ابزارک ها قسمت هایی در سایت هستند که امکان قرار دادن و یا اضافه کردن محتوا و بخش های را به سایت می دهد، ابزارک ها در وردپرس شامل : بایگانی ، دسته ها ، برچسب ها ، جستجو ، نوشته های اخیر ، تقویم و … است . در واقع شما تقریبا محدود به قراردادن چنین گزینه هایی در ابزارک هستید ولی گاهی پیش خواهد آمد که بخواهید برای سایت ابزارک های سفارشی را ایجاد کنید . در این جا چه باید کرد ؟
در این مقاله تصمیم داریم در زمینه ابزارک ها و ساخت ابزارک های سفارشی اطلاعاتی را در اختیار شما قرار دهیم تا انتها با ما همراه باشید .
ابزارک سفارشی در وردپرس
سفارشی سازی وردپرس از مواردی است که ما همه به دنبال آن بوده ایم در گاهی از موارد برای استفاده های تجاری و یا شخصی به دنبال سفارشی کردن وردپرس بوده ایم ، ابزارک ها در درجه ای از اولویت قرار دارند البته در قالب های وردپرسی که از ابزارک پشتیبانی میکنند . سفارشی کردن وجیت ها و ابزارک های موجود در وردپرس باعث ایجاد رابط کاربری مناسب می شود توجه داشته باشید که تجربه کاربری همانطور که از نام آن مشخص است با استفاده از تجربه کاربران و آنلایز شما بدست می آید .
همه ما دوست داریم سایت خود را نسبت به سایت های دیگر متمایز کنیم یکی از روش هایی که در سایت دیده خواهد شد بخش ابزارک ها می باشد پس ساخت یک ابزارک سفارشی در وردپرس یک اتفاق خوب به حساب می آید . شما تنها کافی است برای انجام این کار یک مقدار اطلاعات ابتدایی در مورد oop در php نیاز می باشد و حتی نیاز نیست به طور حرفه ای در زمینه برنامه نویسی تخصص داشته باشید . پیشنهاد می کنم تا انتها این آموزش با ما همراه باشید .
ساختار اولیه ی ابزارک وردپرس
ابزارک ها دارای کلاس wp_widget هستند ، این چیزی است که قانون توسعه وردپرس می گوید پس با این وجود برای توسعه ابزارک ها و ساخت ابزارک سفارشی نیاز به توسعه این کلاس می باشد . اولین کار ساخت یک فایل php در مسیر wp_content / plugins /my_widget / می باشد سپس در ابتدای فایل ، کد زیر را قرار دهید :
سپس فایل مورد نظر را ذخیره کرده و به سراغ پیشخوان وردپرس رفته و افزونه را فعال کنید.
با استفاده از این بخش از آموزش میتوانید یک پلاگینی ساخته و آن را نصب کنید البته تمامی این کد ها را میتوانید در فایل توابع وردپرس نیز استفاده کنید ولی استفاده از افزونه برای اینکار توصیه میشود زیرا در حالت استفاده های تجاری معمولا تمایل به ویرایش و سفارشی کردن وردپرس بیشتر از نسخه های شخصی وجود دارد . همانطور که عرض شد این انتخاب با شما می باشد.
<?php /* Plugin Name: My Widget Plugin URI: http://wordpress.org/extend/plugins/# Description: This is an example plugin Author: Your Name Version: 1.0 Author URI: http://example.com/ */
زمان آن رسیده که کلاس wp_widget را گسترش دهید. بدین منظور قطعه کد زیر را داخل فایل افزونه وارد کنید.
// register My_Widget
add_action( 'widgets_init', function(){
register_widget( 'My_Widget' );
});
Add_action دستورالعملی برای فراخوانی عملگر widgets_init می باشد. که در تمامی افزونه ها به صورت پیش فرض قرار میگیرد.
عملکرد register_widget برای ابزارک خاصی است که میتواند کلاس wp _ widget را توسعه دهد:
class My_Widget extends WP_Widget {
// class constructor
public function __construct() {}
// output the widget content on the front-end
public function widget( $args, $instance ) {}
// output the option form field in admin Widgets screen
public function form( $instance ) {}
// save options
public function update( $new_instance, $old_instance ) {}
}
خب افزونه ما آماده شده است تنها به 4 کلاس نیاز داریم :
- Constract__: این کلاس در جهت ساخت پارامترهای ابزارک به صورت سفارشی ،عمل می کند .
- ()Widget: برای نمایش محتوای ابزارک از این کلاس استفاده می شود .
- ()form : عناصر ابزارک در پیشخوان ، برای نمایش فرم است.
- ()update: به روزرسانی عناصر ابزارک با این گزینه انجام خواهد شد .
تنظیمات ابزارک
حال باید قسمت تنظیمات افزونه را ایجاد کنیم . برای افزودن توضیحات مربوط به ابزارک مانند شناسه ی ابزارک، عنوان، تنظیمات اضافی و… کدهای زیر را در فایل php وارد کنید:
public function __construct() {
$widget_ops = array(
'classname' => 'my_widget',
'description' => 'A plugin for Kinsta blog readers',
);
parent::__construct( 'my_widget', 'My Widget', $widget_ops );
}
ساخت فرم ابزارک در پنل مدیریت
در اینجا باید فرمی را برای تنظیمات ابزارک در سمت مدیریت ایجاد کنیم تا کاربران به سادگی بتوانند بسادگی تنظیمات این بخش را انجام دهند .این کار بر عهده ی کلاس () form میباشد:
public function form( <span class="hljs-variable">$instance</span> ) { <span class="hljs-variable">$title</span> = ! empty( <span class="hljs-variable">$instance</span>[<span class="hljs-string">'title'</span>] ) ? <span class="hljs-variable">$instance</span>[<span class="hljs-string">'title'</span>] : esc_html__( <span class="hljs-string">'Title'</span>, <span class="hljs-string">'text_domain'</span> ); ?> <p> <label <span class="hljs-keyword">for</span>=<span class="hljs-string">"<?php echo esc_attr( <span class="hljs-variable">$this</span>->get_field_id( 'title' ) ); ?>"</span>> <?php esc_attr_e( <span class="hljs-string">'Title:'</span>, <span class="hljs-string">'text_domain'</span> ); ?> </label> <input class=<span class="hljs-string">"widefat"</span> id=<span class="hljs-string">"<?php echo esc_attr( <span class="hljs-variable">$this</span>->get_field_id( 'title' ) ); ?>"</span> name=<span class="hljs-string">"<?php echo esc_attr( <span class="hljs-variable">$this</span>->get_field_name( 'title' ) ); ?>"</span> <span class="hljs-built_in">type</span>=<span class="hljs-string">"text"</span> value=<span class="hljs-string">"<?php echo esc_attr( <span class="hljs-variable">$title</span> );
در اینجا تصمیم داریم برای ابزارک های خود یک چک لیست تعریف کنیم:
public function form( $instance ) {
$posts = get_posts( array(
'posts_per_page' => 20,
'offset' => 0
) );
$selected_posts = ! empty( $instance['selected_posts'] ) ? $instance['selected_posts'] : array();
?>
<div style="max-height: 120px; overflow: auto;">
<ul>
<?php foreach ( $posts as $post ) { ?>
<li><input
type="checkbox"
name="<?php echo esc_attr( $this->get_field_name( 'selected_posts' ) ); ?>[]"
value="<?php echo $post->ID; ?>"
<?php checked( ( in_array( $post->ID, $selected_posts ) ) ? $post->ID : '', $post->ID ); ?> />
<?php echo get_the_title( $post->ID ); ?></li>
<?php } ?>
</ul>
</div>
<?php
}
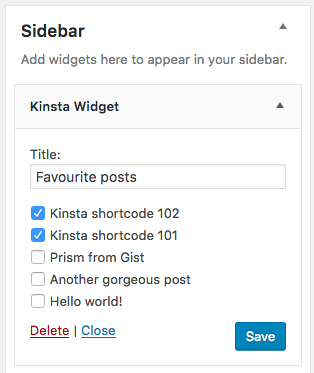
نتیجه ای که بدست می آید به صورت زیر است:
بروزرسانی تنظیمات ابزارک
برای بروزرسانی همانطور که گفتیم از کلاس () update استفاده میکنیم و دستورالعمل آن را درون فایل ابزارک قرار می دهیم :
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$selected_posts = ( ! empty ( $new_instance['selected_posts'] ) ) ? (array) $new_instance['selected_posts'] : array();
$instance['selected_posts'] = array_map( 'sanitize_text_field', $selected_posts );
return $instance;
}
}
خروجی ابزارک
از کلاس ()widget برای نمایش خروجی و تنظیمات ابزارک در محیط کاربر استفاده می کنیم برای این کار میتوان از قطعه کد زیر استفاده کرد:
public function widget( $args, $instance ) {
echo $args['before_widget'];
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ) . $args['after_title'];
}
if( ! empty( $instance['selected_posts'] ) && is_array( $instance['selected_posts'] ) ){
$selected_posts = get_posts( array( 'post__in' => $instance['selected_posts'] ) );
?>
<ul>
<?php foreach ( $selected_posts as $post ) { ?>
<li><a href="<?php echo get_permalink( $post->ID ); ?>">
<?php echo $post->post_title; ?>
</a></li>
<?php } ?>
</ul>
<?php
}else{
echo esc_html__( 'No posts selected!', 'text_domain' );
}
echo $args['after_widget'];
}
}
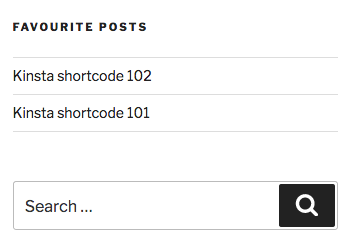
خروجی حاصل را می توانید در سمت کاربر مشاهده کنید: