یکی از خطاهای رایج و عمومی که بسیاری از کاربران سایت حتما با آن مواجه شده اند خطای 404 می باشد که برای هیچ یک از وردپرسی ها تجربه و روبرو شدن با این خطا خوشایند نیست به همین خاطر تا جایی که می شود باید این مورد را در سایت مدیریت کرد . این خطا برای سایت و سئو آن تاثیر منفی دارد و به شدت موجب افت سایت خواهد شد .
طبق سوالات و نظرات شما کاربران ، این تصمیم را گرفتیم تا چنین مقاله ای را آماده و در اختیار شما قرار دهیم چرا که بسیاری از ما از چنین خطایی احساس نگرانی می کنیم . ولی با این مقاله دیگر جای نگرانی نیست ، مدیران سایت ها به راحتی می توانند با انجام تنظیمات ، در صورت بروز خطای ۴۰۴، به سرعت مطلع شوند و ایمیلی را در جهت اطلاع رسانی این خطا ، برای آنها ارسال شود.
سفارشی سازی صفحه خطای ۴۰۴ در وردپرس
به نظر شما این خطا به چه صورت است ؟ این خطا معمولا در تمام سایت های وردپرسی به یک صورت می باشد و تقریبا همه ما با آن آشنایی داریم . صفحه ی ۴۰۴ در قالب وردپرس با استفاده از فایل الگوی ۴۰۴٫php تعیین می شود.
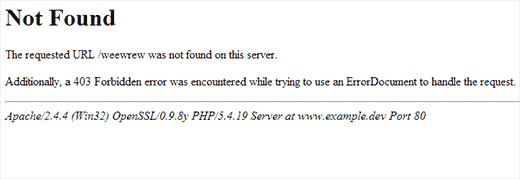
اگر تنظیمات و یا پیکربندی سایت شما دچار اختلال شده باشد در آن صورت خطای 404 به صورت زیر به شما نشان داده می شود :
این خطا به هر شکلی که باشد به هیچ عنوان برای سایت مفید نیست ، کاربران زمانی که در سطح اینترنت به جستجو می پردازند و به دنبال بهترین اطلاعات برای رفع نیاز خود می باشند ممکن است وارد صفحات مختلفی از سایت شما و یا سایت دیگران شوند ، حال شما فرض کنید که کاربر با صفحه نات فوند یا خطای 404 موجه شود ، در این صورت از جستجو ی خود و یا ماندن در سایت شما به طور کامل ناامید و پشیمان شده و خیلی سریع سایت شما را ترک خواهند کرد . شما باید به کاربران سایت خود کمک کنید و تا جایی که می توانید سایت را به بستر مناسبی برای رسیدن به نیاز های مختلف اطلاعاتی کاربران تبدیل کنید . سایت خود را بررسی کرده و تا جایی که میتوانید این خطا را رفع کنید و صفحاتی را که چنین خطایی دارند را به صفحات دیگر لینک دهید تا زمانی که کاربر وارد صفحه ای با خطای 404 در سایت شما شد بدون آنکه خطا را مشاهده کنند به صفحه ای درست و با اطلاعات کافی هدایت شوند . لازم به ذکر است که شما به راحتی می توانید خطای 404 را سفارش سازی کنید .
چگونه یک صفحه سفارشی ۴۰۴ ایجاد کنیم؟
در ابتدا شما باید یک الگوی سفارشی برای صفحه ۴۰۴ ایجاد کنید برای انجام این کار باید وارد فضای میزبانی هاست خود شده و فایل ۴۰۴٫php در قالب وردپرس را ویرایش کنید ، نکته مهمی که در اینجا باید به ان توجه کرد این است که شما باید قبل از انجام هر کاری از سایت خود یک نسخه پشتیبانی تهیه کنید.
خب شما در اینجا می خواهید صفحه 404 سایت خود را زیبا تر و سفارش سازی کنید پس باید سعی کنید بخش های مفیدی را به این صفحه اضافه کنید به طور مثال : نمایش مطالب محبوب سایت، ارسال دیدگاه، مطالب اخیر، آرشیو ماهانه مطالب و …. تا بتوانید یک صفحه 404 بهتری برای سایت خود داشته باشید .
نمایش مطالب محبوب در صفحه ی خطای ۴۰۴
برای قرار دادن مطالب محبوب در صفحه ی خطای 404 ، باید افزونه نمایش مطالب محبوب در وب سایت را نصب نمایید تا بتوانید مطالب محبوب سایت خود را نمایش دهید و بعد آن را سفارش سازی کنید . بعد از فعالسازی افزونه، شما باید قطعه کد زیر را در فایل ۴۰۴٫php در بخشی که می خواهید، مطالب محبوب در صفحه خطای ۴۰۴ نمایش داده شوند ، قرار دهید.
lt;code class="plain"><?php wpp_get_mostpopular(); ?></code>
نمایش پست هایی با بیشترین دیدگاه ها در صفحه خطای ۴۰۴
در واقع مطالب با بیشترین دیدگاه ها، همان مطالب محبوب سایت می باشند. حال برای نمایش مطالبی با بیشترین نظرات در صفحه ۴۰۴ باید قطعه کد زیر را به فایل ۴۰۴٫php قالب وردپرس سایت اضافه کنید:
lt;code class="plain"><?php wpp_get_mostpopular(</code><code class="string">"range=all&order_by=comments"</code><code class="plain">); ?></code>
نمایش مطالب اخیر در صفحه خطای ۴۰۴
یکی از ساده ترین این روش ها استفاده از قطعه کد زیر در فایل ۴۰۴٫php قالب وردپرس است چرا که برای این کار روش های مختلف زیادی وجود دارد .
lt;code class="plain"><?php wpp_get_mostpopular(</code><code class="string">"range=all&order_by=comments"</code><code class="plain">); ?></code>
نمایش مطالب تصادفی در صفحه خطای ۴۰۴
اگر بخواهید که صورت تصادفی مطالب وب سایت خود را در صفحه 404 نمایش دهید باید قطعه کد زیر در الگوی خطای ۴۰۴ قالب وردپرس خود به کار ببرید.
<pre><ul><?php $posts = get_posts('orderby=rand&numberposts=5'); foreach($posts as $post) { ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> </li> <?php } ?></ul></pre>
نمایش آرشیو ماهانه مطالب با استفاده از Compact Archives در صفحه خطای ۴۰۴
برای این کار باید افزونه Compact Archives را در وب سایت خود نصب و فعالسازی کنید. پس از فعالسازی افزونه بایستی قطعه کد زیر را در فایل ۴۰۴٫php قالب وردپرس کپی نمایید:
<pre><p><strong>By Date</strong></p><ul><?php compact_archive($style='block'); ?></ul></pre>
یک طرح کامل و ساده از فایل ۴۰۴٫php در وردپرس
طرحی که در ادامه مشاهده می کنید یک طرح کامل برای ۴۰۴٫php ارائه می دهد که بر پایه قالب های پیش فرض وردپرس می باشد . اگر از قالب زیر برای سفارشی سازی صفحه خطای ۴۰۴ در وردپرس استفاده میکنید ، آن را با قالب پیش فرض وردپرس مقایسه کنید آنگاه خواهید دید این قالب سفارش سازی شده تا چه اندازه بهتر و مفید تر خواهد بود .
<pre><?php/** * The template for displaying 404 pages (Not Found) * */get_header(); ?> <div id="primary" class="content-area"> <div id="content" class="site-content" role="main"> <header class="page-header"> <h1 class="page-title"><?php _e( 'Not found', 'twentythirteen' ); ?></h1> </header> <div class="page-wrapper"> <div class="page-content"> <h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2> <p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p> <?php get_search_form(); ?> <h3>Check out some of our popular content:</h3><div class="col1"><div class="col-header"> <h3>Popular Posts</h3></div><?php wpp_get_mostpopular(); ?></div><div class="col2"><div class="col-header"> <h3>Most Commented</h3></div> <?php wpp_get_mostpopular("range=all&order_by=comments"); ?></div><div class="col3"><div class="col-header"> <h3>Recent Posts</h3></div> <?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?></div> </div><!-- .page-content --> </div><!-- .page-wrapper --> </div><!-- #content --> </div><!-- #primary --><?php get_footer(); ?></pre>
در اینجا استایل های مرتب شده ای را به شکل زیر در اختیار شما قرار داده ایم .
lt;pre>.col1, .col2, .col3 { width:30%;float:left;padding:0px 10px 10px 10px;height:450px;margin:0px;}.col3:after{clear:both;}.col-header { background:#220e10;color:#FFF;margin:0px;padding:1px;text-align:center;}</pre>
و در انتها شما صفحه شخصی سازی شده خود را مشاهده میکنید که با استفاده از آموزش بالا طراحی کردید
با تشکر از همراهی شما – شاد باشید
منبع: آپ تم مرجع: آموزش وردپرس | قالب وردپرس