پلاگین فرم تماس 7 و نحوه ایجاد فرم تماس با ما
با سلام،افزونه ای که قرار است در این بخش برای دانلود شما عزیزان قرار دهیم افزونه وردپرس فرم تماس 7 جهت را اندازی بخش تماس با ما برای سایت می باشد.اگر اسم این افزونه به گوش شما خورده و یا اندک اطلاعاتی در این رابطه دارید با ما باشید که توضیح خواهیم داد و آموزشی کوتاه بر افزونه وردپرس فرم تماس هم ارائه خواهیم داد.افزونه تماس 7 یکی از محبوبترین پلاگین هایی هست که اکثر سایت ها از ان جهت ارتباط کاربران با مدیرت استفاده می کنند دلیل این استفاده ی گسترده حرفه ای و همچنین کاربردی بودن و در نهایت زیبایی آن است با این افزونه وردپرس خواهید توانست به بعترین نحو ممکن با کاربران سایت خود در تماس باشید لازم به ذکر است قابلیت های دیگری چون اضافه کردن فیلد اضافی – کد – پیوست فایل را هم دارد پس از دست ندهید.
البته خود افزونه فرم تماس contact form 7 در حالت عادی یک فرمی را به صورت پیش فرض پس از نصب و فعال سازی پلاگین در اختیار شما قرار میدهد که فرم اید آلی هم به نظر می رسد اما در صورت این که قصد داشته باشید تغییری در فرم ایجاد و قابلیت دیگری هم اضافه کنید و یا اینطور عرض کنم قصد ساخت یک فرم جدید با شکل دیگری داشتید کافیست روی کزینه ایجاد فرم جدید کلیک و اقدام به ساخت نمایید و در نهایت شرت کد نهایی را در قسمت مورد نظر و برگه قرار دهید تا فرم به نمایش در آید.
افزونه وردپرس فرم تماس 7 contact form به همراه آموزش
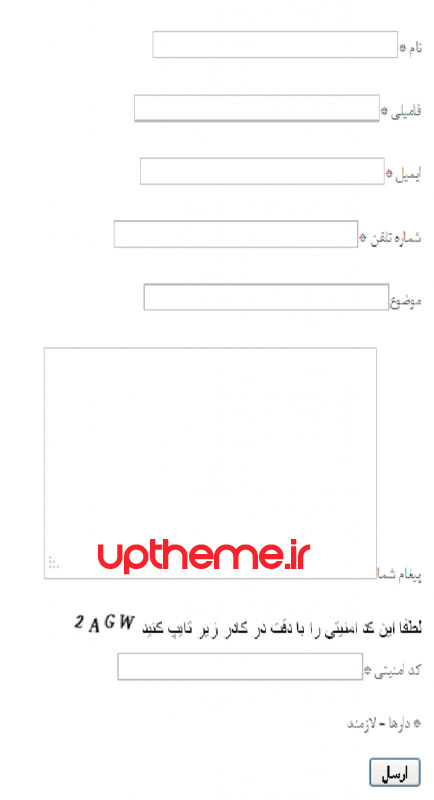
در این مطلب که با موضوع ارائه افزونه فارسی فرم تماس 7برای وردپرس در خدمتتون هستیم سعی کردیم تا فرمی را ساخته و برای استفاده در صورت نیاز در این بخش قرار دهیم.اول شما افزونه را دریافت و نصب کنید تا گزینه ای جدید به نام تماس ظاهر شود روی این گزینه کلیک کنید و در در صفحه باز شده همان طور که در بالا گفتیم خود افزونه یک فرم پیشفرض دارد میتوانید آن را ویرایش و یا یک فرم جدید ایجاد کنید.خب حال پس از ویرایش فرم تماس 1 کد های داخل آن را خواهید دید به چه شکلی قرار گرفته است پس ما کد یک فرمی را که تصویر را هم در زیر می بینید ساخته ایم میتوانید جایگزین و ذخیره کنید و شرت کد ان را در برگه موردنظر قرار دهید.
قبل از ارائه کد باید عرض کنم در انتهای تصویر می بینید یک مقدار کد امنیتی که جهت جلوگیری از ارسال اسپم خودکار ربات های مزاحم ایجاد شده این قابلیت را خود فرم تماس ندارد شما برای این که این بخش را هم بتونید اضافه کنید باید افزونه really simple captcha را دانلود نصب کنید تا این قسمت هم قابل اضافه کردن در فرم تماس 7 برای وردپرس باشد.
<p><label for="first-name">نام *</label> <pre class=”lang:default decode:true”></p> <p><label for=”last-name”>فامیلی *</label></pre> </p> <p><label for="your-email">ایمیل *</label>[email* your-email id:your-email]</p> <p><label for="your-phone">شماره تلفن *</label> <pre class=”lang:default decode:true”></p> <p><label for=”your-subject”>موضوع</label></pre> </p> <p><label for="your-massege">پیغام شما</label>[textarea your-massege id:your-massege]</p> <h4>لطفا این کد امنیتی را با دقت در کادر زیر تایپ کنید [captchac captcha-714]</h4> <p><label for="captcha-714">کد امنیتی *</label>[captchar captcha-714 id:captcha-714]</p> <p id="wpcf7-indicates-required">* دارها = لازمند</p> <p>[submit "ارسال"]</p>
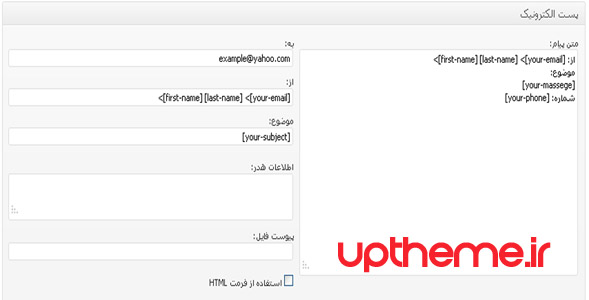
خب کدی را که در زیر قرار دادیم را در قسمت ایمیل اضافه کنید.
From: [first-name] [last-name] <[your-email]> Subject Body: [your-email] Phone: [your-phone]
همانند تصویر زیر:
کدی را هم که در زیر می بینید داخل فایل استایل css قالبتان بریزید.همچنین استایل قابل ویرایش است میتوانید به سلیقه خود ویرایش کنید.(اگر کد دیده نم یشوید با اسکرول به سمت چپ بکشید)
input[type="text"], textarea {
border: 1px solid #0B2678;
}
.wpcf7-form {margin-top:20px;}
.wpcf7-form label {
float:right;
text-align:left;
display:block;
margin-left:0.5em;
width: 8em;
font-weight:bold;
}
.wpcf7-form input[type="radio"] {
vertical-align:top;
}
div.wpcf7-mail-sent-ok,
div.wpcf7-mail-sent-ng,
div.wpcf7-spam-blocked,
div.wpcf7-validation-errors {
border:1px solid #EC8800 !important;
}
p#wpcf7-indicates-required {
font-size:.9em;
color:#888888;
}
And for the submit button, you will see rounded corners in Firefox or WebKit (safari, chrome) browsers as well as IE9:
input[type="submit"]{
background:#0b2678;
color:#FFFFFF;
padding:3px;
border:none;
font-size:1.1em;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
letter-spacing:.07em;
}
input[type="submit"]:hover, input[type="submit"]:focus{
color: #ababcc;
}
خب درنهایت روی ذخیره فرم کلید تا سیو شود و استایل را هم در فایل css قرار دادید پس کار تمام و فرم شما ایجاد شده و هرجا که دوست دارید دیده شود (برگه و …) قرار تا قابل استفاده باشد. و در صورتی که کاربری از این قسمت با شما در تماس باشد پیام او در ایمیل شما و هم در قسمت تماس پیشخوان قابل نمایش خواهد بود.
امید وارم این آموزش مورد پسند شما قرار گرفته باشد.
منبع: آپ تم ، مرجع: افزونه وردپرس رایگان ، آموزش های وردپرس