با سلام خدمت کاربران عزیز. تا کنون با سایتی مواجه شده اید و یا دیده اید که در بالای صفحات موقعیت کنونی زده شده باشد ؟ منظور از موقعیت کنونی همان صفحه ای است که شما در آن قرار دارید و دقیقا مشاهده می کنید که در کدام زی دسته قرار دارید . نمایش موقعیت کنونی در وردپرس یک اتفاق جالب و مؤثر در سایت است که با فعال کردن چنین گزینه ای برای سایت خود می توانید به کاربران خود کمک کرده تا دچار سردرگمی نشوند و به راحتی مسیر خود را بیایند . شما با انجام این کار می توانید با پیدا کردن مسیر صحیح به کاربران خود کمک کنید. این امکان را BreadCrumb می نامند.
نمایش موقعیت کنونی در وردپرس
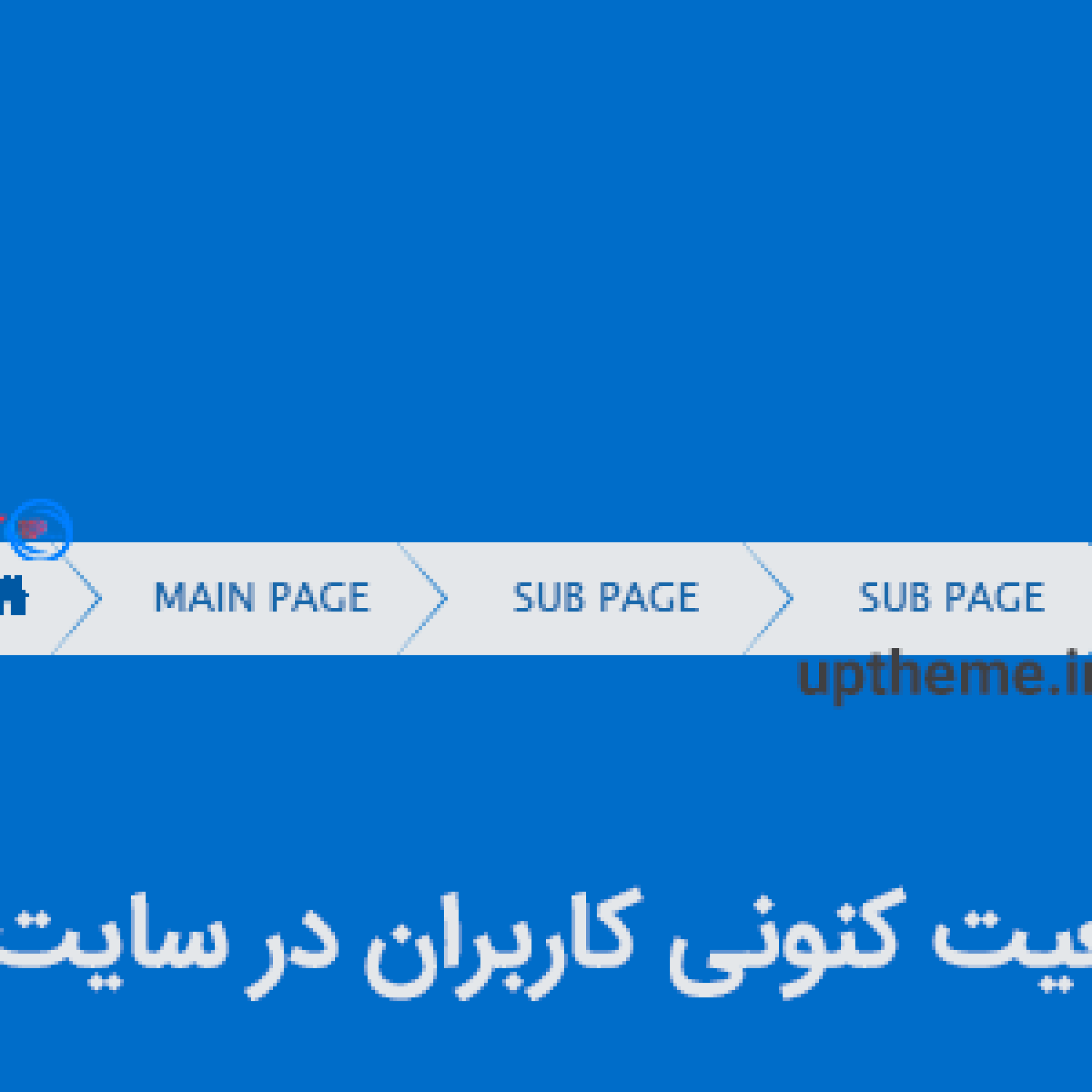
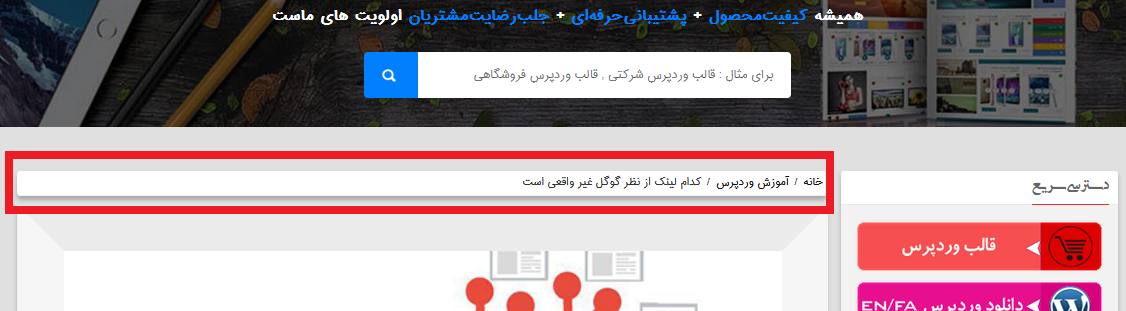
Breadcrumb یا همان نمایش موقعیت کنونی در وردپرس ، مانع گم شدن کاربران در مسیرهای وبسایت می شود و در واقع یک نقشه کوچک از مسیر صفحات در سایت را در اختیار کاربر قرار می دهد این امکان به صورت لینک نشان داده می شود و اگر کاربران در صفحه ای تصمیم بگیرند، به مسیر قبل برگردند تنها کافی است بر روی جایگاه مورد نظر کلیک کنند . برای آشنایی بیشتر شما با این امکان می توانید تصویر زیر را مشاهده کنید:
نحوه ایجاد BreadCrumb در وبسایت
شما تا اینجا با این امکان آشنا شدید . حال به نظر شما چگونه باید چنین امکانی را برای سایت خود ایجاد کرد ؟
ما برای پاسخ به این سؤال با دو نوع جواب روبرو هستیم . یک اینکه باید ببینید که قالب شما از چنین امکانی پشتیبانی میکند یا خیر . چرا که برخی از قالب های وردپرسی به گونه ای طراحی شده اند که این امکان را در اختیار شما قرار می دهند . ولی اگر قالب سایت شما از این امکان بهرمند نباشد چه باید کرد ؟ در چنین شرایط به دو صورت می توانیم نمایش موقعیت کنونی در وردپرس را فعال کنیم.
- استفاده از قطعه کد
- استفاده از افزونه وردپرس
استفاده از قطعه کد
برای فعال کردن موقعیت کنونی در وردپرس به روش نوشتن قطعه کد باید وارد فایل function.php شوید و کد زیر را درون آن قرار دهید . البته توجه داشته باشید قبل از قرار دادن کد باید از فایل خود نسخه پشتیبان تهیه کنید چرا که این فایل مهم و کاربردی است و ممکن است خراب شده و سایت شما را نیز با مشکل مواجه کند .
function dimox_breadcrumbs() {
$delimiter = '»';
$home = 'خانه'; // text for the 'Home' link
$before = '<span>'; // tag before the current crumb
$after = '</span>'; // tag after the current crumb
if ( !is_home() && !is_front_page() || is_paged() ) {
echo '
<div id="crumbs">';
global $post;
$homeLink = get_bloginfo('url');
echo '<a href="' . $homeLink . '">' . $home . '</a> ' . $delimiter . ' ';
if ( is_category() ) {
global $wp_query;
$cat_obj = $wp_query->get_queried_object();
$thisCat = $cat_obj->term_id;
$thisCat = get_category($thisCat);
$parentCat = get_category($thisCat->parent);
if ($thisCat->parent != 0) echo(get_category_parents($parentCat, TRUE, ' ' . $delimiter . ' '));
echo $before . 'بایگانی برای دستهبندی "' . single_cat_title('', false) . '"' . $after;
} elseif ( is_day() ) {
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> ' . $delimiter . ' ';
echo '<a href="' . get_month_link(get_the_time('Y'),get_the_time('m')) . '">' . get_the_time('F') . '</a> ' . $delimiter . ' ';
echo $before . get_the_time('d') . $after;
} elseif ( is_month() ) {
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> ' . $delimiter . ' ';
echo $before . get_the_time('F') . $after;
} elseif ( is_year() ) {
echo $before . get_the_time('Y') . $after;
} elseif ( is_single() && !is_attachment() ) {
if ( get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
$slug = $post_type->rewrite;
echo '<a href="' . $homeLink . '/' . $slug['slug'] . '/">' . $post_type->labels->singular_name . '</a> ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} else {
$cat = get_the_category(); $cat = $cat[0];
echo get_category_parents($cat, TRUE, ' ' . $delimiter . ' ');
echo $before . get_the_title() . $after;
}
} elseif ( !is_single() && !is_page() && get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
echo $before . $post_type->labels->singular_name . $after;
} elseif ( is_attachment() ) {
$parent = get_post($post->post_parent);
$cat = get_the_category($parent->ID); $cat = $cat[0];
echo get_category_parents($cat, TRUE, ' ' . $delimiter . ' ');
echo '<a href="' . get_permalink($parent) . '">' . $parent->post_title . '</a> ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} elseif ( is_page() && !$post->post_parent ) {
echo $before . get_the_title() . $after;
} elseif ( is_page() && $post->post_parent ) {
$parent_id = $post->post_parent;
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
$breadcrumbs[] = '<a href="' . get_permalink($page->ID) . '">' . get_the_title($page->ID) . '</a>';
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
foreach ($breadcrumbs as $crumb) echo $crumb . ' ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} elseif ( is_search() ) {
echo $before . 'نتایج جستجو برای "' . get_search_query() . '"' . $after;
} elseif ( is_tag() ) {
echo $before . 'برچسب نوشتهها "' . single_tag_title('', false) . '"' . $after;
} elseif ( is_author() ) {
global $author;
$userdata = get_userdata($author);
echo $before . 'Articles posted by ' . $userdata->display_name . $after;
} elseif ( is_404() ) {
echo $before . 'خطای ۴۰۴' . $after;
}
if ( get_query_var('paged') ) {
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ' (';
echo __('برگه') . ' ' . get_query_var('paged');
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ')';
}
echo '</div>
';
}
}
بعد از قرار دادن کد بالا در فایل مورد نظر حالا نوبت نمایش دادن موقعیت و این کد می باشد . در اینجا باید مشخص کنید که در کدام بخش مایلید آن را نمایش دهید . معمولا در فایل های page.php یا single.php یا archive.php می توانید قطعه کد زیر را جهت نمایش موقعیت کنونی در وردپرس قرار داد و سپس نتیجه را در جایگاه مورد نظر خود مشاهده کنید :
<?php if (function_exists('dimox_breadcrumbs')) dimox_breadcrumbs(); ?>
شما در اینجا موفق شدید با استفاده از کد موقعیت کنونی در سایت خود فعال کنیدولی برخی از کاربران چنین ریسکی را حاضر نیستند بپذیرند و از قطعه کد استفاده کنند چرا که مایل نیستند در هسته وردپرس خود دست برند .
از طرف دیگر تعدادی از کاربران با افزونه راحت تر هستند و ترجیح می دهند مبه هر چیزی که در سایت خود نیاز دارند ، از افزونه ها کمک بگیرند شما برای انجام این کار می توانید از یک افزونه استفاده کنید که با نصب آن خیلی راحت می توانید موقعیت کنونی در وردپرس خود را فعال کنید .
افزونه Breadcrumb
این افزونه ی مورد نظر ما می باشد پس به پیشخوان وردپرس رفته و افزونه را نصب و سپس فعالسازی کنید. پس از فعال سازی گزینه ای با عنوان “BreadCrumb” به منوی وردپرس اضافه می شود. در این بخش با تنظیمات افزونه رو به رو خواهید شد. ما در اینجا به بررسی آنها می پردازیم:
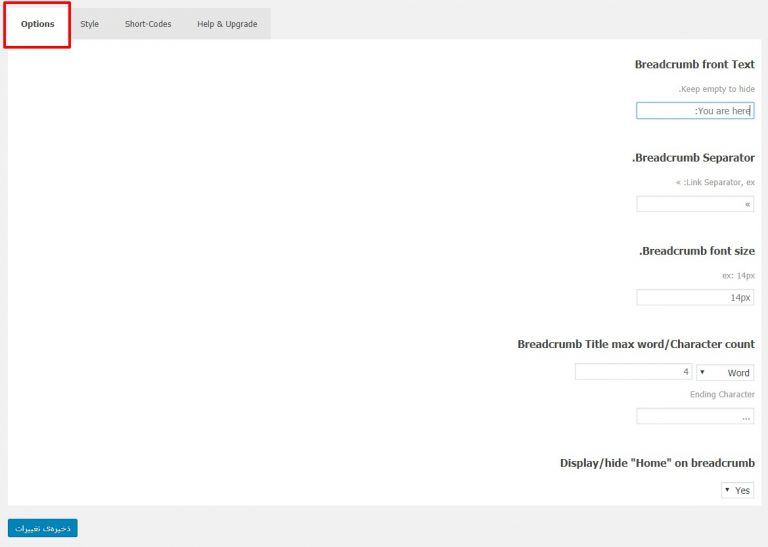
option
شما در این بخش به تنظیمات مربوط به نوع نمایش به صورت فونت، جداکننده و اینکه در چه بخش هایی نمایش موقعیت کنونی در وردپرس فعال شود ، دسترسی دارید که می توانید آنها را تغییر داده و اگر تنظیمات فعلی برای شما مناسب است آنها را در حالت پیش فرض قرار داده و به سراغ گزینه های دیگر بروید .
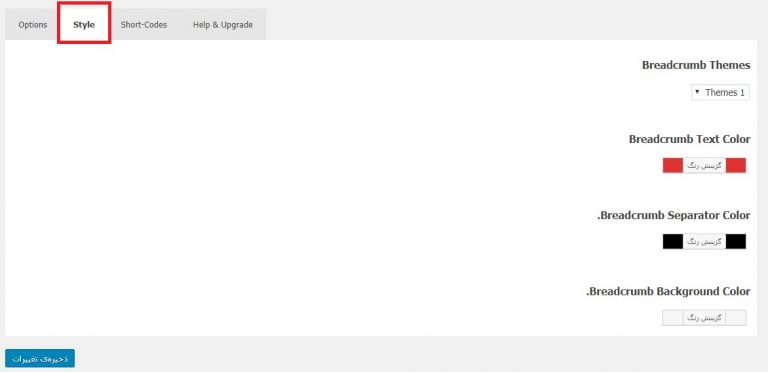
Style
در این بخش مربوط به ظاهر و استایل افزونه می باشد شما می توانید رنگ بندی متن، بک گراند و جدا کننده را مشخص کنید.
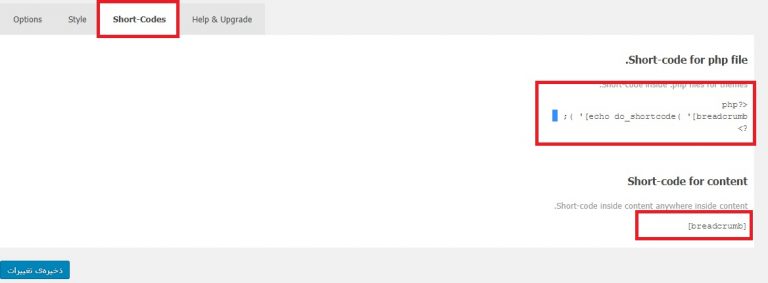
shortcodes
در این بخش یک شورت کد به شما داده می شود که میتوانید هر کجا که مایلید موقعیت کنونی در وردپرس نمایش داده شود ، از آن استفاده کنید .
تنظیمات مورد نظر خود را انجام داده و در انتها نتیجه را مشاهده کنید .
با تشکر از همراهی شما – شاد باشید
منبع: آپ تم مرجع: آموزش وردپرس | قالب وردپرس تک صفحه ای