آموزش و طریقه ی افزودن آیکون (فاوآیکون) در منو و فهرست سایت با استفاده از افزونه و کد
با سلام،در این آموزش وردپرس قرار است نحوه ی افزودن تصاویر آیکون در منو های سایت را با استفاده از کد آموزش دهیم.اگر با این موارد آشنایی ندارید و منظور ما رو بهتر متوجه نمی شوید به منو ی سایت آپ تم نگاه کند که ایکون هایی در کنارعناوین قرار گرفته ما قرار است در این مطلب به چگونه قرار دادن آنها را آموزش دهیم که در نوع خود یک زیبایی به جلوه ی سایت می افزاید و سایت را جذاب تر می کند.این کار را با چند تابع قرار است انجام دهید پس با ما همراه باشید و مقاله را خوب بخوانید…
آموزش افزودن تصاویر آیکون به منو ها در وردپرس
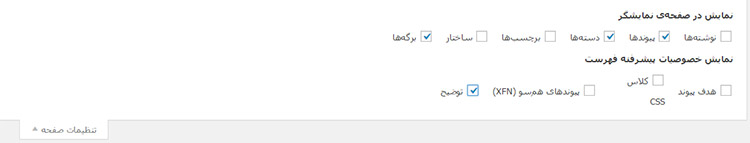
اگر توجه کنید خود وردپرس یک امکان تحت عنوان توضیحات برای منو قرار داده است که در حالت پیش فرض غیر فعال است ابتدا باید این قسمت را فعال سازی کنید برای این کار به قسمت فهرست ها از پیشخوان بروید و همانند تصویر در کادر تنظیمات صفحه کزینه توضیحات را تیک بزنید تا فعال شود.
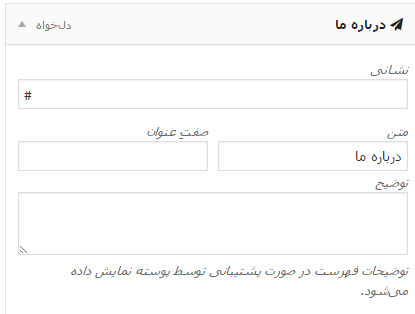
خب حال یکی از منو ها را بازکنید از قسمت( فهرسته ها ) خواهید دید یک بخش دیگر با عنوان توضیح اضافه شده است.همانند تصویر زیر:
خب پس از عملیات های بالا یک کلاس آیکون را در نظر بگیرید و ان را در فیلد قرار دهید بنابر این آن را ذخیره سازی کنید برای مثال میتوانید برای منوی صفحه ی اصلی سایت fa-home را وارد کنید.
خب بعد از این کار باید برید سراغ فایل functions.php قالب وردپرس و ان را در حال ویرایش قرار دهید و کد زیر را در مکانی مناسب قرار دهید اگر با ویرایش قالب وردپرس مشکل دارید آن را مطالعه کنید.
class Menu_With_Description extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="' . esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= '<i class="fa '.$item->description.'"></i>';
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
پس از جایگذاری کد بالا در فایل functions.php آن را دخیره کنید و برید سراغ فایل header.php که باید آن را هم به حالت ویرایش درآورید و کد زیر را در مکانی مناسب قرار دهید.این کد وظیفه ی فراخوانی منو می باشد.
<?php $walker = new Menu_With_Description; ?> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu', 'walker' => $walker ) ); ?>
خب تغییرات هدر هم ذخیره سازی کنید و به صفحه ی اصلی سایت بروید و نتیجه را مشاهده کنید و از از آن لذت ببرید.
این آموزش در اینجا به پایان رسید و یک نکته در ادامه عرض میکنم که میتوانید از آن هم مورد استفاده قرار دهید!!!
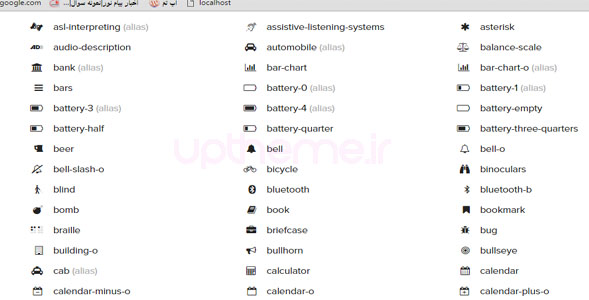
کاربران گرامی یک روشی دیگر هست که فاوآیکون از یک سایت فراخوانی می شود اگر قالب وردپرس شما از این فاوآیکون ها پشتیبانی کنه دیگه نیازی به این هم کد بازی نیست برای این کار ابتدا وارد این سایت شوید همانند تصویر زیر آیکون های موجود را مشاهده خواهید کرد.
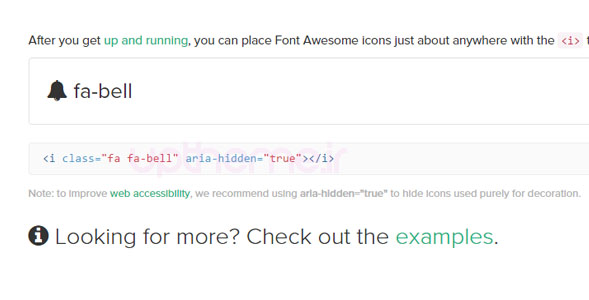
در این قسمت روی آیکون موردنظر خود کلیک کنید تا وراد یک صفحه دیگر شوید همانند تصویر زیر
در این جا شما باید کد داخل باکس که با i> را کپی کنید و برگیردید به قسمت فهرست های سایت و آن را کپی کنید قبل از متن منو برای مثال تصویر دوم ابتدای مطلب را مشاهده کنید عنوان (درباره ی ما) کد قبل از درباره ما باید کپی شه البته اگر دوست داشتید بعد از آن قرار بگیره می توانید این کار را هم بکنید.
نتیجه کار های بالا خواهد شد همانند تصویر زیر …
در روز های آینده افزونه وردپرسی روا که همین کار را انجام میدهد را معرفی خواهیم کرد امید وارم این آموزش مورد پسند شما قرار گرفته باشه،اکر سوال و مشکلی داشتید از قسمت نظرات همین مطلب مطرح کنید.
لینک کوتاه: https://uptheme.ir/?p=988
منبع: آپ تم مرجع: آموزش وردپرس








سلام . من کدهایی رو که گفتین در قسمت فانکشن و هدر کپی کردم اما این پیغام خطا رو میده. میشه راهنمایی بفرمایید
Warning: Declaration of Menu_With_Description::start_el(&$output, $item, $depth, $args) should be compatible with Walker_Nav_Menu::start_el(&$output, $item, $depth = 0, $args = Array, $id = 0) in C:\xampp\htdocs\parsasecurity\wp-content\themes\enfold\enfold\functions.php on line 35
اگر در لوکال هاست در حال تست هستید روی هاست نیز امتحان کنید
سلام دمتون گرم عالی بود من خیلی گشتم دنبالش ولی تو اینترنت به درستی نبود و اینکه چرا لینک دانلود پلاگین خرابه
دوست عزیز ما در این مطلب ایجاد فونت آیکون از طریق کد و همچنین سایت http://fontawesome.io/icons/ پرداختیم و افزونه قرار ندادیم. در ضمن اگر قالب وردپرسی شما از این امکان پشتیبانی کنه بهترین گزینه نسبت به افزونه هستش