ویژوال کامپوزر Visual Composer نام افزونه ای است که به صورت گسترده و کاملا قابل گسترش برای ایجاد و طراحی صفحه ها در پوسته های وردپرس می باشد . شما می توانید با استفاده از افزونه ویژوال کامپوزر به صورت کشیدن و رها کردن کاملا گرافیکی صفحات خود را طراحی کنید . این کار بعاث افزایش سرعت طراحی و ایجاد زمان مناسب تری برای تولید محتوا که مهم ترین فعالیت ها برای افزایش رتبه و پیشرفت وب سایت می باشد . خوبی و ویژگی بارز افزونه ویژوال کامپوزر که باعث ایجاد محبوبیت بین کاربران و طراحان وردپرس شده است امکان طراحی سایت بدون دانش کد نویسی و طراحی بدون حتی یک خط کد نویسی می باشد . قالبیت مهم این افزونه را می توان به قابلیت ترکیب بین تمام پوسته ها و افزونه های وردپرس عنوان کرد کافیست تا زمان ایجاد صفحه المان مورد نظر خود را که می تواند متن ، تصویر ، ویدئو ، بلاک پست ، اسلایدر و …. که تقریبا تمام موجودیت های وردپرس را پشتیبانی می کند به صفحه خود اضافه کنید. ضمن اینکه قابلیت ترکیب و هماهنگی کامل با افزونه فروشگاه ساز ووکامرس یک قابلیت دیگر برای این افزونه محصوب می شود. قابلیت های دیگری نیز شامل این افزونه می شوند مانند امکان اجازه ویرایش برگه ها و استفاده از ابزار ها و المنت های بخصوصی برای کاربران و نویسندگان مختلف به طوری که شما می توانید در زمان مدیریت سایت توسط چند نویسنده به آنها نیز امکان استفاده از افزونه ویژوال کامپوزر را بدهید و برای هر نقش یک مقدار تنظیمات را فعال کنید و یا دسترسی ویرایشگران و مدیران خود را بیشتر از دیگر نویسندگان سایت قرار دهید .
افزونه ویژوال کامپوزر به شما این امکان را میدهد که بدون نیاز به کد نویسی سایت خود را به صورت حرفه ای طراحی کنید. تقریبا می توان گفت که این افزونه اولین افزونه طراحی سایت به صورت کشیدن و رها کردن با حالات گرافیکی و کاملا پاسخگو و واکنشگرا است که بیشتر از 100 المنت ازپیش تعریف شده دارد و به سادگی شما می توانید با قابلیت های این افزونه آشنا شوید . پیشنهاد می شود حتما افزونه را تهیه کنید شما می توانید به صورت رسمی از آپ تم افزونه ویژوال کامپوزر را اورجینال و با پشتیبانی حرفه ای ما تهیه کنید ” خرید افزونه ویژوال کامپوزر ” ما در این مقاله قصد معرفی بهتر افزونه با ارائه آموزش کامل نحوه طراحی سایت بدون نیاز به یک خط کد نویسی را داریم با ما همراه باشید تا از قابلیت ها و نحوه استفاده از آنها در افزونه ویژوال کامپوزر بیشتر آشنا شویم .
آموزش افزونه ویژوال کامپوزر
استفاده از افزونه نیازمند کمی صبر و حوصله برای تست المان ها و یا بررسی نحوه فعالیت هر کدام می باشد به طوری که اگر این زمان را صرف آموزش به صورت آزمون و خطا قرار دهید کاری بس بیهوده را انجام داده اید زیرا ما این افزونه را برای راحتی کار و حذف زمان و اضافه کردن مدت به زمان محتوا نوشتن و تولید محتوا می کنیم . همانطور که عنوان شد ما قصد ارائه آموزش این افزونه را داریم شما باید بدانید که این تنها بخشی از امکاناتی است که در افزونه شما در دسترس دارید ما سعی خواهیم کرد مرحله به مرحله این افزونه را به صورت کامل شرح و آموزش نحوه استفاده از المنت های آن را برای شما تهیه کنیم . دقت داشته باشید که شما می توانید برای هر پست تایپ سفارشی هم از این افزونه استفاده کنید و ویژوال کامپوزر از تمامی پوسته ها ( اکثر آنها ) پشتیبانی می کند. علاوه بر این شما دیگر نیازی به ویرایش و شخصی سازی در زمانی که یک افزونه دیگر برای ساخت صفحه و یا افزودن ویزگی به صفحه استفاده می کنید ندارید افزونه ویژوال کامپوزر به صورت کاملا حرفه ای با دیگر افزونه ها ادغام می شود و تمامی ابزارک های آنان را به نمایش در می آورد و این قابلیت را دارد تا از آن ها در ساخت صفحات خود استفاده کنید.
نصب و راه اندازی
افزونه ویژوال کامپوزر را از سایت آپ تم با قیمت رقابتی و پشتیبانی عالی خریداری کنید ” خرید افزونه ویژوال کامپوزر ” سپس آن را به روش دستی و یا آپلود مستقیم از طریق هاست نصب کنید. ” آموزش تصویری نصب افزونه وردپرس ” و مانند دیگر افزونه های وردپرس آن را نصب کنید.
پس از نصب نیاز به فعال سازی افزونه دارید شما این کلید فعال سازی را افز آپ تم تهیه کرده اید وارد کنید و از افزونه لذت ببرید ، شما بعد از نصب به صفحه خوش آمد گویی هدایت می شوید که اطلاعاتی در رابطه با سازندگان و متن خوش آمد گویی و تشکر برای استفاده شما از این افزونه می باشد.
تنظیمات افزونه ویژوال کامپوزر
افزونه ویزوال کامپوزر تنظیماتی را دارد که قادر خواهید بود با استفاده از آن شخصی سازی هایی را انجام دهید .
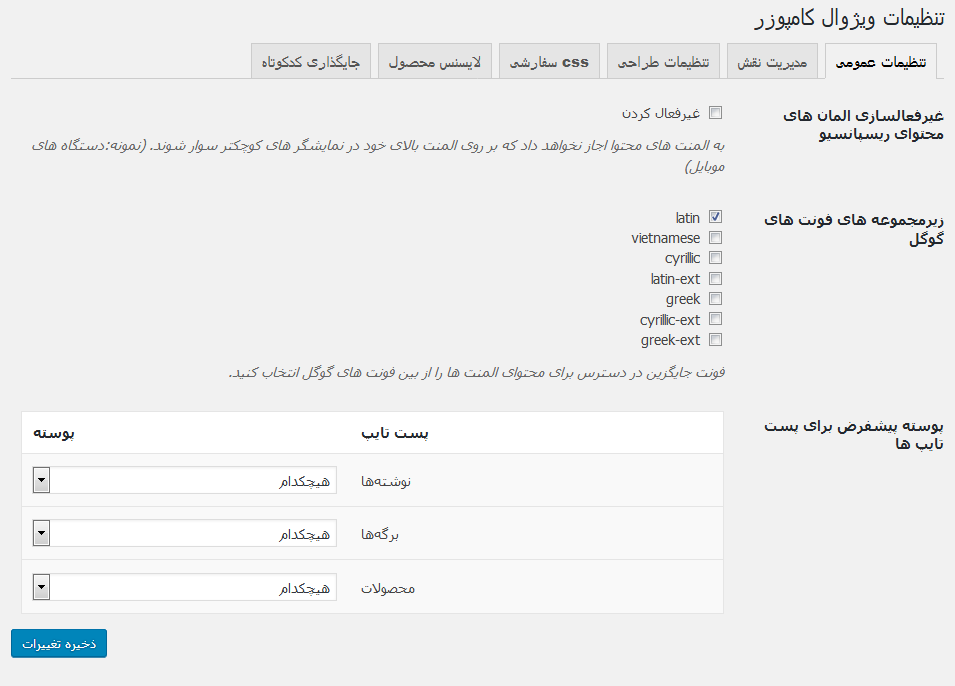
تنظیمات عمومی
شامل تنظمیات فونت ها و پوسته های پیشفرض برای طراحی و پست تایپ های مختلفی است که میتوانید برای هر کدام تنظیم کنید می باشد.
- غیر فعال سازی المان های محتوای رسپانسیو
این گزینه المان هایی که محتوا را نمایش می دهند از حالت پاسخگو خارج می کنند به طوری که دیگر در زمان نمایش با رزولیشن های کوچک تر محتوای بالایی بر روی آنها سوار نخواهد شد . پیشنهاد نمی شود این گزینه را فعال کنید . زیرا پاسخگویی و رسپانسیو یکی از مهم ترین عوامل سئو می باشد. اطلاعات سئو از کجا نشات و چه کسانی آنها را تولید می کنند؟ - زیرمجموعه فونت های گوگل
در این قسمت شما مجموعه فونت های گوگل را دارید به طوری که مجموعه های فونت ها را میتوانید در این قسمت مشخص کنید . - پوسته سفارشی برای پست تایپ ها
پست تایپ وردپرس به شیوه محتوا و تقسیم بندی آنها گفته می شود به طور مثال و به صورت پیشفرض نوشته ها ، برگه ها ، محصولات ، نمونه کار ها ، اسلایدر و همه مواردی که با آن محتوا ارسال می شود به عنوان پست تایپ شناخته می شوند.
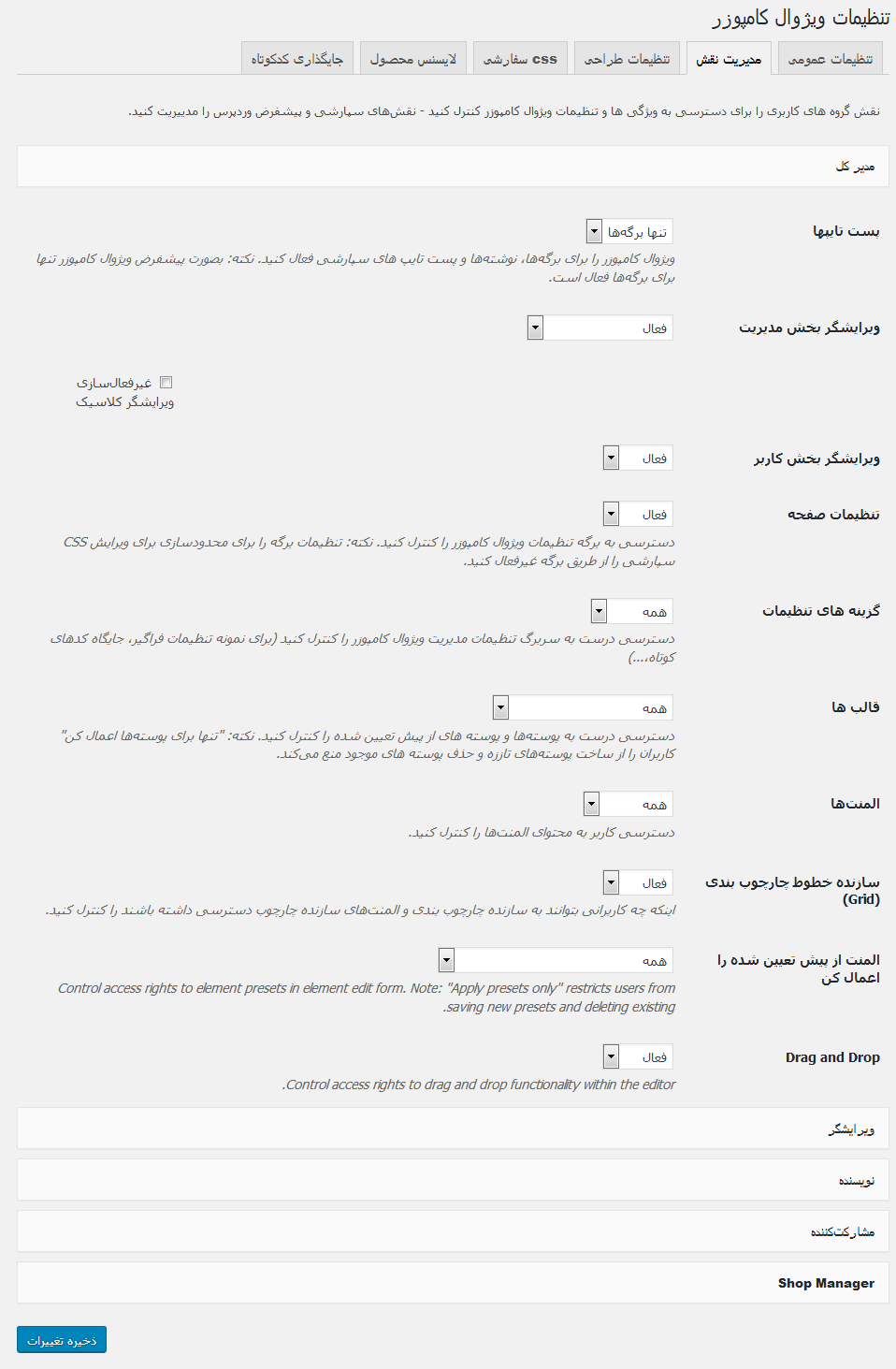
مدیریت نقش
وردپرس به صورت پیشفرض نقش های کاربری مختلفی را برای ما قرار داده است که هر کدام به بخش ها و امکانتی از وب سایت دسترسی دارند در این قسمت از تنظیمات افزونه ویژوال کامپوزر می توانید این دسترسی ها به افزونه را مشخص کنید.
در این قسمت به صورت تب های آکاردئونی نقش های کاربری برای شما به نمایش درآمده اند مانند مدیر ، ویرایشگر ، نویسنده ، مشارکت کننده و یک نقش کاربری طبق تصویر که برای زمانیست که شما از افزونه ای مانند ووکامرس استفاده میکنید این نقش ممکن است در دیگر وب سایت ها وجود نداشته باشد .
زمانی که بر روی هر نقش کاربری کلیک کنید امکانات و قابلیت های افزونه را میتوانید در اختیار آنان قرار دهید یا خیر تمامی تنظیمات این بخش مانند یک دیگر می باشد و ما تنها نحوه تنظیمات برای نقش کاربری مدیر را شرح می دهیم .
- پست تایپ ها
همانطور که مشخص است این تنظیم به مدیر و یا نقش کاربری دیگری که استفاده می کنید اجازه استفاده در پست تایپ های سفارشی و یا آماده ای را مانند نوشته ها دارد به طور مثال می خواهیم برای مدیر فقط امکان مدیریت المان های افزونه ویزوال کامپوزر را در ویرایشگر برگه ها داشته باشیم این قسمت برای انجام اینکار می باشد. - ویرایشگر بخش مدیریت
در این قسمت شما میتوانید ویرایشگر را به صورت پیشفرض برای این نقش کاربری در اینجا مدیر مشخص کنید ، زمانی که میخواهیم از افزونه ویژوال کامپوزر برای طراحی صفحات استفاده کینم سه حالت ویرایش برای ما فعال است یکی از آنها ویرایشگر کلاسیک نام گرفته که همان ویرایشگر متن و دیداری وردپرس می باشد و دو ویرایشگر دیگر برای افزونه یکی در حالتی است که وب سایت به صورت زنده نمایش داده می شود و این قابلیت وجود دارد که در همان حین صفحه خود را طراحی کنیم و دیگری شبیه سازی از پیشنمایش جایگاه المان های مورد استفاده می باشد که درون ویرایشگر وردپرس موجود است . شما میتوانید از این قسمت به صورت پیشفرض یکی از این حالت های افزونه را فعال کنید و یا کلا امکان ویرایش به صورت کلاسیک را غیر فعال کنید توجه داشته باشید که در تنظیم بالا شما به افزونه می گویید که فقط در برگه ها و یا نوشته ها این اتفاق بی افتد پس قطعا این تنظیم هم تابع گزینه های بالا خواهد بود . این گزینه برای قسمت مدیریت می باشد یعنی زمانی که ما میخواهیم به صورت نمایشی از جایگاه های المان های مورد استفاده طراحی کنیم است . - ویرایشگر بخش کاربر
این قسمت با توجه به توضیحات بالا برای استفاده ویرایشگر در بخش کاربر و یا همان نمایش زنده استفاده می شود یعنی زمانی که ما این گزینه را فعال کنیم این امکان برای ما فعال و در غیر این صورت غیرفعال خواهد بود. - تنظیمات صفحه
این گزینه برای تنظیم سطح دسترسی به صفحه تنظیمات می باشد یعنی اینکه زمانی کاربر با نقش مدیر بود میتواند تنظیمات مربوط به ورود به این صفحه را مدیریت کنید توجه داشته باشید که برای ایجاد محدودیت برای دسترسی به استایل و تنظیمات برگه می توانید از این گزینه استفاده کنید. - گزینه های تنظیمات
دسترسی به تنظیمات سربرگ مانند دسترسی به کد های کوتاه و دیگر تنظیماتی که در سر برگ افزونه ویژوال کامپوزر وجود دارند را می توانید با استفاده از گزینه های این قسمت تنظیم کنید. دقت داشته باشید که شما برای انتخاب نوع نقش کاربری به دسترسی باید از تب های آکاردئونی موجود استفاده کنید. - قالب ها
پوسته ها و قالب های از پیش های تعیین شده را به صورت حرفه ای بین نقش های کاربری دسترسی تعیین کنید به صورتی که برای هر نقش کاربری مشخص کنید که امکان انتخاب قالب و یا ویرایش را دارند یا خیر و میتوانید با انتخاب گزینه تنها برای پوسته ها اعمال کن میتوانید مشخص کنید کاربران فقط از پوسته های موجود استفاده کنند و دیگر دسترسی به حذف آنها را نداشته باشند. - المنتها
با استفاده از تنظیمات این قسمت می توانید مشخص کنید که کاربران ( نقش های کاربری که عنوان شده است ) به کدام بخش از المنت ها دسترسی دارند یا خیر و حتی می توانید به صورت سپارشی این کار را انجام دهید. - سازنده خطوط چارچوب بندی (Grid)
این قسمت محدود کننده دسترسی به المنت هایی است که برای شما گرید می سازد به صورت مثال میتوانید در این قسمت یا با استفاده از تنظیمات این بخش برای کاربران نقش های حرفه ای با دسترسی های بیشتر تنظیم کنید. - المنت از پیش تعیین شده را اعمال کن
این بخش برای دسترسی به المنت هایی است که در بالا انتخاب کرده اید و به کاربران المنت های فعال را تنها نمایش می دهد. - Drag and Drop
یکی از ویژگی های افزونه ویژوال کامپوزر امکان چیدن صفحه فقط با کشیدن و رها کردن این گزینه برای کاربر این امکان را فعال و یا غیر فعال می کند شاید برای شما نیز سوال باشد که چرا باید همچین امکانات بی نظیری را غیرفعال کنید . این برای زمانیست که کاربران و نویسندگان شما امتیاز بندی می شوند و میتوانید برای تشویق کاربران در زمان کسب امتیازات بیشتر امکانات بیشتری نیز برای آنان در نظر بگیرید.
این بخش تمام شده است برای هر نقش کاربری دیگر با توجه به توضیحات بالا می توانید تنظیمات سفارشی خود را مشخص کنید اینکه این تنظیمات باید حتما اجرا شوند بستگی به نوع دیدگاه شما و استراتژی سایت شما برای مدیریت دارد.
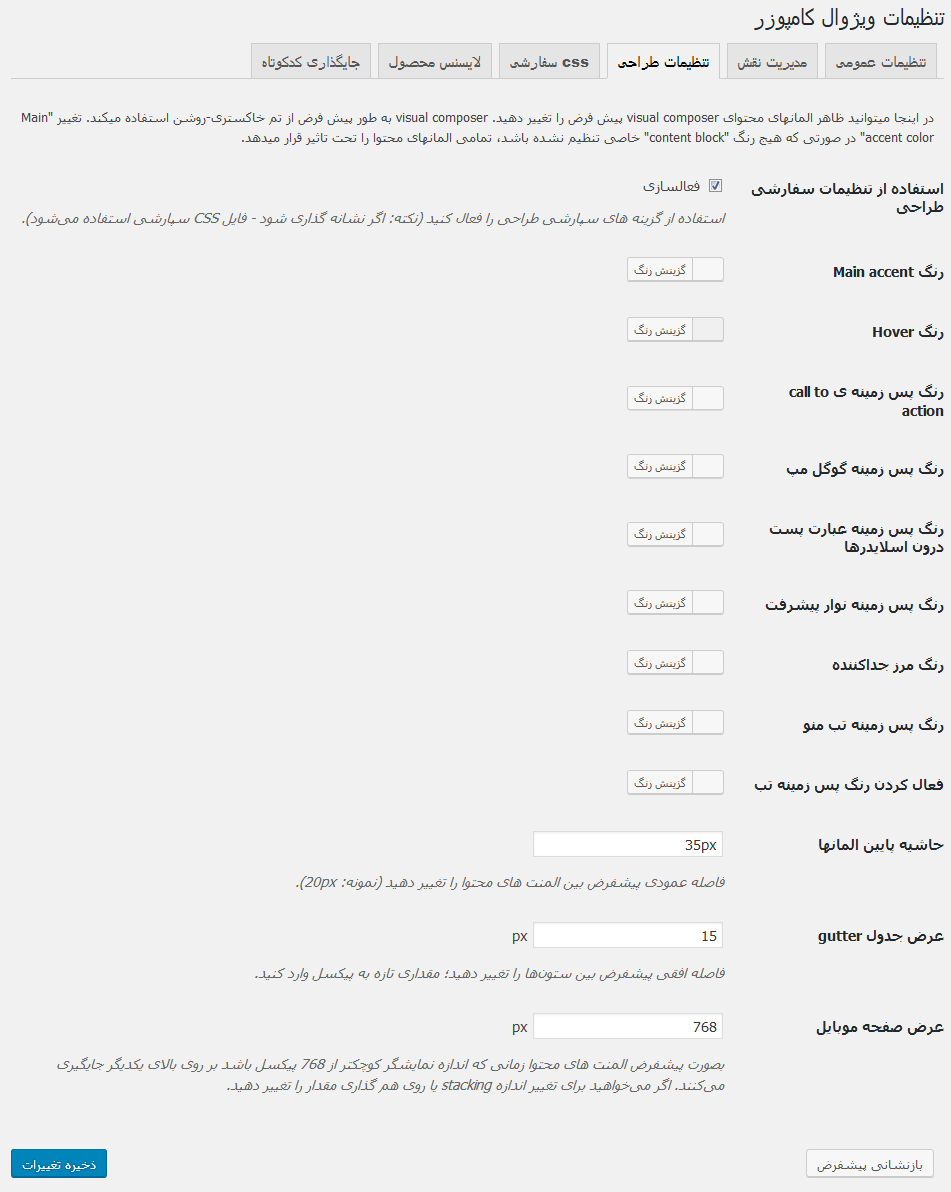
تنظیمات طراحی
در این بخش شما با استفاده از گزینه فعال سازی که در زیر وجود دارد مشخص میکنید که قصد ویرایش طراحی پیشفرض افزونه را دارید یا خیر افزونه ویزوال کامپوزر به صورت از پیش تعیین شده از رنگ خاکستری روشن برای المان ها استفاده می کند شما می توانید با استفاده از تنظیمات زیر این رنگبندی را تغییر دهید و تنظیمات افزونه را سفارشی تر کنید.
در این قسمت رنگ های هر بخش را می توانید تنظیم کنید و میتوانید عرض جدول و صفحات موبایل را نیز تنظیم کنید.
cssسفارشی
این بخش برای استفاده از کد های استایل سفارشی است که در قالب استفاده می کنید یعنی شما درون صفحات خود در قسمت کلاس css تعریف می کنید و سپس در این بخش به آنها خاصیت های مربوط را متصل می کنید.
جایگذار کدکوتاه
این بخش یکی از امکانات جذاب و جالب افزونه ویژوال کامپوزر امکان افزودن کد های کوتاه دیگری است که خودتان به صورت شخصی به وب سایت خود اضافه کرده اید در این بخش شما باید کد های کوتاه خود را وارد کنید به همین راحتی می توانید از همین کد های کوتاه در فهرست المنت های خود استفاده کنید.
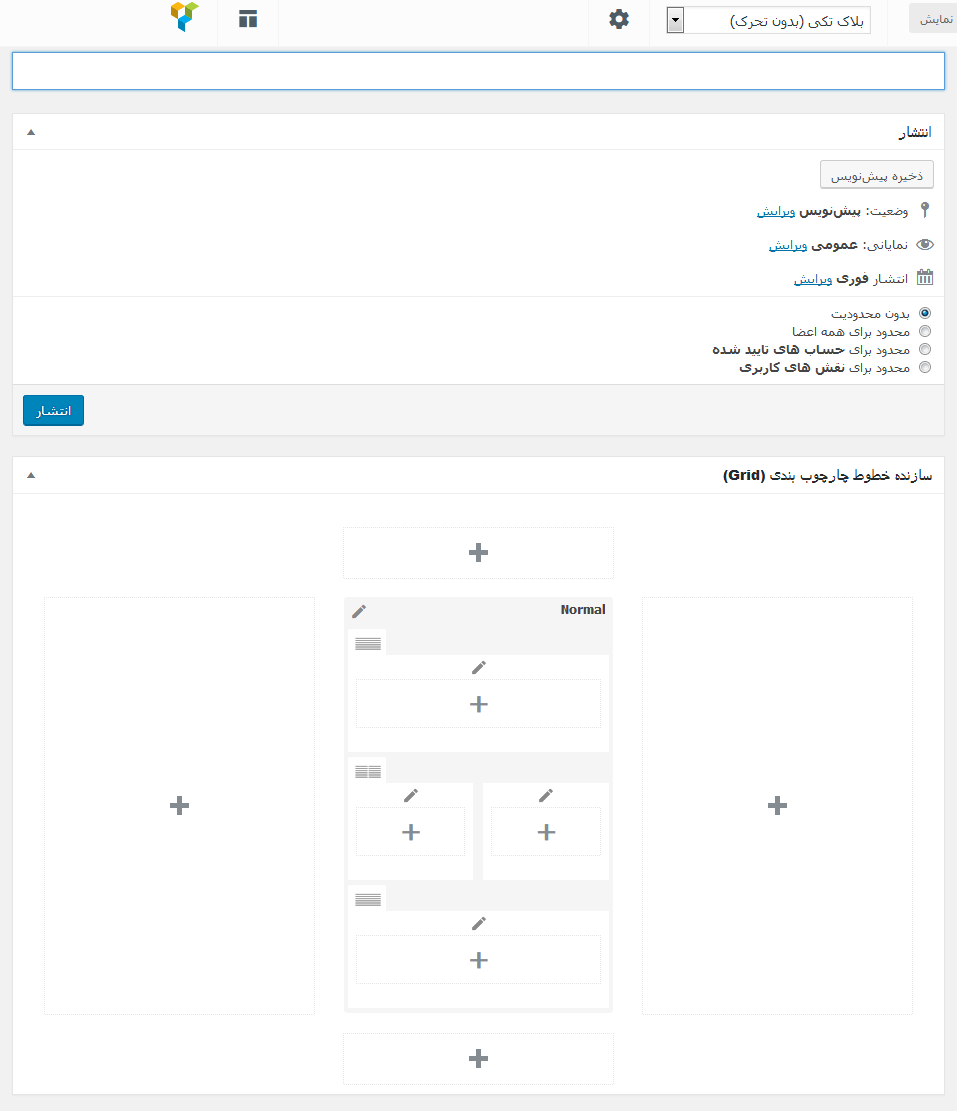
سازنده خطوط چارچوب بندی (Grid)
المنت هایی که برای شما گرید بندی می کنند را می توانید در این قسمت ایجاد کنید کافیست پس از ورود به این بخش بر روی افزودن کلیک کنید تا به صفحه زیر هدایت شوید.
همانطور که مشاهده می کنید در این قسمت می توانید یک الگو برای گرید های خود ایجاد کنید به طوری که در زمان انتخاب المنت گرین بندی مطالب و یا تصاویر می توانید از این الگویی که طراحی کرده اید استفاده کنید.
در این بخش از اولین قسمت آموزش کامل و تصویری افزونه ویژوال کامپوزر تنظیمات افزونه را با هم مرور کردیم در قسمت بعدی به طراحی سایت با استفاده از افزونه بدون نیاز به یک خط کدنویسی خواهیم پرداخت با ما همراه باشید و افزونه فوق ویژوه ویژوال کامپوزر را میتوانید از سایت آپ تم با قیمت رقابتی و با پشتیبانی همیشه در صحنه خریداری کنید.
در این رابطه بخوانید:
آموزش افزونه ویژوال کامپوزر ( قسمت دوم )
خرید افزونه visual composer ( نسخه حرفه ای و پرمیوم فارسی )
منبع: آپ تم مرجع: آموزش وردپرس | قالب وردپرس فروشگاهی








با سپاس از شما