آموزش اضافه کردن زمینه دلخواه در قالب وردپرس
با سلام و عرض ادب خدمت شما کاربران گرامی سایت آپ تم،در این ساعت کنار شما هستیم تا اینبار با سری آموزش های وردپرس و نحوه ایجاد زمینه دلخواه در قالب وردپرس را برای شما آمورزش دهیم.قبل از این که برویم سراغ کدها و آموزش باید عرض کنم شاید اکثر شما ها بدونید زمینه دلخواه چیست و به چه دردی میخوره اما کسانی هستند که فقط اسم این مورد را شنیده و یا اصلا برای اولین بار است در سایت آپتم با این مورد برخوردکرده اند،رمینه دلخواه بخشی از قالب وردپرس است که در برخی قالب ها طراح خود به صورت پیشفرض این قابلیت را اضافه کرده و برخی هم نه ما در کل طمینه دلخواه شامل باکس دانلود و … می باشد که امروزه بسیار از سایت ها برای این که یک بخش برای دانلود های خود به صورت حرفه ای و با css داشته باشند از این نوع کد و زمینه خود را به قالب اضافه می کنند.با ما همراه باشید تا بریم سراغ آموزش افزودن این مورد به قالب
نحوه افزودن زمینه ی دلخواه در قالب وردپرس به همراه آموزش
خب برای اینکه یک باکس زیبا جهت قرار دادن لینک دانلود محصولات سایت داشته باشیم باید یک سری کد که در در ادامع این کد ها رو به شما خواهیم داد را در داخل فایل سینگل single.php قرار دهیم.برای این کار از قسمت ویرایشگر وارد کد های قالب شوید و همچنین فایل ( single.php ) را ویرایش کنید.جایی برای این کد ها مشخص کنید منظور اینه که هرجا دوست دارید این باکس دانلود قرار بگیره را تعیین نمایید.برای مثال میتوانید در انتهای پست بین شبکه های اجتماعی و برچسبها شاید قالب شما این بخش ها را نداشته باشه در کل آخر پست ها قرار دهید.(بهترین مکان انتهای پست و قبل از مواردی چون نویسنده – برچسب – و … می باشد.)
خب پس از این که مکان را مشخص کردید حالا نوبیت به افزودن کد ها هست.
ما قصد داریم در این مطلب مواردی چون دانلود فایل , پیش نمایش فایل و آدرس یه صفحه را قرار دهیم البته به همراه آموزش که شما به راحتی بتونید این کار را در هر قالبی انجام دهید.برای مثال ما یک افزونه وردپرس قرار است در سایت برای دانلود قرا دهیم که یک دکمه دانلود برای دریافت و یک دکمه برای پیشنمایش و همچنین یک دکمه برای کارهای دیگر چون صفحه سازنده افزونه که خود دوست دارید ایجاد کنید برای این کار باید روش و کار های زیر را انجام دهیم:
کد زیر را قسمتی که مشخص کردید (داخل فایل single.php) قرار دهید.
<div class="custom-post"> <?php $mid_var = get_post_meta($post->ID, 'فایل',true); if(isset($mid_var) && !empty($mid_var)) : ?> <a href="<?php echo get_post_meta($post->ID, 'فایل',true); ?>" class="download-post"> </a> <?php endif; ?> <?php $mid_var = get_post_meta($post->ID, 'لینک',true); if(isset($mid_var) && !empty($mid_var)) : ?> <a href="<?php echo get_post_meta($post->ID, 'لینک',true); ?>" class="plugin-post"> </a> <?php endif; ?> <?php $mid_var = get_post_meta($post->ID, 'نمایش',true); if(isset($mid_var) && !empty($mid_var)) : ?> <a href="<?php echo get_post_meta($post->ID, 'نمایش',true); ?>" class="preview-post"> </a> <?php endif; ?> </div>
اینجا همان طور که مشخصه ما سه گزینه برای کار خود ایجاد کردیم شما کاربران گرامی می توانید به همین شکل زمینه های دیگری را اضافه کنید بستگس به نیاز خودتون الان شما در اینجا سه گزینه را مشاهده می کنید که برای هر یک کلاسی را تعریف کرده ایم الان نوبت به استایل این زمینه هاست برای این کار فایل style.css را ویرایش کنید و کد های زیر را به این استایل ها اضافه کنید.
<pre class="lang:default decode:true">.custom-post {
width:620px;
height:60px;
float:right;
background:url(images/single_sprite.png) no-repeat 0 0;
bottom:-30px;
right:20px;
}
.custom-post a {
transition:opacity 1s;
-webkit-transition:opacity 1s;
-moz-transition:opacity 1s;
-o-transition:opacity 1s;
}
.plugin-post {
width:140px;
height:35px;
float:right;
background:url(images/links.png) 0 0;
margin:12px 9px 0 0;
}
.download-post {
width:140px;
height:35px;
float:right;
background:url(images/links.png) 0 -70px;
margin:12px 8px 0 0;
}
.preview-post {
width:140px;
height:35px;
float:right;
background:url(images/links.png) 0 -35px;
margin:12px 9px 0 0;
}
.mores-post{
width:140px;
height:34px;
float:right;
background:url(images/more.png) no-repeat;
margin:12px 10px 0 0;
position:absolute;
bottom:-15px;
left:100px;
transition:opacity 1s;
-webkit-transition:opacity 1s;
-moz-transition:opacity 1s;
-o-transition:opacity 1s;
}
خب پس از اضافه کردن کد به فایل style.css قالب تصویر زیر را دانلود کنید و در قسمت تصاویر قالب images قرار دهید در صورتی که شما این پوشه را ندارید میتوانید در پوشه دیگر قرار دهیم و آدرس تصویر که در داخل کدها قرار داره را تغییر دهید و مکانی که عکس قرار داره را بنویسید.اینجا دیگه کار تمام میشه حالا میتونید برید یک نوشته ایجاد و زمینه دلخواه را ازمایش و نتیجه را مشاهده کنید.
این تصویر را در پوشه images قرار دهید.
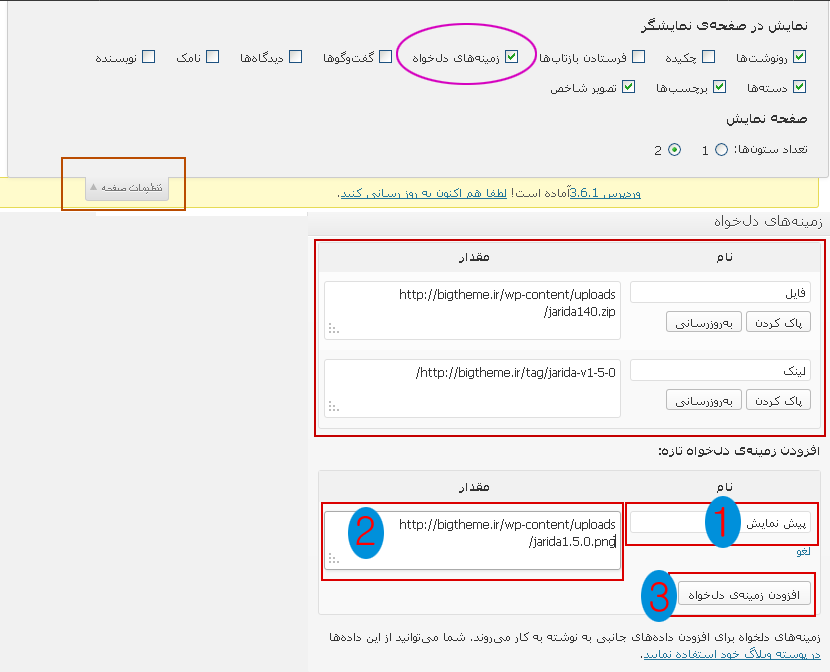
برای مثال ما یه زمینه دلخواه در نوشته خود ایجاد کردیم تا شما بهتر متوجه بشید.زمینه دلخواه که در تصویر مشاهده می کنید.اگر الان شما این قسمت را ندارید باید از قسمت بالای صفحه این گزینه را تیک بزنید تا قابل نمایش باشه.
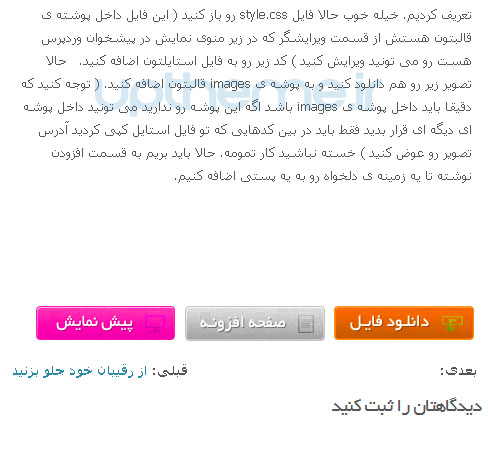
اگر متوجه شده باشید ما در داخل کد هایی که قرار دادیم سه زمینه داشتیم،دانلود – پیشنمایش و صفحه سازنده افزونه در تصویر بالا نگاه کنید ما این کار را انجام و اضافه کردیم و نتیجه کار شبیه تصویر زیر شد.
پایان آموزش افزودن زمینه ی دلخواه در قالب وردپرس ،انشاالله این آموزش مورد پسند شما واقع قرار گرفته باشه.
در این رابطه بخوانید:
ایجاد جعبه (باکس) دانلود حرفه ای
لینک کوتاه این مطلب: https://uptheme.ir/?p=543
منبع: آپ تم مرجع: آموزش وردپرس ، هک وردپرس