با سلام خدمت کاربران محترم آپ تم در خدمت شما هستیم با معرفی و آموزش افزونه revolution slider با ما همراه باشید تا کمی درباره اسلایدر و این افزونه و کارایی آن صحبت کنیم . وردپرس یک سیستم فوق حرفه ای و کامل برای راه اندازی کسب و کار ها می باشد یکی از مواردی که در طراحی رابط های کاربری مورد استفاده قرار می گیرد اسلایدر ها و تصاویری که به صورت مداوم در حال تغییر هستند همانطور که رد مقالات قبلی مطرح شد تصاویر نقش بسزایی در انتقال اطلاعات و تفهیم موضوع دارند با ما همراه باشید.
شروع آموزش revolution slider
به تصاویر و یا عناصری که به صورت اسلاید و صفحه به صفحه در یک باکس نمایش داده می شوند اسلایدر گفته می شود و برای راه اندازی اسلایدر ها شما نیاز به دانش برنامه نویسی دارید ولی طبق معمول وردپرس با انقلاب سی ام اسی خود توانسته این نیاز را به سادگی با افزونه های زیادی رفع کند البته در دیگر سیستم ها نیز همینطور می باشد و یا گاها در خود پوسته ها مورد استفاده قرار می گیرد و یا طراحان از قبل از آنها استفاده کرده اند ولی وردپرس طبق مطالعات و تجربیات ارائه شده بهترین گزینه برای شخصی سازی می باشد . از همین رو نیز سیر زیادی از افزونه های اسلایدر ساز وجود دارد یکی از بهترین و شاید پر کاربردترین افزونه های اسلایدر ساز وردپرس افزونه revolution slider می باشد شما برای تهیه آن کافیست با قیمت کاملا رقابتی آن را از سایت آپ تم خریداری کنید برای خرید به صفحه افزونه revolution slider فارسی مراجعه کنید.
نصب و فعال سازی
این افزونه هم به مانند دیگر پلاگین های وردپرسی نصب می شود تنها شما باید پلاگین نسخه اورجینال را تهیه کنید و پس از نصب به صفحه تنظیمات آن هدایت خواهید شد . پیشنهاد می شود آموزش تصویری نصب افزونه وردپرس را مطالعه کنید .
پس از نصب و فعال سازی منویی تحت عنوان revolution slider اضافه می شود با ورود به این منو شما تصویری به مشابه تصویر زیر خواهید داشت :
آموزش تنظیمات افزونه
برای ورود به تنظیمات افزونه رزولیشن اسلایدر در بالای صفحه ای که وارد شده اید بر روی تنظیمات عمومی کلیک کنید .
پس از اینکه بر روی این دکمه کلیک کردید . یک صفحه به صورت پاپ آپ برای شما به نمایش در می آید که شامل تنظیمات زیر می باشد .
این قسمت شامل تنظیمات کلی است که برای همه اسلایدر ها در نظر گرفته می شود در کادر اول شما سطح دسترسی کاربران را مشخص می کنید که کدام یک با چه سطح دسترسی به اسلایدر هایتان دسترسی پیدا کنند.
گزینه بعدی مربوط به بارگذاری کتابخانه های css و js هستند که توسط افزونه مورد استفاده قرار می گیرند یعنی نیاز به آنها محرز شده می باشد ولی گاها ما در بعضی از صفحات اسلایدری استفاده نمی کنیم پس لزومی به بارگذاری و ذخیره کردن این کتابخانه ها توسط گوگل نداریم چرا که باعث کندی سرعت و سنگین کردن وب سایت ما می شود . پس بهتر است که گزینه دوم یعنی خاموش را انتخاب کنیم.
برگهها برای شامل کردن کتابخانههای RevSlider: به معنی امکان استفاده از این کتابخانه ها برای صفحاتی هستند که شما تعیین می کنید کافیست تا آی دی صفحاتی را که میخواهید در اینجا وارد کنید برای بدست آوردن آی دی صفحات میتوانید از یک افزونه استفاده کنید و یا با روفتن به ویرایشگر صفحه میتوانید آی دی آن را شناسایی کنید به آدرس بار خود توجه کنید در این قسمت یک عدد قرار دارد که آن آی دی صفحه شما خواهد بود .
قرار دادن اسکریپت در پاورقی به این معنی است که کد های اسکریپت را به انتهای صفحه انتقال می دهد این یکی از عواملی است که باعث افزایش سرعت وب سایت می شود . علاوه بر این قرار دادن JS در فوتر صفحه (به جای هدر) برای رفع برخی از تداخل های جاوا اسکریپت مناسب است.
تسلیم جاوا اسکریپت در حال بارگذاری:این گزینه به معنی این است که در هنگام لود شدن وب سایت برای به حد اکثر رسانیدن سرعت وب سایت کتابخانه جاوا اسکریپت این افزونه پس از لود کامل وب سایت بارگذاری می شود.
فعال کردن گزینه برون بری Markupبا فعال کردن این گزینه به مرورگر خود میفهمانید که با استفاده از زبان نشانه گذاری میتواند اسلایدر را شناسایی کند اینکار برای مرورگر های کند ذهن پیشنهاد می شود.
آدرس فونت در حال بارگزاری استدر اینجا شما ادرس فونت های خود را وارد میکنید همانطور که میدانید افزونه اسلایدر رزولیشن فونت پیشفرض فارسی ندارد شما میتوانید از این قسمت فونت مد نظر خود را بارگذاری کنید.
تنظیمات پیش فرض برای پیشرفته پاسخگو اندازه های شبکه:برای تنظیم پاسخگویی اسلایدر در اندازه نمایشگر های مختلف می باشد به طوری که شما بهترین عرض را می توانید برای هر دستگاه تعریف کنید.
فعال کردن اعلان ها:این اعلان ها در منوی پیشخوان می باشد و هنگام تغییرthemepunch به شما اطلاع داده می شود.
فعال کردن گزارش ها:این گزینه به شما امکان نمایش اشکالات را برای برطرف سازی می دهد به طوری که مناسب برای توسعه دهندگان و یا زمانی که شما میخواهید ایرادات احتمالی در اختلال ایجاد شده را بر طرف کنید مناسب است.
روولیشن اسلایدر
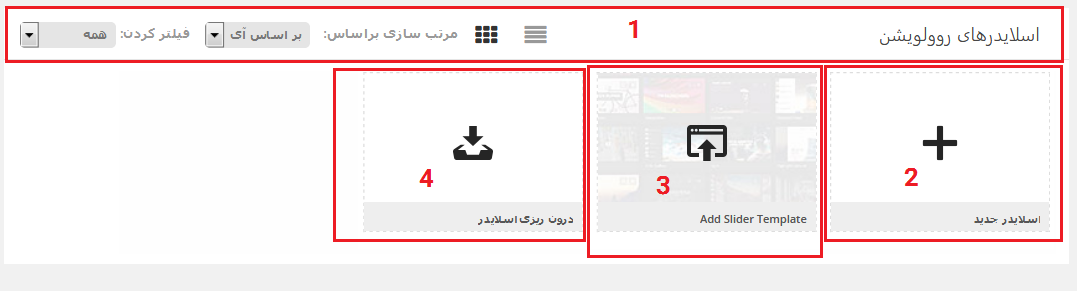
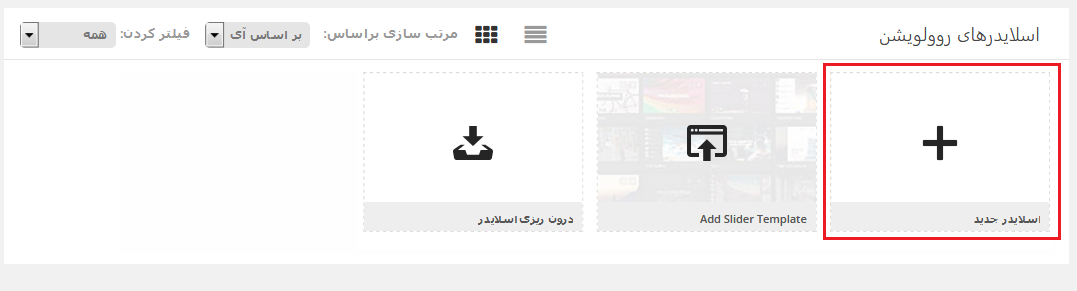
در این بخش به معرفی هر کدام از المان های این صفحه می پردازیم.
1- این بخش مربوط به نوع نمایش و مرتب سازی بر اساس ای دی و یا نام می باشد ضمن اینکه میتوانید فیلتر هم کنید.
2- برای افزودن اسلایدر جدید به صورت خالی استفاده می شود .
3- برای افزودن اسلایدر بر اساس قالب های آماده اسلایدر می باشد. شما میتوانید از قالب های آماده ای که خریداری کرده اید استفاده کنید.
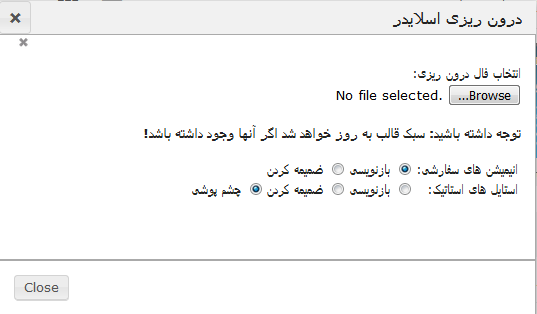
4- درون ریزی اسلایدر . شما میتوانید از اسلایدر خود یک خروجی بگیرید و در زمان و جای دیگری از آن استفاده کنید. برای درون ریزی روی این گزینه کلیک کنید.
همانطور که مشاهده می کنید میتوانید فایل خود را انتخاب کنید . در قسمت بعدی شما میتوانید انتخاب کنید که استایل های شما را در صورت موجود بود چه تنظیمی را اعمال کند و یا انیمیشن های سفارشی را نیز همینطور .
افزودن اسلایدر جدید
روی گزینه اسلایدر جدید کلیک کنید
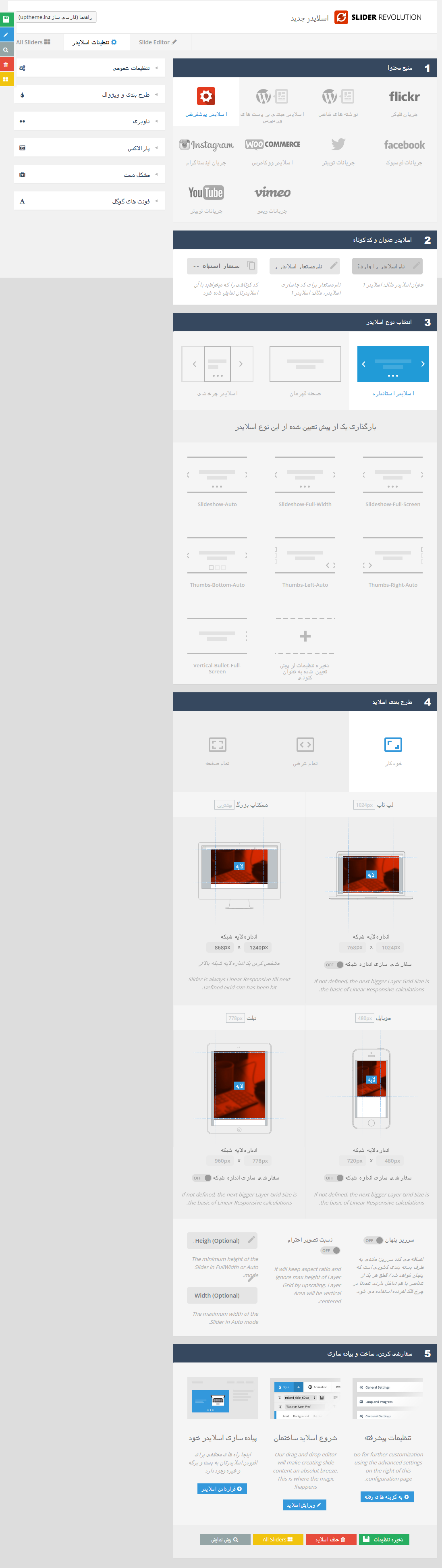
به صفحه تنظیمات اسلایدر هدایت می شوید . این صفحه به شکل زیر می باشد که با هم به بررسی و معرفی بخش های آن می پردازیم .
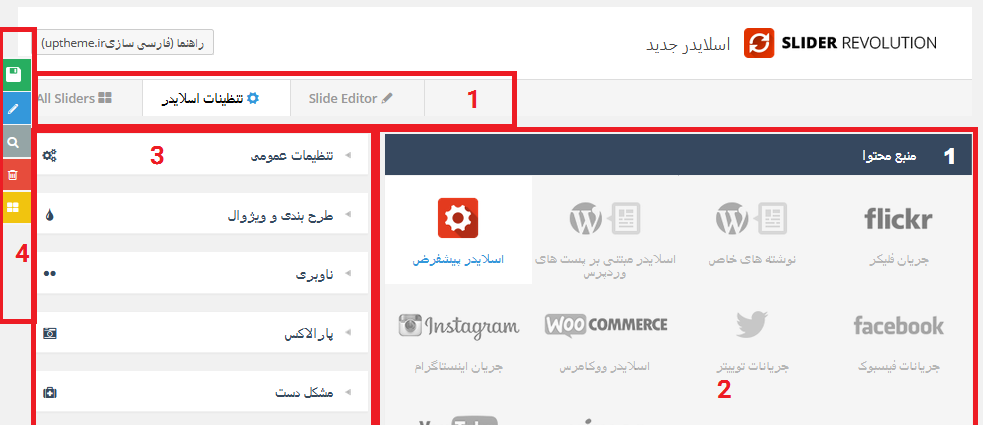
همانطور که مشاهده می کنید در اینجا دو بخش کلی و یک منوی چسبان داریم . به قسمت اول که سمت راست می باشد می پردازیم که به 5 بخش تقسیم بندی شده است .
قسمت اول تب های است که با آن میتوانیم به کلیه اسلایدر ها ، تنظیمات اسلایدر و ویرایش اسلاید ها دسترسی پیدا کنیم . در منوی چسبانی که همراه شما در هر صفحه می آید میتوانید ذخیره سازی کنید یک اسلاید جدید اضافه کنید جستجو کنید ، حذف کنیم و به کلیه اسلایدر ها دسترسی پیدا کنید.
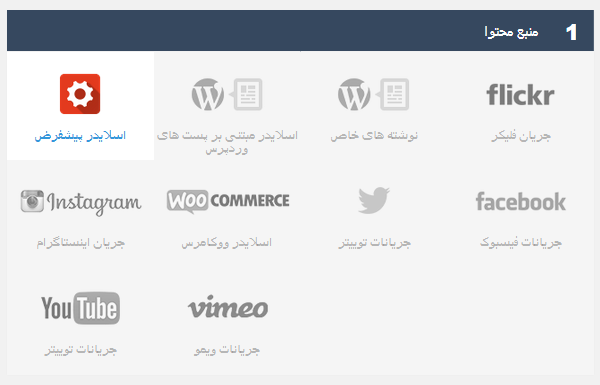
با هم به بررسی قسمت های مختلف آن خواهیم پرداخت . قسمت بعدی شماره دو می باشد که با نام منبع محتوا شروع می شود به شرح زیر و بخش های زیر است :
بخش اول
منبع محتوا می باشد به طوری که شما میتوانید در این قسمت محتوای اسلایدر را تعیین کنید از کدام یک از منابع داخلی و یا خارجی وب سایت شما باشد .
برای تفهیم بیشتر منبع اول . منبعی است که شما تصویر اسلایدر ها را مشخص میکنید و به آن استایل می دهید در منابع بعدی همانطور که از نام آنها پیداست می توانید از پست های خود یک اسلایدر بسازید یا اسلایدر های خود را از منابع خارجی مانند اینستاگرام و یا یوتیوب انتخاب کنید. برای ساخت اسلایدر از تصاویری که خودتان مشخص می کنید به صورت پیشفرض است استفاده کنید.
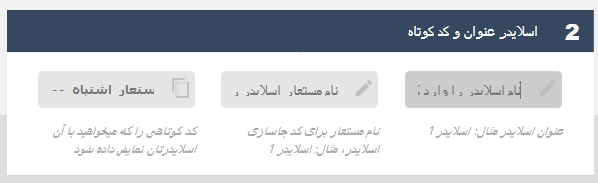
بخش دوم
نام اسلایدر و ای دی کد کوتاهی است که برای اسلایدر تعریف می کنید به صورتی که سه کادر در زیر آمده است :
در این قسمت نام اسلایدر را در کادر اول و شناسه و یا نام مستعار یا همان نامک اسلایدر را در کادر دوم وارد کنید این درون کد کوتاهی که ساخته می شود استفاده خواهد شد میتوانید از اعداد و یا شناسه های دیگر استفاده کنید. و در کادر بعدی به شما کد کوتاهی را نمایش می دهد که میتوانید از آن در صفحات و قسمت های مختلف وب سایتتان استفاده کنید.
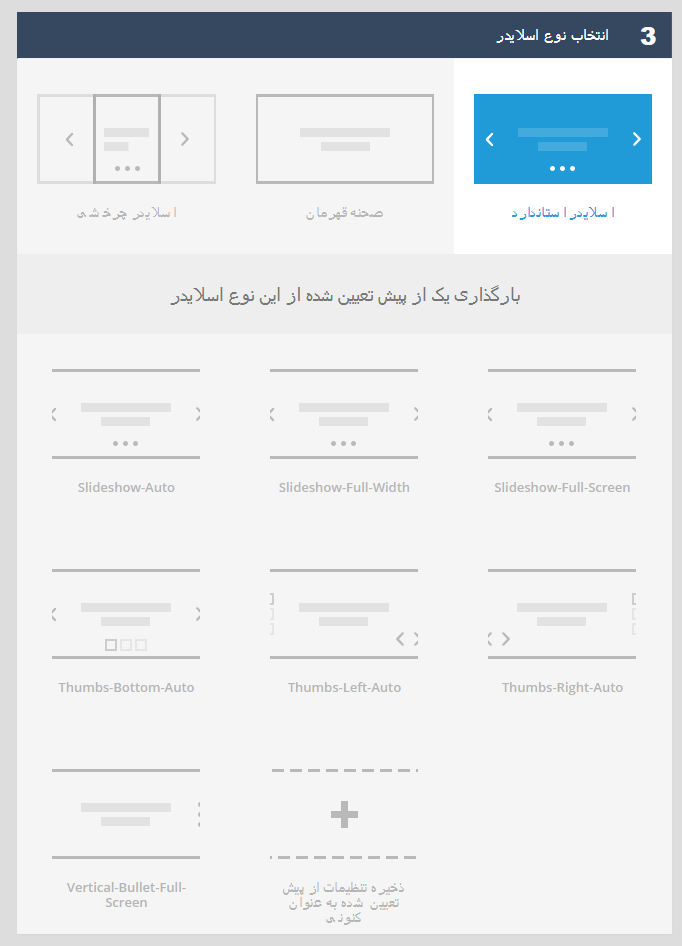
بخش سوم
انتخاب نوع اسلایدر مربوط به انتخاب تنظیمات کلی است که با نام و به عنوان نوع اسلایدر مشخص شده است یعنی شما میتوانید همین تنظیمات را در انتهای این بخش ذخیره کنید . تا در مواقع مشابه از این تنظیمات برای اسلایدر های بعدی نیز استفاده کنید.
به صورت پیشفرض روی اسلایدر نوع استاندارد تعریف شده است این اسلایدر به صورت معمولی نمایش داده میشود که شامل ناوبری اسلایدر و کادر برای آن و یا سایه می باشد نوع دوم معمولا به صورت تمام صفحه می باشد و انواعی از تنظیمات اسلایدر تمام صفحه را به شما نمایش می دهد. و در آخر اسلایدر چرخش می باشد تا به حال از این سبک اسلایدر ها زیاد دیده اید که به شکلی هستند تا اسلایدر بعدی و قبلی را میتوانید مشاهده کنید و بر روی آن کلیک کنید تصویر زیر نمونه ای از اسلایدر چرخشی می باشد.
بخش چهارم
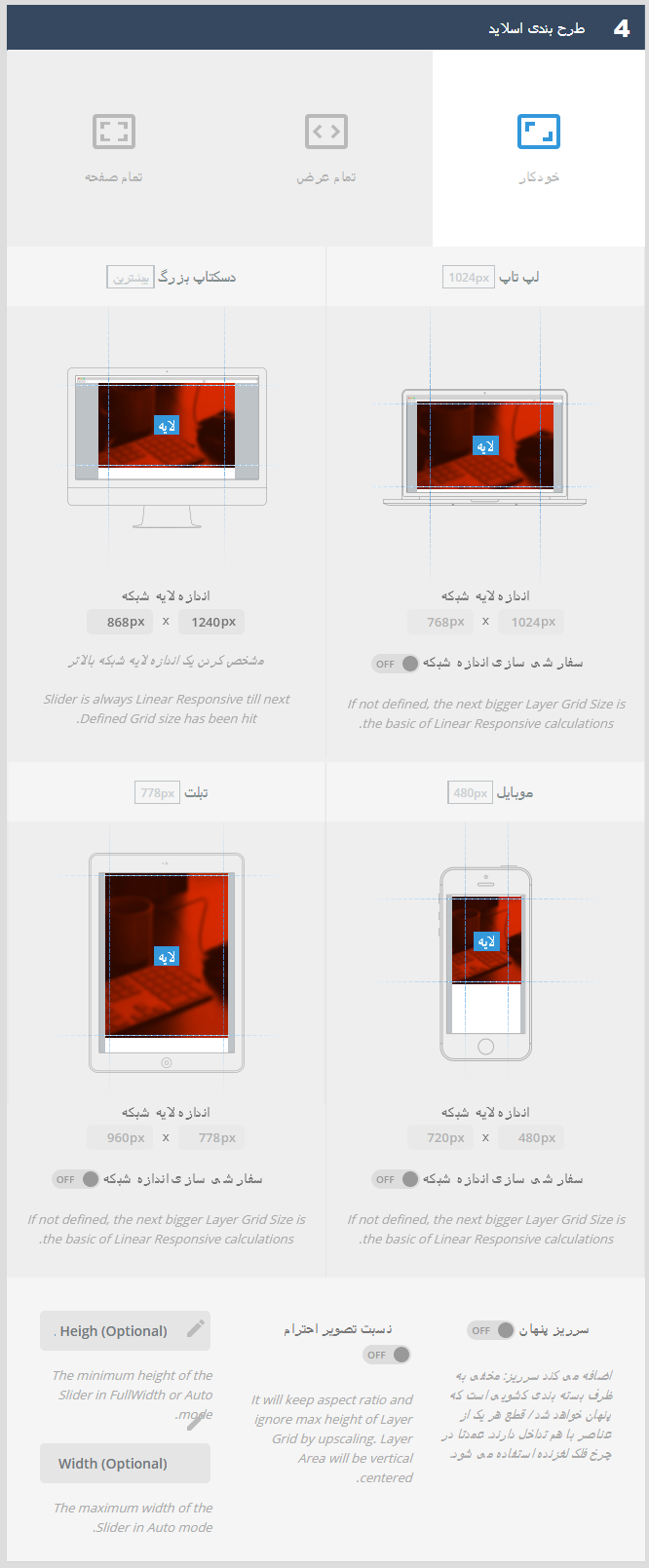
در این قسمت میتوانید اندازه اسلایدر را تعیین کنید به طوری که شما تعیین می کنید که این اندازه به صورت خودکار و یا در تمام عرض و یا تمام صفحه باشد . یا میتوانید اندازه ها را به صورت دستی وارد کنید.
همانطور که مشاهده می کنید می توانید در اندازه نمایشگرهای مختلف میزان عرض و ارتفاع اسلایدر خود را تعیین کنید.
در قسمت پایانی دوگزینه و دو کادر وجود دارد . گزینه سرریز پنهان به شما این امکان را می دهد تا در مواقعی که از اندازه های کوچکتر استفاده می کنید عناصری که درون اسلایدر وجود دارند را به نسبت اندازه مخفی کند این کار باعث جلوگیری از بهم ریختگی عناصر هنگام تغییر اندازه خواهد شد ، گزینه نسبت تصویر به شما این امکان را می دهد تا بتوانید به اسلایدر خود ستون ها و یا گرید هایی به اندازه رزولیشن خود تعریف کنید این کار نیز برای جلوگیری از بهم ریختگی مورد استفاده قرار می گیرد. کارد اول ارتفاع و حداقل آن را مشخص می کند و در کادر بعد عرض و حد اقل آن عرض را میتوانید وارد کنید.
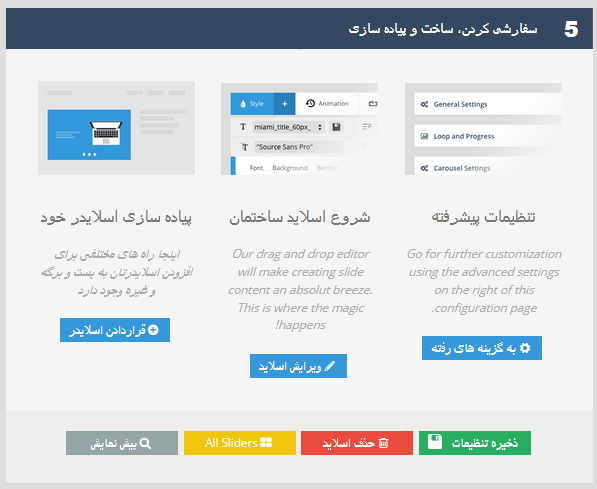
بخش پنجم
سفارشی سازی و یا میز کار میتوان نام برد است که با استفاده از گزینه های این بخش میتوانید به سرعت به تنظیمات ، ویرایش اسلاید و نحوه جایگذاری اسلایدر خود دسترسی داشته باشید.
در انتهای این بخش منوی چسبان کناری به صورت ردیفی در کنار هم به نمایش در آمده است و شما میتوانید بر حسب نیاز انتخاب کنید. سه گزینه بالا : گزینه اول شما را به بخش های بالایی منتقل می کند گزینه دوم شما را به تب دوم منتقل می کند تا بتوانید اسلاید های خود را بسازید و گزینه سوم به شما پنجره ای جدید را نمایش میدهد که می توانید از آن کد کوتاه اسلایدر خود را برداشته و در صفحه های خود استفاده کنید.
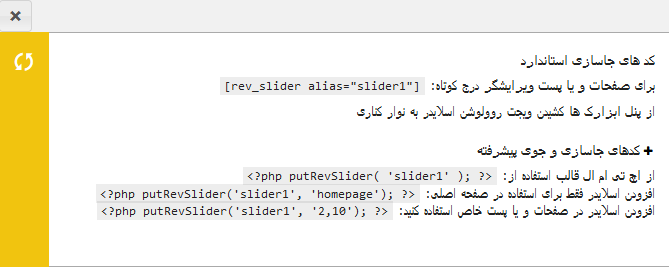
در این قسمت شما میتوانید هم از کد کوتاه اسلایدر خود و هم از کد پی اچ پی اسلایدر استفاده کنید.
قسمت سوم :
با استفاده از این قسمت میتوانید تنظیمات افکت و عمومی و یا ناوبری اسلایدر خود را مشخص کنید با هم به بررسی نحوه تنظیم و عملکرد هر یک خواهیم پرداخت .
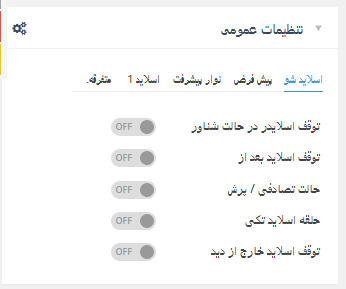
تنظیمات عمومی
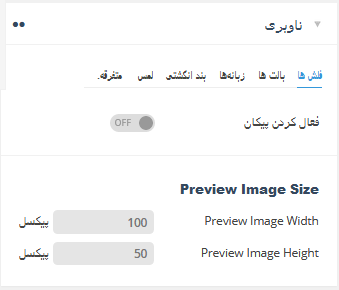
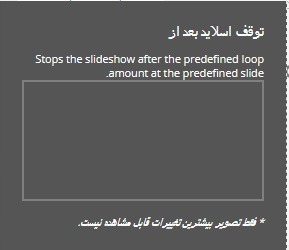
شامل تنظیماتی است مانند تنظیم توقف و یا تصادفی بودن اسلایدر و تب های دیگر آن که میتوانید مشخص کنید که اسلایدر شما چند ثانیه زمان برای انتقال میخواهد ، نوار پیشرفت را مشخص کنید ، در چرخش های اسلایدر اسلایدر اول چه اتفاقی برایش می افتد ، و در انتها تب متفرقه قرار دارد. شما با تنظیم کردن هر قسمت یک پیشنمایش از اتفاقی که پس از فعال کردن هر گزینه می افتد خواهید دید به تصویر زیر نگاه کنید.
این پنجره در کنار گزینه ای به نمایش درخواهد آمد که شما فعال یا غیر فعال می کنید این در تمامی تنظیمات دیگر هم صدق می کند.
تنظیمات طرح بندی
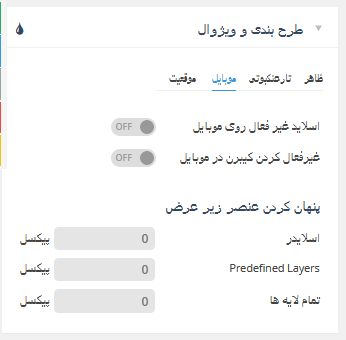
در این قسمت شما میتوانید مشخص کنید که شکل ظاهر کلی اسلایدر شما چگونه است این بخش 4 تب تنظیمات دارد در تب اول که با نام ظاهر آمده است شما شکل ظاهری را تنظیم میکنید و میتوانید که به اسلایدر سایه ( به باکسی که اسلایدر در آن موجود است سایه اضافه می کند ) ، نقطه چین در اینجا شما میتوانید یک روکشی از نقطه چین را بر روی اسلایدر برای زیبا سازی اضافه کنید به طوری که با این قسمت میتوانید اندازه آنها را تنظیم کنید. و در بخش بعدی میتوانید برای اسلایدر خود یک پس زمینه تنظیم کنید. تب بعدی با نام لودینگ و یا در اینجا ( به دلیل تداخل با زبان دیگر افزونه های سایت تستی ) عنکبوتی !! می باشد . میتوانید نوع لود شدن و نمایش انیمیشن لودینگ اسلایدر خود را مشخص کنید . تب بعدی با نام موبایل نام دارد در این تب میتوانید تنظیم کنید که اسلایدر شما در موبایل نمایش داده شود یا خیر اگر میخواهید اسلایدرتان با استفاده از تاچ گوشی های موبایل حرکت کند گزینه دوم این تب را فعال کنید. تب بعدی موقعیت اسلایدر نسبت به جایی که گذاشته اید را مشخص میکند فاصله از بالا و پایین و موقعیت از سمت طرفین .
تنظیمات ناوبری

تنظیمات پارالاکس
در این بخش میتوانید مشخص کنید که اسلایدر شما پارالاکس می باشد یا خیر . تا به حال در صفحاتی از وب متوجه افکت جذابی شده اید که هنگام اسکرول موس اتفاق می افتد به طوری که اگر موس را به بالا و پایین اسکرول کنید حالت و افکت عناصر موجود در صفحه وب تغییر و به حال اولیه باز میگردد. و یا در اسلایدر هایی عناصری هستند که با حرکت موس به طرفین فضای دید بیشتری در اختیار شما قرار میدهد. به این تکنولوژی پارالاکس گفته می شود. شما میتوانید یک اسلایدر پارالاکس داشته باشید.
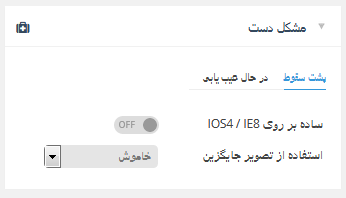
تنظیمات عیب یابی
در این قسمت شما میتوانید در صورت وجود مشکل از یک تصویر جایگزین استفاده کنید و یا در صورت فعال بودن حالت عیب یابی از کدام کتابخانه استفاده کند.
تنظیمات فونت گوگل
در این بخش میتوانید فونت های خود را مدیریت کنید و تنها میتوانید فونت هایی که از گوگل فونت انتخاب کرده اید را برگزینید و در اسلایدر استفاده کنید اما در ادامه به شما روش های افزودن فونت به اسلایدر خود را آموزش می دهیم .
حالا به سراغ افزودن اسلاید جدید میرویم کافیست تا در تب های بالا به بخش ویرایش اسلاید ها مهاجرت کنیم ! دقت کنید که باید نام اسلایدر و نامک آن برای کد کوتاه را حتما وارد کرده باشید تا به مرحله بعدی بروید .
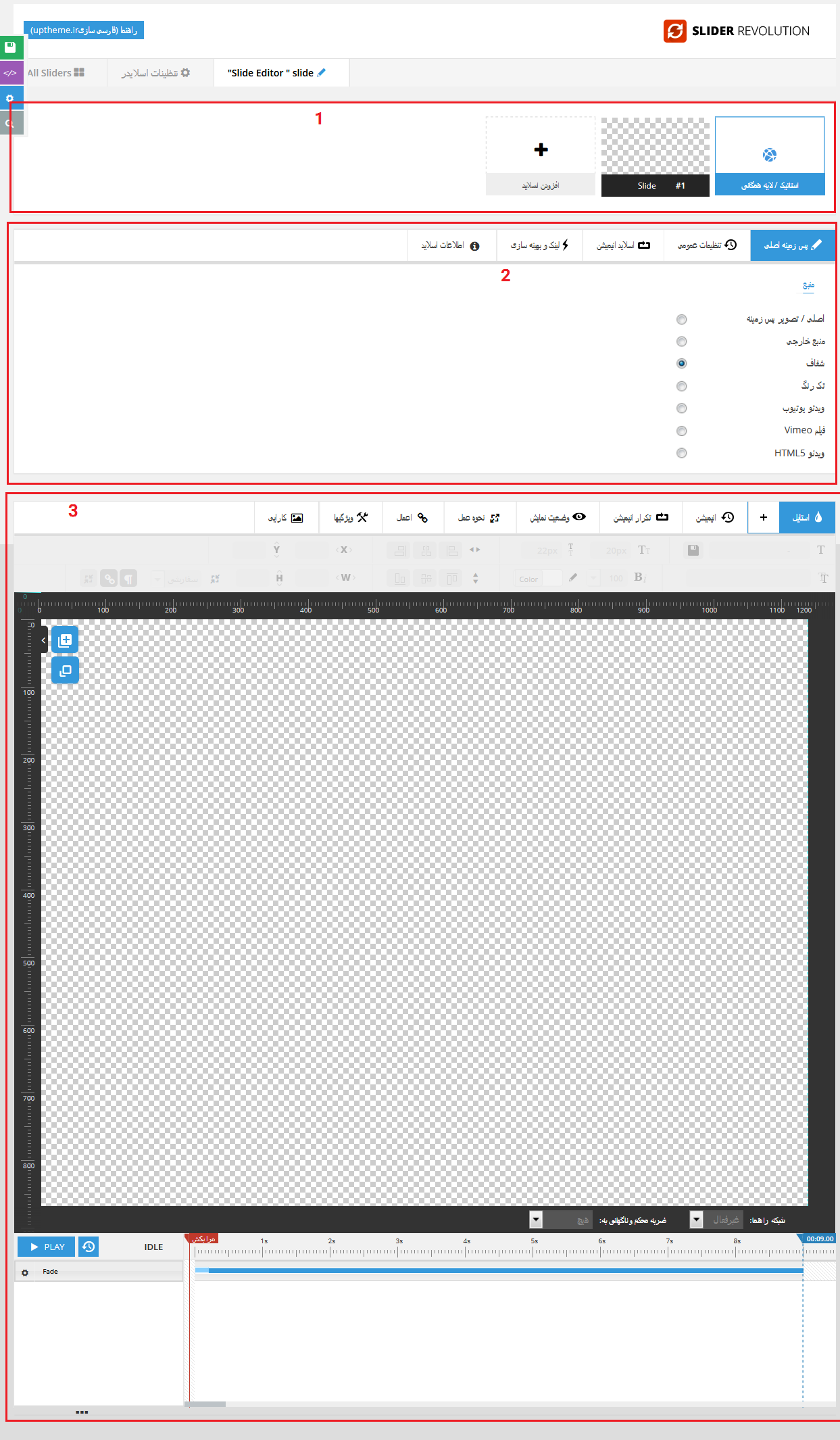
وارد ویرایشگر اسلایدر شده ایم همانطور که مشاهده میکنید سه بخش اصلی در اختیار ما قرار دارد بعلاوه منوی چسبانی که در همه مراحل همراه ما برای دسترسی ساده تر بوده است .
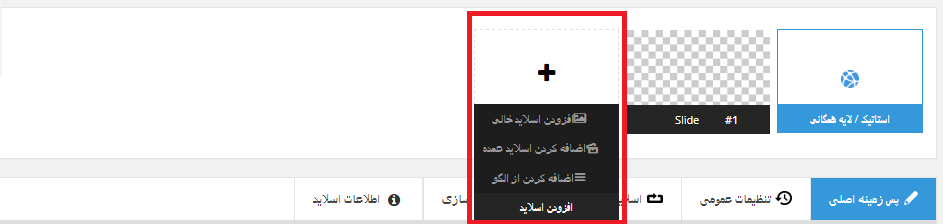
بخش اول مدیریت اسلاید ها می باشد که میتوانید با استفاده از آن یک اسلاید جدید اضافه کنید. برای افزودن اسلاید جدید بر روی گزینه اسلاید جدید کلیک میکنیم و همانطور که میبینید گزینه هایی برای شما به نمایش در می آید .
گزینه اول به شما یک اسلاید خالی میدهد تا بتوانید بر اساس سلیقه خود آن را طراحی کنید گزینه دوم به شما امکان ساخت اسلاید به تعداد بیشتر را می دهد و گزینه آخر به شما امکان اضافه کردن اسلاید از روی یک قالب را میدهد . آخرین گزینه فعال که پیشرفض می باشد با کلیک بر روی + یک اسلاید جدید بدون تنظیمات را برای شما ایجاد خواهد کرد.
به سراغ ادامه آموزش می رویم ما تا به اینجا یک اسلاید جدید اضافه کردیم و حالا میخواهیم به آن تصویر و عناصر مختلف بدهیم برای افزودن تصویر اسلاید میتوانیم دو کار انجام دهیم ما راه اول را تا انتها می رویم و در اواسط آموزش به شما راه دوم را آموزش خواهیم داد . راه اول استفاده از تصویر به عنوان پس زمینه می باشد برای اینکار از قسمت منبع میتوانیم عکس خود را انتخاب کنیم .
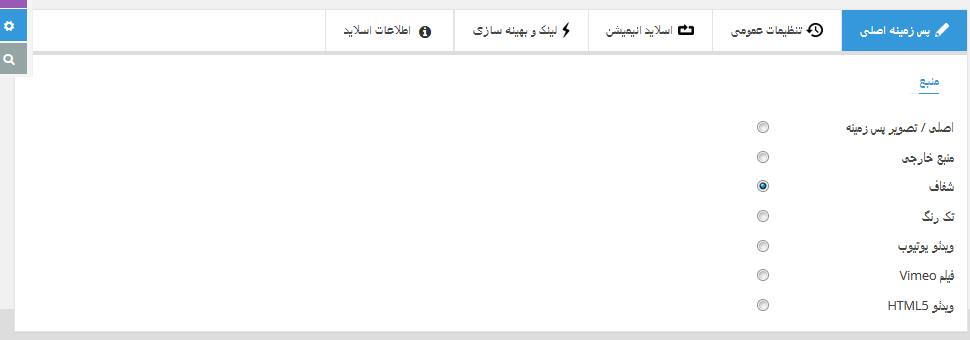
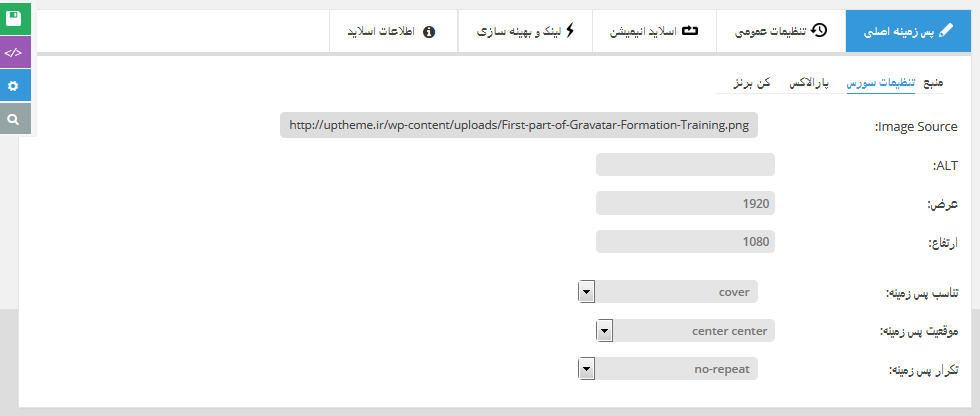
این قسمت شامل 5 تب برای تنظیم پس زمینه می باشد . تب اول با نام منبع که میتوانید تصویر را با گزینه اولی آپلود با گزینه دومی از منبع خارجی و گزینه سوم پس زمینه را خالی می گذارد برای گزینه های بعدی مشخص می باشد که رنگ ، ویدئو از سایت یوتیوب ، فیلم ویمو و در آخر ویدئو html5 می باشد . تب بعدی تنظیمات عمومی پس زمینه است که تنظیمات مربوط به سرعت ، ماندگاری ، تاریخ انقضاء ، تصویر بند انگشتی و انتخاب نوع نمایش تصویر شاخص پس زمینه می باشد . در تب اسلاید انیمیشن میتوانید حالت نمایش برای ورود و خروج و یا ماندگاری را بر اساس انیمیشن های موجود انتخاب کنید. برای لینک سازی به پس زمینه و انتخاب لینک و عنوان آن به تب چهارم یعنی لینک و بهینه سازی می رویم در آخر تب اطلاعات اسلاید می باشد که ما میتوانیم بر اساس پارامتر های که تعریف میکنیم این اطلاعات را تکمیل کنیم و یا توضیحاتی برای اسلایدمان ایجاد کنیم .
بعد از انتخاب تصویر به عنوان پس زمینه و عکس اصلی اسلایدر در تب اول سه گزینه برای ما فعال می شود .
با استفاده از این قسمت میتوانید مشخص کنید که تصویر شما از چه ویژگی هایی برخوردار باشد یا تکرار پس زمینه اتفاق بیافتد یا خیر و یا عکسی که اندازه کرده اید را تناسب به اندازه اسلایدرتان تغییر کند . اگر عکسی که انتخاب کرده اید بهم ریخته و دفرمه شده است میتوانید از این قسمت تناسب پس زمینه عکس مناسب را انتخاب کنید.
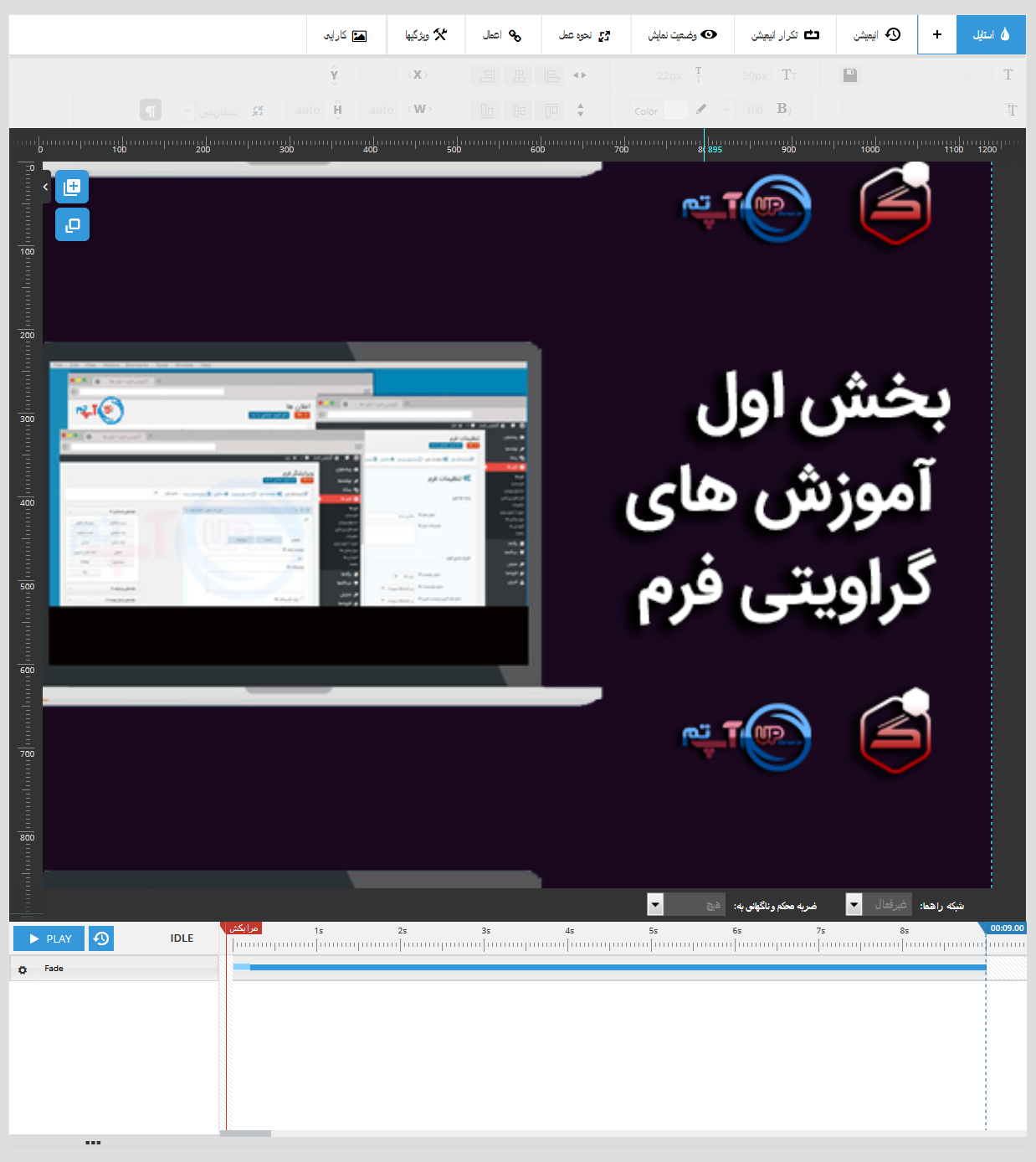
همانطور که مشاهده می کنید عکسی که انتخاب کرده ایم به عنوان پس زمینه آمده است ما میتوانیم با استفاده از این ادیتور عملیاتی که میخواهیم را بر روی تصویر پیاده سازی کنیم ابتدا تب های بالایی را توضیح می دهیم . تب های بالایی در صورت افزودن المان به اسلایدر برای شما به تناسب نوع عنصر فعال می شود به طور مثال قسمت استایل برای متن ها مورد استفاده قرار می گیرد .
افزودن لایه جدید به اسلاید
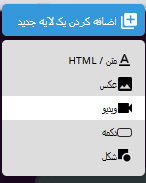
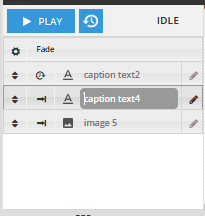
برای افزودن عنصر به اسلاید در کنار این ویرایشگر دو گزینه به شکل زیر وجود دارد . گزینه اول برای شما لایه های جدید را اضافه می کند از این قسمت میتوانید متن ، تصویر ، ویدئو ، دکمه ، شکل به اسلایدر خود اضافه کنید . و با انتخاب لایه میتوانید برای ویرایش و یا استایل دادن آن لایه را انتخاب کنید .
افزودن لایه متن
به طور مثال ما یک متن را به اسلایدر خود اضافه می کنیم برای اینکار کافیست بر روی علامت + یا افزودن عنصر کلیک کنید و در مرحله بعدی گزینه متن /html را انتخاب کنید.
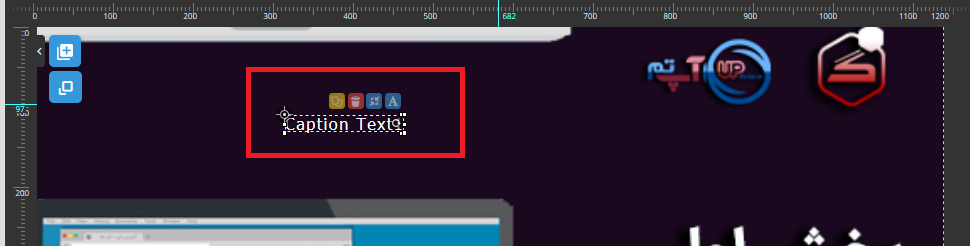
مشاهده کردید که یک متن به صورت پیشفرض برای ما اضافه شد در بالای متن ابزار های ویرایش وجود دارد .
-
این گزینه برای شما امکان ویرایش متن را فعال میکند با کلیک روی این آیکون امکان افزودن آیکون به متن نیز فراهم می شود .
این گزینه برای ریسایز کردن می باشد شما میتوانید با استفاده از این گزینه سایز متن خود را به حالت اولیه برگردانید و امکان ریسایز را فعال کنید.
مشخصا از شکل این آیکون میتوان فهمید که برای حذف این متن مورد استفاده قرار می گیرد.
این گزینه برای کپی کردن همین متن یا تصویر استفاده می شود به طوری که دیگر نیازی به تنظیم دوباره متن نداریم .
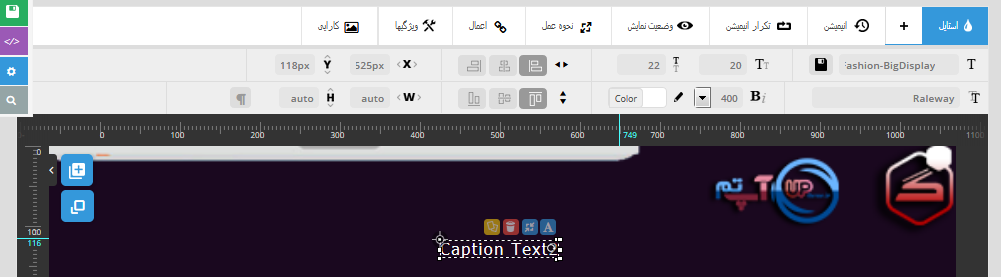
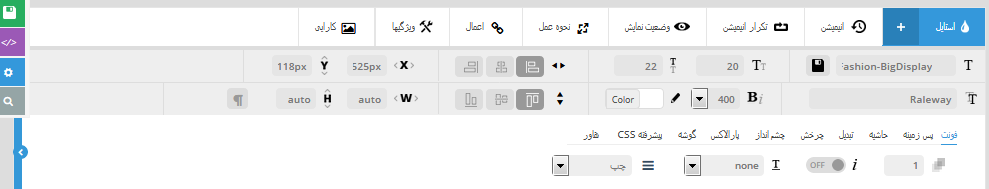
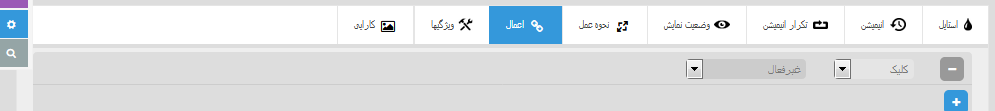
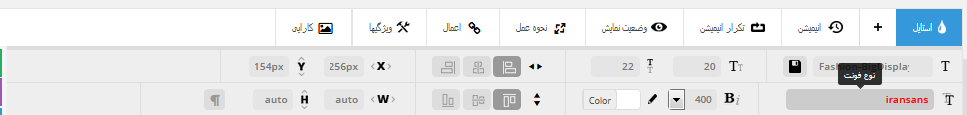
همانطور که مشاهده میکنید و در بالا توضیح داده شد تب های بالایی در صورت وجود لایه فعال می شود برای متن قسمت استایل فعال شده است با استفاده از این قسمت میتوانید اندازه ، فونت ، چینش متن ، رنگ را انتخاب کنید برای افزودن استایل های بیشتر برو روی گزینه کناری یعنی + کلیک کنید .
چند تب جدید به این قسمت اضافه شد به طوری که میتوانید سفارشی سازی بیشتری را بر روی متن اعمال کنید.
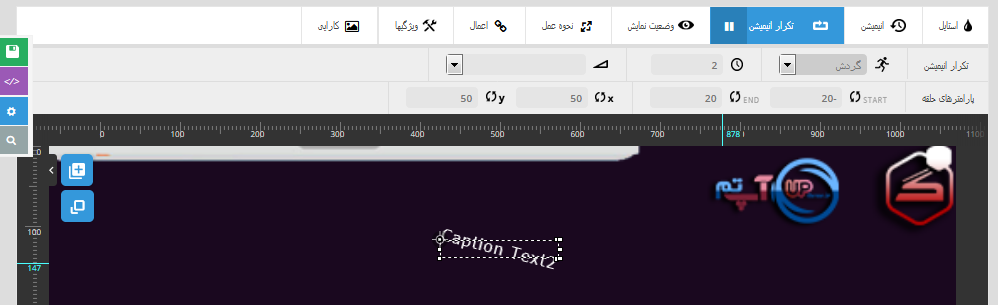
تب بعدی انیمیشن نام دارد که میتوانید در تصویر متحرک زیر خاصیت ها و تنظیم های آن را مشاهده کنید .
گزینه اول برای افکت ورودی و گزینه دوم برای افکت خروجی لایه می باشد .
تب بعدی تکرار انیمیشن نام دارد با استفاده از این امکان برای ماندگاری عنصر خود یک انمیشن تعرفی کنید.
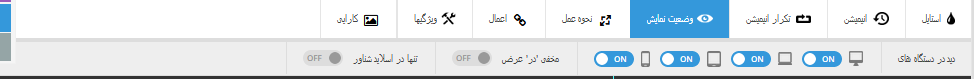
در تب وضعیت نمایش میتوانید مشخص کنید که در کدام یک از نمایشگر ها لایه شما نمایش داده شود یا خیر
همانطور که مشاهده می کنید میتوانید بر اساس هر اندازه نمایشگر های مختلف مانند تبلت ها ، لپ تاپ و یا موبایل امکان را مشخص کنید ضمن اینکه میتوانید برا آن امکان مخفی سازی را برای عرض و همین اسلاید شو مشخص کنید.
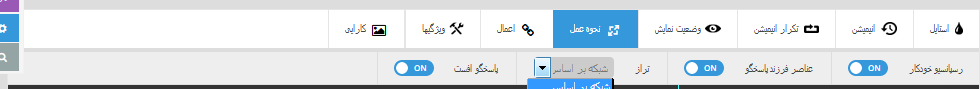
تب بعدی به ما نحوه عملکر را امکان تنظیم می دهد.
میتوانید تنظیم کنید که به صورت اتوماتیک رسپانسیو باشد یا خیر .
تب اعمال مربوط به خاصیت هاییست که میتوانید برای زمان های کلیک ، هاور موس و یا فعال بودن لایه انتخاب کنید.
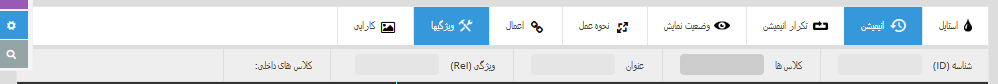
برای اینکه بتوانید به عنصر خود در اینجا یک کلاس یا آی دی خاص اختصاص دهید میتوانید از تب بعدی یعنی ویژگی ها این کار را انجام دهید.
گزینه بعدی با نام کارایی برای متن ها استفاده نمیشود و تنها میتوان با آن برای تصاویر تنظیمات سایز و بارگزاری را تعریف کرد.
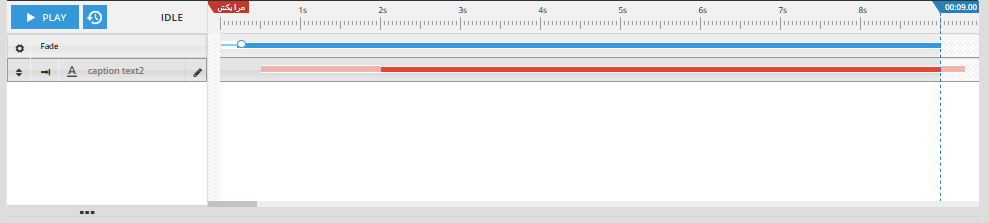
در این قسمت شما میتوانید میزان ماندگاری لایه خود را تنظیم کنید به نحوی که میتوانید برای این عناصر ترتیب خاصی را اعمال کنید تاب مثلا بعد از نمایش متن تصویر نمایش داده شود.
به تصویر متحرک زیر دقت کنید.
افزودن لایه تصویر به اسلایدر
برای اضافه کردن یک عکس دیگر به اسلایدر پیشنهاد می شود از عکس هایی که پس زمینه ندارند و با فرمت png هستند استفاده کنید برای این کار مانند افزودن متن بر روی افزودن لایه جدید کلیک می کنیم و گزینه تصویر را انتخاب می کنیم .
تمامی تنظیمات تا حدود زیادی مانند تنظیمات بالا یعنی متن می باشد با این تفاوت که امکان انتخاب فونت و اندازه آن وجود ندارد ! . برای افزودن انیمشین هم میتوانیم از روش بالا استفاده کنیم و همانطور که مشاهده کردید میتوانیم زمان اجرای این طرح را مشخص کنیم.
برای افزودن امکان پارالاکس هم میتوانیم از قسمت بالا در تب استایل گزینه + را انتخاب کنیم و سپس تنظیمات بیشتری برای ما به نمایش دی میآید که میتوانیم از تب پارالاکس این امکان را ایجاد کنیم .
بعد از اینکه عنصاری که مایل بودیم چه متن و چه تصویر یا هر چیز دیگری اضافه کردیم با استفاده از منوی سمت چپ ( منوی چسبان ) می توانیم ذخیره کنیم و در قالب خود با استفاده از کد کوتاهی که در قسمت های بالا توضیح داده شده است اضافه کنیم .
افزودن ویدئو به اسلایدر
برای اضافه کردن ویدئو بر روی افزودن لایه و سپس ویدئو را انتخاب می کنیم.
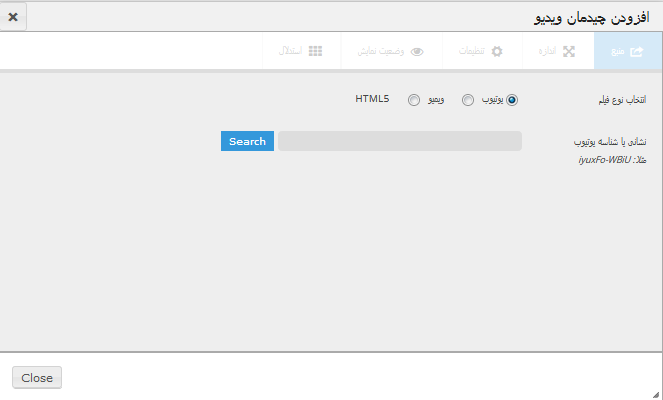
پس از انتخاب گزینه ویدئو یک پنجره جدید برای ما به نمایش در میآید که با استفاده از آن ویدئو خود را میتوانیم از یوتیوب ، ویمو ، و اچ تی ام ال 5 اضافه کنیم .
در این بخش چهار تب وجود دارد که میتوانید تنظیمات ویدئو خود را سفارشی سازی کنید با توجه به توضیحات بالا این تنظیمات مانند دیگر تنظیمات در قسمت های قبلی برای ویدئو پس زمینه می باشد.
افزودن دکمه به اسلایدر
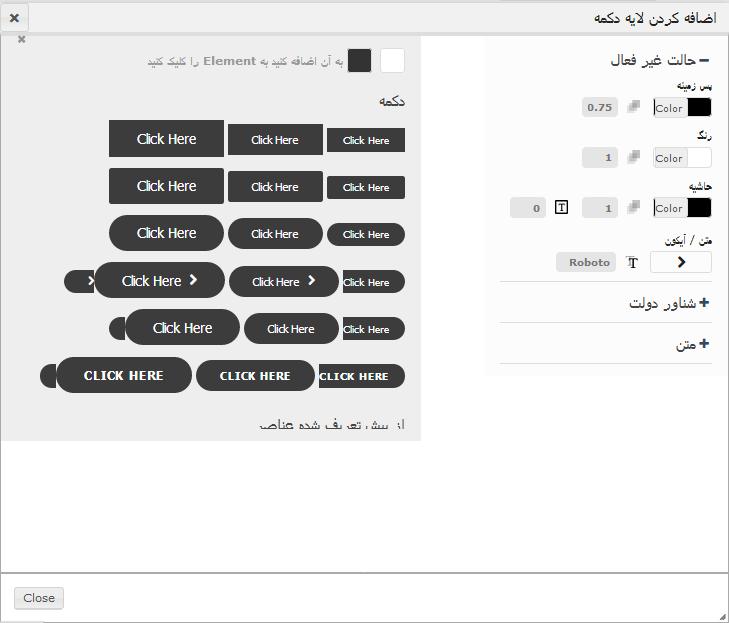
برای اینکار مانند دیگر عناصر بر روی + کلیک کرده و سپس گزینه دکمه را انتخاب می کنیم . سپس پنجره ای برای ما نمایش داده می شود.
همانطور که مشاهده میکنید میتوانید ترکیب و شکل ظاهر دکمه خود را در اینجا مشخص کنید در سمت راست سه تب آکاردئونی وجود دارد که میتوانید ظاهر متن و زمانی که هاور و یا کلیک اتفاق می افتد را مشخص کنید . علاوه بر این میتوانید از اشکال آماده سمت چپ نیز هم استفاده کنید.
افزودن شکل به اسلایدر
با استفاده از این اشکال میتوانید قالب بندی اسلایدر خود را به زیبایی بیشتری برسانید کافیست تا مانند دیگر عناصر بر روی + کلیک کنید و گزینه آخر یعنی شکل را انتخاب کنید.
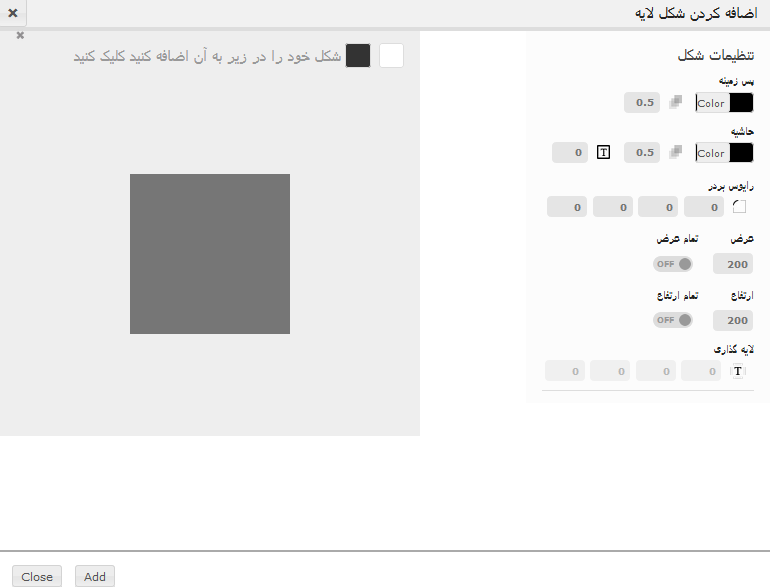
با انتخاب این گزینه پنجره ای به شکل زیر برای شما به نمایش در خواهد آمد .
با استفاده از این قسمت ظاهر شکل خود را تنظیم کنید برای افزودن شکل های بیشتر به غیر از مربع در قسمت به معنی حالت های مرز بندی را تغییر دهید میتوانید با استفاده از وارد کردن اعداد در این قسمت اشکال مختلفی را بسازید .
با استفاده از این قسمت می توانید ترکیب لایه ها و نامی برای آنها برای مدیریت بهتر انتخاب کنید البته از این قسمت میتوانید افکت های مختلف را مدیریت کنید و میتوانید ترتیب آنها را مشخص کنید و اینکه کدام یک از لایه ها رو و کدام یک زیر باشند را میتوانید در این قسمت مدیریت کنید.
افزودن فونت به اسلایدر
همانطور که میدانید افزونه Revolution Slider از فونت های پیشرفض عمومی و یا فونت های گوگل پشتیبانی می کند و به صورت عادی فونت را ندارد برای اضافه کردن فونت و یا اینکه زمانی است که شما فونت خود را به قالب داده اید اما این فونت توسط اسلایدرتان شناسایی نمی شود یک راه حل بسیار ساده را معرفی می کنیم . ابتدا متنی که در اسلاید خود قصد تعویض فونت را دارید انتخاب کنید.
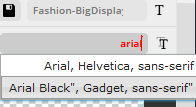
پس از انتخاب متن مد نظر فونت را میتوانید در نوع فونت وارد کنید ولی احتمال زیاد به شما فونتی را که میخواهید نشان نمیدهد و در صورت وجود فونتی که وارد کرده اید تصویر زیر به شما نمایش داده می شود .
همانطور که مشاهده میکنید در صورتی که فونت وارد شده توسط ما در سیستم اسلایدر وجود داشته باشد آنها را که با نامی که تایپ کرده ایم همخوانی داشته باشند را نمایش می دهد در غیر این صورت تغییری اعمال نمی شود برای اینکار کافیست تا به متن انتخابی کد پاراگراف و یا یک div اضافه کنیم . که پیشنهاد می شود از پاراگراف استفاده کنید میتوانید بعد از اینکار وارد قالب شده و در استایل خود به تگ p یا همان پاراگراف فونت فامیلی را اضافه کنید.
به طور مثال :
p {
font-family: "iransans", Georgia, Serif;
}
این برای زمانیست که شما از فونت های داخلی خود استفاده می کنید و به جای iransans نام فونت خود را استفاده کنید.
در صورتی که قالب شما هم به فونت احتیاج دارد پیشنهاد می شود مقاله آموزشی افزودن فونت به قالب را دنبال کنید.
یک راه ساده و میانبر که بدون کد نویسی میتوانید استایل فونت مد نظر را به متن اسلایدر بدهید افزودن نوشته و سپس کپی کد ها می باشد با ما همراه باشید .
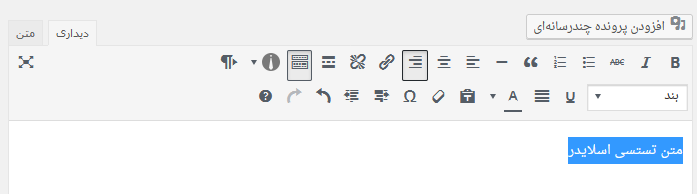
برای اینکار ابتدا به نوشته ها و یا برگه ها می رویم و متن مورد نظر را مینویسم سپس با استفاده از ویرایشگر نوشته به آ« استایل دلخواه را می دهیم . ( دقت کنید که حتما باید یک استایل هر چند چینش متن حتی به متن بدهیم ) به شکل زیر توجه کنید.
سپس بر روی گزینه متن کلیک میکنیم .
همانطور که مشاهده میکنید برای ما یک کد آماده را درست کرده است حالا کافیست تا در استایل فونت فامیلی را اضافه کنیم .
p style="text-align: right; font-family: "iransans", Georgia, Serif;">متن تستسی اسلایدر
توجه داشته باشید که باید کد p را به شکل صحیح استفاده کنید ( ما در اینجا ناقص استفاده کردیم چون اگر کامل بود وردپرس به عنوان یک پاراگراف جدید شناخته و آن را به شما به شکل صحیح فراورده شده نمایش می داد.
به این روض افزودن فونت به متن و یا هر عنصر دیگر به صورت درون خطی گفته می شود یا استایل درون خطی که ما از یک خاصیت آن یعنی فونت استفاده کرده ایم .
تا به اینجا آموزش revolution slider خدمت شما ارائه شده است امیدواریم که مفید واقع شود. در جلسات آینده آموزش های دیگری برای ساخت اسلایدر های پیشرفته به صورت کامل توضیح داده خواهد شد از اینکه مارا برای دریافت خدمات انتخاب کرده اید سپاسگذاریم شما میتوانید از افزونه فوق حرفه ای Revolution Slider برای زیبا سازی ظاهر کاربری وب سایت خود استفاده کنید . پیشنهاد می شود این افزونه را به صورت اورجینال و با پشتیبانی آپ تم و صد البته با قیمتی کاملا رقابتی تهیه کنید برای خرید افزونه Revolution Slider کلیک کنید.
با تشکر از همراهی شما – شاد باشید
منبع: آپ تم مرجع: آموزش وردپرس | قالب وردپرس تک صفحه ای






















































با سلام
آیا میتونیم خروجی html , css , js بگیریم بطوریکه خروجی رو در خارج از وردپرس استفاده کنیم؟
با تشکر
سلام ، اگرم بتونید با به هم ریختگی مواجه میشید و خیلی باید سعی و تلاش کنید ، و جاهای زیادی نیاز به شخصی سازی دارد
سلام دوست من
وقت بخیر
من میخوام گوشه های اسلاید رو گرد کنم
گوشه های هلالی واسه اسلایدهام رو از کحا میتونم تنظیم کنم؟
سلام. وقت بخیر. میشه لطفا بگید چطوری داخل اسلایدر روولوشن نقشه مکان ها رو اضافه کنیم ؟ یعنی وقتی روی نقشه کلیک میکنیم وارد صفحه مکان بشه
سلام من یک تک اسلاید ایجاد کردم، میخوام اشیا مثل متن و دکمه که گذاشتم از اسلاید خارج نشن، چیکار باید بکنم؟
سلام عاطفا عزیز، در بخشی که اسلایدر رو اضافه کردید بالا گزینه ای با نام add layer وجد داره شما با استفاده از این بخش میتونید دکمه و … را اضافه کنید.
با تشکر
با سلامتمپلت های اسلایدر رولوشن رو باید در کدوم فایلش بریزیم که در مدیریت در دسترس باشند !؟
سلام ، حسین عزیز نباید داخل فایلی ریخته بشه باید از بخش تنظیمات افزونه دموهای آماده رو یکی یکی درونریزی کنید.
باتشکر
سلاممهندس به دکمه لینک نمیشه داد ؟؟؟
سلام ، چرا میشه به دکمه ها هم لینک داد کافیه کد html روا وارد دکمه کنید برای این کار روی دکمه دوبار کلیک کنید تا به حالت ویرایش در آید و کد رو وارد و ذخیره کنید.
با تشکر
سلام من اسلایدر رو ساختم ولی تو سایت نشون داده نمیشه تمام تنظیماتشم تو برگه نخست انجام دادم میشه کمکم کنید
سلام ، لطفا اگر افزونه ریوولیشن اسلایدر رو از آپ تم تهیه کردین از بخش پشتیبانی تیکت بزنید تا راهنمایی بشین و در صورت نیاز رفع مشکل بشین.
با تشکر
سلام نه از جایی تهیه نکردم شرکتی که دمو رو برام ساخت از قبل تو وردپرسم اپلود کرده
بله باید برسی بشه تا متوجه بشیم مشکل کجاست لطف کنید با پشتیبان جایی که قالبتون رو تهیه کردین در ارتباط باشین مسلما براتون درست میکنن. با تشکر
سلام و ممنون از آموزشتون. عالی بود.
می تونید راهنمایی کنید که چظور می کنم با استفاده از فایل یک add-ons رو که دانلود کردم بهش اضافه کنم؟
سلام مجتبی عزیز، کافیه افزونه جانبی مورد نظر خودتون رو از بخش افزون ها نصب کنین امکان جدید به بخش افزونه ریوولیشن اسلاییدر اضافه خواهد شد.
خوب بود کمک کرد منو توضیحاتتون
سلام، ببخشید چگونه میشود یک دسته را در روولوشن اسلایدر آورد؟ یعنی یک سری نوشته که در یک دسته قرار دارند را به وسیله روولوشن اسلادر نمایش داد؟
سلام ، برای این کار اسلایدر جدید ایجاد کنید و یا اگر قبلا ایجاد کردید وارد تنظیمات اسلایدر شوید و از بخش منبع محتوا الگوی اسلایدر مبتنی بر پست را انتخاب وو سایر بخش ها را سفارشی سازی کنید. همچنین در این بخش الگو هایی چون برگه ، نوشته های خاص و … وجود داره که میتونید بر حسب نیاز خود از آنها استفاده کنید.