آیکون سایت یا favicon یک تصویر و یا یک نماد از سایت است که در مرورگر کنار نام سایت نشان داده می شود این تصویر در شناسایی سایت شما و همچنین موجب می شود برند سایت شما مورد اعتماد، معتبر و شناخته شده شود.
اکثر ما و بیشتر کاربران مولا تب های زیادی را در مرورگر خود باز می کنیم که این کار باعث می شود عنوان سایت مشخص نباشد و در این موقع فقط favicon است که به شناسایی سایت کمک می کند و یکی از فاکتور ها برای بهبود سئو می باشد. با آپ تم همراه باشید تا چگونگی افزودن فایوآیکون را به ورپرس توضیح دهیم .
چگونه favicon ایجاد کنیم؟
هر سایتی دارای یک لوگو و نماد اختصاصی برای خود هستند که می توانند از این نماد و لوگو برای favicon خود استفاده کنند فقط نکته مهم سایز آن است که باید یک تصویر مربعی 512*512 پیکسل باشد.
افزودن آیکون به سایت
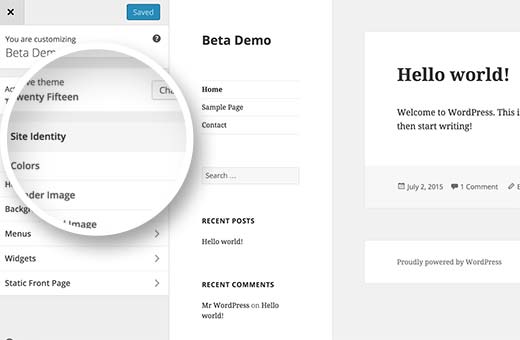
شما می توانید favicon را به راحتی به سایت خود اضافه کنید چرا که از نسخه 4.3 ببعد وردپرس این کار به راحتی امکان پذیر است برای انجام این کار وارد بخش appearance customize بر روی تب site identity کلیک کنید در بخش میتوان عنوان سایت، توضیحات سایت و همچنین favicon را در این بخش اضافه کنیم تنها کافی است از قسمت select file تصویر خود را انتخاب و آپلود کنید.
در صورتی که تصویر دارای سایز مناسب نباشد وردپرس قابلیتی دارد که می توانید تصویر را برش دهید و سپس تغییرات را ذخیره کنید سپس آیکون سایت خود را در مرورگر مشاهده فرمایید.
افزودن آیکون به نسخه های قدیمی وردپرس
وارد مدیریت هاست خود شوید و در آنجا تصویر آیکون خود را آپلود کنید سپس وارد فایل header.php شوید و کد زیر را وارد کنید.
<pre><link rel="icon" href="https://uptheme.ir/favicon.png" type="image/x-icon" /> <link rel="shortcut icon" href="https://uptheme.ir/favicon.png" type="image/x-icon" /> </pre>
نکته: توجه داشته باشید که آدرس سایت خود را در جای مناسب و مشخص قرار دهید و اگر فایل header.php در سایت شما وجود ندارد افزونه insert headers and footers را نصب و فعالسازی کنید سپس وارد بخش settings و بعد insert headers and footers وارد شوید و کد را در اینجا وارد کنید.لازم به ذکر است که می توانید از افزونه all in one favicon نیز برای انجام این کار استفاده کنید.
منبع: آپ تم مرجع: آموزش وردپرس