همه ما برای ورود به سایت خود از یک فرم ورود استفاده می کنیم در واقع دارای یک فرم ورود هستیم که قبلا ثبت نام کرده ایم و حال برای ما باز می شود ، همه ی ما به عنوان یک کاربر در مرحله ی اول ثبت نام را انجام می دهیم . سیستم مدیریت محتوای وردپرس خود دارای فرم ثبت نام می باشد و امکان ثبت نام تمام کاربران را در سایت فراهم می کند .
این فرم در تمام سایت های وردپرسی به یک صورت می باشد ولی شاید بسیاری از ما مایل باشیم این فرم را به میل و سلیقه خود ، سفارش سازی کنیم که تمام تنظیمات آن مخصوص خود ما باشد .
ما در این مقاله می خواهیم نحوه سفارش سازی فرم ثبت نام را با استفاده از برچسب های پوسته و کد های کوتاه شده به شما آموزش دهیم .
فرم ثبت نام به صورت پیش فرض از 2 بخش نام کاربری و آدرس ایمیل تشکیل شده است که در تصویر مشاهده می کنید.
این فرم در نگاه اول کاملا ساده و قابل فهم است . در ابتدا باید نام کاربری و ایمیل را وارد کرد سپس رمز عبور یا پسورد را برای شما ارسال خواهیم کرد تا به راحتی بتوانید بقیه مشخصات پروفایل را تکمیل کنید . ما متقدیم که بهتر است از همان ابتدا کاربر تمام مشخصات خود را وارد کرده و ثبت نام خود را تکمیل نماید .
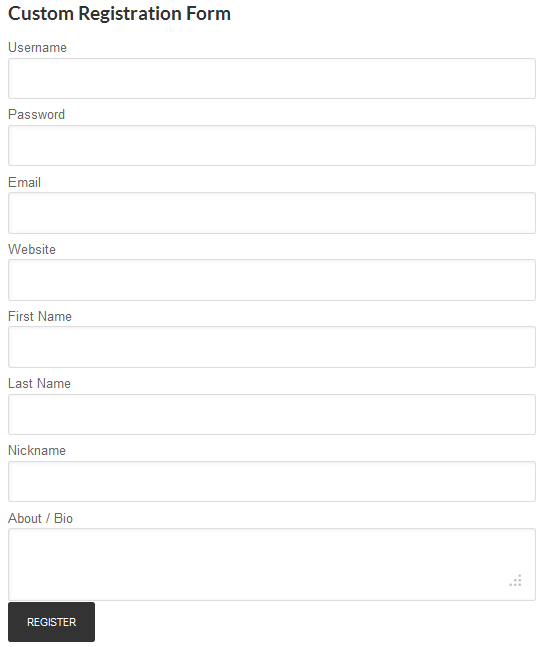
امروز تصمیم داریم یک فرم ثبت نامی را ایجاد کنیم که شامل موارد زیر باشد :
نام کاربری،رمز عبور،ایمیل،آدرس سایت، نام و نام خانوادگی، نام مستعار و بیوگرافی!
سپس آن را به وسیله شورت کد یا تگ های قالب به نمایش گذاریم . البته شما با استفاده از شورت کد قادرید برگه ای رسمی را ساخته و آن را در سایت خود نشان دهید تا اربر به محض وارد شدن و وارد کردن اطلاعات مورد نیاز در فرم بتواند نوشته و مقاله مورد نظر را مطالعه کند .
ساخت افزونه ثبت نام وردپرس
برای ساخت افزونه کد های زیر را برای عنوان بخش معرفی افزونه به کار می بریم
<?php /* Plugin Name: Custom Registration Plugin URI: http://code.tutsplus.com Description: Updates user rating based on number of posts. Version: 1.0 Author: Agbonghama Collins Author URI: http://tech4sky.com */
سپس تابع پی اچ پی که شامل کدهای اچ تی ام ال برای فرم ثبت نام می باشد را ایجاد میکنیم:
function registration_form( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
echo '
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0A%20%20%20%20div%20%7B%0A%20%20%20%20%20%20%20%20margin-bottom%3A2px%3B%0A%20%20%20%20%7D%0A%20%0A%20%20%20%20input%7B%0A%20%20%20%20%20%20%20%20margin-bottom%3A4px%3B%0A%20%20%20%20%7D%0A%20%20%20%20%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
';
echo '
<form action="' . $_SERVER['REQUEST_URI'] . '" method="post">
<div>
<label for="username">Username <strong>*</strong></label>
<input type="text" name="username" value="' . ( isset( $_POST['username'] ) ? $username : null ) . '">
</div>
<div>
<label for="password">Password <strong>*</strong></label>
<input type="password" name="password" value="' . ( isset( $_POST['password'] ) ? $password : null ) . '">
</div>
<div>
<label for="email">Email <strong>*</strong></label>
<input type="text" name="email" value="' . ( isset( $_POST['email']) ? $email : null ) . '">
</div>
<div>
<label for="website">Website</label>
<input type="text" name="website" value="' . ( isset( $_POST['website']) ? $website : null ) . '">
</div>
<div>
<label for="firstname">First Name</label>
<input type="text" name="fname" value="' . ( isset( $_POST['fname']) ? $first_name : null ) . '">
</div>
<div>
<label for="website">Last Name</label>
<input type="text" name="lname" value="' . ( isset( $_POST['lname']) ? $last_name : null ) . '">
</div>
<div>
<label for="nickname">Nickname</label>
<input type="text" name="nickname" value="' . ( isset( $_POST['nickname']) ? $nickname : null ) . '">
</div>
<div>
<label for="bio">About / Bio</label>
<textarea name="bio">' . ( isset( $_POST['bio']) ? $bio : null ) . '</textarea>
</div>
<input type="submit" name="submit" value="Register"/>
</form>
';
}
فیلد ثبت نام دارای متغیرهای متفاوتی است. در کدهای عملکردی شما میتوانید نمونه ی کدها را ببنید.به طور مثال:
( isset( $_POST['lname'] ) ? $last_name : null
یک فرم ثبت نام باید دارای اعتبار باشد ، هیچ فرمی به این مرحله نمی رسد مگر اینکه کاربران حق ورود پیدا کنند . پس باید تابع اعتباری با عنوان Registration_validation را به آن افزود .
۱- ایجاد تابع و عبور از بخش ثبت نام در آرگومان تابع.
function registration_validation( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
۲- استفاده از کلاس wp_error برای دسترسی به توابع.
global $reg_errors; $reg_errors = new WP_Error;
۳- در چنین فرمی ، ثبت نام کاربری و پسورد و ایمیل اجباری می باشد. برای اجرای چنین قانونی ، نیاز به چک کردن تمام فیلدهای خالی است تا در صورت خالی بودن آن پیغام خطایی برای ما نشان داده شود که این مورد مربوط به کلاس wp-error هست.
if ( empty( $username ) || empty( $password ) || empty( $email ) ) {
$reg_errors->add('field', 'Required form field is missing');
}
۴- در اینجا نیز باید بررسی کنیم که فیلد نام دارای کاراکتر کمتر از 4 تا نباشد .
if ( 4 > strlen( $username ) ) {
$reg_errors->add( 'username_length', 'Username too short. At least 4 characters is required' );
}
۵- بررسی و چک کردن زمان در جهت ایجاد نام کاربری
if ( username_exists( $username ) )
$reg_errors->add('user_name', 'Sorry, that username already exists!');
۶- ایجاد نام کاربری معتبر با استفاده از تابع validation_username
if ( ! validate_username( $username ) ) {
$reg_errors->add( 'username_invalid', 'Sorry, the username you entered is not valid' );
}
۷- رمز عبور انتخابی توسط کاربر نباید کمتر از ۵ کاراکتر باشد.
if ( 5 > strlen( $password ) ) {
$reg_errors->add( 'password', 'Password length must be greater than 5' );
}
۸- ایمیل وارد شده معتبر باشد.
if ( !is_email( $email ) ) {
$reg_errors->add( 'email_invalid', 'Email is not valid' );
}
۹- بعد از وارد کردن ایمیل پیغامی مبنی بر اعلام موفقیت ثبت ایمیل ، نشان داده شود .
if ( email_exists( $email ) ) {
$reg_errors->add( 'email', 'Email Already in use' );
}
۱۰- در صورت پر و تکمیل شدن آدرس سایت ، باید اعتبار آن چک شود.
if ( ! empty( $website ) ) {
if ( ! filter_var( $website, FILTER_VALIDATE_URL ) ) {
$reg_errors->add( 'website', 'Website is not a valid URL' );
}
}
۱۱- در پایان، در صورتی که برای هر یک از بخش ها مشکلی وجود داشت باید پیغام خطایی اعلام شود.
if ( is_wp_error( $reg_errors ) ) {
foreach ( $reg_errors->get_error_messages() as $error ) {
echo '
<div>';
echo '<strong>ERROR</strong>:';
echo $error . '
';
echo '</div>
';
}
}
سپس برای ثبت نام کاربر باید از تابع ()complete_registration در افزونه استفاده شود . در واقع ثبت نام کاربر به وسیله تابع wp_insert_user مورد تایید قرار می گیرد.
function complete_registration() {
global $reg_errors, $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
if ( 1 > count( $reg_errors->get_error_messages() ) ) {
$userdata = array(
'user_login' => $username,
'user_email' => $email,
'user_pass' => $password,
'user_url' => $website,
'first_name' => $first_name,
'last_name' => $last_name,
'nickname' => $nickname,
'description' => $bio,
);
$user = wp_insert_user( $userdata );
echo 'Registration complete. Goto <a href="' . get_site_url() . '/wp-login.php">login page</a>.';
}
}
در مرحله ی بعدی،با استفاده از تابع ()custom_registration_function می توان برای تمام توابع ایجاد شده در کد بالا کاربردی را در نظر گرفت .
function custom_registration_function() {
if ( isset($_POST['submit'] ) ) {
registration_validation(
$_POST['username'],
$_POST['password'],
$_POST['email'],
$_POST['website'],
$_POST['fname'],
$_POST['lname'],
$_POST['nickname'],
$_POST['bio']
);
// sanitize user form input
global $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
$username = sanitize_user( $_POST['username'] );
$password = esc_attr( $_POST['password'] );
$email = sanitize_email( $_POST['email'] );
$website = esc_url( $_POST['website'] );
$first_name = sanitize_text_field( $_POST['fname'] );
$last_name = sanitize_text_field( $_POST['lname'] );
$nickname = sanitize_text_field( $_POST['nickname'] );
$bio = esc_textarea( $_POST['bio'] );
// call @function complete_registration to create the user
// only when no WP_error is found
complete_registration(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
registration_form(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
و در اخر نیز فرم ثبت نام شما به صورت زیر خواهد بود .
Register a new shortcode: [cr_custom_registration]
add_shortcode( 'cr_custom_registration', 'custom_registration_shortcode' );
// The callback function that will replace [book]
function custom_registration_shortcode() {
ob_start();
custom_registration_function();
return ob_get_clean();
}
استفاده از افزونه
برای استفاده و نمایش افزونه می توانید از شورت کد [cr_custom_registration] استفاده کنید و آن را در هر جایی که مایل بودید به کار ببرید .در صورت تمایل میتوانید از کد پی اچ پی نیز استفاده کنید:
<?php custom_registration_function(); ?>
ما در این مقاله تمام سعی و تلاش خود را به کار گرفتیم تا بتوانیم یک فرم ثبت نام ، سفارش سازی شده را ایجاد کنیم و فرم ثبت نام پیش فرض وردپرس را توسعه بخشیم . امیدواریم در این زمینه توانسته باشیم کمکی هرچند ناچیز را انجام داده باشیم.
موفق باشید.






خوب بود اتفاقی از گوگل اومدم اینجا ولی خوب بود برای دوستم فرستادم اونم دنبالشه اونم بیاد ببینه
ممنون که سرعت سایتتون بالاست برای این تو خیلی از سایتا رفتم ولی سرعت سایتشون بد بود خداروشکر که راحت چیزی که میخواستم پیدا کردم
ممنون