امروزه با وجود اطلاعات فروانی که در مورد هر موضوعی در اینترنت وجود دارد و کم بودن زمان و انرژی کافی به همین خاطر افراد زمان زیادی را به منتظر ماندن در سایت و اینترنت نمی گذرانند و منتظر ماندن آنها را کلافه میکند به همین جهت وب سایت باید بهینه باشد و بسیار سریع بارگذاری شود. تصاویر یکی از مهم ترین عوامل در فرآیند کاهش سرعت سایت است پس باید در بهینه سازی آن سعی و تلاش کردبه طوری که تصاویر استفاده شده در وب می تواند کاربران بیشتری جذب کند و مخاطبان را مجبور به مطالعه و ماندن در وب سایت کند .
در ابتدا باید پاسخ این سوال را بدهیم.
اهمیت بهینه سازی تصاویر در چیست ؟
علت های فراوانی برای استفاده از تصاویر در پست و نوشته ها و مقالات خود در سایت وجود دارد که عبارتند از :
تصاویر بهترین محرک برای دعوت کاربران به انجام عمل است در واقع با استفاده از تصاویر می توانید کاربران را تشویق کنید تا عضو خب نامه شوند یا مطالب سایت شما را به اشتراک بگذارند و حتی محصول و خدماتی را از شما بخرند.
تصاویر ارتباط بسیار خوب و قوی را بین نویسنده و خواننده ایجاد می کند.
تصاویر گاها حتی بهتر از متون مفهوم را به مخاطب می رسانند.
و…. به همین دلیل است که تصاویر دارای اهمیت بسیاری در سایت هستند. در سایت های مدرن تصاویر حدود 63% از پهنای باند را مصرف می کنند و این یکی دیگر از اهمیت بهینه سازی تصویر می تواند به شمار آید.
تا حالا به این موضوع فکر کرده اید اگر از تصاویر به درستی در متن ها به کار برده باشید ولی اگر در چهار چوب زمانی بارگزاری نشود توجه کاربران را جلب نخواهد کرد و بهره وری آن بسیار کاهش می یابد. با ما همراه باشید تا به بررسی چگونگی بهینه سازی تصاویر موجود در وب سایت وردپرسی بپردازیم .
10 اشتباه رایج در بهینه سازی تصاویر
1_ تصاویر بیش از اندازه بزرگ هستند
فرض کنید برای یکی از صفحات خود می خواهید از تصویر شاخص استفاده کنید که سایز مورد نیاز 150*150 پیکسل است اما از یک تصویر بزرگ 5 مگابایتی استفاده کنید با قرار دادن این تصویر شما علاوه بر تلف کردن پهنای باند خود و کاربران خود، باید فضای بیشتری را نیز در اختیار سایت قرار دهید که این امر موجب کاهش سرعت بارگذاری سایت خواهد شد پس بهتر است تصاویر را در سایز مورد نظر در سایت آپلود کنید و از ایجاد تصاویر در سایز های مختلف هم جلوگیری کنید و برای مثال در تصاویر شاخص از عکس هایی با اندازه مناسب استفاده کنید .
2_انتخاب فرمت نادرست برای تصاویر
فرمت ها نقش مهمی در بهینه سازی تصاویر دارند برای تصاویر وکتور از png و سایر تصاویر از فرمت jpg و برای تصاویر متحرک از فرمت gif استفاده کنید.
3_ از حالت progressive استفاده نمی کنید
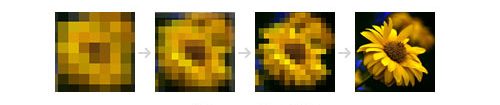
تصاویر jpg به دو نوع تقسیم می شوند حالت پایه که تصویر خط به خط بارگزاری می شود و حالت progressive که در هنگام نمایش ابتدا تصویر به صورت مات و تار ظاهر شده و به تدریج واضح می شود در واقع تصویر به چند لایه تقسیم می شود که باید به ترتیب بارگزاری شوند تا تصویر به وضوح کامل برسد.
4_lazy load علاوه بر زیبایی کارایی هم دارد
منظور از lazy load نمایش را تاخیر است در واقع یعنی زمانی که در قسمتی که تصویر قرار دارد اسکرول نکنید تصویر بارگزاری نخواهد شد این روش تاثیر بسیاری در کاهش منابع سایت و افزایش سرعت سایت دارد. برای فعال کردن این قابلیت از افزونه bj lazy load استفاده کنید.
5_ از شبکه تحویل سریع محتوا یا cdn استفاده نمی کنید
گر از این شبکه استفاده کنید اگر تصاویری در سایت استفاده شده باشد آنها را از نزدیک ترین سرور به کاربر بارگزاری خواهد کرد در این حالت علاوه بر اینکه فایل ها از سرور دیگر به کاربر ارسال خواهند شد مصرف منابع و پهنای باند سایت نیز کم خواهد شد و سرعت صفحات سایت نیز افزایش پیدا خواهد کرد.
6_ تگalt یکی از عوامل مهم در بهینه سازی برای تصاویر می باشد
این خصیصه تصاویر را برای موتورهای جستجو شرح می دهد شاید دیده باشید که زمانی که هنوز تصویر به طور کامل لود نشده است ولی متنی را مشاهده می کنید این همان خصیصه alt است سعی کنید از کلمات کلیدی در ویژگی alt به کار ببرید چرا که این مورد در بهینه سازی سایت نیز تاثیر بسیاری دارد.
7_ تصاویر حجم زیادی دارند بهتر است سبک تر باشند
برای کاهش مصرف پهنای باند و افزایش سرعت بهتر است حجم تصاویر سبک تر شوند و برای این کار نیز ابزار های بسیاری برای بهینه سازی تصاویر وجود دارد که یکی از این ابزار ها افزونه wpsmush.it است.
8_ عکس های واکنشگرا
اگر سایت ریسپانسیو، واکنش گرا باشد دیگر لازم نیست تصاویر را اینگونه کنید چرا که همان تصویر در سایز های مختلف مانیتور برای کاربران ارسال خواهد شد زمانی که شما تصویری را در وردپرس آپلود می کنید به اندازه مختلف تبدیل می شود و پوسته شما در زمان های مختلف از اندازه های متفاوت تصویر استفاده خواهد کرد.
9_ برای تصاویرتان توضیح مناسبی در نظر بگیرید
توضیح برای تصاویر در بسیاری از پست ها مشاهده نمی شود مگر آنکه پست برای آموزش های تصویری مورد استفاده قرار گیرد و البته لازم است بگویم که این مورد نیز در سیو سایت تاثیر دارد.
10_ نام عکس ها اهمیت دارد
برای نام تصاویر از کلمات کلیدی استفاده کنید توجه داشته باشید که شما به عنوان یک مدیر سایت بهتر از این مورد توجه داشته باشید با انجام این کار می توانید بازدید سایت خود را از قسمت جستجو تصویری افزایش دهید.
منبع: آپ تم مرجع: آموزش وردپرس | قالب وردپرس هاستینگ