آموزش ساخت قالب ایمیل در ووکامرس با افزونه YITH WooCommerce Email Templates
با سلام و عرض احترام خدمت تک تک کاربران آپ تم، شاید برای شما هم اتفاق افتاده که وقت ایمیل های خود را چک میکنید با بعضی ایمیل ها مواجه شدید که از سخصی سازی و قالب های زیبایی استفاده شده که ما را به خود جلب و همچنین خود را مهم تلقی می کند.ما قرار است این امکان را در فروشگاه ها برسی کنیم تا ببینیم چقدر جذابیت دارد و یا انکه اصلا چیز جالبی هست یا خیر؟ اگر درفروشگاها عضو شده باشد به یقین با چنین ایمیل هایی مواجه شدید و اگر هم عضو نشده اید ما خواهیم گفت که به چه شکلی است.
برای مثال اگر در یک فروشگاه عضو شوید خب مسلما یک ایمیل تایید و … دریافت خواهید کرد ویا در اطلاع رسانی ها و همچنین تخفیف ها با ایین گونه ایمیل های شخصی سازی شده برخورد خواهید کرد که از زیبایی خاصی به همراه آرم و لوگوی شرکت و فروشگاه بر خوردار هستند و جلوه ی ویژه ای به متون خود دادند.
خب ما امروز و در این مطلب قصد داریم تا آموزشی در این رابطه برای شما ارائه کنیم تا به راحتی بتوانید به ایمیل های ارسالی خود جلوه و آرم ، لوگو اضافه کنید.تا هنگام ثبت نام ، خرید محصول ، ایمیل های تبلیغاتی و تخفیف ها و سایر پروسه ها ایمیل های ارسالی از سوی فروشگاه با آرم و علایم و همچنین قالب شک باشد.
افزونه YITH WooCommerce Email Templates
ابتدا این افزونه ی قدرتمند ووکامرس و دسته ی yith plugins را از انتهای همین مطلب دریافت کنید و از قسمت پیشخوان و یا هاست خود آن را نصب و فعال سازی کنید،اگر با نصب افزونه وردپرس مشکل دارید مطالعه کنید.بعد از انجام این موارد در قسمت پیشخوان وردپرس و زیر منوی yith plugins گزینه ی جدید با عنوان Email Templates اضافه خواهد شد که مربوط به تنظیمات این افزونه می باشد روی آن کلیک کنید.
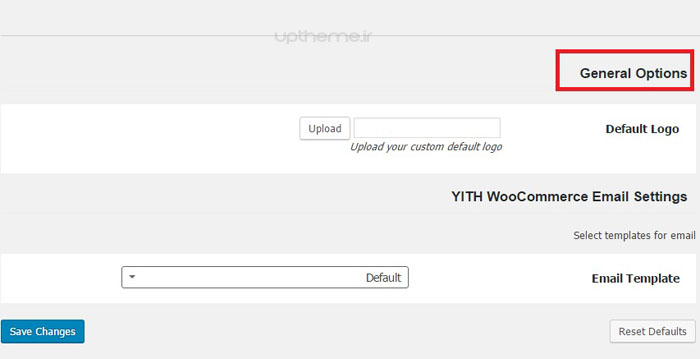
تب Settings
- Default Logo: در این قسمت از تنظیمات لوگوی خود را بازگذرای کنید اگر خالی رها کنید لوگوی افزونه پیشفرض قرار خواهد گرفت.
بعد از تکمیل این موارد تغییرات را ذخیره کنید.
تب Email Templates
همان طور که در تصویر بالا هم شاهده می کنید در قسمت پیشخوان گزینه ای اضافه شده با عنوان Email templates با استفاده از این گزینه خواهید توانست قالب مورد نظر خود را ایجاد کنید.برای این کار روی گزینه ی Add email template کلیک میکنیم تا یک قالب ایجاد کنیم و ان را به عنوان قالب ایمیل فروشگاه استفاده کنیم.
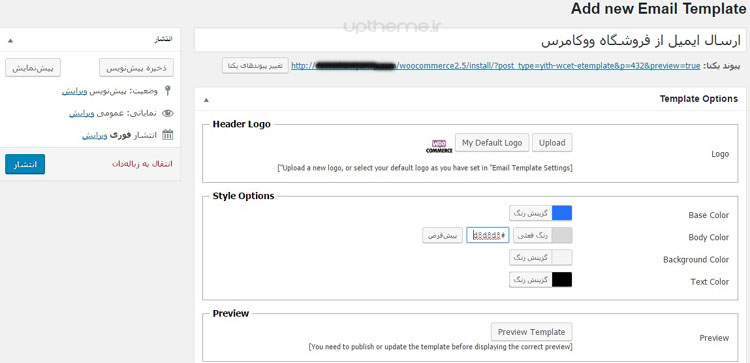
- Logo: با توجه به این که قیلا از قسمت Settings لوگوی خود را اضافه کردیم در این قسمت با زدن گزینه ی My default logo آن را انتخاب کنید و یا بارگذاری کنید.
- Base Color: در این قسمت بنگبندی پای را تنظیک کنید.
- Body Color: این گزینه هم مختص رنگ بندی قالب می باشد.
- Background Color: رنگ بندی پس ضمینه ایمیل می باشد.
- Text Color: این گزینه هم برای رنگ بندی نوشته و متن ایمیل می باشد.
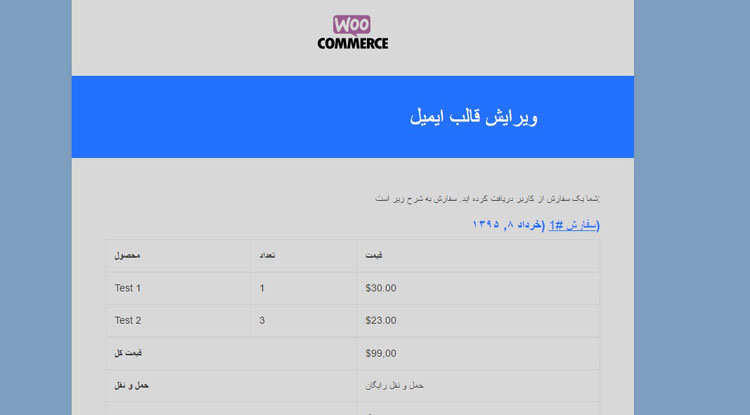
بعد از این عملیات تغییرات را ذخیره سازی کنید و کار تمام بعد از این هر مشتری و کاربری در فروشگاه ثبت نام کند و یا …. ایمل با این قالب و مشخصات ارسال خواهد شد.همانند تصویر زیر
این قالب که در بالا مشاهده می کنید به صورت پیشفرض می باشد ما جهت ارائه آموزش برای شما کاربران گرامی قرار دادیم شما بر اساس تنظیمات خود قالب و … ایمیل خواهید داشت.
در این رابطه بخوانید:
دانلود افزونه ووکامرس
لینک کوتاه: https://uptheme.ir/?p=2045
منبع: آپ تم مرجع: آموزش ووکامرس