با سلام ، تا جایی که همه ما می دانیم اکثر قالب های وردپرسی دارای ساید بار می باشند ساید بار همان محل هایی در سایت هستند که برای قرار گرفتن ابزارک ها و نمایش آنها در وردپرس به کار گرفته می شوند ،گاهی ممکن است ما نخواهیم ابزارک ها را نشان دهیم یا مایل باشیم ساید بار را به طور کلی حذف کنیم. به این فکر کرده اید که چگونه می توان این کار را انجام داد ؟ برخی از قالب ها امکان حذف و تغییر ساید بار را دارا نمی باشند و این بخش حتما در سمت راست یا چپ و یا در قسمت پایین سایت قرار می گیرد . اگر مایلید که بدانید چگونه می توان ساید بار را از قالب حذف کرد تا انتها با ما همراه باشید .
حذف سایدبار از قالب وردپرس
ساید بار ها در قالب ها به وجود آمده اند تا اطلاعات بیشتری را در سایت نشان دهند ، مثلا اطلاعاتی را که در نوشته ها و برگه ها نمی توان نمایش داد و ضروری و مهم می باشند ، را به راحتی میتوان در ساید بار گنجاند و نمایش داد . معمولا لینک های مختلفی از وبسایت، تبلیغات، عضویت در خبرنامه، لینک شبکه های اجتماعی و… در سایدبارها قرار می گیرند . در قالب های مختلف، سایدبارها نیز متفاوت هستند ، زمانی که سایت با موبایل و دستگاه های هوشمند بررسی می شود ، المان ها کوچک شده و باید به وضوح قابل مشاهده باشند . ساید بار به طور کلی مفید می باشد ولی خب ، بودن یا نبودن آن در سایت کاملا سلیقه ای است و تعدادی از دارندگان سایت با بودن آن در سایت مخالف بوده و می خواهند آن را حذف کنند .
حذف سایدبار از تمامی صفحات وبسایت
ما در این آموزش نحوه ی حذف ساید بار را از تمام صفحات و نوشته های یک قالب ، را انجام می دهیم . قبل از شروع کار باید از سایت خود نسخه پشتیبان تهیه کرد چرا که ما باید فایل های قالب را ویرایش کنیم .
وارد پنل مدیریتی هاست خود شوید سپس بخش قالب را کلیک کرده و قالب مورد نظر خود را مشخص کنید . شما باید چنین مسیری را /wp-content/themes/your-current-theme/ folder بپیمایید . شما برای حذف ساید بار از تمام قسمت های یک قالب ، تقریبا باید بخش های متعددی از فایل های یک قالب را ویرایش کرد index.php، page.php، single.php، archive.php، home.php از فایل های قالب است که باید ویرایش شوند .
برای این منظور فایل مورد نظر را در ویرایشگر باز کرده و خط زیر را در آن پیدا کنید:
<?php get_sidebar();?>
اگر قالب سایت شما دارای چند ساید بار باشد باید تمام کدهای مربوط به ساید بار را یافته و آنها را حذف کنیم .
برای مثال قطعه کد زیر نشان دهنده یک سایدبار در قسمت فوتر سایت را نشان می دهد :
<?php get_sidebar('footer-widget-area');?>
بعد از حذف خط هایی از کد که موجب حذف ساید بار در وب سایت می شود ، باید فایل ها را ذخیره نمود و به سایت مراجعه و نتیجه را ببینید . توجه داشته باشید شما باید برای تمام فایل ها این کار را تکرار کنید تا موفق شوید ساید بار را از تمام صفحات و به طور کلی سایت حذف کنید .
شما زمانی که به سایت مراجعه میکنید تا نتیجه را ببینید با یک مشکل بزرگ مواجه می شوید و آن هم این می باشد که ، درست است ساید بار حذف شده است ولی محتواها همچنان در همان جایگاه نمایان هستند و تنها جای ستون و خطوط ساید بار خالی است وگرنه تغییر چندانی مشاهده نمی شود. برای اینکه این مشکل برطرف شود نیاز به اضافه کردن سی اس اس های سفارشی به قالب هست .
افزودن سی اس اس سفارشی به قالب
در گام اول در بین کد های CSS باید همه قسمتی را که مخصوص به عرض صفحه محتوا می باشد را بیابید . برای اینکه این کار را برای خود ساده تر کنید بهتر است از ابزار Inpect موجود در کروم استفاده کنید پس از آن می توان قطعه کدی مانند نمونه ی زیر را به آن اضافه کنید:
توجه داشته باشید شما می توانید مقدار داده شده را با توجه به صفحه و ساید بار قالب خود تغییر دهید .
.content-area{
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
} .content-area .site{
margin:0px;
}
حذف سایدبار از صفحه دلخواه
شما شاید بخواهید ساید بار را تنها از یک صفحه از سایت مثلا صفحه ی اصلی حذف کنید و در بقیه صفحه ها تغییری ایجاد نشود .
حذف سایدبار از صفحات ایستا
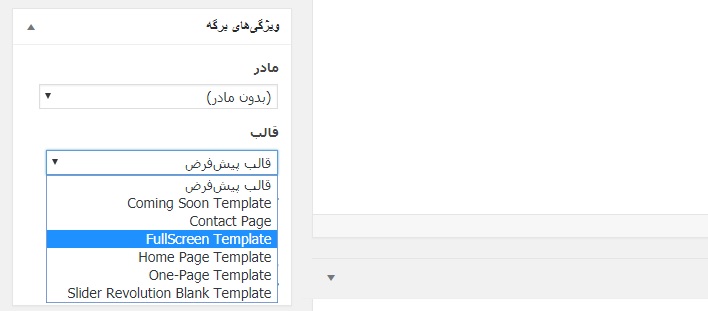
بسیاری از قالب های وردپرس دارای قالب تمام صفحه نیز هستند و حذف سایدبار از قالب وردپرس به اینصورت کاملا راحت است. تنها کافیست به قسمت برگه ها رفته و حالت نمایش آن را مشخص کنید:
در صورتی که حذف سایدبار از قالب وردپرس رایگان و یا تجاری را مشاهده نکردید ، باید بدانید که قالب شما از حالت های مختلف پشتیبانی نمی کند. بنابراین تنها راهی را که میتوان انجام داد ، این است که به صورت دستی قالب تمام صفحه بسازید!
برای ساخت قالب تمام صفحه یک ادیتور مانند نوت پد باز کنید و کد زیر را در آن وارد کنید:
<?php /* * Template Name: Full-Width */ get_header();?>
حال فایل را با عنوان full-width.php ذخیره کنید. سپس به هاست مراجعه کرده و فایل page.php را به حالت ویرایش ببرید و سپس همه چیز را بعد از قطعه کد زیر قرار دهید:
<?php get_header();?>
بنابراین حالت تمام صفحه را به قالب خود اضافه کردید و حال نوبت به حذف قطعه کد زیر می رسد:
در اخر فایل مورد نظر را ذخیره و سپس فایلی را که ایجاد کرده اید در پوشه قالب آپلود کنید.
<?php get_sidebar();?>
حذف سایدبار از صفحه بلاگ
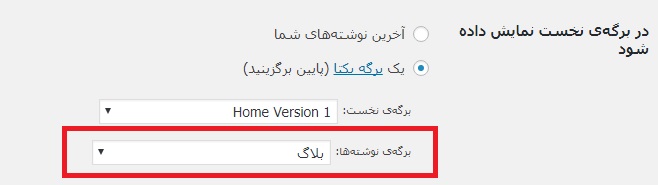
وردپرس به راحتی امکان استفاده از یک صفحه ثابت و ایستا را در وب سایت برای ما فراهم کرده است اگر میخواهید ساید بار نمایش داده نشود به قسمت تنظیمات>> خواندن رفته و برگه نوشته ها را روی بلاگ قرار دهید.
حال می توانید به برگه ی بلاگ رفته و حالت آن را تغییر دهید و امکان حذف سایدبار از قالب وردپرس را فراهم کنید. با این روش می توانید امکان حذف سایدبار از قالب وردپرس را در هر بخشی از سایت فراهم کنید.
با تشکر از همراهی شما – شاد باشید.
منبع: آپ تم مرجع: آموزش وردپرس