با سلام خدمت کاربران محترم آپ تم در خدمت شما هستیم با معرفی و آموزش روشی که بتوانید با استفاده از آن به منوی اولیه قالب شرکتی Divi وردپرس منو آیکون های شبکه اجتماعی را اضافه کنید. با ما همراه باشید .
در ابتدا شما نیاز به پوسته زیبای Divi دارید میتوانید این قالب را از “قالب وردپرس Divi – شرکتی و تجاری” تهیه کنید
با توجه به قدرت پوسته Divi این امکان در حال حاظر وجود دارد که بتوانید با استفاده از آن به روش مستقیم به هدر و پاورقی خود آیکون های شبکه اجتماعی را اضافه کنید اما اگر این چیزی نیست که به دنبالش هستید این آموزش ممکن است به شما کمک شایانی کند زیرا در بسیار از موارد مردم ترجیح می دهند از آیکون شبکه های اجتماعی در منوی اولیه خود به جای هدر و پایین وب سایت استفاده کنند .
با هم به بررسی اینکه چگونه می توانید آیکون ها را اضافه کنید و اینکه چه طور می توانید آنها را سفارشی سازی و با چه روشی در یک برگه جدید استفاده کنید ، همه این موارد چیزهایی هستند که شما باید واقعا بدانید تا آیکون شبکه های اجتماعی موجود را در منوی اصلی خود بگنجانید و به کل وب سایت خود اضافه کنید.
چرا آیکن های اجتماعی را به منوی اصلی اضافه کنیم؟
سایت ها و کانال های شبکه های اجتماعی در بسیاری از موارد مکمل هستند یعنی نیازی به این نیست که شما محتوایی که در وب سایت دارید را درون کانال های اجتماعی خود به اشتراک بگذارید و یا بلعکس این موضوع . به همین دلیل ترویج وب سایت خود در کانال های رسانه های اجتماعی و ترویج کانال ها درون وب سایت خود یک امر مهم برای افزایش بازخورد و ترافیک می باشد همانطور که در مباحث قبلی مطرح شد تعامل در شبکه های اجتماعی باعث رشد و یکی از مهمترین موارد سئو می باشد.
شما قطعا میخواهید مردم با ارتباط با شرکت یا نام تجاری شما به نحوی که بیشتر آشنا هستند با آنها ارتباط برقرار کنید . وب سایت شما همواره ” قلمرو ناشناخته ” برای کاربرانتان است . یکی از موانعی که باعث عدم ارتباط مستقیم شما از طریق وب سایت با کاربرانتان می شود را میتوان رسمی بودن وب سایت عنوان کرد و یا بزرگتر بودن از شبکه های اجتماعی ! به این معنی که افراد در شبکه های اجتماعی به خاطر اینکه قبلا در سیستم های عامل ادغام شده اند احساس راحتی بیشتر و در نتیجه تعامل بیشتر می کنند و این عامل بر رفتار آنها تاثیر گذار خواهد بود به طوری که خود این موضوع باعث می شود تا در شبکه های اجتماعی به گونه ای کوچه بازاری تر و خودمانی تر با مردم صحبت شود.
به همین دلیل، در کل، قرار دادن آیکون های اجتماعی در وب سایت شما بسیار توصیه می شود. اما چرا به طور واضح در منوی اصلی خود آنها را به نمایش بگذارید؟ما برای شما دو دلیل اصلی را عنوان می کنیم :
- به راحتی در دسترس هستند
دسترس پذیری امکانات و ابزار هایی که کابران به وجود آنها اهمیت می دهند یکی از موارد مهم سئو می باشد . - منوی چسبان برای بازدید کننده
با توجه به اینکه قالب Divi منوی چسبنده را پشتیبانی می کند این باعث می شود تا هر کجای صفحه که کاربر قرار دارد آیکون های اجتماعی نیز به دنبال آن باشند .
هنگامی که شما آیکون های اجتماعی را به وب سایت خود اضافه می کنید، می خواهید آنها را تا حد ممکن قابل مشاهده کنید. مردم نباید تلاش کنند آیکون های اجتماعی را در وب سایت شما پیدا کنند. این نکته در قرار دادن آیکون های اجتماعی در منوی اولیه می تواند تفاوت ایجاد کند. منوی اصلی یک شخص را در طول تمام مدت اقامت خود در وب سایت شما دنبال می کند. نیازی نیست به دنبال آیکون بروید، آیکون ها با شما می آیند. تنها کاری که باید انجام دهیم این است که کلیک کنید و آنها آنجا خواهند بود.
همانطور که قبلا ذکر شد؛ کانال های رسانه های اجتماعی و وب سایت ها مکمل هستند. آنها با هم کار می کنند و معمولا اهداف مشابهی دارند، از جمله اطلاع دادن به رهبران بالقوه و جذب آنها به خدمات یا محصولات ارائه شده. بیشترا با آنها مواجه می شوند، احتمالا کنجکاوی آنها باعث خواهد شد تا به وب سایت شما و برعکس به کانال شما در شبکه اجتماعی مراجعه کنند.
برای حمایت از ارتباط بین وب سایت و کانال های رسانه های اجتماعی، نمایش آیکون های اجتماعی درون هدر بسیار مناسب است که اغلب باعث می شود تا بازدیدکنندگان روی آن کلیک کنند و وارد کانال اجتماعی شما شوند. هر چه بیشتر این آیکون ها نمایش داده شوند احتمال بیشتری برای ایجاد حس کنجکاوی میان آنها دارد و به احتمال زیاد آنها نهایتا روی آن کلیک خواهند کرد .
چگونگی اضافه کردن آیکون های اجتماعی به منوی اصلی Divi
Font Awesome را نصب کنید
اول از همه، ما باید Font Awesome را به وب سایت وردپرس خود اضافه کنیم. ما قصد داریم این کار را با اضافه کردن برخی از کد های CSS در قسمت تنظیمات تم Divi انجام دهیم.
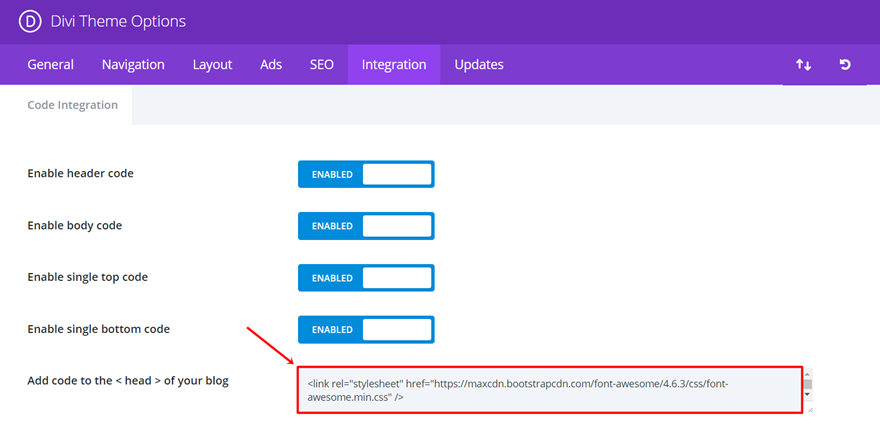
وب سایت وردپرس خود را باز کنید، به Divi بروید> تنظیمات تم و کد زیر را در قسمت <head> قرار دهید :
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css” />
البته شما میتوانید این کد را درون فایل header.php خود نیز قرار دهید و یا با استفاده از “آموزش فراخوانی فایل css در وردپرس” هم به قالب خود اضافه کنید.
Font awesome باید به وب سایت شما اضافه شود . شما میتوانید با استفاده از این استایلی که اضافه کردید آیکون های بی نظیری را به وب سایت خود اضافه کنید . و در هر کجا نیاز داشته باشید به نمایش در بیاورید .
آموزش ساخت منوی اصلی
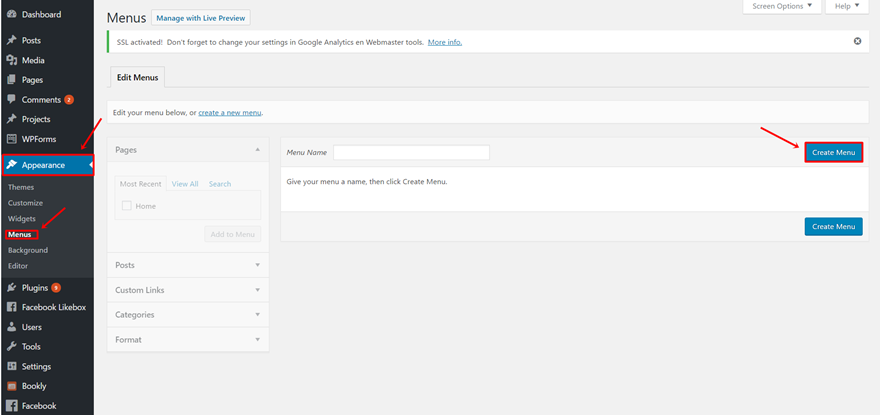
احتمالا، شما قبلا منوی اصلی خود را سفارشی کرده اید که در آن لیست تمام صفحاتی را که می خواهید در منوی اصلی وب سایت خود نمایش داده شود، ذکر کرده اید. اگر هنوز این کار را نکردید، به صفحه «فهرست ها» در «نمایش» بروید و یک منو جدید ایجاد کنید.
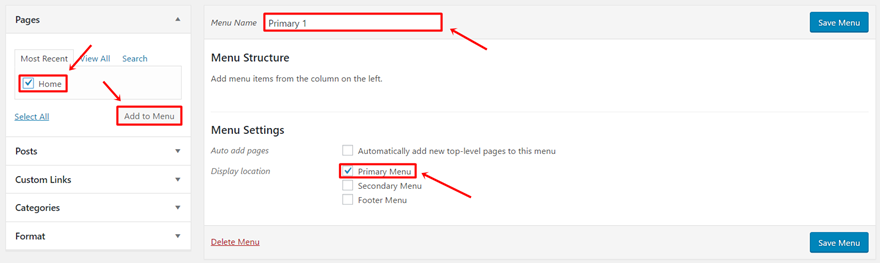
بعد، منو را بنویسید، صفحاتی را که میخواهید در منوی اصلی خود نمایش داده شود اضافه کنید و گزینه Primary Menu و یا منوی اصلی را انتخاب کنید.

اضافه کردن آیکون های اجتماعی
شما میتوانید پس از ایجاد منو آیکون های اجتماعی را قرار دهید به طوری که نیازی به تنظیمات خاصی نباشد ، از جمله آیکون هایی که می توانید استفاده کنید را میشود به توییتر ، فیسبوک ، اینستاگرام ، اینستاگرام ، تلگرام و دیگر شبکه های اجتماعی اشاره کرد .
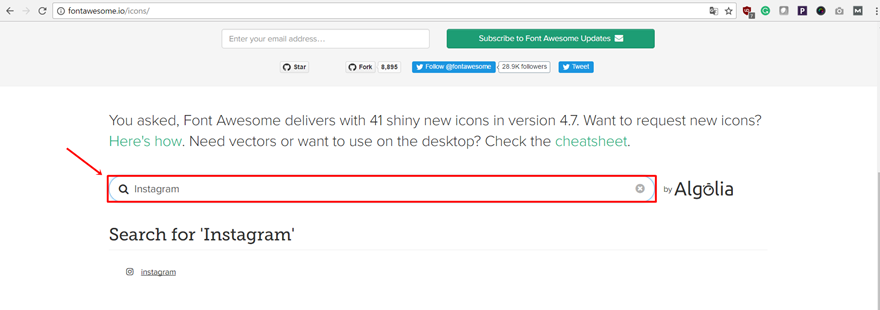
با کلیک بر روی این لینک وارد وب سایتی می شوید که در بالا استایل مربوط به فونت آیکون ها را اضافه کردیم.
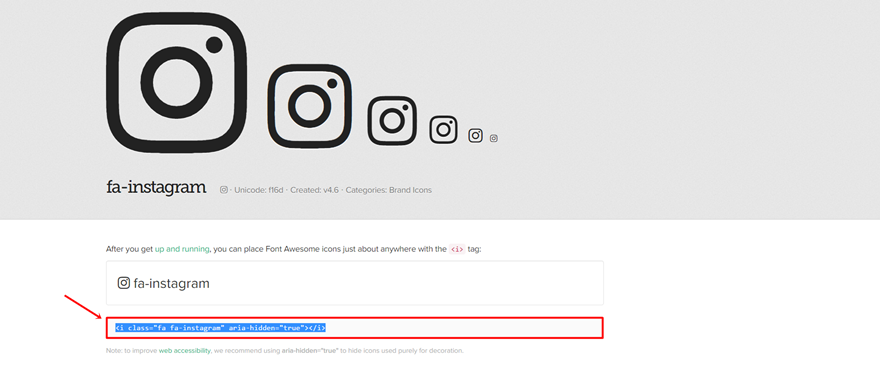
و حال در کادر جستجو کافیست نام شبکه اجتماعی را به طور مثال جستجو کنید ” instagram ” یک مثال می باشد .
اضافه کردن آیکون به صورت دستی
ما به شما آموزش افزودن آیکون اینستاگرام را می دهیم این در حالی است که برای افزودن دیگر آیکون های اجتماعی هم از همین روش استفاده می شود . این روش یکی است ولی تنها کد های آیکون ، html و آدرس آن متفاوت خواهد بود .
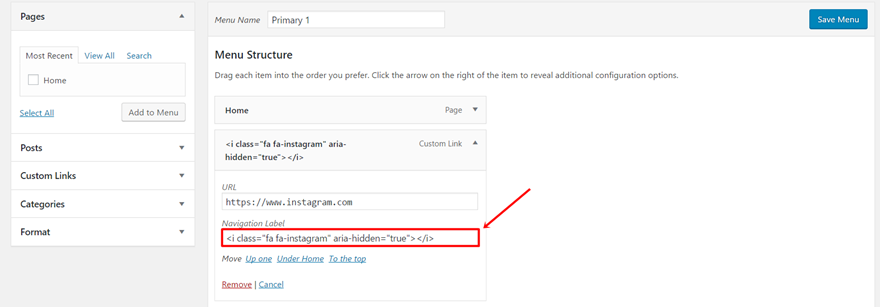
گزینه ‘پیوند دلخواه’ را باز کنید و دو فیلد ظاهر می شود: نشانی ومتن پیوند. بدیهی است، فیلد نشانی که URL را تایپ می کند که یک بازدید کننده به یکی از کانال های رسانه های اجتماعی هدایت می شود . در این مثال، ما می خواهیم به شبکه اجتماعی اینستاگرام متصل شویم پس تنها آدرس صفحه اینستاگرام را در کادر مربوط به نشانی قرار می دهیم .
بعد مطابق آموزش قبلی وارد وب سایت فونت آیکون Font Awesome می شویم و کد آیکون خود را پیدا کرده و به جای متن پیوند قرار میدهیم .
هنگامی که روی نماد Instagram کلیک کرده اید، می بینید که وب سایت کد HTML زیر را ارائه می دهد:
<i class = “fa en-instagram” aria-hidden = “true”> </ i>
با استفاده از همین فرایند می توانید برای هر یک از آیکون های شبکه های اجتماعی استفاده کنید و تنها کافیست تا این موارد را تکرار کنید.
ظاهر آیکن های اجتماعی را تغییر دهید
بخش سفارشی سازی وردپرس یک امکان خاق العاده است که در نسخه های جدید وردپرس به صورت کاملتر و پیشرفته تر مطرح شده است علاوه بر این قالب چند منظوره divi نیز امکان سفارشی سازی بی نهایت را به کاربران خود می دهد برای تغییر در ظاهر آیکون های اجتماعی کافیست تا به قسمت نمایش و بعد سفارشی سازی وارد شوید .
تغییراتی که می توانید به منوی اصلی با گزینه های Divi ایجاد کنید نیز به آیکون های اجتماعی اعمال می شود. به عنوان مثال، هنگامی که رنگ خاصی به منوی اصلی خود می دهید، آیکون های اجتماعی هم همان رنگ را خواهند گرفت زیرا باکسی که منو را در آن تعریف کرده ایم یکسان است . به همین دلیل است که ما برای استفاده از این فونت به جای یک تصویر استفاده می کنیم.
شما می توانید تمام این تغییرات را که می خواهید برای ظاهر شدن در قسمت سفارشی سازی ایجاد کنید.
آیکن های اجتماعی را در برگه جدید باز کنید
کار آموزش به اتمام رسیده است این بخش تنها باعث باز کردن آیکون های اجتماعی در یک تب جدید می شود یعنی به طوری که کاربر بر روی آیکون کلیک میکند و به صفحه ای در تب جدید هدایت می شود که همان صفحه شما در شبکه های اجتماعی خواهد بود .
برای اینکار دو راه وجود دارد یکی اینکه در هنگام افزودن پیوند جدید گزینه ” Open link in a new window/tab ” را در فهرست خود فعال کنیم و یا قسمت نشانی را خالی کنیم و تنها در قسمت متن پیوند با استفاده از کد html یک لینک با خاصیت باز شونده در لینک جدید بسازیم .
توجه داشته باشید که این آموزش میتواند برای تمامی پوسته های تجاری و قالب های رایگان وردپرس اعمال شود .
با تشکر از همراهی شما – شاد باشید .
منبع: آپ تم مرجع: آموزش وردپرس | قالب وردپرس دایرکتوری