با سلام .جالبه بدانید که شما به راحتی با استفاده از کروم و ابزار های آن می توانید در طراحی و توسعه ی قالب های وردپرس نقش داشته باشید . اگر علاقمند به انجام این کار هستید تا انتها با ما همراه باشید ، ما در این مقاله ابزار های کروم را معرفی و مورد بررسی قرار می دهیم ، سپس خواهید دید کروم چه مرورگر قدرتمندی می باشد .
توسعه ی وردپرس
از جالب ترین نکاتی که در وردپرس وجود دارد سادگی توسعه آن یعنی اینکه برای توسعه وردپرس حتما و لزوما نیاز به انجام امورات پیچیده نیست و به سادگی شما به منبع اصلی دسترسی دارید و با دانش برنامه نویسی میتوانید هر گونه ابزاری را برای توسعه وردپرس تولید کنید از همین رو گوگل نیز ابزار هایی را برای برنامه نویسان ورپرسی در نظر گرفته است البته این صرفا برای وردپرس کاربرد ندارد و در تمامی پلتفرم ها و در کل برای برنامه نویسی در نظر گرفته شده است دیگر مرورگر ها نیز چنین قابلیت هایی دارند مانند فایرفاکس و … وردپرس با توجه به گستردگی و توسعه روز افزون خود ابزار هایی را در اختیار کاربران قرار میدهد که به سادگی تمام بتوانند در این امر شریک باشند.
همکاری میلیون ها برنامه نویس تحت پلتفرم وردپرس در تمامی نقاط جهان باعث پیشرفت و رفع باگ های امنیتی و … روز به روز در وردپرس شده است همین موضوع برای اینکه بتوانیم به دنبال ابزار هایی برای تسریع آن باشیم کفایت میکند در این مقاله سعی شده است تا ابزار های گوگل کروم را برای توسعه ودرپرس به شما عزیزان معرفی کنیم در ادامه با ما همراه باشید تا دیگر ابزار ها در مرورگر های مختلف را بررسی و به سمع و نظر شما برسانیم با تشکر .
ابزارهای توسعه ی کروم چه ابزارهایی هستند؟
در شروع کار ابتئا باید با ابزار های توسعه دهنده کروم آشنا شویم و بدانیم که منظور از آنها چه ابزارهایی می باشد . ابزارهای توسعه کروم توسط نرم افزارهای قدرتمند ساخته شده اند و بعد مانند یک افزونه بر روی مرور گر کروم نصب و فعالسازی شده اند ، شما با کمک این ابزارها می توانید به راحتی تمام بخش های یک سایت را مورد ارزیابی و آنالیز قرار دهید . در کروم حدود ۱۰ پنل مختلف برای عناصر، کنسول، شبکه، کارایی، امنیت و… وجود دارد ، که به جرأت می توان گفت یک ابزار کامل برای توسعه ی وردپرس و سایر سایت ها به حساب می آید.
ویرایش کدهای اچ تی ام ال، Css و php به صورت مستقیم در مرورگر
برای دستیابی به این ابزار در ویندوز با زدن دکمه های ctrl+ shift+L و در مک command + option + L ابزار توسعه ی سایت باز خواهد شد.
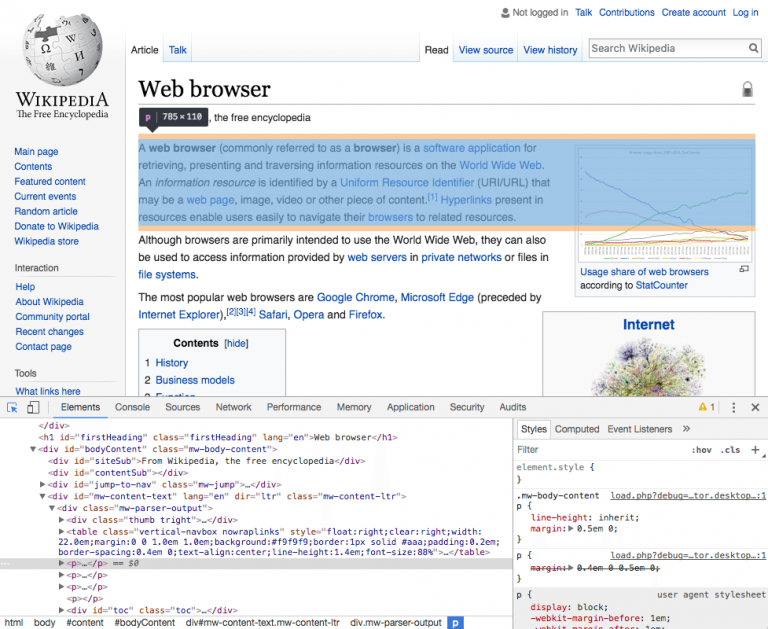
شما برای دیدن بخش های دلخواه از یک سایت باید راست کلیک کرده و روی گزینه ی inspect کلیک کنید.
با کمک پنل elements امکان مشاهده پیش نمایش از کدهای وبسایت مورد نظر را دارید و می توانید قبل از اعمال تغییرات اصلی در این بخش تغییرات خود را اعمال کنید و در واقع توسعه ی وردپرس ، از تغییر رنگ، اندازه، جهت و … به راحتی و بدون هیچ گونه تهدید و آسیبی را انجام دهید.
پنل Elements تمامی کدهای HTML را به همراه Css به نمایش میگذارد و این یک ویژگی عالی است که میتوانید هر دو را کنار هم داشته باشید و تغییر بدهید.
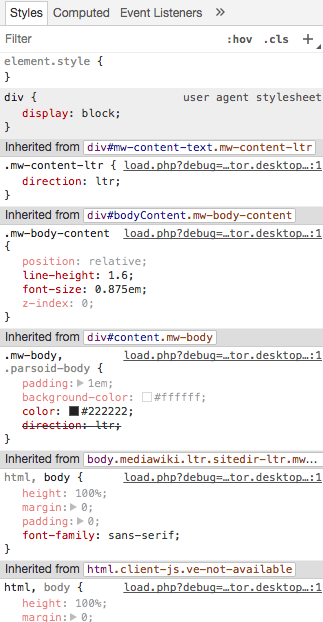
یافتن عناصر متناقض با CSS
اگر سایت شما پایه و اساس آن با CSS باشد ، رعایت تمام قوانین آن کمی دشوار خواهد شد ولی جای نگرانی نیست چرا که شما در بخش elements میتوانید کدها را مشاهده کرده و استاندارد سازی نمایید.
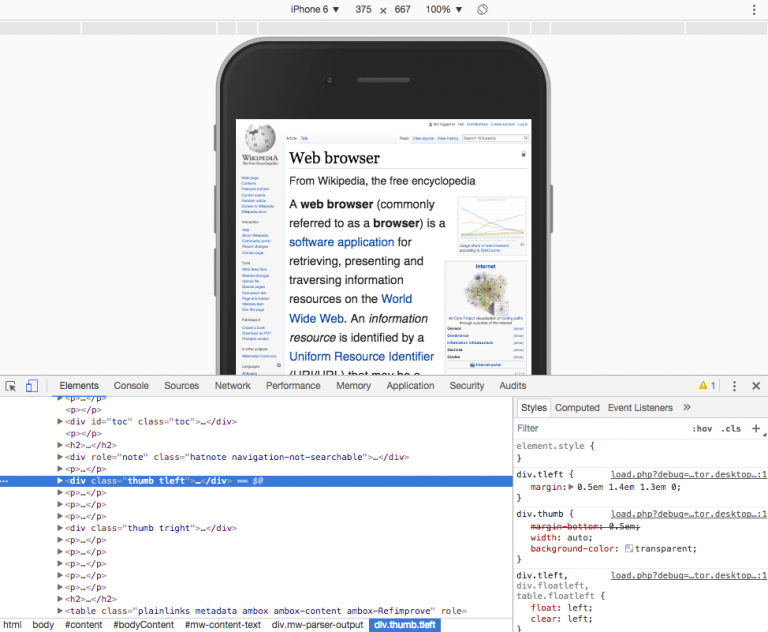
تست واکنش گرایی
شما با استفاده از چنین ابزاری می توانید سایت خود را در دستگاه های هوشمند بررسی و تست کنید. سپس مشکل آن را فهمیده و اگر با واکنش گرایی در تضاد بود ، مشکل را حل کنید و عملیات توسعه وردپرس را انجام دهید. این امکان را حتما در قالب ها ، قبل از خرید چک کنید .
شما اگر تصمیم به خرید قالب وردپرس داشتید قبل از اینکه آن را خریداری کنید امکان Inspect را در آن تست کنید. با این کار شما در واقع اشکالات قالب ها را متوجه می شوید و می توانید بسیار راحت آنها را تجزیه و تحلیل کنید تا به آسانی ، بهترین قالب را انتخاب کنید.
با تشکراز همراهی شما – شاد باشید.
منبع: آپ تم مرجع: آموزش وردپرس | قالب وردپرس شرکتی