با سلام خدمت کاربران محترم آپ تم در آموزش قبلی برای شما از چگونگی ساخت و ایجاد فرم جدید با تنظیمات خود فرم صبحت کردیم و در این جلسه از آموزش قصد معرفی فرم با ارزیابی پویا و اینکه دقیقا ارزیابی پویا در گراویتی فرم چیست ؟ و چگونه کار می کند. برای مطالعه آموزش قبلی به مطلب “بخش اول آموزش ایجاد فرم” مراجعه کنید.
همانطور که می دانید گراویتی فرم یکی از فرم ساز های وردپرسی است که به سادگی و با پیشرفته ترین امکانات و تنها با کشیدن و رها کردن می توانید فرم های خود را بسازید. برای خرید به افزونه پیشرفته فرم ساز وردپرس گراویتی فرمز مراجعه کنید.
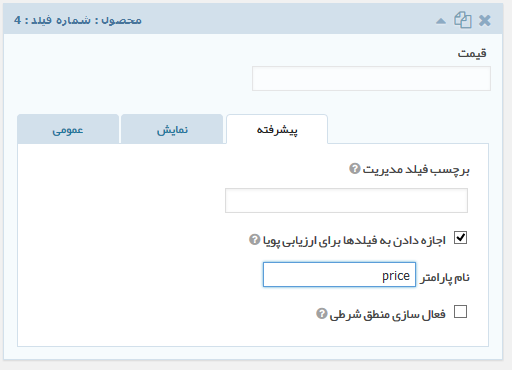
در قسمت قبل برای تنظیمات هر فیلد توضیحات مختصری ارائه شد و در تب تنظیمات یک گزینه با نام “اجازه دادن به فیلد برای ارزیابی پویا” وجود دارد .
ارزیابی پویای فرم چیست ؟
با استفاده از ارزیابی پویا میتوانید در مواقعی که یک فرم دارید و نیاز به تکمیل فرم توسط یک فرم دیگر می باشد ، استفاده کنید این یعنی چه ؟ کمی دقیق تر به موضوع نگاه می کنیم صفحه ورود در وردپرس یک فرم می باشد که با استفاده از کد فرم اچ تی ام ال طراحی شده است . و تمامی پلاگین ها و یا کد هایی که برای به نمایش گذاشتن فرم ورود وردپرس در قالب استفاده می شوند از آن فرم در دستور فرم درون قالب استفاده می کنند با توجه به همین موضوع ما میتوانیم در گراویتی فرم هم این کار را انجام داهیم . یک بار دیگر برای روشن تفهیم موضوع یک مثال دیگر را میزنیم فرض کنید ما یک فرم مانند ارسال تیکت در سامانه پشتیبانی داریم و قصد استفاده از آن را در یک وب سایت دیگر را داریم ولی به دلیل اینکه از برنامه نیوسی زیاد آگاهی نداریم و افزونه ای هم برای اینکه از فرمی که در وب سایت شماره دو ساخته ایم مقدایر را به فرم وب سایت اول یا همان سامانه پشتیبانی ارسال کند . نمیتوانیم این کار را انجام دهیم . اما نگران نباشید. با استفاده از امکان ارزیابی پویای گراویتی فرم می توانیم استفاده کنیم .
زمانی که شما بر روی گزینه ارزیابی پویا را در تب تنظیمات کلیک میکنید و این امکان را برای فرم خود اضافه میکند یک فیلد دیگر با نام ” نام پارامتر ” به تب تنظیمات اضافه می شود. انتخاب نام پارامتر کاملا اختیاری است و برای نام گذاری در صدا زدن و یا کار با این فیلد هاییست که شما با آن کار میکنید به طور مثال اگر دقت کرده باشید در صورت انتخاب نام پارامتر شما زمانی که در قسمت تاییدیه ها از برچسب های موجود استفاده می کنید به صورت ” {نام کاربری } نمایش داده می شود در صورتی که اگر د فیلد نام کاربری پارامتری را تعیین کنید آن را نمایش میدهد اما اینجا موضوع کاملا فرق می کند . به همان ارزیابی پویا بر می گردیم . به طور مثال ما در شکل زیر برای قیلد قیمت از price استفاده می کنیم .
روش های استفاده
تا به اینجا ما توانسیتم تا در یک فیلد پارامتری را برای ارزیابی پویا ایجاد کنیم و حالا باید از آن استفاده کنیم . با استفاده از سه روش میتوان برای ارزیابی پویا استفاده کرد .
- روش اول کوئری استرینگ
کوئری استرینگ به معنی فراخوانی کوئری ها در ادرس بار می باشد به طوری که از این روش در action های فرم ها و متد های آن استفاده می شود اگر به ویرایشگر پوسته خود بروید و به قسمتی که جستجو شما در قالب قرار دارد مراجعه کنید مشاهده خواهید کرد که آدرس action به صورت ” https://uptheme.ir/?s= ” می باشد . این به مرور گر دستور تایپ بعد از علامت = را به جستجو گر سایت می دهد با مثالی ساده تر توضیح می دهیم . برای مثال ما یک صفحه در وب سایت داریم که فرم خرید را در آن قرار داده ایم و میخواهیم برای خرید تنها از چند گزینه استفاده کنیم تا مابقی فرم تکمیل شود . و این اطلاعات را در یک فرم دیگر هنگام ثبت نام و یا هر چیز دیگر تهیه کرده ایم برای مثال همین قیمت که ما برای آن پارامتر price را در نظر گرفته ایم حالا به روش کوئری استرینگ از آن استفاده می کنیم . به شکل زیر می شودuptheme.ir/test?price=5000
پس از آدرس وب سایت علامت سوال و نام پارامتر را قرار میدهیم و بعد از آن = و بعد مقدار پارامتر را قرار میدهیم به طور مثال 5000 و بعد از اینکه آدرس را اجرا کردیم خواهیم دید که درون فیلد قیمت ما به صورت خودکار عدد پنج هزار وارد شده است. و برای اینکه پارامتر های بیشتری استفاده کنیم از علامت $ بعد از پارامتر اول استفاده می کنیم به صورت مثال
uptheme.ir/test?price=5000&name=hannanstd&age=22
- روش دوم استفاده از کد های کوتاه
این روش در هنگام افزودن فرم در قسمت ویرایشگر نیز مشاهده می شود به طوری که برای ارزیابی پویا در کد کوتاه میتوانید field_values را اضافه کنید دقت کنید که باید قبل از پارامتر علامت & را قرار دهید . شما میتوانید کد کوتاه فرم خود را نیز ویرایش کنید و field_values را به آن اضافه کنید. به طور مثال بعد از قرار دادن این کد . کد کوتاه ما به شکل زیر در خواهد آمد[gravity-form id=1 title="true" description="true" ajax="true" field_values='parameter_name1=value1&parameter_name2=value2']
نکته ای که در بالا قرار دارد این است که ابتدا باید gravity-form را به gravityform تغییر دهید اگر ما اینکار را نکردیم به دلیل نمایش فرم در صورت استفاده کردن از gravityform به تنهایی بوده است . و دیگر نکته اینکه به جای عدد 1 باید آی دی فرم خود را وارد کنید. و در انتها پارامتر های خود را وارد کنید بجای parameter_name های 1 و 2 هم باید نام پارامتر های فیلدهای 1 و 2 رو وارد کنید و به جای value 1و 2 نیز مقادیر پیشفرضی که برای این فیلدها مد نظر دارید .
- هوک های وردپرس ( مناسب برای توسعه دهندگان و برنامه نویسان)
با استفاده از هوک ها میتوانید سفارشی سازی های بیشتری انجام دهید و یا میتوانید مقادیری را برای شرایط مختلف تعیین کنید که بهتر است با زبان برنامه نویسی به طور کامل آشنایی داشته باشید و نسبتا با وب هوک ها و هوک های وردپرس کار کرده باشید. برای این کار میتوانیم مثال زیر را استفاده کنیم و به جای your_parameter باید نام پارامتر و به جای uptheme باید مقدار آن را وارد کنیم .add_filter('gform_field_value_your_parameter', 'my_custom_population_function'); function my_custom_population_function($value){     return 'hannan'; }
با استفاده از این سه روش می توانیم از ارزیابی پویا استفاده کنیم این حالت در افزونه گراویتی فرم به صورت رایگان قرار دارد . شما میتوانید برای مثال های زیادی از این ارزیابی پویا استفاده کنید مانند استفاده فرم ورود در وب سایت و یا تکمیل سفارش توسط کاربر و خرید از یک وب سایت دیگر و یا مثال هایی مانند این که با استفاده از ارزیابی پویا مورد استفاده قرار می گیرد.
شما میتوانید با اطمینان از آپ تم افزونه گراویتی فرم را خریداری کنید برای خرید به صفحه افزونه پیشرفته فرم ساز وردپرس گراویتی فرمز مراجعه کنید.
با تشکر از همراهی شما – شاد باشید .
در این رابطه بخوانید:
آموزش تصویری و کامل گراویتی فرم|بخش اول آموزش ایجاد فرم
منبع: آپ تم مرجع: آموزش وردپرس | قالب وردپرس نمونه کار