سلام به کاربران عزیز ، امروز می خواهیم در این آموزش به شما یاد بدهیم که چگونه بدون نیاز به افزونه فایل HTML را در سایت نمایش دهیم؟ تا شما بتوانید به راحتی و بدون نیاز به کمک شرکت های دیگری یک صفحه HTML استاتیک را در سایت وردپرسی خودتان آپلود کنید بدون اینکه در صفحه شما خطای 404 نمایش داده شود همچنین می توانید برای این کار از از قالب جداگانه ای برای برگه ووردپرس خودتان استفاده کنید. پس اگر شما هم می خواهید فایل HTML خود را بدون استفاده از افزونه نمایش دهید در ادامه با وب سایت آپ تم همراه باشید.

اضافه کردن فایل html به وردپرس
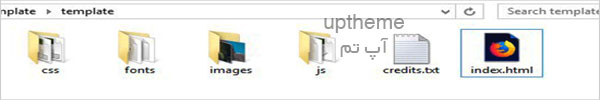
تغییر index.html به ‘index.php’
قبل از آپلود صفحه HTML خود به سایت وردپرس، در مرحله اول باید نام فایل index.html صفحه html به ‘index.php’ تغییر دهید. سپس تمام فایل ها و پوشه های html را انتخاب کرده و یک فایل فشرده zip ایجاد کنید. (پس از انتخاب فایل ها کلیک راست کرده و روی گزینه Send to » Compressed Zip Folder کلیک کنید).
آپلود فایل زیپ
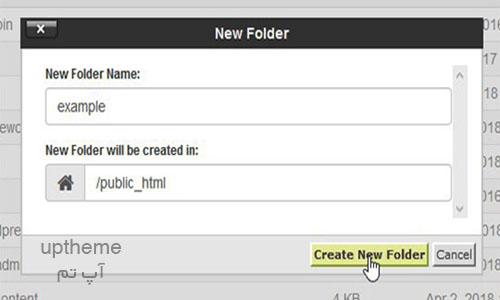
پس از اتمام کار، وارد پنل کاربری هاستینگ> file manager> public-html خود شوید. روی لینک folder از منوی بالا کلیک و یک پوشه خالی جدید ایجاد کنید. یعد یک نام دلخواه برای پوشه وارد و روی دکمهCreate New Folder کلیک کنید. پوشه مورد نظرتان را بسازید. سپس وارد پوشه شده و فایل html که در مرحله قبل زیپ کردید را آپلود کنید.
اکسترکت کردن فایل
حال نوبت به اکسترکت کردن فایل می رسد. روی فایل کلیک راست و گزینه (exteract/ Extract File(s را انتخاب و در آخر فایل زیپ را حذف نمایید. خب الان میتوانید مسیر yourwebsite.com/example را در مرورگر خود وارد و اجرا کنید، از تماشای صفحه html خود لذت ببرید. (به جای yourwebsite.com نام دامنه خود، و به جای example نام فولدری که ایجاد کردید را بنویسید).
کلام آخر
اگر سرور شما از تغییر مسیر پشتیبانی نمی کند، ممکن است با خطای 404 مواجه شوید، زیرا فایل index.php شما در بارگذاری URL در مرورگر هدایت نشده است. این یکی از خطاهای معمول وردپرس است و می توانید به راحتی آن را برطرف کنید.
در نهایت ، امیدواریم این مطلب مورد توجه و استفاده شما کاربر گرامی قرار گرفته باشد.
منبع : آپ تم | آموزش وردپرس | قالب وردپرس فروشگاهی