پلاگین حرفه ای ویژوال کامپوزر یکی از بهترین افزونه های صفحه ساز وردپرس می باشد ما در جلسه قبلی آموزش افزونه ویژوال کامپوزر در رابطه با تنظیمات این افزونه به صورت کامل برای شما آماده کردیم شما میتوانید قسمت اول آموزش افزونه ویژوال کامپوزر را مطالعه کنید.
در این قسمت درخدمت شما هستیم با آموزش کامل نحوه استفاده از المنت ها وساخت صفحات وردپرس و طراحی سایت بدون یک خط کد نویسی .
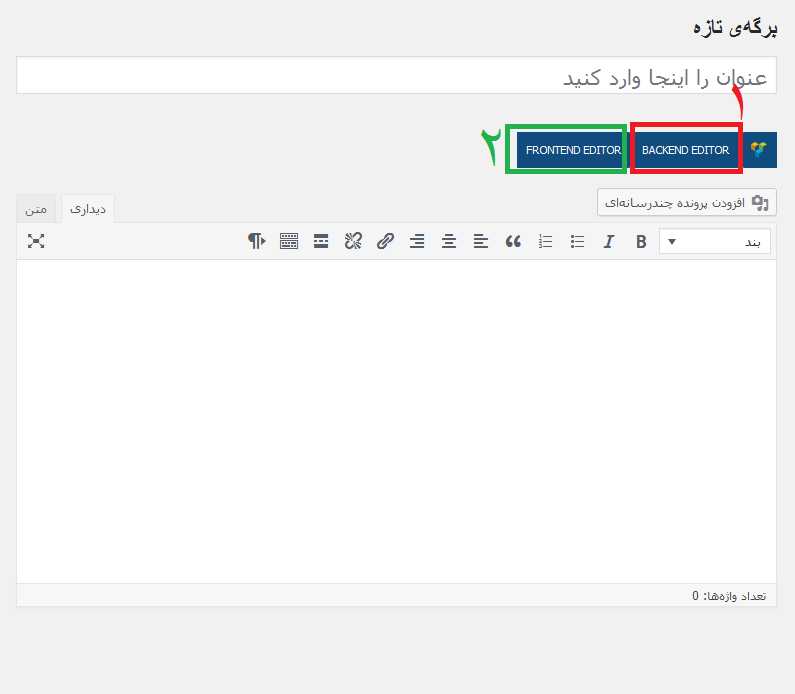
همانطور که در قسمت اول عنوان شد ما میتوانیم در بخش تنظیمات مشخص کنیم که در چه نوع پست تایپ هایی ( نوشته ، برگه و … ) افزونه برای ویرایش فعال باشد ، که به صورت معمول بر روی برگه فعال می باشد برای ساخت و طراحی وب سایت بدون کد نویسی ابتدا پس از نصب وردپرس و خرید افزونه ویژوال کامپوزر و نصب آن که در قسمت اول فرا گرفتیم باید یک صفحه ایجاد کنیم که به صورت عادی از طریق زدن دکمه تازه و برگه و یا از منو سمت راست بخش برگه ها و بعد افزودن را انتخاب و وارد ویرایش گر وردپرس می شویم . همانطور که طبق تصویر زیر مشاهده می کنید علاوه بر دو نوع ویرایش وردپرس ( دیداری و متنی ) دو نوع ویرایش گر دیگر به این صفحه اضافه شده است .
ویرایشگر های ویژوال کامپوز
همانطور که در تصویر زیر مشاهده میکنید دو نوع ویرایشگر برای افزونه ویژوال کامپوزر در ویرایشگر وردپرس اضافه شده است . که به ویرایشگر زنده و ویرایشگر مدیریت ( BACKEND EDITOR و FRONTEND EDITOR ) نام گذاری شده است .
BACKEND EDITOR یا ویرایشگر مدیریت
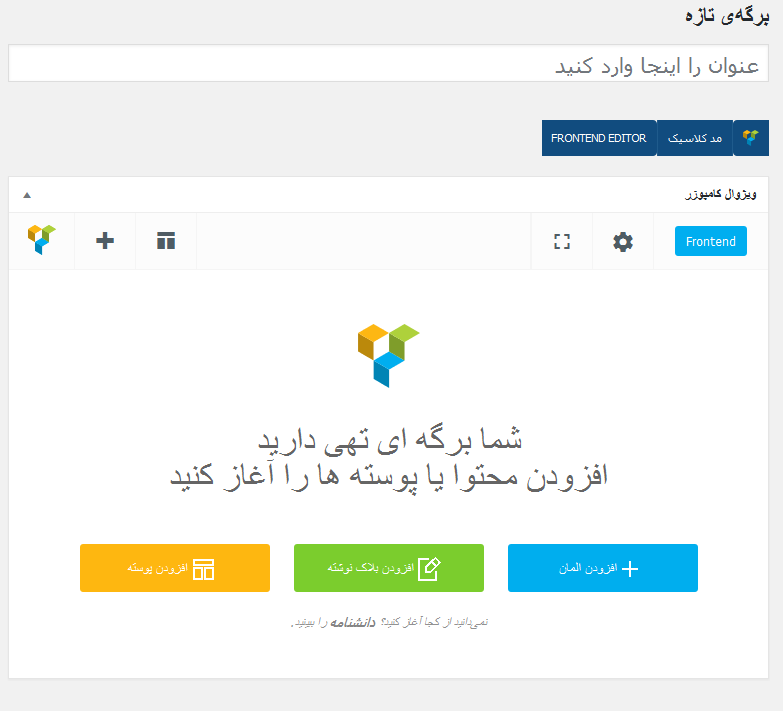
این نوع از ویرایشگر صفحه را درون خود ویرایشگر وردپرس شبیه سازی کرده و المان های افزونه را در دسترس قرار می دهد.
علاوه بر محتوایتی که میتوانید با استفاده از المان یا بلاگ و یا پوسته های از پیش تعریف شده استفاده کنید درقسمت بالا نیز دسترسی سریع به این موارد دارید . از سمت راست دکمه ابی رنگ به معنی حالت ویرایشگر زنده می باشد که با انتخاب آن به حالت ویرایش زنده خواهید رفت و آیکون چرخ دنده که منظور تنظیمات می باشد که شما را به صفحه نوشتن استایل اختصاصی هدایت میکند آیکون بعدی علامت تمام صفحه می باشد که ویرایشگر را بر روی حالت تمام صفحه قرار میدهد . آیکون بعدی به منظور استفاده از قالب های آماده استفاده می شود و از آیکون + هم برای افزودن المان .
2-FRONTEND EDITOR یا ویرایشگر زنده
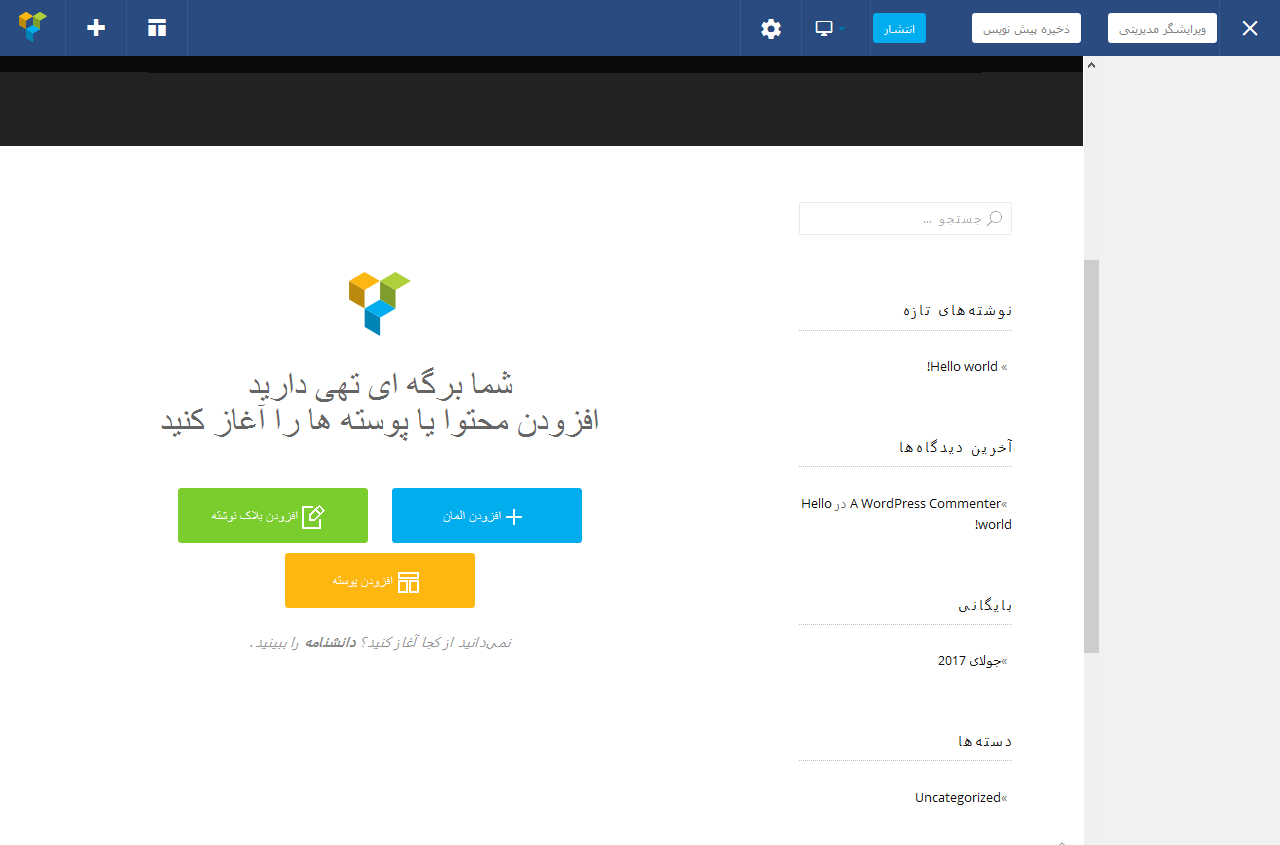
این یکی از بهترین امکانات افزونه می باشد زیرا وارد وب سایت شده و در محیط زنده وب سایت را طراحی می کنید وتغییرات را به صورت مستقیم میتوانید مشاهده کنید علاوه بر این قابلیت های تنظیم استایل اختصاصی برای هر المان نیز در هر دو ویرایشگر وجود دارد ک در ویرایش زنده می توانید مستقیم آنها را ویرایش کنید.
همانطور که در تصویر بالا مشاهده کردید دو ویرایشگر تفاوتشان در نوع نمایش زنده و در حین مدیریت می باشد. با ما همراه باشید تا بخش های اصلی را با هم مرور کنیم
توجه داشته باشید که در هر بار در صورت نیاز به جابجایی باید صفحه را یک بار بروزرسانی کنید سپس از حالت ویرایشگر دیداری یا مدیریت خارج شوید تا تغییرات شما اعملا شود .
افزودن المان
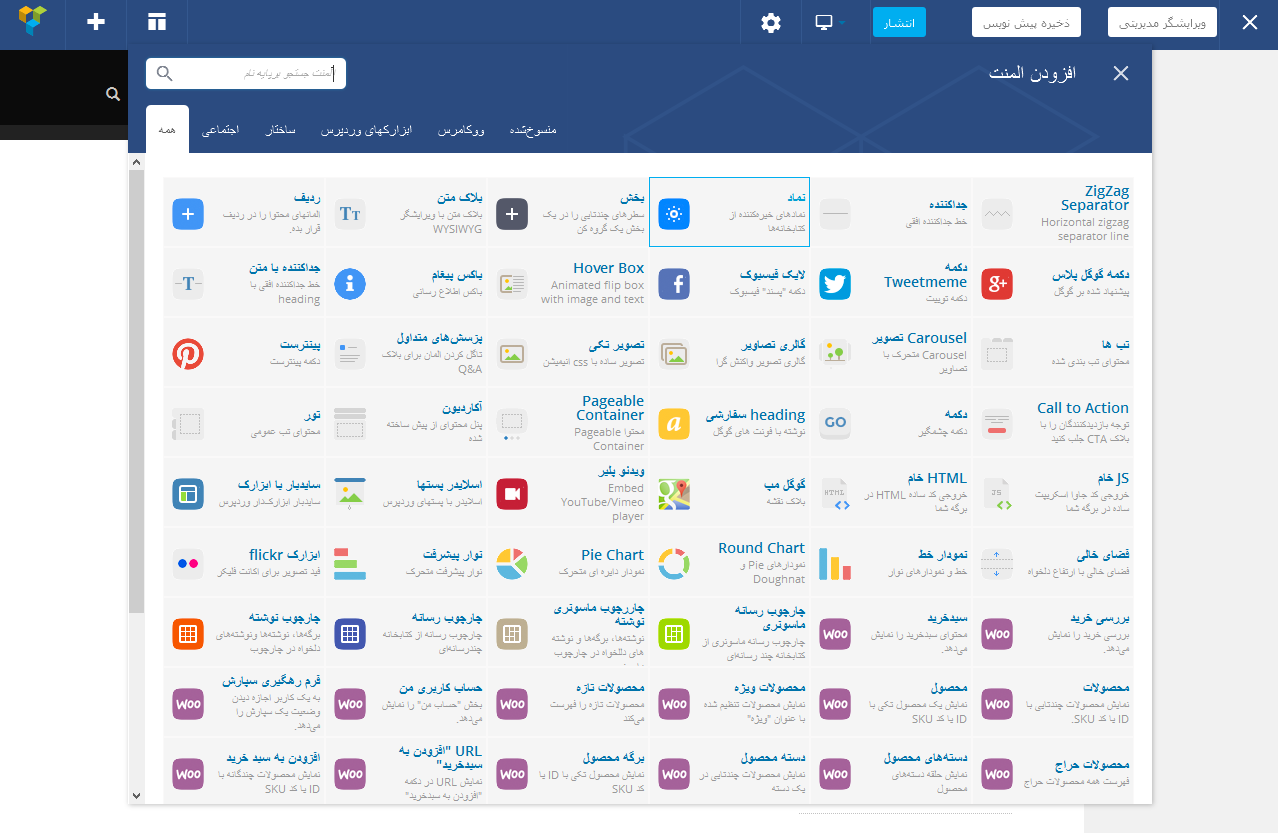
برای طراحی وب سایت بدون کد نویسی از المان هایی استفاده میکنیم که قبلا از نظر ظاهری آنها طراحی شده اند و ما تنها با استفاده از آنها صفحه خود را طراحی خواهیم کرد برای افزودن المان ها روی دکمه آبی رنگ در ویرایشگر خود کلیک میکنیم .
ما در این قسمت شاهد المان های مختلفی هستیم که میتوانیم از هر کدام که مورد نیاز بود استفاده کنیم . برای این کار کافیست تا آن را انتخاب کنیم و تنظیمات مربوطه به آن را انجام دهیم .
در قسمت بالا تب هایی موجود می باشد که به صورت پیشفرض بر روی همه قرار دارد که تمامی المان های در دسترس را به ما نشان می دهد و هر تب به صورت تفکیک شده بر اساس کارایی می باشد.
اگر افزونه ای یا قالبی استفاده کنید که به صورت پیشرفض با ویژوال کامپوزر هماهنگ باشد در این قسمت بندی و تب بندی نمایان خواهد شد.
به طور مثال ما المان تصویر تکی را انتخاب میکنیم .
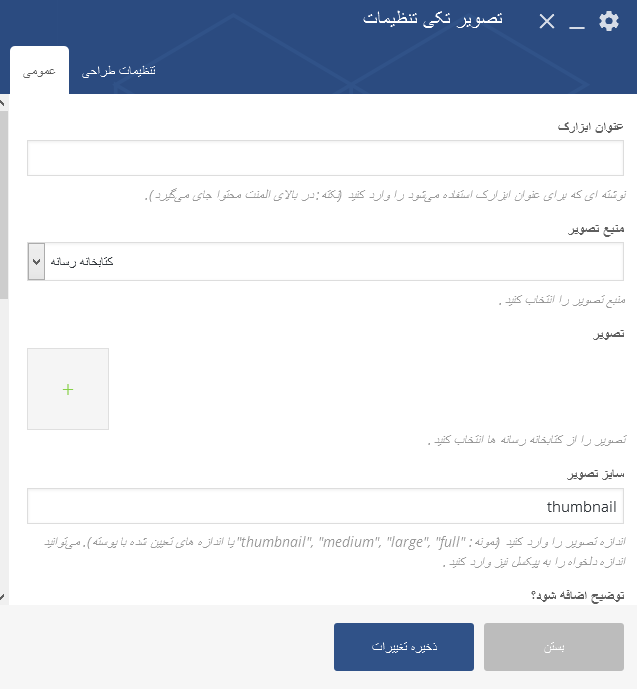
این تنظیمات مربوط به المان تصویر تکی می باشد . تصویر تکی یک عکس را با تنظیمات شما به نمایش در می آورد و مناسب برای اطلاع رسانی های تصویری می باشد.
در همه المنت ها ما یک تب با عنوان عمومی و یک تب با عنوان تنظیمات طراحی داریم و بسته به نوع المان ما تعداد تب های دیگری نیز به آن اضافه می شوند . در تب عمومی تنظیمات کلی المنت را مشاهده خواهیم کرد به طور مثال برای افزودن تصویر شما در همین قسمت ابتدا عنوان که میتوانیم برای این المان خود یک عنوان انتخاب کنیم توجه داشته باشید که این عنوان نمایش داده خواهد شد و در برخی از المنت ها این نمایش داده نمی شود. در قسمت بعدی منبع تصویر یا همان جایی که تصویر از آن فراخانی خواهد شد به طور مثال اگر از کتابخانه رسانه وردپرس در حال استفاده باشیم باید همین تنظیم پیشفرض را انتخاب و با انتخاب علامت + در قسمت بعدی تصویر را انتخاب و یا آپلود کنیم و در صورت استفاده از تصویر خارجی نوع منبع را نیز تغییر دهیم .
قسمت بعدی تنظیمات مربطو به سایز تصویر نمایش شده می باشد که شما میتوانید یک سایز به طور مثال 200*200 وارد کنید و یا اینکه با عنوان هایی که برای تصاویر شاخص و رسانه در نظر گرفته شده است سایز مورد نظر را انتخاب کنید این عنوان ها و یا نامگذاری بر روی سایز ها در قسمت رسانه و یا در صورت سایز اختصاصی و شخصی سازی شده در فانکشن می باشد که شما آنرا اضافه کرده اید .
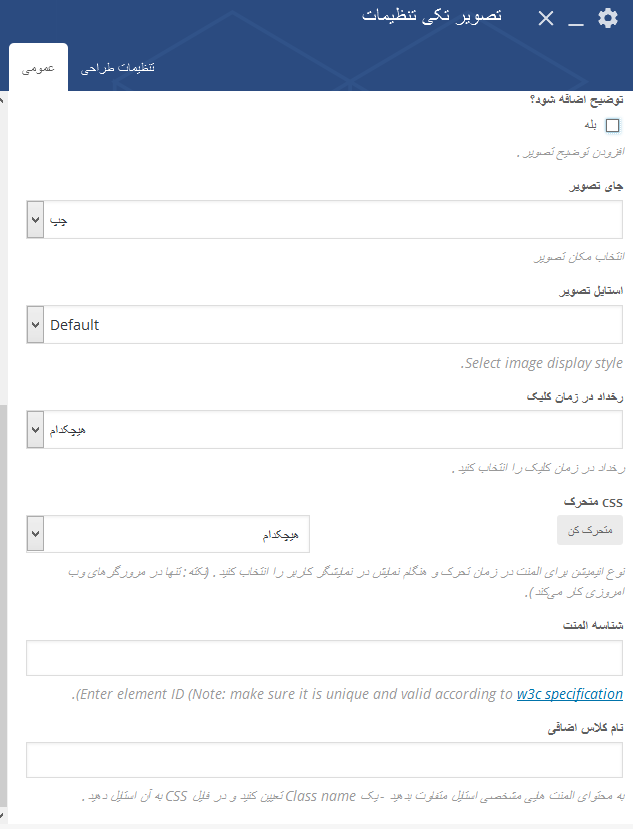
همانطور که مشاهده میکنید تنظیمات دیگر مربوط به نوع نمایش می باشد . توضیح تصویر منظور همان توضیحاتیست که در بارگذاری عکس نوشته اید و جای تصویر جهت نمایش را انتخاب میکند . استایل تصویر شکل ظاهری می باشد که از پیش برای آن انتخاب شده است به طور مثال ما استایل 3d shadow یا سایه سه بعدی را انتخاب می کنیم و نتیجه را مشاهده می کنیم . بخش بعدی تعیین نوع رخدادیست که در زمان کلیک اتفاق می افتد به طور مثال باز شدن تصویر در سایز اصلی یا لایت باکس و یا هدایت به یک صفحه دیگر .
css متحرک منظور انیمیشنی است که این المنت در زمان اجرای وب سایت به خود میگیرد و با آن انیمیشن وارد صفحه می شود.
شناسه المنت id اچ تی ام ال این بخش می باشد که شما میتوانید خاصیت های مورد نظر را هم در استایل و هم در اچ تی ام ال به آن بدهید. کاربرد این شناسه میتوان در منو ها باشد دقت کرده باشید در برخی از وب سایت ها پس از کلیک بر روی منو به جای هدایت به یک صفحه خاص شما به بخشی در همان صفحه هدایت می شوید این ای دی برای همین کار مورد استفاده قرار میگیرد میتوانید ای دی این بخش را news یا هر چیز دیگر بگذارید و در منو یک پیوند دلخواه ایجاد کنید و آدرس آن را به صورت #news وارد کنید آنگاه در زمان کلیک بر روی منوی مورد نظر صفحه به مکانی که شما تعریف کرده اید هدایت خواهد شد.
نام کلاس اضافی نیز برای ایجاد خاصیت و سفارشی سازی بیشتر با استفاده از css می باشد.

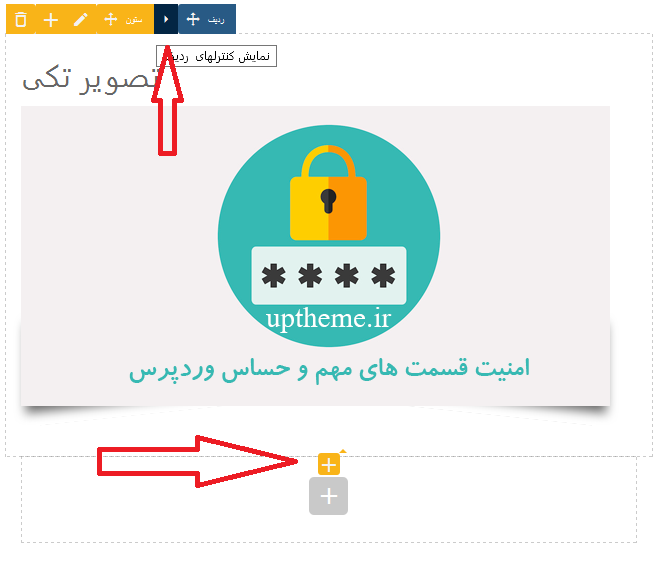
دقت داشته باشید که این علامت یک ردیف جدید را نیز به طراحی شما اضافه میکند. ردیف وستون در طراحی چیست .
ردیف و ستون

علامت دوم که با + مشخص شده است برای افزودن یک المان جدید به همین ستون می باشد که با رنگ نارنجی مشخص شده است .
ردیف یا سطر از مهمترین بخش های یک صفحه است زیرا تمامی المان ها مانند تصاویر ، ستون ، متون و .. در ردیف جای میگیرند و ستون نیز به همین صورت مانند تار و پود یک لباس به هم متصل می شوند. در زمان استفاده از یک المان و یا افزودن سطر جدید برای چیدمان و ستون بندی از پیش تعیین شده ویژوال گزینه Choose Column را انتخاب کنید و از چیدمان آن استفاده کنید در غیر این صورت شما میتوانید یک ستون جدیدی با استفاده از گزینه Add Column اضافه کنید .

در هر قسمت شما میتوانید با استفاده از آیکون کپی از المان مورد نظر یک کپی گرفته و از آن استفاده کنید.
تنظیمات سطرها
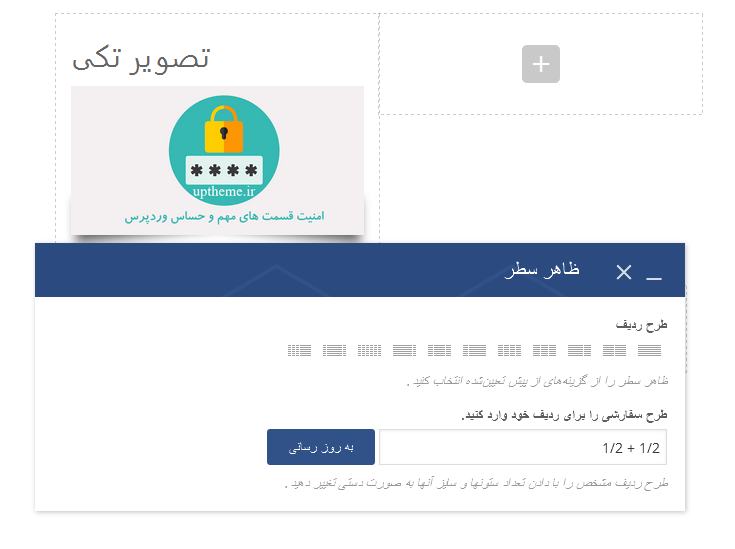
برای هر ردیف یا سطری که ایجاد کرده اید نیز میتوانید تنظیمات خود را وارد کنید و در آنها تغییراتی را به صورت سفارشی ایجاد کنید برای اعمال تغییرات در ردیف های ایجاد شده بر روی گزینه ویرایش ردیف کلیک کنید تا وارد صفحه تنظیمات ردیف شوید .
در این صفحه شما تنظیمات مربوط به ردیف را مشاهده میکنید که میتوانید آنها را به دلخواه خود تنظیم کنید یکی از جالب ترین نکات افزونه ویژوال کامپوزر مشاهده تغییرات در همان لحظه طراحی می باشد کافیست تا در همین صفحه بر روی گزینه بروزرسانی کلیک کنید و منتظر نمایش تغییرات مربوطه باشید.
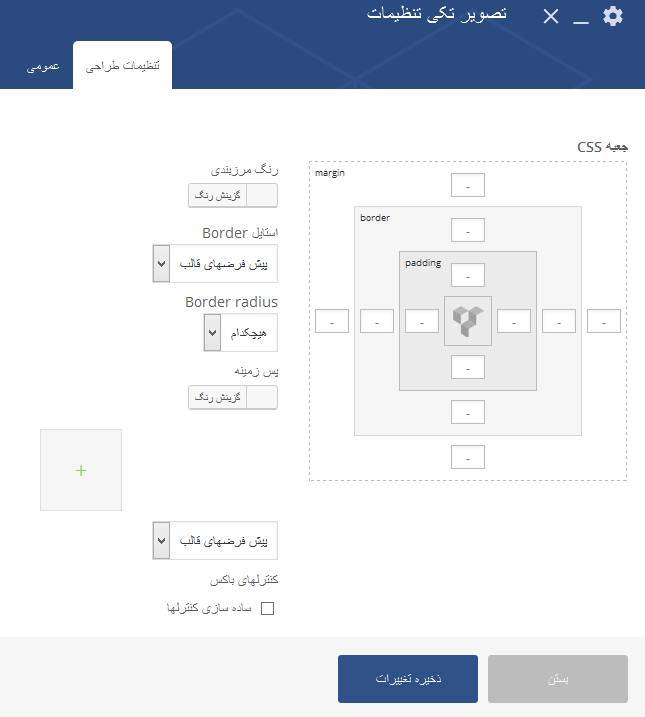
تنظیمات طراحی
در این بخش مربوط به هر المنت تنظیمات طراحی را مشاهده میکنید منظور از این تنظیمات خطوط حاشیه ، فاصله و فاصله های درونی یا پدینگ و رنگ پس زمینه یا تصویر آن می باشد که میتوانید بسته به سلیقه و نیاز خود آنها را طراحی کنید و بعد از انتخاب گزینه ذخیره تغییرات ، تغییرات را به صورت آنی مشاهده کنید.
طراحی در نمایشگر های مختلف
یکی از قابلیت های افزونه صفحه ساز ویژوال کامپوزر استفاده از حالت های رسپانسیو و یا واکنشگرا می باشد شما در منوی بالا گزینه ای با آیکون نمایشگر مشاهده میکنید که با انتخاب این گزینه حالت ها و اندازه های نمایش صفحه در سایز های مختلف نمایشگر را میتوانید انتخاب کنید همانطورکه میدانید طراحی واکنشگرا یکی از مهم ترین شاخصه های وب سایت خوب و بهینه می باشد . در افزونه ویژوال کامپوزر شما میتوانید از این قابلیت بسیار جالب بهره بگیرید .شما در هر ستون نیز میتوانید با ویرایش آن تعیین کنید که این ستون در سایز های مختلف و در دستگاه های متفاوت نمایش داده شود یا خیر . یا اگر در حال نمایش باشد با چه حالتی و چه خاصیتی از css را در بر گیرد این خود به برتری این افزونه می افزاید زیرا همانطور که در جلسات آموزش سئو قبلی توضیح داده شد رسپانسیو بودن وب سایت از مهم ترین شاخصه های سئو محسوب می شود .
نحوه تنظیم کردن المنت های موجود را با هم به بررسی پرداختیم حالا در ادامه به توضیح هر یک از المنت ها وکارایی آنها می پردازیم با ما همراه باشید.
بلوک متنی
با فرض وجودتصویری که در بالا آموزش آن آمده است می خواهیم یک توضیح چند خطی در زیر تصویر طراحی شده و قرار داده شده قرار بگیرد باید از یک بلوک متنی استفاده کنیم با استفاده از همان + نارنجی رنگ در زیر تصویر یک المان متنی را انتخاب می کنیم . و سپس شرح خود را در قسمت ویرایشگر آن مینویسیم و تنظیمات مربوطه را به دلخواه خودتنظیم میکنیم .
کپی یا کلون کردن از المنت های موجود در صفحه را توضیح داده ایم شما با استفاده از آیکون کپی میتوانید المان خود را عینن تکرار کنید و تنظیمات کوچکی را ویرایش کنید اینکار برای استفاده از همان تنظیمات ولی در سطوح کوچکتر می باشد.
آکاردئو و تور ها
از قابلیت های ویژه افزونه ویژوال کامپوزر امکان استفاده از منوی های تو و تب و آکاردئونی می باشد به یان صورت که شما با استفاده از گزینه افزودن المنت وارد صفحه انتخاب شده و یکی از این منو ها را انتخاب میکنید در صورت یافت نشدن میتوانید درون کادر جستجوی این صفحه جستجو کنید.
Call To Action در ویژوال کامپوزر
یکی از المان هایی که در صفحه مورد استفاده وب سایت های تجاری قرار میگیرد امکان Call To Action می باشد این امکان به سادگی درون صفحه مورد نظر به یک صفحه یا رویداد کاربر را میکشناد ، شما میتوانید با استفاده از المنت Call To Action یک جالش برای مشتری ایجاد کنید و وی را ترغیب به خرید محصول و یا شرکت در همایش کنید. برای افزودن المان کال تو اکشن مانند همه موارد بر روی گزینه + کلیک کرده و المان Call To Action را انتخاب کنید . سپس در صفحه جدیدی که برای شما نمایش داده شده است در تب عمومی تنظیمات زیر را میتوانید لحاظ کنید. .
هدینگ : که نمایش دهنده عنوان می باشد در این بخش شما یک عنوان مناسب و جذاب برای CTA در نظر می گیریم .
زیر تیتر این بخش شما زیر عنوانی را برای CTA خود انتخاب کنید و آن را در کادر مربوطه وارد کنید.
وتنظیمات دیگر را طبق توضیحات انجامدهید . از مواردی که به آن باید دقت داشته باشید عنوان برای جذابیت و ترکیب رنگ بندی می باشد شما با استفاده از گزینه دکمه یا افزودن دکمه تب جدیدی را در بالای صفحه تنظیمات مربوطه مشاهده میکنید که با ورود به آن تب میتوانید تنظیمات دکمه خود را اعمال کنید.
در صورتی که شما میخواستید از یکی از قالب های پیشفرض افزونه استفاده کنید میتوانید با انتخاب آیکون مربوطه که در بخش اول آموزش داده شد وارد قسمت قالب ها شده و یکی از آنها را انتخاب و ویرایش کنید .
توجه داشته باشید که تمامی تنظیمات و تغییرات خود را قبل از خروج و یا سویچ به حالت دیگر ویرایشگر ذخیره کنید در غیر اینصورت تلاش ها وطراحی شما از بین می رود.
این جلسه از آموزش افزونه ویژوال کامپوزر به پایان رسید به زودی تمامی المنت های افزونه به صورت جداگانه شرح داده خواهد شد.
شما میتوانید آموزش های دیگر ما را در رابطه با افزونه صفحه ساز ویژوال کامپوزر مطالعه کنید و یا افزونه را خریداری کنید خرید افزونه ویژوال کامپوزرتوجه داشته باشید که تمامی محصولات آپ تم نسخه اوریجنال و با پشتیبانی حرفه ای می باشد.
در این رابطه بخوانید:
آموزش افزونه ویژوال کامپوزر ( قسمت اول )
خرید افزونه visual composer ( نسخه حرفه ای و پرمیوم فارسی )
منبع: آپ تم مرجع:آموزش وردپرس | قالب وردپرس شرکتی