تا حالا این سوال برای شما پیش آمده است که آیا میتوان محتوای برگه ها در وردپرس را به سایر صفحات یا پست ها اضافه کرد یا خیر؟ چرا که ممکن است ، لازم باشد در یک صفحه محتوایی را اضافه کنید که مربوط به یک برگه خاص است . راه حل چیست ؟ پیشنهاد می کنم در این مقاله نیز با ما همراه باشید چرا که ما در اینجا خواهیم گفت که چگونه محتوای برگه در صفحات دیگر وردپرس یا هر نوع پست سفارشی درج کنیم . صد در صد شما هم زا قابلیت های ویزه وردپرس اطلاع دارید یکی از این ویژگی های منحصر به فرد سادگی برای توسعه و استفاده از آن است به سادگی شما میتوانید از قابلیت هایی که حتی وجود ندارد استفاده کنید اگر از دانش برنامه نویسی آگاه هستید کار راحتر و اگر نیستید میتوانید از پلاگین هایی استفاده کنید از مورد بالا که شاید شما بخواید در یک برگه محتوایی به غیر از نوشته ای که در برگه دارد را نمایش دهید مانند نوشته های دسته خاص ، در این حالت شما میتوانید کد های کوتاه تعریف کنید و یا از آموزش زیر استفاده کنید.
درج محتوای برگه در صفحات دیگر در وردپرس با Insert pages
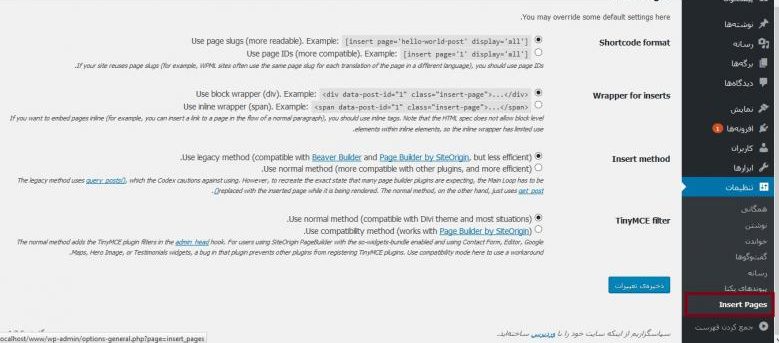
برای شروع باید افزونه ی Insert Pages را نصب و فعالسازی کنیم ، سپس به قسمت نوشته ها >> افزودن نوشته بروید ، در محیط پیشخوان خود گزینه ای با نام افزونه فعال شده است که برای افزودن صفحه باید بر روی آن کلیک کرد .
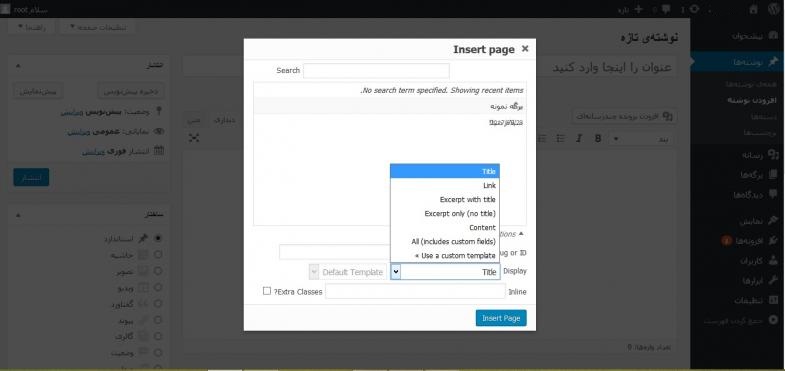
با کلیک بر روی دکمه Insert page پنجره پاپ آپی برای شما باز میشود که میتوان با استفاده ازآن صفحه، پست یا نوع پست سفارشی که می خواهید اضافه کنید را انتخاب کنید.
شما در این پلاگین قادر هستید به صورت دستی تنظیماتی را انجام دهید ، برای انجام این کار روی options کلیک کنید تا بتوانید نحوه نمایش صفحه یا پست مورد نظر را برگزینید . به صورت پیش فرض امکان درج محتوای برگه در صفحات دیگر در وردپرس با عنوان، لینک، قسمتی از محتوا، یا انتخاب یک الگوی خاص وجود دارد ، در ادامه در این مورد صحبت خواهیم کرد .
پس از انتخاب پست یا صفحه مورد نظر در لیست، بر روی دکمه Insert page کلیک کنید. این پلاگین شورت کد های مورد نیاز برای نمایش صفحه یا پست مورد نظر شما را اضافه می کند.
دستورات ویرایشگر متن
اگر از قسمت ویرایشگر متن استفاده می کنید می توانید به صورت دستی کد های کوتاهی را وارد کنید چرا که این کار بسیار ساده است
<pre class="brush: php; title: ; notranslate" title="">[insert page='page-slug|ID' display='title|link|content|all|custom-template.php'] </pre>
پارامترهای صفحه برای ایجاد شورت کدها، اسلاگ و یا ID صفحه را لازم دارند. همیشه به این نکته دقت کنید که استفاده از اسلاگ صفحه صرفا به این معنا نیست که فقط و فقط می توانید صفحات را وارد کنید. بلکه اسلاگ هر نوشته و یا پست سفارشی را نیز می توانید وارد کنید. به جز اسلاگ از آیدی نوشته ها هم می توان استفاده کرد.
</p> <p dir="RTL">[insert page='author-syed-balkhi' display='content'] [insert page='128' display='content'] [insert page='128' display='all'] [insert page='128' display='custom-author.php']</p> <p dir="RTL">
اضافه کردن انواع مختلف پست های سفارشی در نوشته
شما با کمک وردپرس به راحتی می توانید هر نوع محتوا و متونی را فراخوانی کنید . همچنین پلاگین Insert Pages این امکان را در اختیار شما قرار می دهد تا پست تایپ های سفارشی را به نوشته ها و صفحات خود بیافزایید .
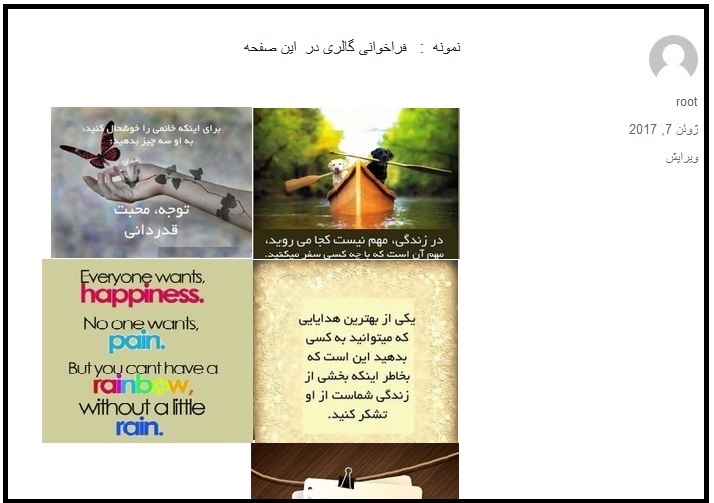
به طور مثال : یک پست تایپ برای گالری تصاویر ایجاد کرده و با استفاده از این پلاگین آن را به سایر صفحات و نوشته های دیگر اضافه کنید و با این کار در واقع درج محتوای برگه در صفحات دیگر وردپرس را انجام دهید .
توجه داشته باشید شما می توانید پست تایپ ها را برای فیلم ها، نمونه کارها، توصیفات مشتری، و … ایجاد و به پست ها و برگه های دیگر سایت بیافزایید .
استفاده از تمپلت های خاص برای نمایش صفحات درج شده
پلاگین Insert Pages امکانات زیادی را در اختیار شما قرار میدهد به طوری که شما بتوانید محتوای مورد نظر خود را براساس عنوان، لینک، محتوا، و یا با هر فیلد دیگری در سایر صفحات و نوشته ها درج کنید. با تمام این امکانات ولی باز هم امکان دارد کاربران بخواهند که نوع نمایش محتوا را بر اساس سلیقه و علایق خود تنظیم کنند ، برای این کار تنها کافی است از قالب های سفارشی صفحه استفاده و در واقع قالب های صفحات مورد نظر خود را سفارشی تر سازید . شما برای انجام چنین کاری ، یک فایل پی اچ پی خالی با نام دلخواه ایجاد کنید و سپس به دایرکتوری تم خود بفرستید.
قالب سفارشی شما نیز کارکردی دقیقا مانند سایر فایل های تم شما دارد . در زیر یک نمونه فایل قالب ، که برای نمایش صفحات نویسنده ایجاد شده است را مشاهده میکنید .
</p> <p dir="RTL"><?php the_post(); ?> <h3 class="author-name"><?php the_title(); ?></h3> <?php if ( has_post_thumbnail() ) : ?> <div class="author-thumbnail"> <?php the_post_thumbnail(); ?> </div> <?php endif; ?> <div class="author-bio"> <?php the_content() ?> </div></p> <p dir="RTL">
شما می توانید کلاس های CSS خاص در فایل قالب خود وارد و سپس از آن سبک مورد نظر در تم استایل شیت خود استفاده کنید. ما از این استایل برای نمایش صفحات نویسنده استفاده کردیم.
</p>
<p dir="RTL"></pre>
<pre>h3.author-name {
font-size:16px;
}
.author-thumbnail {
float:left;
padding:10px;
}
.author-bio {
font-style:italic;
font-family: Lora, Georgia, Serif;
}</pre>
<pre></p>
<p dir="RTL">
با توجه به این موضوع که رابط کاربری و تجربه کاربری از اهمیت بالایی برخوردار می باشد همین علت مهمی برای استفاده از این روش به جهت ایجاد فضای مناسب کاربرانتان می باشد البته با توجه به سلیقه و نوع موضوع فعالیت کسب و کارتان استفاده از ابزار ها متفاوت می باشد از جمله این موارد میتوان به جامعه هدف کسب و کار اشاره کرد برای کسب اطلاعات بیشتر در رابطه با تجارت الکترونیک مقالات آموزشی بازاریابی اینترنتی را مطالعه کنید با تشکر از همراهی شما – شاد باشید.
منبع: آپ تم مرجع: آموزش وردپرس