با سلام و عرض ادب ، با آموزش نحوه اضافه کردن فیلد سفاشی به فرم نظات در وردپرس با افزونه WordPress Comments Fields در خدمت شما هستیم با مطالعه این اموزش و انجام کار های گفته شده قادر خواهید بود کاستی هایی که در وردپرس و بخش نظرات هست را گسترش دهید.این کمبود ها شامل شامل نبود امکان تغییر فیلد ها در فرم دیدگاه ها و نظات است.اما امروزه افزونه ها و کد هایی زیادی برای این کار ارائه شدهکه هر کدام از خصوصیت های خود برخوردار هستند اما ما در این مظلب یکی از مهمترین افزونه و حرفه ای ترین را معرفی کردیم تا بدون هیچ مشکلی بتوانید هر نوع فیلدی که نیاز دارید را در فرم نظرات اضافه کنید و به خواسته های خود برسید.افزونه وردپرس WordPress Comments Fields دارای امکان و قابلیت اضافه کردن فید های متنی در فرم دیدگاه ها ، چت باکس زیبا ، دکمه ی رادیویی و همچنین لیست انتخابی می باشد.با ما هماه باشید تا بری سراغ آموزش و نحوه کار افزونه به همراه تصویر …
افزونه WordPress Comments Fields و نحوه ی کار با آن
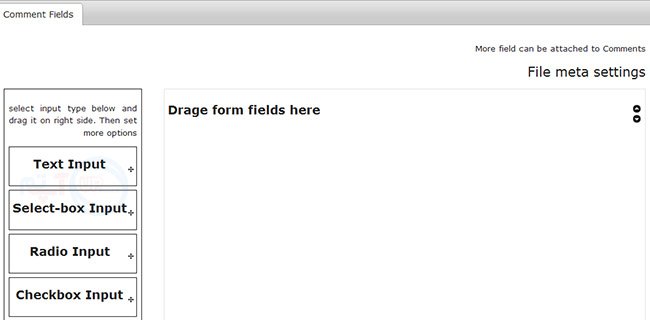
خب ابتدا این افزونه را از انتهای مطلب دریافت کنید و مراحل نصب و فعال سازی را پیش بروید.اگر با نصب افزونه وردپرس مشکل دارید حتما بخوانید.بعد از فعال سازی گزینه ی جدید ی به پیشخوان وردپرس اضاف خواه دشد که با عنوان Comments Fields است باید روی ان کلیک کنید تا وارد بخش تنظیمات پلاگین بشوید این کار را بکنید.

اگر به تصویر بالا خوب نگاه کنید در این صفحه چهار فیلد قرار دادر که با عنوان های ( Text Input, Select-box Input, Radio Input و Checkbox Input ) می باشند خب شما به سلیقه و آنچه که مد نظر دارید را می توانید با این فیلد ها به قسمت نظرات وردپرس اضافه کنید این کار هم تنها با گشیدن و رها کدن امکان پذیر است یعنی کار سختی نیست.

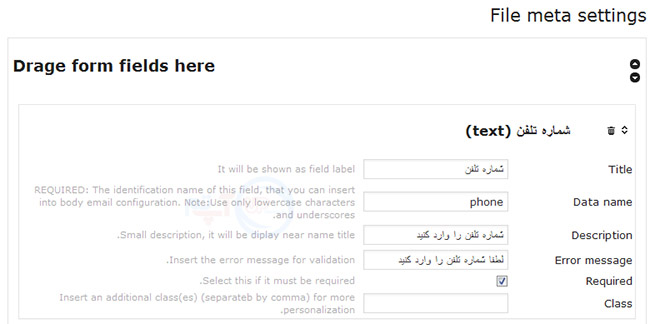
بعد از این کار شما می توانید خصوصیت فیلدی که اضافه کردید را مشخص کنید برای مثال: ” text ” خصوصیات Title برای ” عنوان فیلد ” ، ” Data name ” در این قسمت هم می توانید نامی که با آن اطلاعات این فیلد ذخیره می شوند را وارد کنید و همچنین ” Description ” برای بخش توضیحات فیلد می باشد. ” Error message ” این بخش هم پیام خطایی که در صورت وارد نکردن اطلاعات برای این فیلد نشان داده خواهد شد است ” Required ” مشخص کنید که این فیلد حتما باید پر شود و در نهایت کار نوبت به ” Class ” می رشد که یک کلاس css مجزا برای فیلد هست این موارد را می توایند تعریف کنید.با انجام این کار ها و حتی افزودن فیلد های بعدی روی گزینه ( Save all changes ) کلیک کنید تا تنظیمات انجام شده توسط خود تون را ذخیره کنید.جهت مشاهده نتیجه کار وارد سایت و یک مطلب را باز کنید تا تغییرات را ببینید.
به همین راحتی قادر هستید به هر تعداد فیلد که نیاز دارید را در فرم نظرات بسازید و از آن لذت ببرید.
منبع: آپتم مرجع: افزونه وردپرس