آموزش اطمینان از رتینا بودن قالب سایت با استفاده از افزونه وردپرس رتینا کردن قالب وردپرس افزون ههای ریسپانسیو کردن قالب:(افزونه WP Retina 2x افزونه Retina Image Supportافزونه Retina for WPافزونه Simple WP Retinaافزونه wp-retina )
با سلام،کاربران و دوستداران آپ تم در این ساعت کنار شما هستیم تا اینبار آموزش نحوه ی مشخص کردن رتینا بودن قالب سایت را با استفاده از افزونه را ارائه کنیم تا به راحتی از این امر بهره مند شوید و یک سایت ایده آل داشته باشید و آن را نزد کاربران خود محبوب کنید.همان طور که می دانید یکی از خصوصیت های ویژه یک سایت زیبا و حرفه ای رتینا بودن قالب وردپرس آن می باشد که بسیار قابل اهمیا است امروزه با توجه به این که دنیا رو به تکنولوژی های مانند موبایل و تبلت ها روی آورده اند بنا بر این طراهات قالب هم روی رتینا بودن قالب ها توجه بسیار عمیقی می کنند تا در این دستگاه های هوشمند به بهترین نحو ممکن سایت برای نمایش قرار گیرد.امروزه اکثر قالبهای وردپرس از این امکان و قابلیت برخوردار هستند. در این آموزش هم ما افزونه و توابعی را برای این کار در اختیار شما عزیزان قرار دادیم تا اگر قالب شما از این قابلیت برخوردار نیستند آن را به راحتی رتینا کنید با ما همراه باشید و این مقاله را به خوبی بخوانید ….
آموزش اطمینان یافتن از retina ready بودن قالب سایت
امروزه دیگر اکثر طراحان قالب وردپرس و … به سمت و سوی واکنشگرا و ریسپانسیو بودن یک قالب رفته اند تا با این کار به راحتی یک سایت در موبایل و تبلت ها با اندازه واقعی رزولیشن دستگاه ها به نمایش بگذارند اما در گذشته این گونه نبود و طراح از روی مرورگر کامپیوتر طراحی را انجام میدادند و این قالب ها حالت استاتیک داشتند اما امروزه دیگر اینگونه نیست با قابلیت رتینا بودن قالب یک سایت دیگر دینامیک شده اند و این خود یک کمک بزرگ در امر بهره وری مشاغل اینترنتی محصوب می شود.
ویژگی های retina ready بود یک سایت شامل:
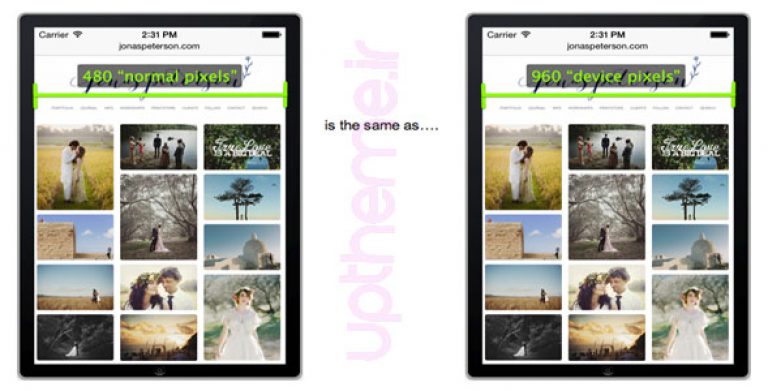
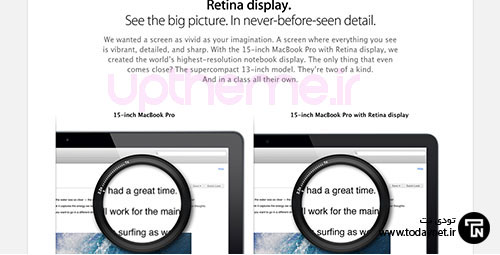
به نمایش در آوردن تصویر در سایز اصلی و بدون تیره تار
با این امکان از زیبایی و حرفه ای بودن بهره مند می شود با این تکنولوژی تمامی قسمت ها اعم از فونت و تصاویر و …. در حالت طبیعی و زیبا مشاهده می شود بدون کمترین کاستی
از چه روش هایی از رتینا بودن قالب مطمعن شویم؟
اگر قصد تست یک سایت را دارید تا بدانید آیا ریسپانسیو یا همان رتینا می باشد و یا خیر باید از تمامی دستگاه هایی چون تبلت،فبلت،لپ تاپ، کامپیوتر خانگی و … و موبایل های با رزولیشن های متفاوت کمک بگیرید و این امر را چک نمایید.اما ما در این جا برای این موضوع چندین افزونه و همچنین کد ارائه کردیم تا بتوانید این موضوع را پیگیری کنید.
پلاگین و افزونه های ایجاد سایت رتینا retina ready شامل:
یک سری افزونه وردپرس رایگان در زیر برای دانلود شا قرار دادیم که همگی این قابلیت را در اختیار شما قرار می دهند تا یک سایت رتینا داشته باشید.لازم به ذکر است این امر در سئو و بهینه سازی سایت شما تاثیر مثبت دارد.
- دانلود افزونه WP Retina 2x
- دانلود افزونه Retina Image Support
- دانلود افزونه Retina for WP
- دانلود افزونه Simple WP Retina
- دانلود افزونه wp-retina
و اما بجز این افزونه یک قطعه کد یا همان تابع را برای این کار در اختیار شما قرار دادیم که همین موضوع را در پی دارد خب کد زیر را باید در فایل فانکشن قالب function.php قرار دهید اگر با ویرایش قالب وردپرس مشکل دارید آموزش را بخوانید.
<p dir="RTL">add_action( 'wp_enqueue_scripts', 'retina_support_enqueue_scripts' );/*** Enqueueing retina.js** This function is attached to the 'wp_enqueue_scripts' action hook.*/function retina_support_enqueue_scripts() {wp_enqueue_script( 'retina_js', get_template_directory_uri() . '/js/retina.js', '', '', true );}</p>
این آموزش وردپرس هم اینجا به پایان رسید امید وارم مورد پسند شما واقع قرار گرفته باشه.
لینک کوتاه: https://uptheme.ir/?p=1008
منبع: آپ تم مرجع: افزونه وردپرس ، آموزش وردپرس