افزونه وردپرس SiteOrigin (سایت اورجین) صفحه ساز برای ساخت صفحات واکنش گرا در وردپرس به همراه آموزش کامل
با سلام و عرض ادب امروز در سلسله آموزش های وردپرس خدمت شما هستیم تا افزونه SiteOrigin را معرفی و آموزش کار با این پلاگن را به صورت کاملا حرفه ای ارائه کنیم،با توجه به این که خود وردپرس امکاناتی در این راستا را را در اختیار ما قرار داد است اما در برخی موارد و جاها این امکانات کافی نیست تا برگه ای را که مد نظرمون هست را ایجاد کنیم و نیاز به امکانات دیگر دادیم و نمی شود گفت تمام قالب های وردپرس از این امکان برخورد هستند که قالب را عوض کنیم این خود اصلا قابل حضم نیست در اینجا چه راه حلی وجود دارد؟در نگاه اول باید یک برنامه نویس حرفه ای باشیم تا این برگه و صفحات را بسازیم و یا هزینه های گذاف جهت ایجاد آن به دیگر افراد و برنامه نویس بپردازیم اینجاست که ما در کنار شما هستیم تا اختیار را به خود شما بسپاریم و یا اینکه بنشینید این آموزش را به خوب مطالعه کنید زیرا ما بهترین راه و چاره را در این مطلب برای شما ارائه کردیم با ما همراه باشید ….
آموزش ایجاد صفحات واکنش گرا در وردپرس با SiteOrigin
به احتمال زیاد بسیاری از شما کاربران و وبمستران افزونه ویژوال کامپوزر Visual composerرا می شناسید و یا به گوشتان خورده و شاید هم با این پلاگین کار کرده باشید با توجه به امکانات و قدرت این افزانه شما قادر خواهید بود صفحات زیبا و شیک بسازید و ویرایش کنید ما چند روز پیش افزونه و آموزش گام به گام این افزونه حرفه ای را در سایت قرار دادیم که میتوانید به این آموزش هم سر بزنید،اما در این آموزش وردپرس هم یک صفحه ساز گرافیکی خوب با کاربردی راحت را قرار است برای شما ارائه کنیم لازم به ذکر است این افزونه وردپرس دارای امکانات متعددی می باشد که نحوه عملکرد آن را هم خواهیم گفت.
افزونه وردپرس صفحه ساز SiteOrigin دارای قابلیت های بیشمار و مختلفی می باشد و قادر است تا صفحات واکنش گرا ساخته و در اختیار شما جهت نمایش در سایت خود قرار دهد.این پلاگین پیشرفه قابلیت درگ & دراپ را داراست و به راحتی میتوانید جابجایی را انجام و همچنین با همه قالب های روز دنیا سازگای دارد.
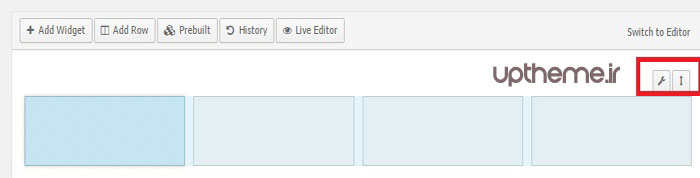
خب شما ابتدا قالب وردپرس SiteOrigin را از انتهای همین مطلب دریافت و عملیات نصب را انجام دهید.پیشخوان » افزونه ها » افزودن » بارگزاری افزونه و در نهایت نصب و فعال سازی،پس این این عملیات دنبال گزینه ای جدید در پیشخوان پنل مدیریتی نباشید چون هیچ گزین ای اضافه نخواهد شد شما باید وارد قسمت برگه ها شوید و برگه ای را اضافه کنید در اینجا گرینه ی page builder و در یرایشگر وردپرس قابل مشاهده است.
همانند تصویر بالا میتوانید روی این گزینه کلیک کنید تا به بخش صفحه ساز واکنش گرا منتقل شوید.
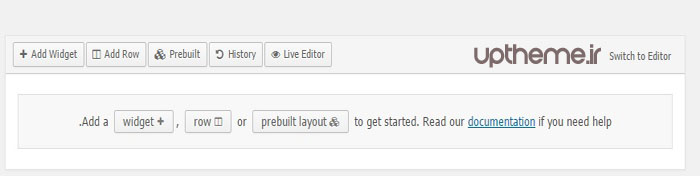
خب پس از زدن دکمه page builder صفحه ای شبیه بالا مواجه خواهید شد که در این قسمت خواهید توانست صفحه ی واکنش گرای وردپرس را ایجاد نمایید ما در این مطلب برای نمونه یک صفحه ساخته ایم که با ما همراه باشید تا ارائه کنیم ….
شما با یک کلیک روی Add Row خواهید توانست تعداد ردیف ها و ستون ها مورد نظر خود را ایجاد و مشخص کنید.
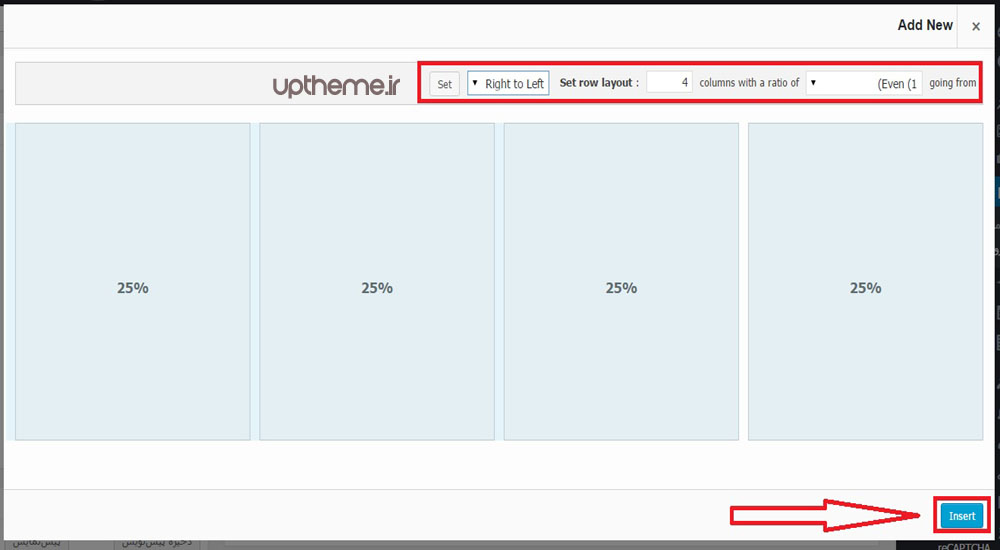
به تصویر بالا مشاهده کنید ما 4 ستون مورد نظر خود را ایجاد کردیم و همچنین ردیف ها را از راست به چپ مشخص و ایجاد کرده ایم در اینجا شما قادر هستید تا با گزینه going from اندازه های ستون را تغییر دهید پس این عمل روی گزینه ی Insert کلیک نمایید تا وارد بخش بعدی شوید.
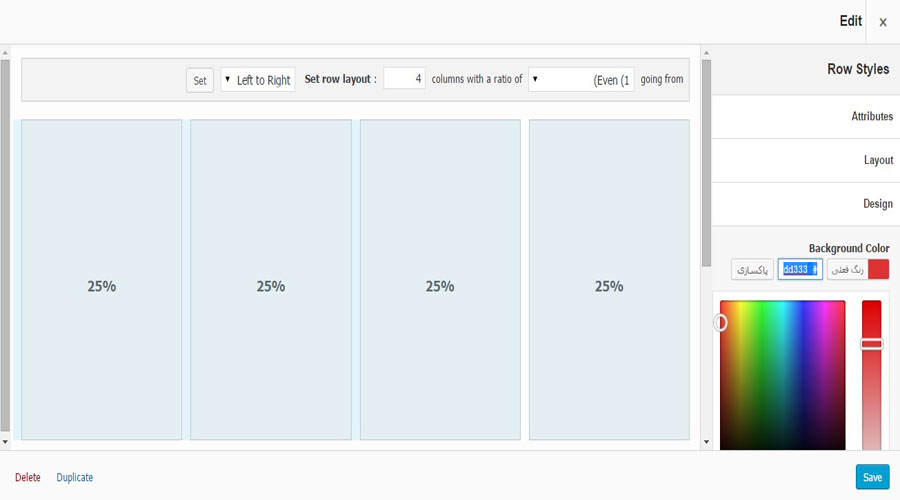
خب پس از زدن دکمه Insert به بخش و یا صفحه ای وارد خواهید شد همانند تصویر بالا در انجا هم شما میتوانید تنضیماتی چون استایل – رنگبندی و … را با کلیک روی ایکون های بالا (مشخص شده) انجام دهید.
خب در انجا شما میتوانید با کلیک بر روی گزینه ابزارک ها (widgets) امکانات متعددی به صلیقه خود اضافه کنید.لازم به ذکر است با توجه به اینکه ابزارک ها موجود در این بخش و افزونه در قالب شما تعریف می شود بنابر این تزسی نداشته باشید و هر صفحه ای که بسازید به صورت واکنشگرا ساخته خواهد شد.و باین روش و آموزش قادر خواهید بود به راحتی صفهات و برگه های واکنشگرا برای سایت خود بسازید و به نمایش بگذارید.
در این رابطه بخوانید:
دانلود افزونه صفحه ساز ویژوال کامپوزر visual composer
آموزش صفحه ساز ویژوال کامپوزر visual composer
دانلود افزونه Page Builder by SiteOrigin
لینک کوتاه این مطلب: https://uptheme.ir/?p=668
منبع: آپتم مرجع: آموزش وردپرس ، افزونه وردپرس