با سلام حضور دوستان و کاربران عزیز، مطلب امروز که می خواهیم شما کابران عزیز را با آن آشنا کنیم افزونه ی جدیدی بنام w3 total cacheمی باشد که در افزودن سرعت لود سایت کارایی بیشتری داشته و موجب رضایت خاطر شما عزیزان می شود با وجود این برنامه کاربردی این امکان به وجود می آید که کاربرانی که می خواهند از سایت شما براحتی بازدید داشته باشند تا با این کار رتبه سایت شما بالا رفته و پیشرفت کند لذا بخاطر عدم سرعت کافی اینترنت دسترسی شان را نسبت به بازدید از سایت شما را از دست می دهند به همین خاطر این افزونه ی وردپرسی که همان w3 total cache می باشد به کمک شما می آید تا با استفاده از آن به راحتیبتوان با سرعت بالا به لود سایت مورد نظر پرداخته و رتبه سایت تان را افزایش داد.
لام به ذکر است که در پایان نوشته لینک دانلود افزونه ی کاربردی وردپرس w3 total cacheموجود است و اول باید آن را دانلود کنید و بعد به تنظیمات آن بپردازید.
تنظیمات قسمت general settings ازافزونه w3 total cache :
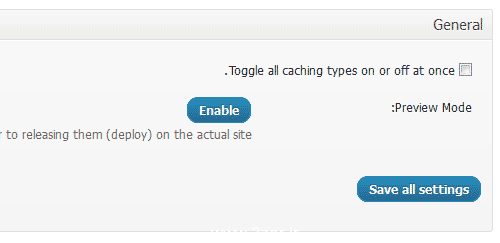
- پس از نصب کردن افزونه ی w3 total cache به پیشخوان وردپرسی شما گزینه ای اضافه می شود که performance نامیده می شودبا کلیک کردن به روی این گزینه، از منوی زیرین آن performance که گزینه general settings ظاهر شده را می بینید و بعد از آن همان طور که در سمت چپ تنظیمات مربوط به این گزینه دیده می شود، گزینه ی Toggle all caching types on or off at once. باید بدون تیک باشد , در صورتی که این قسمت را تیک دار کنیم باعث می شود تا تمام امکانات این افزونه یعنی w3 total cache فعال بشود و با فعال شدن آنها هم امکان بروز خطا وجود دارد. برای جلوگیری از بروز این خطاهای احتمالی این گزینه را بدون تیک باقی می گذاریم و در زیر آن روی دکمه Disable کلیک می کنیم تا تقریبا افزونه مورد نظر را فعال نگه داریم بعد از آن save all setting رو بزنید تا فعال شود همانند تصویر زیر
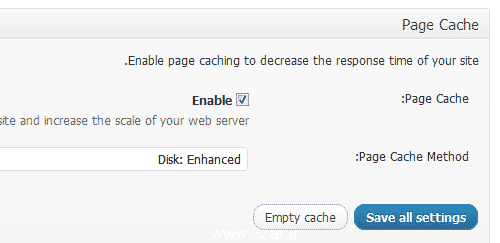
- قسمت بعدی page cache هستش تیک این گزینه رو هم فعال می کنیم و مقدار Page Cache Method: رو که از کادر باز شوی مقابل Dick:Enhanced نمایش داده شده قرار دهید ( بهترین حد برای سایتهایی که از سرور های مشترک استفاده می کنن ) بعد از اعمال save رو بزنید.
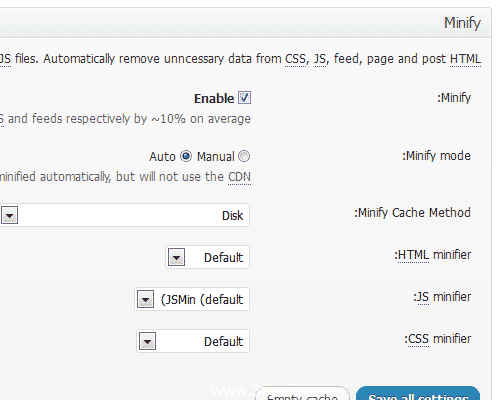
- گزینه ی بعدی بیشتر برای افرادیدر نظر گرفته شده است که در قالبهایشان از کدهای css و javascript بیشتراستفاده کرده اند, وظیفه ی این قسمت جلوگیری از بارگذاری موارد اضافی می باشد با توجه به تصویر زیر تنظیمات رو انجام دهید و روی save all setting کلیک نمایید.
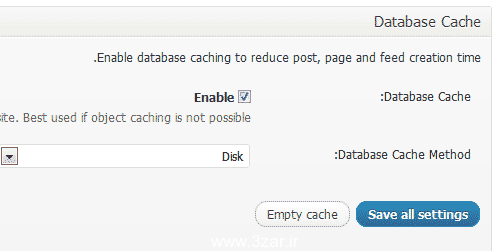
- اما قسمت بعدی database cache خواهد بود و کارایی آن هم این است که اطلاعات زیادی از دیتابیس دریافت می نمایند , پس این گزینه به دیتابیس شما ربط پیدا می کند , دقت کنید که اگر سایتتان اطلاعات و محتویات کمی از دیتابیس را دریافت کرد این گزینه را تنظیم نکنید , اگر هم خواستید فعالش کردید حالت Object Cache Method: رو روی Disk قرار داده و save کنید.
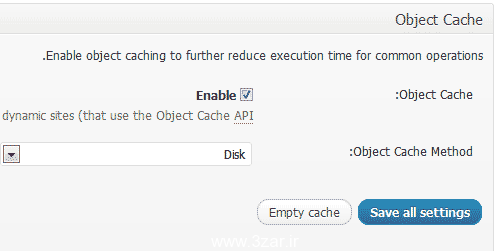
- قسمت بعدی object cache خواهد بود و کارایی آن برای سایت هایی است که زیاد داینامیک هستند همان گونه که گزینه ی database cache محتویات زیادی از دیتابیس دریافت می کرد , تنظیمات این قسمت نیز شبیه قسمت قبلی یعنی database cache خواهد بود , پس از اعمال تنظیمات save رو بزنید.
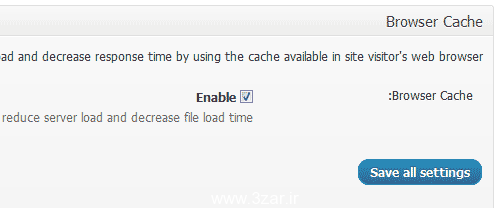
- قسمت بعدی که خیلی مهم است افزونه ی w3 total cache که همان Browser Cache , با عث می شود برخی از محتویات سایت شما در مرورگر کاربر ذخیره شده و در دفعات بعدی سایت با سرعت بیشتری برای او لود بشود تیک این گزینه را بزنید و save کنید.
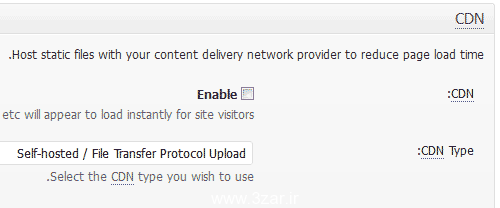
- و اما قسمت بعدی تنظیمات CDN خواهد بود , CDN این امکان را برای شما بوجود می آورد که سایت همیشه در دسترس خواهد بودو آنلاین , که با پرداخت هزینه می توانید از CDN استفاده نمایید , اگر شما سرویس CDN رو داشته باشید تیک این قسمت رو فعال نمایید و نوع سرویس CDN خود را از کادر بازشوی CDN Type: انتخاب نمایید , اگرهم ندارید بدون تیک باقی بگذارید.
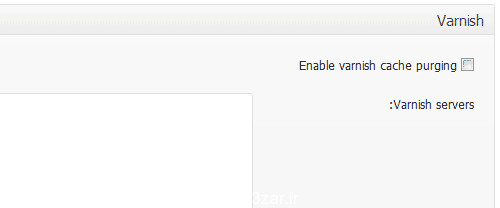
- مورد بعدی varnish است برای کسانی که از سرور اصلی خود برای کش استفاده می نمایند امکان پذیر خواهد بود , اگه می خواهید این گزینه را فعالش کنید باید آی پی ها را در کادر پایین قرار دهید هر یک از آی پی ها رو در یک خط تایپ کنید , و اگر هم سرور اصلی خودتون برای کش نیست این قسمت رو هم تنظیم ننمایید.
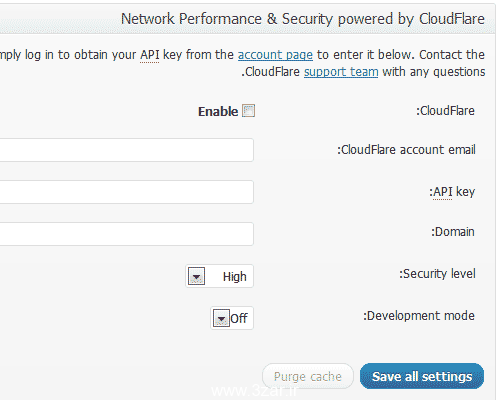
- قسمت بعدی Network Performance & Security Powered by ClouFlare است مخصوص برای وب سایتهایی که دارای پهنای باند کم و محدود هستند و امنیت سایتشان پایینمی باشد مفید است و قابلیت مهمی که دارد ثبت نام رایگان اش است.
- اجازه بدهید سه گزینه ی support Us & Miscellaneous & Debug به حالت پیش فرض باقی بمانند.
- و اما قسمت آخر گزینه ی Import / Export Settings می باشد که خیلی مفید واقع خواهد شد, با استفاده از این گزینه شما میبایست برای افزایش سرعت سایت بایدتنظیمات افزونه ی w3 total cache را ذخیره کردهتا در صورتی که به هر دلیل تنظیمات افزونه به هم خورد آن را دوباره به حالت تنظیم شده برگردانید, برای اینکه بخواهید از تنظیماتی که انجام داده اید نسخه ی پشتیبان بگیرید روی دکمه ی download کلیک کرده و تنظیمات را هم نگه داشته تا در صورت بروز هر گونه مشکل دوباره از آن استفاده کنید , یعنی اینکه دوباره روی گزینه ی آپلود کلیک کنید و فایل رو آپلودنمایید , و برای بازگرداندن تنظیمات اولیه ی افزونه ی w3 total cache برای افزایش سرعت سایت روی دکمه ی Restore Default settings کلیک نمایید.
تنظیمات قسمت page cache از افزونه ی w3 total cache :
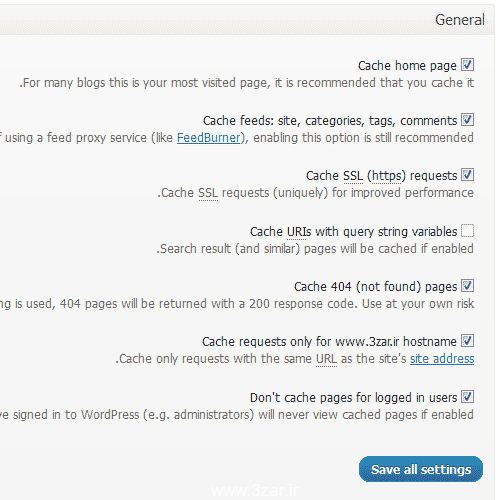
- روی گزینه ی page cache از زیر منوی performance کلیک کرده تا تنظیمات این قسمت برای شما نمایش داده شود بخش اول این قسمت هم genral می باشد , تنظیمات این قسمت را نیز شبیه تصویر زیر تنظیم کنید و save را بزنید.
- مورد بعدی از قسمت page cache , تنظیمات پیشرفته Advanced می باشد که نباید به تنظیمات این قسمت دست زد , و اجازه بدهید در حالت پیش فرض باقی بماند.
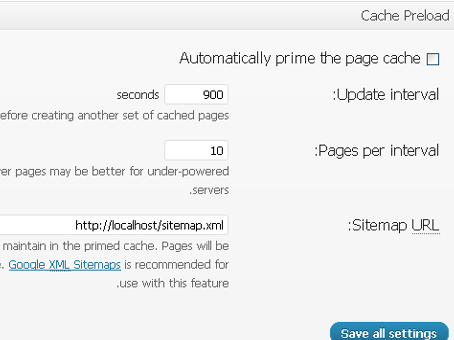
- مورد بعدی cache preload می باشد , گزینه ی Automatically prime the page cache بدون تیک خواهد بود و Update interval: روی مقدار 900 قرار داده و Pages per interval: روی 10 تنظیم کرده و در قسمت SitemapURL: آدرس نقشه ی سایت خود را وارد نمایید و save را بزنید.
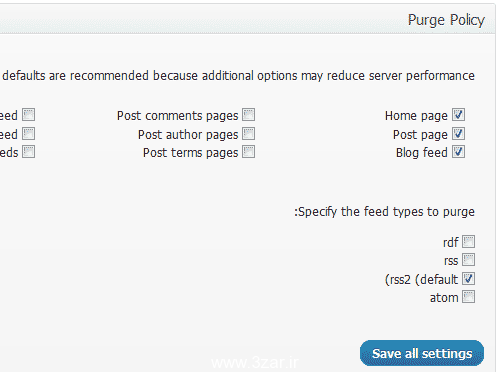
- گزینه ی بعد و آخرین گزینه که براتون توضیح می دهم این است که باید از قسمت page cache که Purge policy می باشد رو طبق تصویر زیر تنظیم کرده و save را بزنید.
تنظیمات قسمت Minify از افزونه ی w3 total cache :
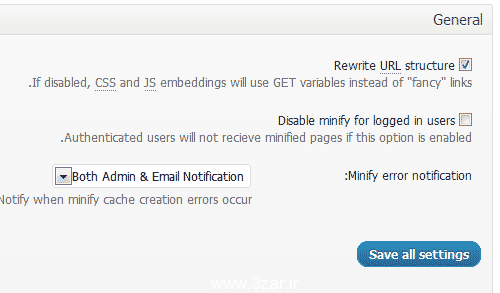
- همانند تصویر زیرقسمت General از منوی Minify عملنمایید و همانطور که گفتم در بالا گزینه ی Minify برای آنهایی که فایل های css و javascript زیادی در قالبشان دارند مفید و مهم می باشد و در آخر گزینه save را بزنید.
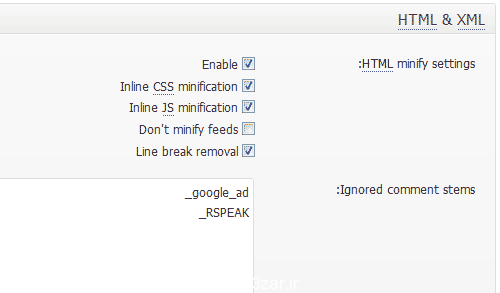
- مورد بعدی HTML & XML می باشد , دقت کنید که اگر شما کدهای html خود را زیاد تغییر می دهید نباید این قسمت رو تنظیمکنید وهمینطور ان دسته از کسانی که کدهای قالبشان ” کد ” شده یعنی رمز گذاری شده اند تا قابل تغییر نباشند هم نباید این قسمت رو تنظیم کنند.
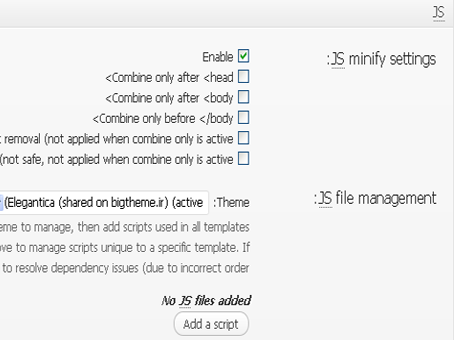
- امادر قسمت تنظیمات قسمت JS , تیک گزینه ی Enable رو بزنید و از کادر بازشوی JS file management: که کنارش نوشته شده است theme اسم قالب خودتون رو انتخاب نمایید. لازم به ذکر است که بدانید در ورژن جدید افزونه ی w3 total cache برای افزایش سرعت سایت این امکان اضافه شدهاست در حالیکه در ورژن های قدیمی تر به صورت دستی باید آدرس رو وارد می کردید.
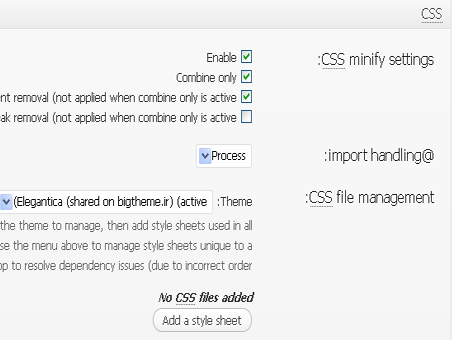
- قسمت بعدی css خواهد بود که باید برای تنظیمات کش css ها مانند تصویر عمل نمایید و همینطور باید برای انتخاب دستی از گزینه ی add style sheet استفادهنمایید.
- قسمت بعدی Advanced است , اجازه دهیداین قسمت به صورت پیش فرض باقی بماند , در صورتی که کاربران زیادیاز سایتتانبازدید می کنند مقدار Garbage collection interval : رو 21600 تعیین کنید.
تنظیمات قسمت Database cache از افزونه ی w3 total cache :
- منوی بعدی Database cache می باشد می توانید روی آن کلیککرده تا قسمت تنظیمات برایتان به نمایش در بیاید , قسمت اول General می باشد , در اینجا گزینه ی Don’t cache queries for logged in users تیک دار باشد و save رو بزنید. حتما قسمت باگ افزونه ی w3 Total Cache را مطالعه نموده, برای مشاهده ی این قسمت روی باگ افزونه ی w3 Total Cache کلیک نمایید.
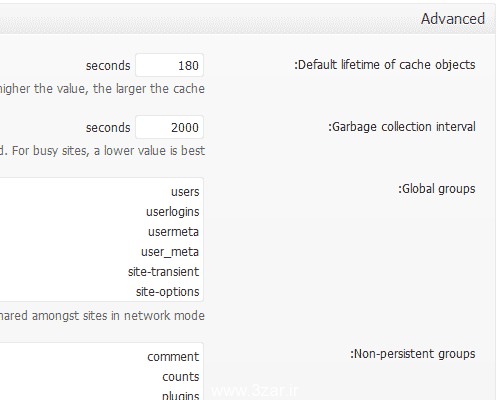
- قسمت بعدی Advanced می باشد , در این قسمت بایدگزینه ی رو روی مقدار 180 قرار داده و گزینه ی Garbage collection interval: رو روی 3600 قرار دهید , و اما گزینه ی Never cache the following pages: که یک کادر رو به روی آن قرار دارد , اگر بعضی از صفحات شما فشار زیادی بر سرورتان وارد می کند میبایست در این قسمت آنها را مشخص نمایید. و کاری با گزینه ی Ignored query stems: نداشته باشید . و در آخر همه تغییرات را همsave کنید.
تنظیمات قسمت object cache از افزونه ی w3 total cache :
- منوی بعدی object cache می باشد , دراین منو فقط یک قسمت ازتنظیمات Advanced وجود دارد که در این میان تنظیمات پیش فرض بهترین حالت را دارا هستند اما برای کاربرانی که از سایتشون زیاد بازدید می شود, گزینه ی Garbage collection interval: رو مقدار کمی قرار دهید.
تنظیمات قسمت Browser cache از افزونه ی w3 total cache :
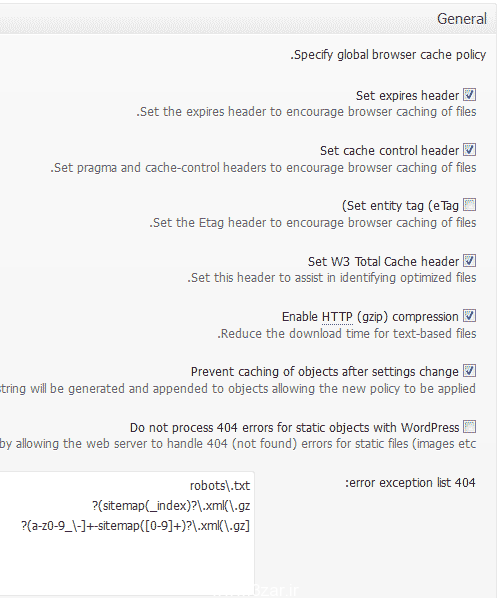
- منوی بعدی Browser cache , این قسمت مخصوص مرورگر کاربر می باشد که کاربردش این است که کل سایت در مرورگر کاربر لود نشود. بخش اول تنظیمات General خواهد بود شبیه تصویر زیر تنظیمات رو اعمال کنید و save نمایید..
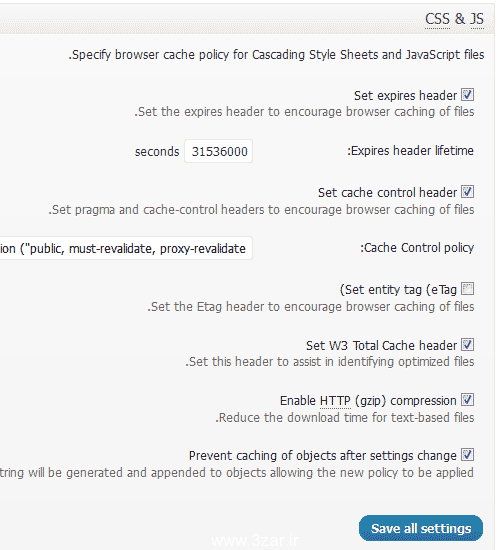
- مورد بعدی تنظیمات Css & Js می باشد , همون طور که در بالا هم ذکر شد برای وب سایتهایی که Css & Js در قالبشان کارایی زیادی دارد این قسمت را نیز مانند تصویر زیر تنظیم نمایید .
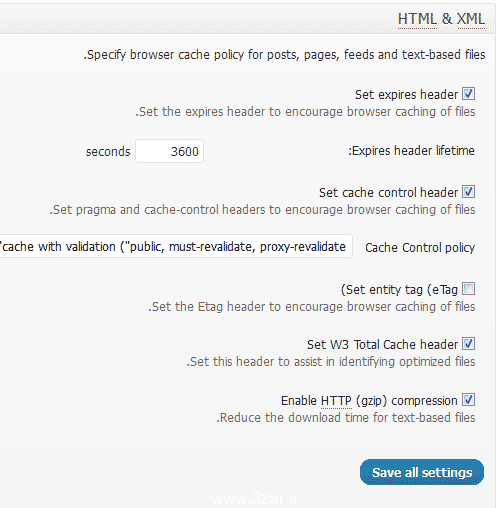
- مورد بعدی هم HTML & XML است که برای جلوگیری ار لود کدهای اضافی که سبب سنگینی سایت می گردد , مانند تصویر زیر عمل کنید و save را بزنید.
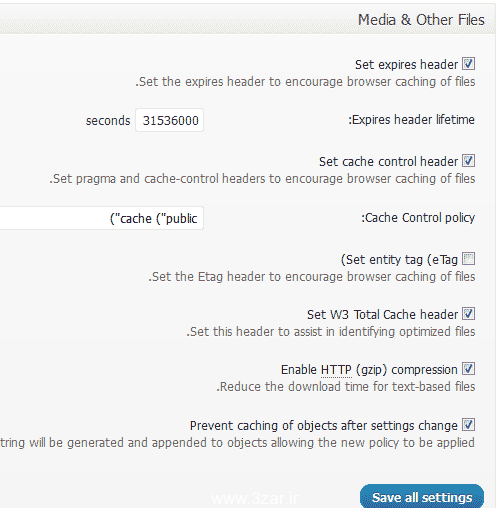
- و اما مورد آخر از این بخش Media & other file می باشد که به قسمت های بعدی برای تنظیمات این قسمت مربوط می شود لازم است که مانند تصویر زیر عملنمایید.
دوستا و کاربران گرامی بحث امروز ما هم همینجا تمام شد و خدمتتون خسته نباشید عرض می کنم و امیدوارم از مبحث امروزکه همان تنظیمات افزونه ی w3 total cache برای افزایش سرعت سایت بود توانسته باشید استفاده کافی را ببرید. کاری از آپ تم
در ضمن گزینه های بعدی را تغییر ندهید که حالت پیشفرض بهترین حالت می باشد.
منبع: آپ تم مرجع: افزونه وردپرس | قالب وردپرس گرافیکی