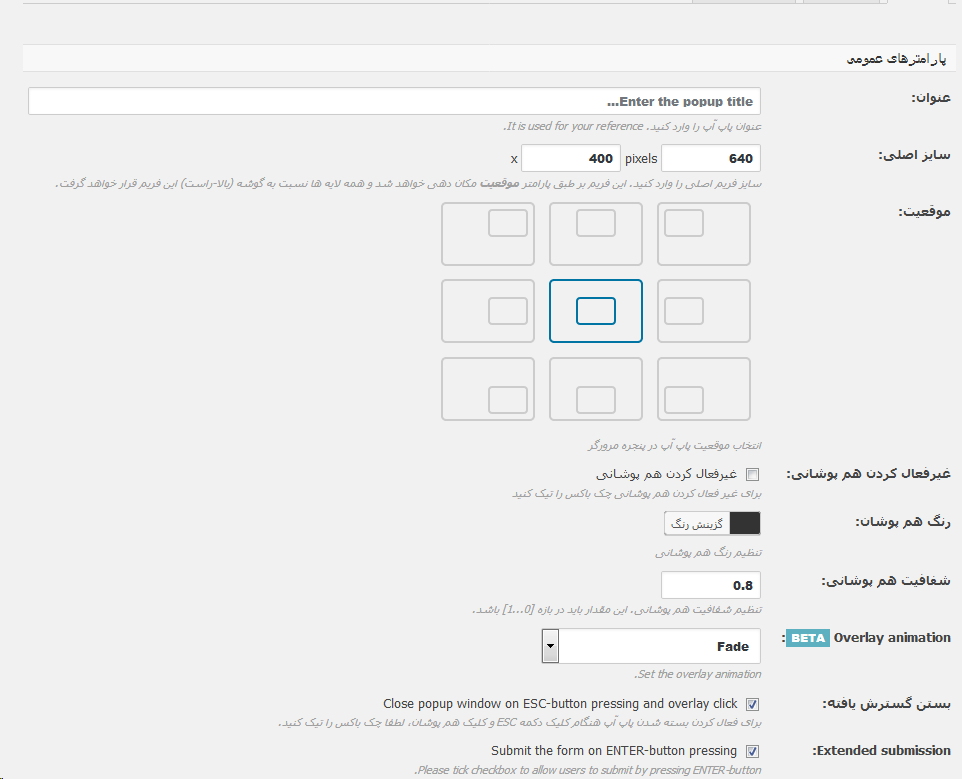
عمومی
عنوان : عنوان پنجره خود را وارد کنید توجه کنید که این عنوان در صفحه ای که کاربر می باشد نمایش داده نمی شود بله فقط برای شما است و جهت شناسایی پاپ آپ مورد استفاده قرار می گیرد .
سایز اصلی : اندازه طول و عرض پنجره ای که به کاربر نمایش داده می شود را تنظیم کنید دقت داشته باشید که اطلاعاتی که درون پاپ آپ استفاده می کنید به همین اندازه می باشد و از این کادر که مشخص می کنید بیرون نمی زند.
موقعیت : با استفاده از این گزینه موقعیت پنجره پاپ آپ را مشخص کنید به طوری که مشاهده می کنید میتوانید به صورت گرافیکی موقعیت های موجود را انتخاب کنید.
غیر فعال کردن هم پوشانی :هنگامی که از پاپ آپ استفاده می کنید طبق مشاهدات یک پرده سیاهی در پشت پنجره پاپ آپ نمایش داده می شود اگر این گزینه را فعال کنید این پرده نمایش داده نمی شود ( به جز قسمت پنجره پاپ آپ ) .
رنگ هم پوشان : این قسمت رنگ پرده را تعیین می کند.
Overlay animation: این گزینه انیمیشنی که هم پوشان را به نمایش می گذارد مشخص می کند که به حالت پیش فرض بر روی Fade قرار دارد که یعنی به صورت ملایم نمایش دهد.
بستن گسترش یافته: با استفاده از این گزینه میتوانید امکان بسته شدن هم پوشانی را فعال کنید اگر کاربر دکمه ESC را استفاده کند و یا بر روی صفحه سیاه کلیک کند پنجره پاپ آپ شما بسته خواهد شد.
Extended submission : اگر میخواهید هنگامی که فرمی درون پنجره شما قرار داده شده است با فشردن کلید اینتر فرم تایید و ارسال شود این گزینه را فعال کنید.
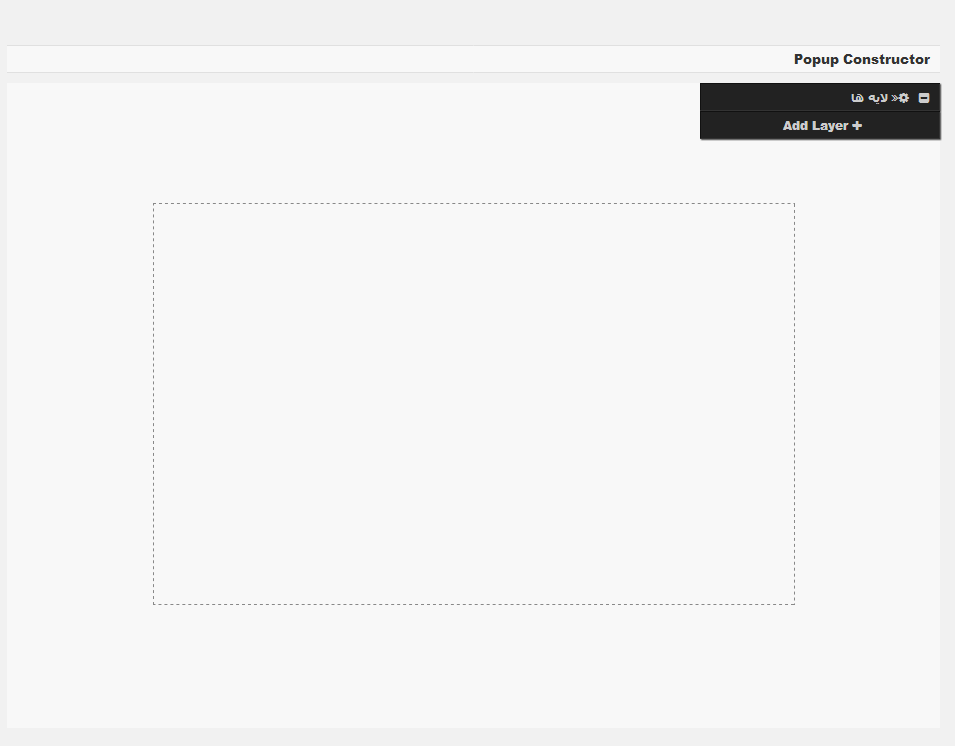
Popup Constructor
برای لایه بندی پنجره پاپ آپ خود میتوانید از این قسمت استفاده کنید به طوری که هر لایه را مدیرت کنید و برای آنها زمانبندی تعریف کنید به تصویر زیر نگاه کنید.
کادری که به صورت نقطه چین برای شما به نمایش درآمده است همان کادری می باشد که پنجره پاپ آپ شماست یعنی هر چیزی که درون این کادر طراحی کنید برای شما نمایش داده می شود .
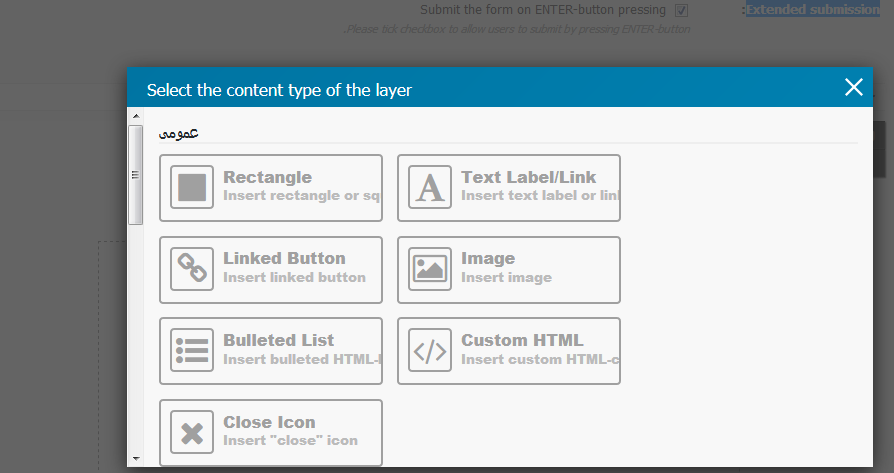
افزودن لایه جدید برای اینکار بر روی گزینه Add Layer کلیک کنید با انتخاب این گزینه پنجره پاپ آپی به شکل زیر برای شما به نمایش در می آید.
هر یک از این عناصر را اگر انتخاب کنید صفحه دیگری برای شما به نمایش درخواهد آمد که درآن باید به تنظیم و شخصی سازی عنصر مورد نظر بپردازیم .به طور مثال ما از عنصر Rectangle برای افزودن کادر مستطیل شکل استفاده می کنیم تا درون آن یک متن قرار دهیم . پس از اینکه بر روی این گزینه کلیک کردیم یک پنجره دیگر برای ما نمایش داده خواهد شد به شکل زیر :
این قسمت تنظیماتی که مربوط به کادری که ایجاد کرده اید را باید وارد کنید.
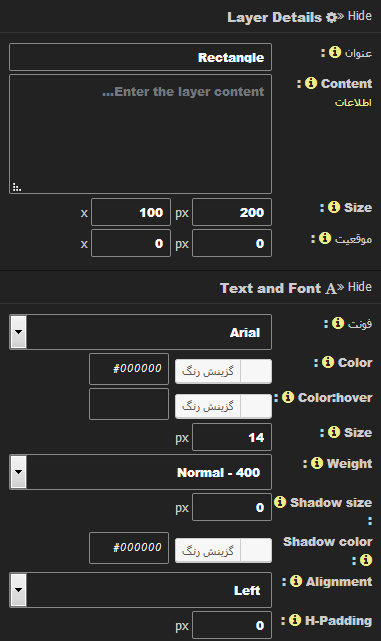
اولین بخش این تنظیمات Layer Details نام دارد و در این بخش عنوان و …
عنوان : باید نام لایه خود را وارد کنید این عنوان تنها برای شناسایی شما استفاده می شود و در پنجره پاپ آپ نمایش داده نمی شود.
Content: این قسمت مربوط به چیزی است که درون کادر مستطیلی قرار می گیرد به طوری که اگر چیزی وارد کنید درون پنجره پاپ آپ شما نمایش داده خواهد شد.
Size : در این قسمت سایز این عنصر را مشخص کنید و توجه داشته باشید که نمیتوانید از طول و عرضی که برای پنجره تنظیم کرده اید بزرگتر انتخاب کنید.
موقعیت : با استفاده از این گزینه موقعیت عنصر ( کادر مستطیلی ) را درون پنجره مشخص کنید البته میتوانید این کار را بعدا با استفاده از کشیدن و رها کردن هم انجام دهید.
دومین قسمت این مجموعه تنظیمات Text and Font می باشد .
فونت : در این بخش نوع فونتی که میخواهید کادر نوشته شما باشد را مشخص کنید اگر میخواهید که از فونت پیشفرض قالب سایتتان استفاده کنید گزینه Inherit را انتخاب کنید.
Color : مربوط به رنگ متن می باشد این برای حالت عادی نمایش متن می باشد و برای اینکه بخواهیم در حالت هاور رنگ متن ما و یا انتخاب تغییر کند گزینه بعدی یعنی Color:hover را تعیین می کنیم .
Size : از این قسمت میتوانید اندازه متن خود را مشخص کنید.
Weight: تعیین کننده توپور بودن متن می باشد یا Bold .
Shadow size : اگر میخواهید به متن خود یک سایه اضافه کنید میتوانید از این قسمت این کار را انجام دهید .
Alignment: چینش متن را میتوانید مشخص کنید راست چین ، چپ چین و یا وسط چین بودن متن می باشد.
H-Padding و V-Padding: فاصله از طرفین متن می باشد گزینه اول مربوط به بالا و پایین و گزینه دوم چپ و راست است .
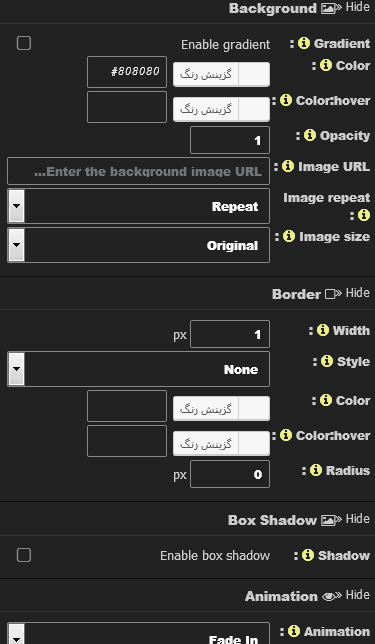
بخش بعدی با نام Background مشخص شده است این بخش مربوط به تنظیمات پس زمینه عنصر می باشد. به طوری که میتوانید از رنگ خالی و یا در گزینه های بعدی از تصویر پس زمینه استفاده کنید و در صورت انتخاب گزینه اول یعنی گرادینت میتوانید پس زمینه خود را از ترکیب رنگ ها ایجاد کنید.
بخش بعدی Border نام دارد این قسمت میتوانید برای عنصر خود یک مرز یا حاشیه مشخص کنید و ویژگی های آن را مانند اندازه ، رنگ و … را مشخص کنید.
بخش بعدی برای سایه دادن به مستطیل طراحی شده با نام Box Shadow می باشد . سایه به عناصر موجود در وب میتواند زیبایی خاصی را بیافزاید برای اینکار گزینه فعال سازی یعنی Enable Box Shadow را انتخاب کنید تا تنظیمات سایه برای شما فعال شود .
Animation بخش بعدی انیمیشن می باشد یعنی اینکه میتوانید مشخص کنید که عنصر شما با چه انیمیشنی وارد سایت و یا خارج شود ، وجود انیمیشن های مختلف از بارز ترین ویژگی های این افزونه می باشد به صورت پیشفرض بر روی Fade in تنظیم شده است که به معنی نمایان شدن کمرنگ و بعد پر رنگ شدن در یک ثانیه است .
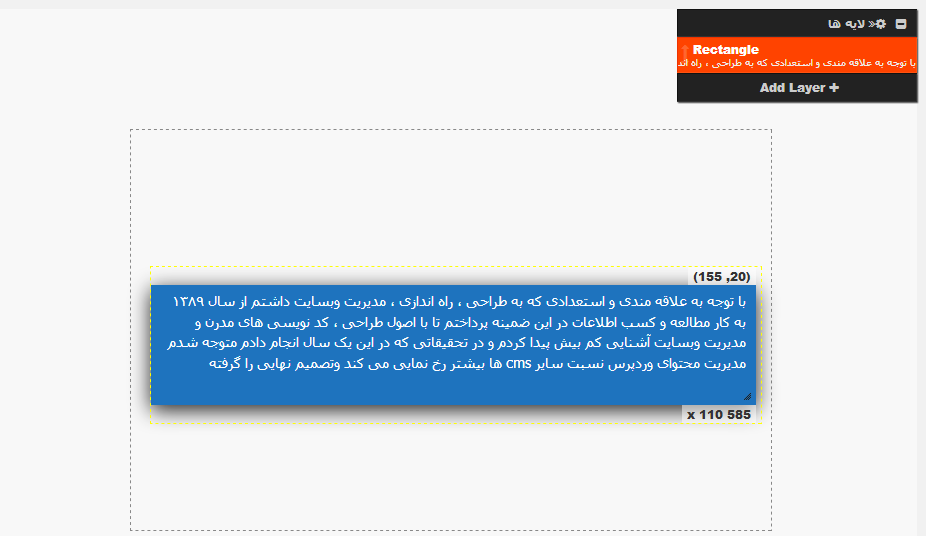
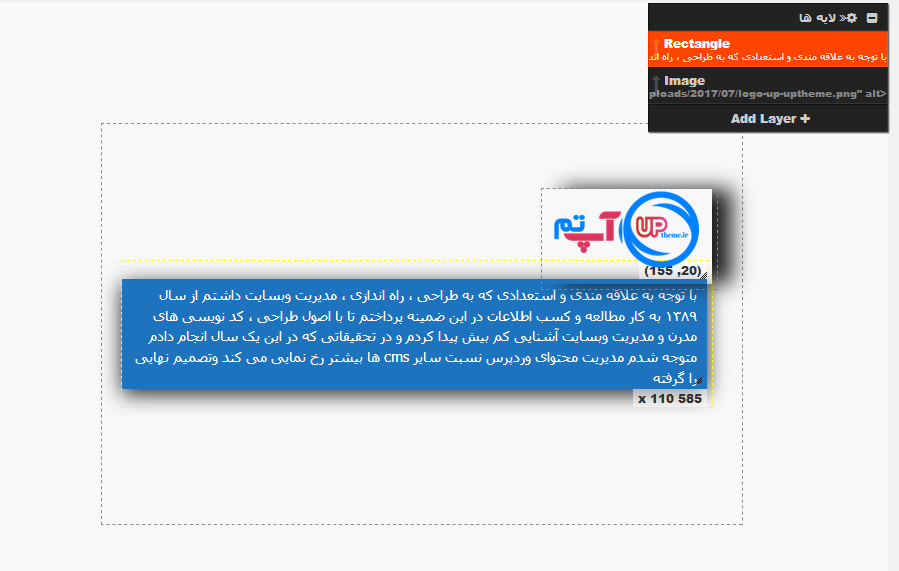
به طور مثال ما برای این کادر تنظیماتی را مشخص کرده ایم که خروجی زیر را نمایش می دهد .
و حالا ما قصد داریم تا تصویری به پنجره پاپ آپ اضافه کنیم برای این کار طبق قبل بر روی گزینه Add Layer کلیک میکنیم . مانند افزودن کادر مستطیلی بر روی گزینه کلیک میکنیم و عنصر Image را انتخاب می کنیم پس از آن پنجره ای برای ما نمایش داده خواهد شد تا عکس خود را بارگذاری و یا انتخاب کنیم .
برای اینکار روی گزینه Media Library کلیک کنید تا از کتابخانه چندرسانه ای خود تصویر مورد نظر را انتخاب کنید. اگر میخواهید تصویر شما ویژگی title و یا نام داشته باشد ( برای سئو ) و لینک دار دو کادر بعدی را تکمیل کنید.
و در انتها بر روی گزینه Create Layer کلیک کنید همانطور که مشاهده میکنید تصویر در کنار نوشته ما قرار گرفته است.
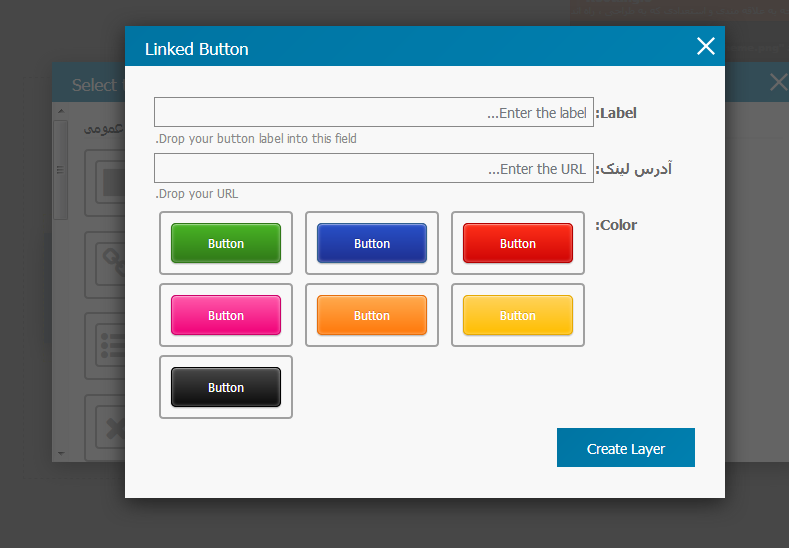
پنجره ما آمادست و ما تنها یک دکمه نیاز داریم برای این کار مانند عنصر های قبلی بر روی گزینه Add Layer کلیک میکنیم و عنصر Linked Button را انتخاب میکنیم . تا پنجره پاپ آپی به شکل زیر برای ما باز شود.
Label : عنوان و متنیست که نمایش داده می شود.
مشخصا لینک دکمه می باشد.
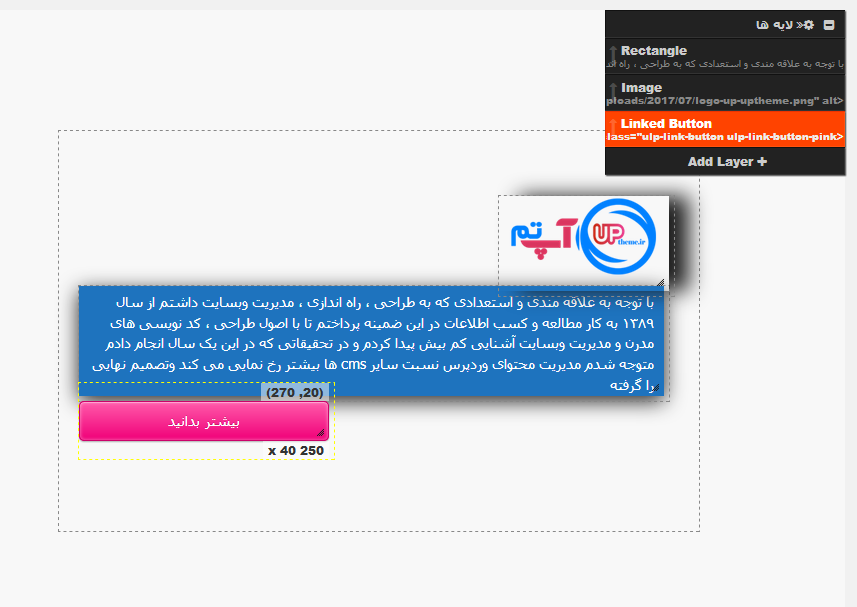
و گزینه بعدی رنگ دکمه را میتوانید انتخاب کنید. پس از تنظیم لایه دکمه هم مانند دیگر لایه ها خروجی به شکل زیر خواهد شد.
قسمت های بعدی مربوط به زمانی است که شما از فرم ها استفاده کرده باشید.
و در انتهای همین صفحه پارامتر های شبکه اجتماعی وجود دارد که در صورت عدم استفاده از شبکه های اجتماعی درون پاپ آپ آنها را نادیده بگیرید و یا فعال کنید این شبکه ها درون پاپ آپ نمایش داده می شوند.
بسیار خب پاپ آپ ما ساخته شد و حالا نوبت به نمایش آن می باشد
نمایش پاپ آپ
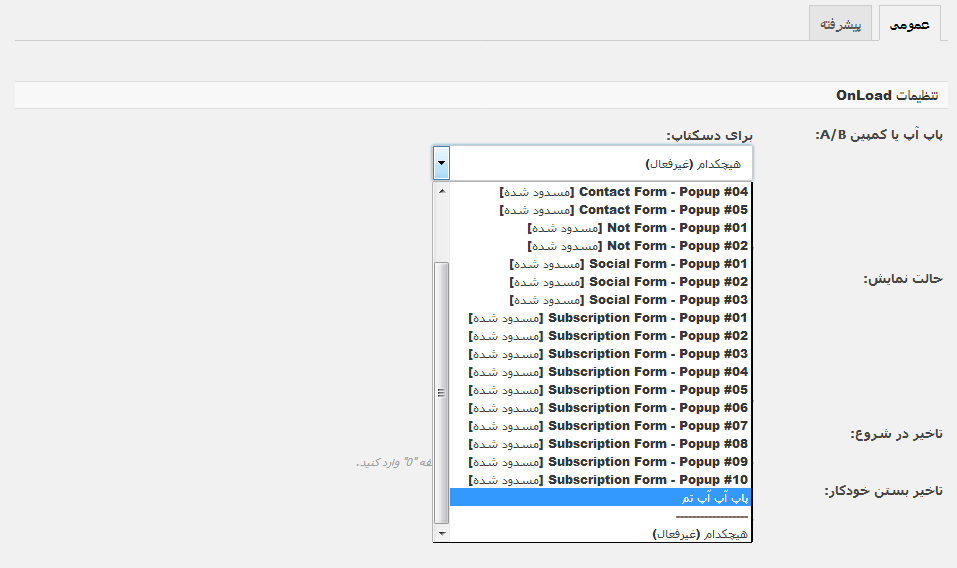
برای نمایش پنجره طراحی شده به مسیر Layered Popups » تنظیمات بروید . در بخش OnLoad Settings برای دسکتاپ را انتخاب کنید و از لیست موجود پاپ آپ خود را انتخاب کنید. توجه کنید که در قسمت حالت نمایش حتما گزینه Every time را برای نمایش در همه زمان ها انتخاب کنید. به صورت زیر
در صورتی که برای موبایل میخواهید نمایش دهید از قسمت بعدی انتخاب کنید و در صورتی که در برگه ای خاص قرار است پنجره شما فرق کند کافیست تا انتخاب همان برگه بروید و پاپ آپ خود را انتخاب کنید.
خروجی کار به شکل زیر خواهد بود :
همانطور که مشاهده کردید افزونه Layered Popups یک پلاگین حرفه ای برای ایجاد پنجره های پاپ آپ است که میتوانید به صورت اورجینال این افزونه را از آپ تم با قیمت رقابتی و پشتیبانی 24 ساعته دریافت کنید. خرید افزونه پاپ آپ وردپرس layered popups فارسی
با تشکر از همراهی شما – شاد باشید.
منبع: آپ تم مرجع: آموزش وردپرس | قالب وردپرس شرکتی
















سلام. ما اگر از طریق عضویت افزونه رو خریداری کنیم برای بروزرسانیهای بعدی میبایست دوباره پلن عضویت خریداری کنیم؟
سلام
اگر میخواهید به بروزرسانی های محصول مورد نظر به صورت دائمی دسترسی داشته باشید بهتر است محصول را به تنهایی خریداری کنید
در غیر این صورت هر زمان که حساب کاربری شما عضویت ویژه را داشته باشد به فایل ها دسترسی خواهید داشت
سلام
لطفا در مورد بخش کمپین های A/B توضیح دهید . آیا ما میتوانیم از طریق این بخش ایمیلی جمع آوری کنیم ؟
سلام ، بله میشود
چطوری میشه با کلیک افزونه فعال بشه؟
سلام ، در قسمت قالب های پیش فرض یا بهتر بگم لیست قالب هایی که برای پاپ اپ درست کرده اید یک کدی وجود دارد ان کد را به همراه utp/youcode را در لینک دکمه قرار دهید (youcode = کد مورد نظر پاپ اپ شما)
سلام
من از قالب انفولد استفاده میکنم و میخواهم با قرار دادن یک کلید در هرجای سایت و کلیک کردن بر روی آن پاپ آپ لایر من ظاهر شود . من برای اتصال این پاپ آپ لایر به دکمه از #و آیدی پاپ آپ استفاده میکنم . ولی پاپ آپ ظاهر نمیشود . آیا راه دیگری برای این روش وجود دارد ؟
سلام ، در قسمت قالب های پیش فرض یا بهتر بگم لیست قالب هایی که برای پاپ اپ درست کرده اید یک کدی وجود دارد ان کد را به همراه utp/youcode را در لینک دکمه قرار دهید (youcode = کد مورد نظر پاپ اپ شما)
سلام
با استفاده از این افزونه میشه باکس دریافت ایمیل و ارسال لینک دانلود به ایمیل ساخت؟
بله میشود