با سلام خدمت کاربران محترم آپ تم در خدمت شما هستیم با معرفی و آموزش افزونه پیشرفته فرم ساز وردپرس گراویتی فرمز ، شما با استفاده از این افزونه می توانید فرم هایی را از جمله فرم تماس با ما ، فرم ثبت سفارش ، فرم ورود و فرم خبرنامه حرفه ای را طراحی و در اختیار کاربرانتان قرار دهید ، افزونه فرم ساز Gravity Forms یکی از بهترین و کاربردی ترین پلاگین های مربوط به ساخت انواع فرم ها توسط وردپرس می باشد . در این مطلب قصد آموزش نحوه استفاده پیشرفته از افزونه حرفه ای گراویتی فرم را داریم با ما همراه باشید .
نصب و فعال سازی افزونه گراویتی فرم
افزونه Gravity Forms یک افزونه تجاری است پس باید از قبل آن را خریداری کنید ” برای خرید کلیک کنید ” پس از خرید مانند دیگر افزونه ها از طریق آپلود در قسمت افزونه آن را نصب و فعال کنید پس از فعال سازی باید نسخه فارسی آن را نیز نصب کنید . در بسته ای که آپ تم در اختیار شما قرار می دهد نسخه فارسی نیز موجود می باشد. پس از نصب وارد تنظیمات افزونه بشوید ، از شما سریال فعال سازی را میخواهد که شما در خرید از آپ تم آن را دریافت کرده اید با وارد کردن این سریال و انجام مراحل بعد . افزونه برای شما فعال خواهد شد.
افزودن فرم جدید
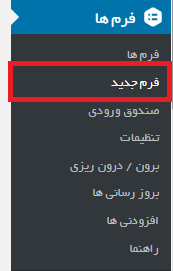
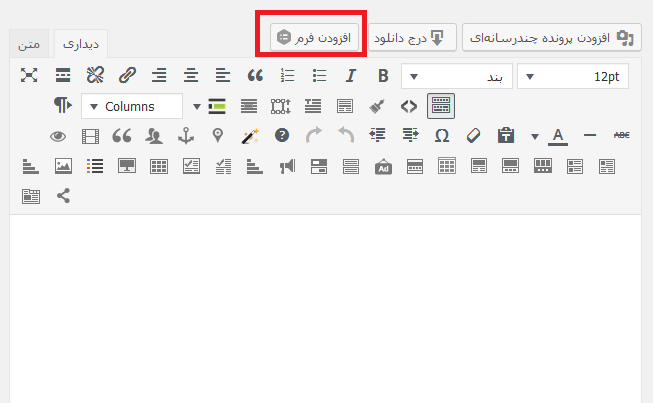
بعد از نصب افزونه منویی تحت عنوان فرم ها برای شما به پیشخوان اضافه خواهد شد بر روی افزودن فرم جدید کلیک کنید.
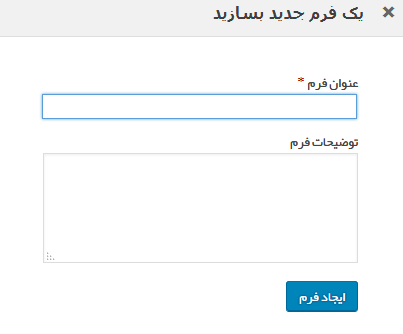
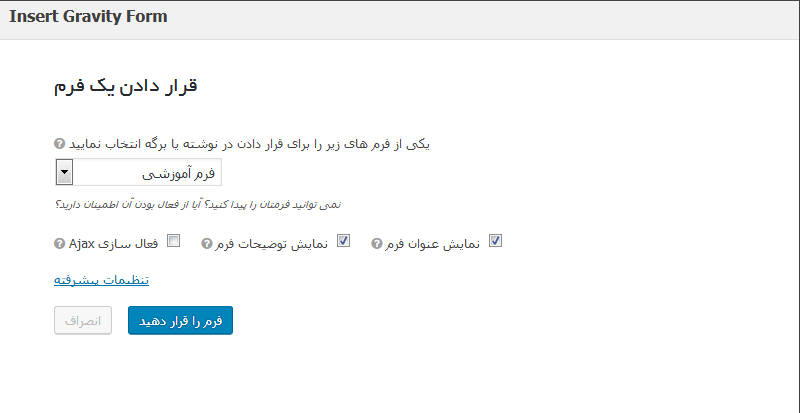
سپس پنجره ای به صورت پاپ آپ برای شما باز خواهد شد به شکل زیر
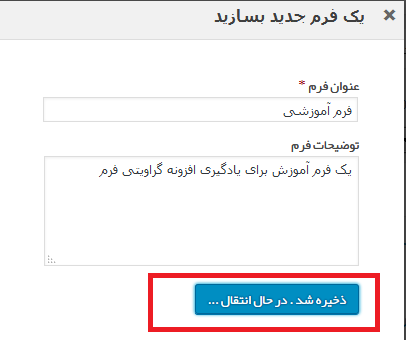
در فیلد های مربوطه که تحت عنواین ” عنوان فرم = مشخصا نام فرم را وارد کنید ، توضیحات فرم = توضیحاتی که در باره عملکرد فرم است وارد کنید مانند فرم تماس با واحد فروش ” عبارات مناسب را وارد کنید و بر روی ایجاد فرم کلیک کنید .
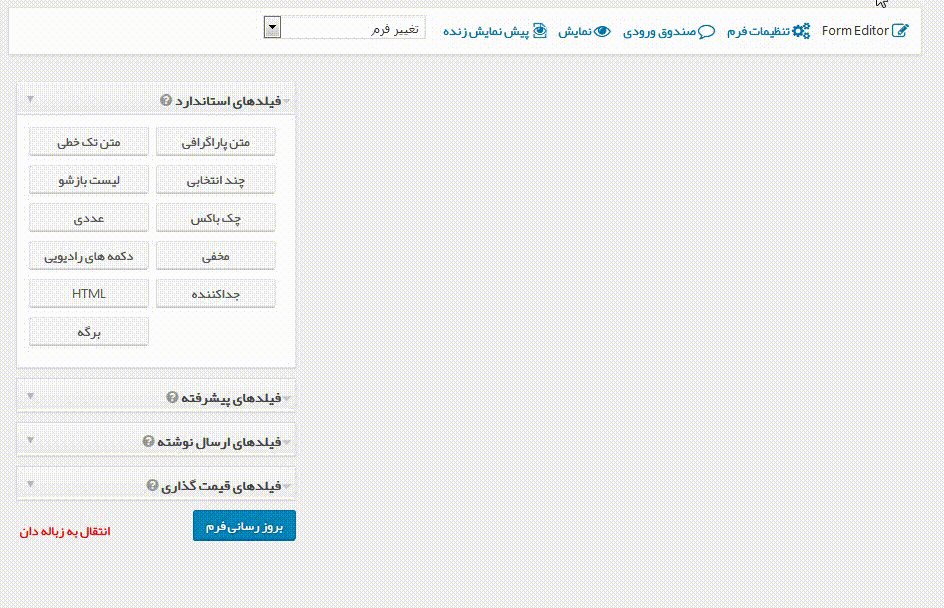
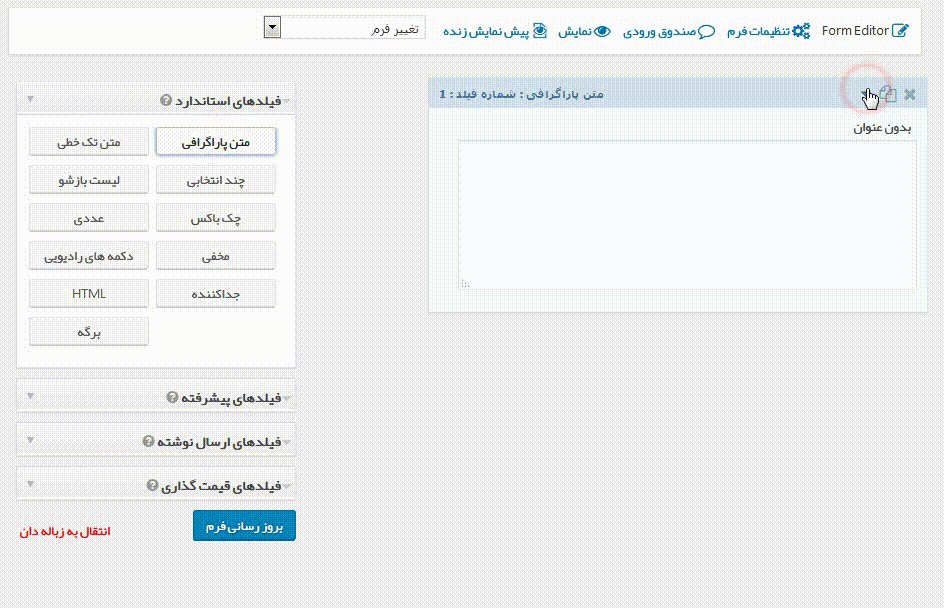
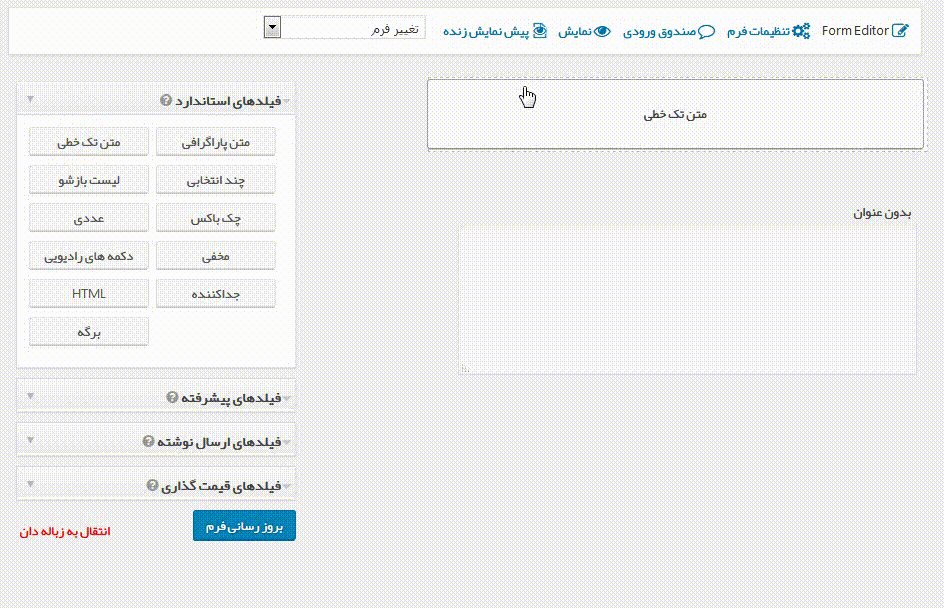
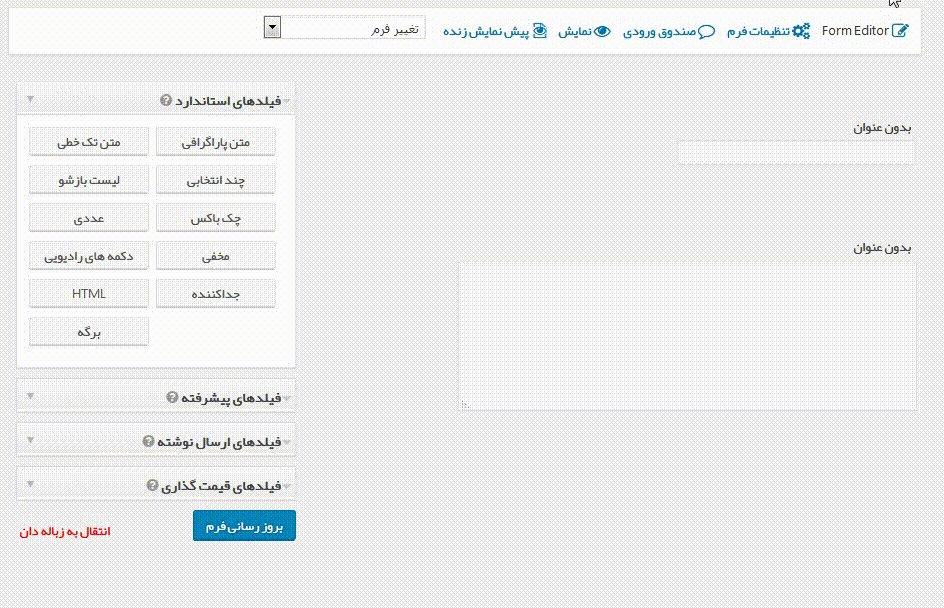
پس از ساخت فرم جدید شما به صفحه ویرایش فرم هدایت خواهید شد در این صفحه هر المان را میتوانید از سمت چپ با دو روش : 1- کشیدن و رها کردن ، 2- کلیک بر روی المان مد نظر به فرم خود اضافه کنید.
در سمت چپ فیلد هایی که در دسترس است به چهار دسته بندی کلی تقسیم شده اند که آنها عبارت اند از :
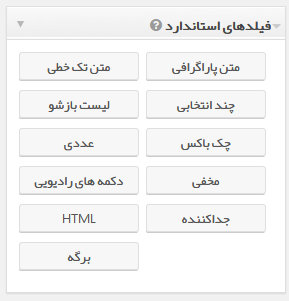
فیلد های استاندارد
مجموعه از فیلد هایی هستند که به صورت استاندارد در تمامی فرم ها وجود دارد مانند : فیلد متن ، متن پاراگرافی ، لیست بازشو ، فیلد چند انتخابی ، دکمه های رادیویی و دیگر فیلد های فرم که در بخش بعدی توضیحاتی داده خواهد شد.
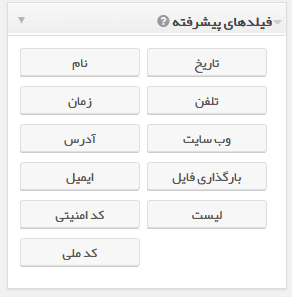
فیلدهای پیشرفته
فیلد هایی هستند که برای فرم های پیشرفته با اهداف خاص تر استفاده می شود مانند فیلد هایی که از قبل برای آن تنظیماتی در نظر گفته شده است به طور مثال فیلد نام و نام خانوادگی و یا فیلد کد ملی و یا فیلد هایی مثل بارگذاری فایل یا کپچا در فرم .
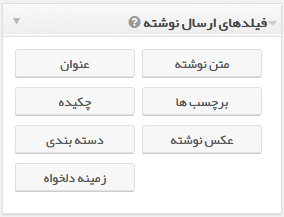
فیلد های ارسال نوشته
این فیلد ها برای ارسال نوشته توسط کاربران می باشد و یا در برخی از وب سایت هایی که آگهی نمایش می دهند با وردپرس می توان ار این فیلد ها برای ایجاد فرم ثبت تبلیغات استفاده کرد به طوری که بعد از ثبت فرم توسط کاربران یک پیش نویس از ارسالی کاربر ایجاد می شود و یا میتوان از این فیلد ها برای ساخت فرم ارسال نوشته توسط کاربر استفاده کرد.
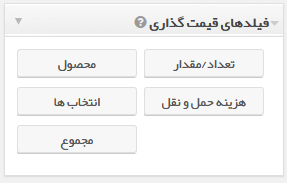
فیلد های قیمت گذاری

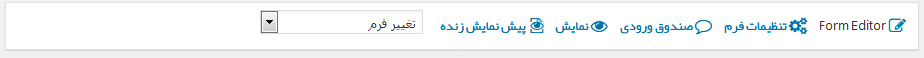
در قسمت بالایی ویرایشگر فرم یک نوار قرار دارد که با استفاده از آن به تنظیمات فرم ، صندوق ورودی و پیشنمایش فرم دسترسی دارید. به تصویر زیر دقت کنید.
همانطور که مشاهده می کنید شما میتوانید با استفاده از منوی بالا به بخش تنظیمات فرم دسترسی پیدا کنید که با هم به شرح هر یک از قسمت های تنظیمات فرم می پردازیم .
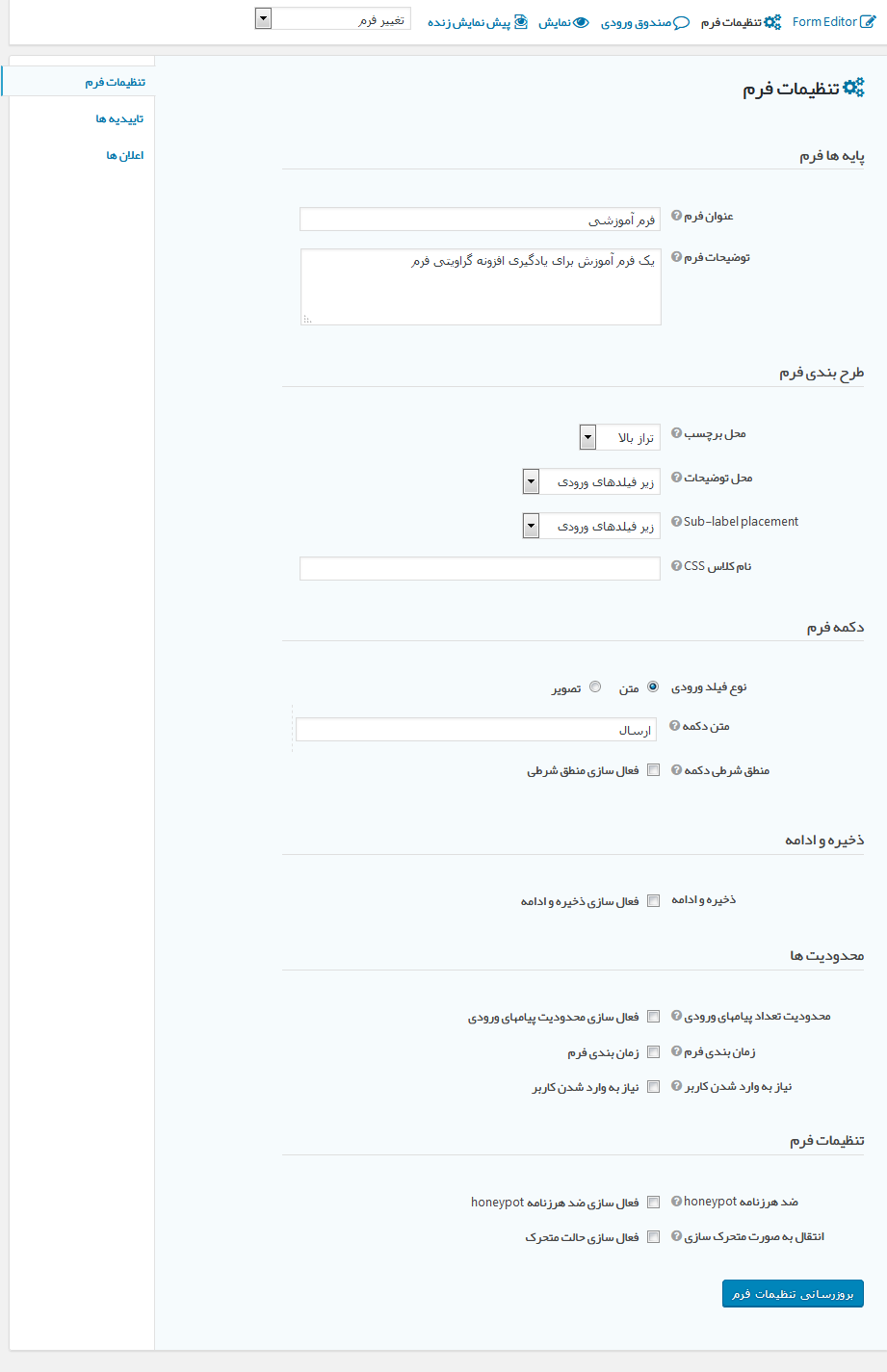
با کلیک بر روی تنظیمات فرم وارد صفحه ای به شکل زیر می شویم ” توجه داشته باشید که قبل از کلیک حتما فرم خود را ذخیره کنید ( برای ذخیره سازی فرم کافیست بر روی دکمه بروزرسانی در انتهای لیست فیلد ها کلیک کنید) ” .
همانطور که مشاهده می کنید در این قسمت میتوانید تنظیمات کلی برای فرم خود در نظر بگیرید که با هم به شرح آن می پردازیم .
پایه ها فرم
اولین بخش از تنظیمات کلی فرم شما تحت عنوان پایه ها فرم که میتوانید عنوان و توضیحات فرم را ویرایش کنید.
طرح بندی فرم
در این بخش شما می توانید طرح کلی فرم را مشخص کنید . گزینه های این بخش به شرح زیر می باشد :
- محل برچسب
این قسمت مربوط به جایگاه نمایش برچسب فیلدی است که در فرم از آن استفاده میکنید مانند ” نام ” که یک برچسب نیز به شمار میرود . - محل توضیحات
محل پيش فرض توضيحات را انتخاب کنيد. توضيحات مي توانند بالا يا پايين فيلد هاي ورودي قرار گيرند. اين تنظيمات از قسمت تنظيمات پيشرفته هر فيلد قابل تغيير است. - برچسب دوم
در این قسمت برچسبی که به صورت دوم نمایش داده می شود و به عنوان یک توضیح دوم می باشد را میتوانید جایگاه آن را مشخص کنید. به طور مثال یک فیلد با نام ” نام خانوادگی ” داریم که باید برای هر کدام فیلد یک ساب برچسب وجود داشته باشد که در زیر هر فیلد نمایش داده میشود مانند ” نام ، خانوادگی “ - نام کلاس CSS
در این بخش می توانید برای شخصی سازی بیشتر ظاهر فرم شما میتوانید در این بخش استایلی که به صورت کلی برای این فرم در نظر دارید را وارد کنید.
دکمه فرم
در این قسمت می توانید نوع دکمه ارسال و متن نگهدارنده آن را مشخص کنید به صورت مثال میتوانید به جای کلمه ارسال از ثبت نوشته و یا ثبت در خواست استفاده کنید علاوه بر این میتوانید به جای یک متن معمولی از تصویر نیز استفاده کنید. و حتی شما میتوانید یک دکمه را شرطی کنید یعنی اینکه اگر فلان فیلد تکمیل شده بود این دکمه را نمایش بده به صورت مثال شما میخواهید کاربر پس از تکمیل قسمت نام خانوادگی دکمه ارسال تحت عنوان ثبت نام ظاهر شود میتوانید با این امکان این کار را به راحتی انجام دهید.
ذخیره و ادامه
یکی از ویژگی های بارز گراویتی فرم امکان ذخیره سازی فرم و ادامه در روز یا زمان دیگر می باشد یعنی اینکه کاربر میتواند بخشی از فرم را در همین الان تکمیل کند و مابقی اطلاعات را در روز دیگر تکمیل کند و برای شما ارسال کند . این چه مزیتی خواهد داشت ؟ تا به حال شده است که شما در حال ثبت نام برای یک آزمون باشید و یا یک دوره آنلاین آموزشی و در حین تکمیل اطلاعات متوجه فیلد کد پستی شده باشید و به آن دسترسی نداشته باشید. در این زمان بهترین راه که وقت شما هم هدر نرفته باشد ذخیره سازی فرم می باشد تا در زمانی که به کد پستی دسترسی پیدا کردید دیگر اطلاعات فرم و مراحل بعدی ثبت نام را انجام دهید.
محدودیت ها
در این قسمت میتوانید برای فرم خود محدودیت هایی از جمله تعیین تعداد ورودی ، تاریخ انقضای فرم و یا نیاز به وارد شدن کاربر را تنظیم کنید به طور مثال برای تعداد ورودی شما در حال برگذاری دوره آموزشی هستید که در فضای کلاس شما تنها سی نفر ظرفیت دارد با توجه به این موضوع بهتر است تا بیش از این تعداد ثبت نام نکنند و در این حالت این محدودیت کاربرد خواهد داشت و یا برای تاریخ به طور مثال شما یک مسابقه و یا آزمون دارید که باید در تاریخ خاصی برگذار شود و شما در آن زمان پیش بینی می کنید که دسترسی به نت نداشته باشید با این تنظیم میتوانید برای آن تاریخ شروع و انقضا تعریف کنید. نیاز به ورود فرم هم مشخصا مربوط به دسترسی فرم تنهی برای کسانی که عضو هستند می باشد به طور مثال شما یک آزمون آنلاین دارید که باید کاربران برای ورود به این آزمون نیاز به پرداخت اشتراک ماهیانه داشته باشند برای انجام اینکار کافیست تا یک افزونه برای عضویت ویژه و گراویتی فرم استفاده کنید.
تنظیمات فرم
در این بخش تنظیمات دو تنظیم وجود دارد یکی برای جلوگیری از هرزنامه که میتوانید با کپچای گوگل این کار را انجام دهید و گزینه دیگر برای ایجاد متحرک سازی انتقال می باشد به این معنی که بعد از انتخاب یک فیلد به صورت شرطی میتوانید در صورت صحت و عدم صحت به صورت انمیشن این انتقال به قسمت بعدی فرم را انجام دهید.
تاییدیه ها
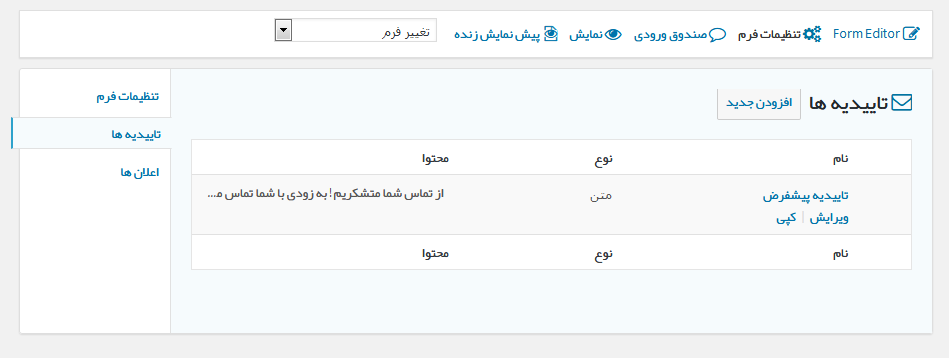
این قسمت مربوطه به تاییدیه هایی است که به کاربران نمایش داده می شود . زمانی که یک فرم تکمیل و ارسال می شود این پیغام برای کاربر ارسال می شود البته شما تعیین می کنید که بعد از تکمیل فرم چه اتفاقی بیافتد به طور مثال آیا به صفحه خاصی انتقال داده شود و یا یک تاییدیه به کاربر نمایش داده شود به تصویر زیر نگاه کنید.
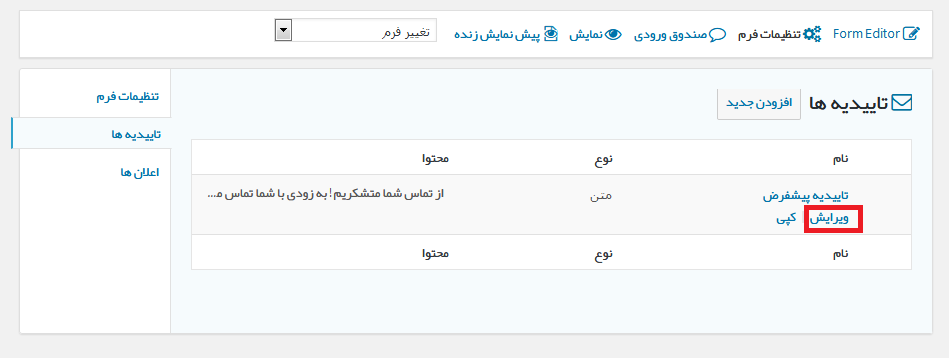
در این قسمت شما میتوانید تاییدیه پیشفرض را ویرایش کنید و یا یک تاییدیه جدید را به فرم اضافه کنید. این برای زمان هایی هست که کاربر علاوه بر دریافت پیغام تشکر برای مثال به صفحه ای هم انتقال داده شود . پیشنهاد می شود بعد از مطالعه دقیق این آموزش اقدام به ساخت چند تاییدیه بکنید با تشکر . برای ویرایش بر روی دکمیه ویرایش کلیک میکنیم
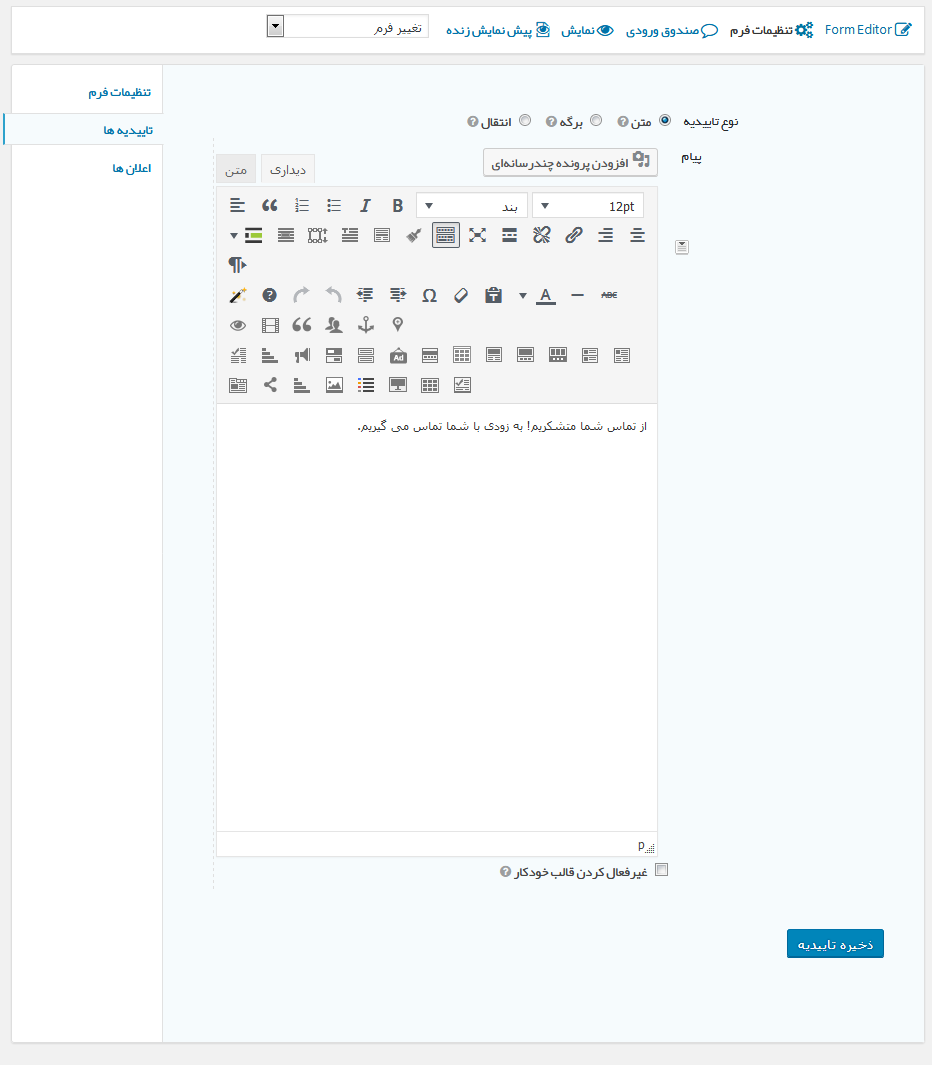
با انتخاب گزینه ویرایش وارد صفحه ویرایش گر تاییدیه می شویم. شما به صورت پیشرفض وارد نوع تاییدیه متن می شوید که پیغام شما را پس از تکمیل فرم به کاربر نمایش می دهد.
نوع تاییدیه متن
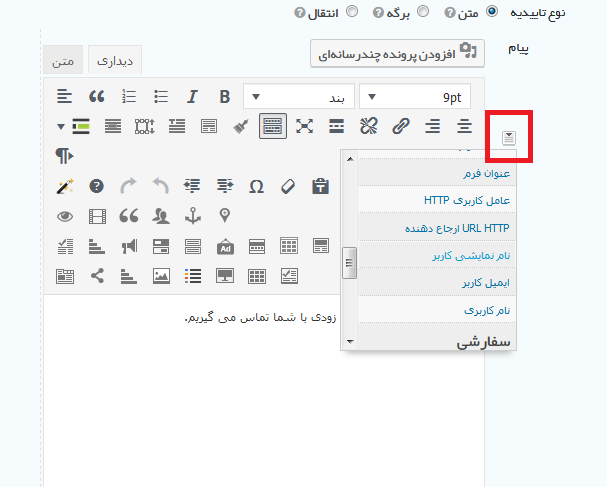
در اینجا میتوانیم پیغام تشکری مانند پیشفرض بنویسیم و یا متنی مانند ” مرتضی عزیز از تکمیل فرم نظر سنجی شما متشکریم ” برای اینکه مقدار نام به صورت اتوماتیک برای هر کاربر قابل مشاهده باشد به صورت زیر عمل کنید.
بر روی برچسب های ادغام کلیک کنید . و سپس در صورتی که فیلدی را اضافه کرده باشید برچسب آن ( عنوان فیلد ) به شما نمایش داده میشود و با انتخاب آن یک کد کوتاه به صفحه ویرایشگر اضافه می شود .
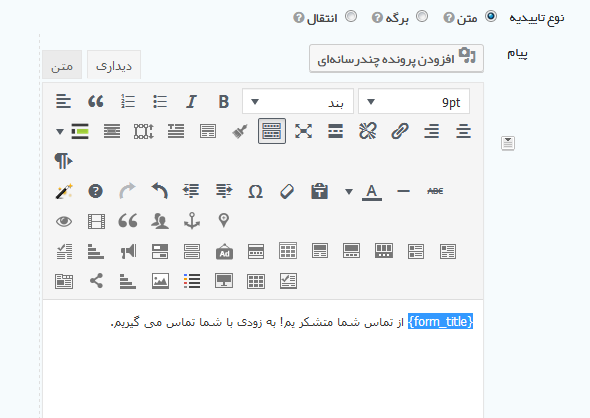
سپس شما میتوانید جمله خود را بنویسید به گونه این که از این کد کوتاه برچسب ها استفاده کنید.
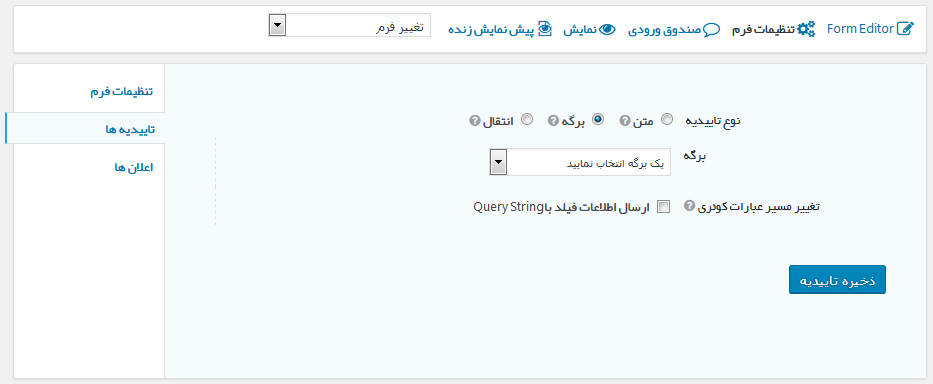
تاییدیه نوع برگه
این روش برای انتقال کاربر پس از تکمیل فرم مورد استفاده قرار میگیرد به طور مثال شما باید پس از تکمیل فرم کاربر را به برگه تشکر سفارشی سازی شده هدایت کنید . یا به یک برگه ای که یک فرم دیگر در آن وجود دارد . زیرا شما میتوانید با ارسال فیلد های کوئری مانند : نام ، نام کاربری و یا هر مقدار دیگر کوئری به یک فرم دیگر متصل کنید از همین شیوه میتوان برای ساخت فرم ورود در وردپرس توسط فرم ساز گراویتی فرم استفاده کرد.
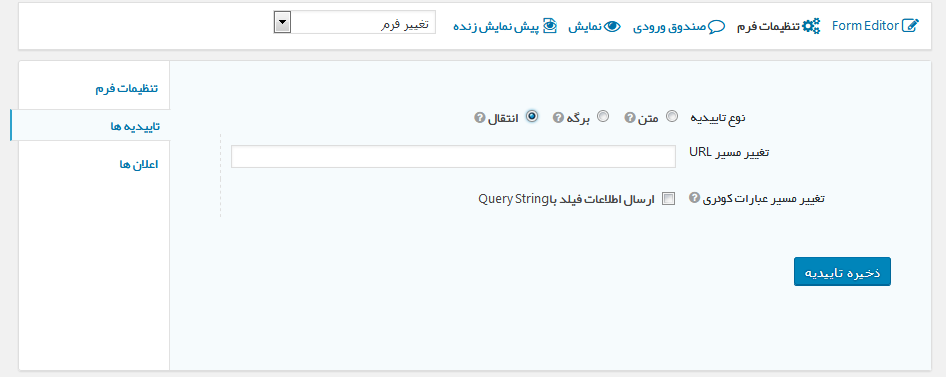
تاییدیه انتقال
فرض کنید شما در برای ورود به یک وب سایت دیگر از طریق وب سایت خود یک فرم ورود ساخته اید یا میخواهید مقادیری که در فرم شما است برای سیستم تیکتینگ شما در یک آدرس دیگر ارسال شود میتوانید از این نوع تاییدیه اسفاده کنید.
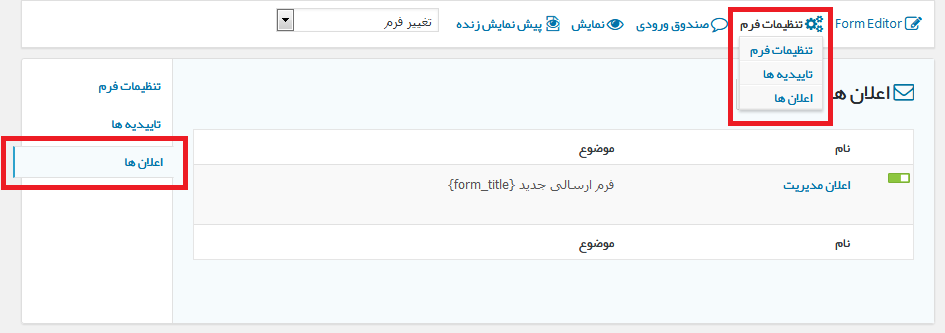
اعلان ها
برای اطلاع رسانی به مدیر ارسال می شود البته می توان از این اعلان برای ارسال اطلاع رسانی به کاربران و شیوه های مختلف نیز استفاده کرد. به طور مثال پس از تکمیل فرم ثبت نام در آزمون کد رهگیری و اطلاعات ثبت نام به کاربر و به شما ارسال شود تا به صورت فیزیکی نیز در مدارکتان از آن استفاده کنید. این برای درخواست های پشتیبانی حضوری نیز مورد استفاده قرار میگیرد.
برای ورود میتوانید از منوی بالا وارد منوی تنظیمات فرم و زیر منوی اعلان ها و یا در هنگام تنظیم کردن از سمت چپ وارد بخش اعلان ها شوید . شما در اینجا به صورت پیشفرض یک اعلان برای مدیریت مشاهده می کنید می توانید آن را ویرایش کنید و یا یک اعلان جدید بسازید.
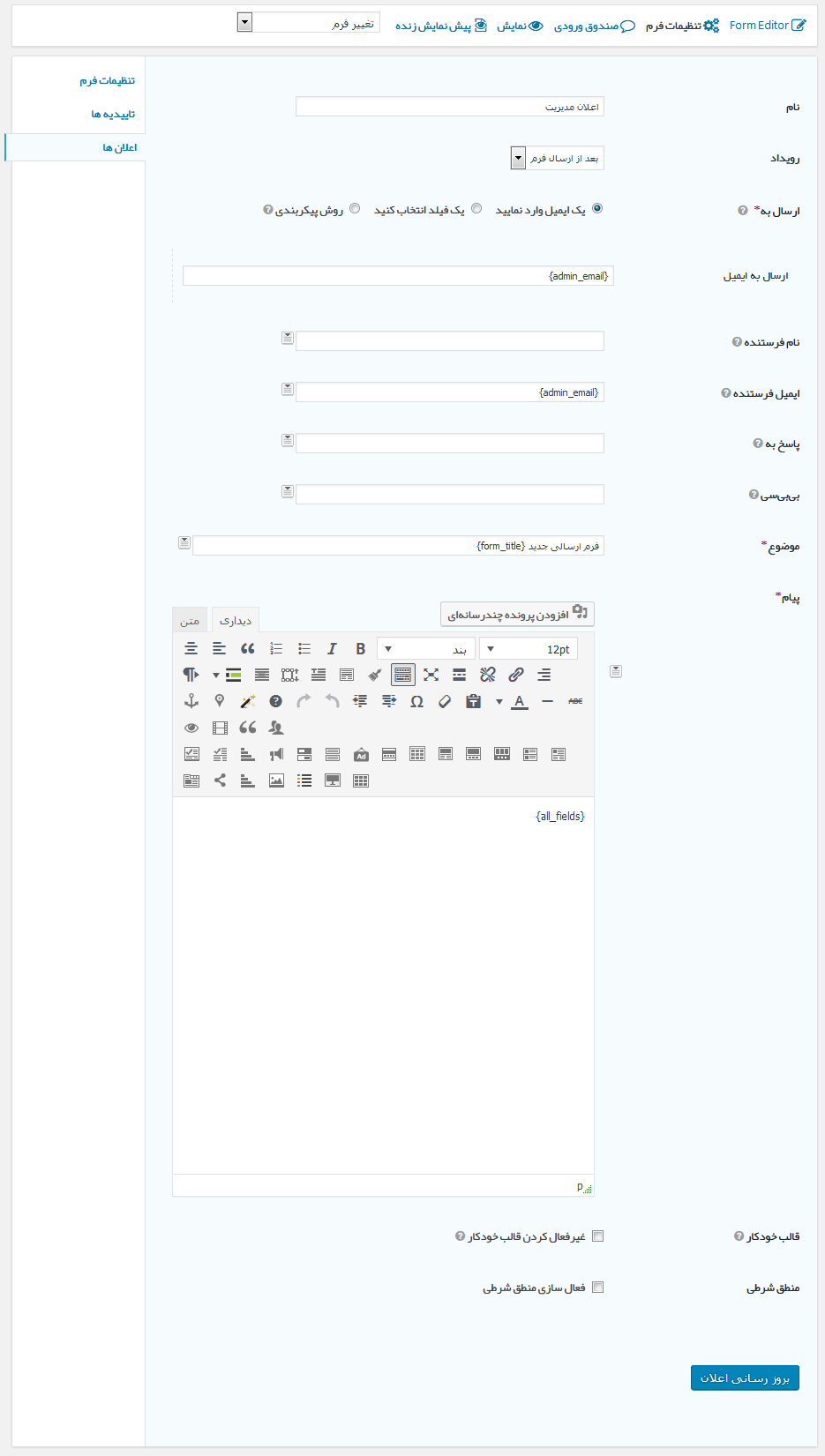
شما در این بخش وارد ویرایشگر اعلان شده اید میتوانید هر کدام را به دلخواه طبق این آموزش انجام دهید. تنظیم اول که نام کاملا مشخص است اسم فرمی است که به عنوان اعلان ارسال می شود . در قسمت دوم رویداد را میتوانید یا خبرنامه که به صورت اعلانات دسته جمعی برای شما ارسال می شود و یا بعد از تکمیل فرم باشد که پس از ارسال فرم از طرف کاربر به شما اعلان جدیدی ارسال می شود.
فیلد های بعدی که کاملا مشخص هستند را تکمیل کنید توجه داشته باشید که در هر کادر میتوانید از برچسب های فیلد استفاده کنید کافیست تا بر روی آیکون کلیک کنید. و مانند قسمت تاییدیه ها میتوانید اینجا را هم ویرایش کنید. در آخر بخش اعلان ها دو گزینه وجود دارد با نام های : قالب خودکار این برای ایجاد پاراگراف های خودکار به ایمیل اعلان می باشد و اگر شما میخواهید که از کد های html استفاده کنید این را فعال نکنید و گزینه بعدی فعال کردن منطق شرطی نام دارد با استفاده از این گزینه شما میتوانید به اعلان یک شرط بگویید که در صورت تکمیل فیلد نام ( به طور مثال ) این اعلان ارسال و یا ارسال نشود .
حالا به صفحه ویرایشگر فرم باز میگردیم تا کمی بیشتر در رابطه با نحوه افزودن فیلد ها و کاربرد های آن آشنا شویم .
ایجاد یک فرم نمونه
ما در اینجا به طور مثال یک فرم درخواست عضویت در گروه هنری موسیقی را آموزش میدهیم برای این فرم به فیلد های :
- نام و نام خانوادگی
- کد ملی
- آدرس ایمیل
- آدرس منزل
- شماره تماس
- ساز
- توضیحات
را نیاز داریم با هم به ساخت این فرم می پردازیم . در ابتدا پس از افزودن فرم جدید باید برای هر فیلد یکی از قسمت ها را انتخا کنیم که به شرح زیر با توجه به موارد بالا عنوان می کنم .در هر کدام از فیلد ها یک تنظیماتی وجود دارد که مختصری به شرح آنها می پردازیم . در صورت کلی همه این تنظیمات شبیه به هم هستند یعنی ساختار مشابه ای دارند. به تصویر متحرک زیر توجه کنید. ( این تصویر متحرک یک ویدئو کامل می باشد. برای دانلود ویدئو به تنهای ” به صورت صامت ” از اینجا دریافت کنید )
در ویدئو و تصویر متحرک بالا سعی شده است تا به صورت صامت برای شما نحوه تنظیمات یک فیلد را به صورت کامل توضیح بدهیم . این فیلد فقط برای متن تک خطی نیست و میتواند بین دیگر فیلد ها هم مشترک باشد . البته در بعضی از آنها چند تنظیم اضافی وجود دارد. همانطور که مشاهده می کنید برای هر فیلد می شود یک قالب سفارشی تعریف کرد. قالب های سفارشی مانند لیست شهر ها . که دیگر در استفاده های بعدی نیازی به وارد کردن دستی کلیه شهر ها ندارید و تنها کافیست تا این قالب را اضافه کنید. و یا گزینه منطق شرطی برای فیلد ها در تب پیشرفته . این گزینه باعث ایجاد یک فیلد بر پایه شرط می شود به این صورت که اگر فلان فیلد بالایی پر یا خالی بود و یا برابر با یک مقدار بود چه عکس العملی درون این فیلد اتفاق بیافتاد. به طور مثال از این روش میتوان برای ساخت فرم برآورد آنلاین قیمت طراحی سایت و یا فرم برآورد قیمت ترجمه متون استفاده کرد.
نام و نام خانوادگی
برای اضافه کردن این فیلد میتوانیم از متن خالی و یا قسمت فیلد های پیشرفته فیلد مخصوص نام و نام خانوادگی استفاده کنیم .
همانطور که مشاهده کردید برای افزودن نام و نام خانوادگی از دو فیلد میتوان استفاده کرد تفاوت فیلد های پیشرفته در از قبل تنظیم بودن و آماده بودن این نوع فیلد ها می باشد .
کد ملی
برای کد ملی نیز میتوان از هر دوی این فیلد ها استفاده کرد. در واقع این مهم نیست که فیلد ما از چه نوعی می باشد این ما هستیم که تعیین می کنیم تا فیلد مورد نظر نام و چه ویژگی داشته باشد . اکثر فیلد ها را نیز میتوان با فیلد تک خطی نیز ساخت.
آدرس ایمیل
استفاده از فیلد پیشرفته برای این گزینه پیشنهاد می شود همانطور که در بالا عنوان شد میتوان از فیلد متن تک خطی نیز استفاده کرد ولی به خاطر قالب آماده ایمیل در این فیلد و تنظیمات آماده برای آن در بخش های تاییدیه و اعلان که در بالا مطرح شد از فیلد های پیشرفته برای ساخت فیلد ایمیل استفاده می کنیم .
آدرس منزل
این فیلد هم به مانند دیگر فیلد های بالا میتواند از هر دوی این روش ها استفاده کند.
شماره تماس
فیلد شماره تماس در این فرم میتواند از متن تک خطی استفاده شود که البته همین هم پیشنهاد می شود به دلیل اینکه این فیلد پیشرفته میتواند فرمت صحیح یا بین المللی یک شماره تلفن را تشخیص دهد و از آن استفاده کند.
سایز
یک فیلد ساده تک خطی کافی است تا با آن هر مقداری را از کاربر درخواست کنیم به طور مثال همین سایز را میتوانیم از کاربر به صورت خیلی راحت با استفاده از فیلد متن تک خطی در خواست کنیم.
توضیحات
برای این از یک فیلد پاراگرافی استفاده می کنیم مانند فیلد متن تک خطی است با این تفاوت که میتوان در این فیلد تعداد بیشتر خط را از کاربر درخواست کرد و برای ایجاد بخش توضیحات مناسب می باشد.
و در انتها روی گزینه بروزرسانی کلیک می کنیم .
نحوه نمایش فرم ایجاد شده در وب سایت
به دو شیوه میتوان این کار را انجام داد یک با روش افزودن کد کوتاه فرم در وب سایت یا هر ویرایشگری . و روش دوم از طریق ویرایشگر برگه و نوشته یک گزینه تحت عنوان افزودن فرم ایجاد می شود که میتوان از آن کمک گرفت البته برای افزودن یک کد کوتاه فرم هم باید از همین روش برای بدست آوردن مقدار کد کوتاه استفاده کرد. برای نمایش کد در وب سایت وارد برگه ای که میخواهیم در آن نمایش داده شود می شویم .
وارد ویرایشگر می شویم و بر روی گزینه افزودن فرم کلیک میکنیم .
در صفحه بعد تنظیماتی را مشاهده می کنیم که قرار دادن یک فرم را به صورت سفارشی برای ما ایجاد خواهد کرد.
در کادر اول فرم ایجاد شده را انتخاب کنید و در گزینه های بعدی هر کدام تحت عنوان نام ، توضیحات و حالت زنده می باشد. با انتخاب هر کدام این حالت ها فعال یا غیر فعال می شوند. و در انتها دکمه” فرم را قرار دهید ” را انتخاب می کنیم.
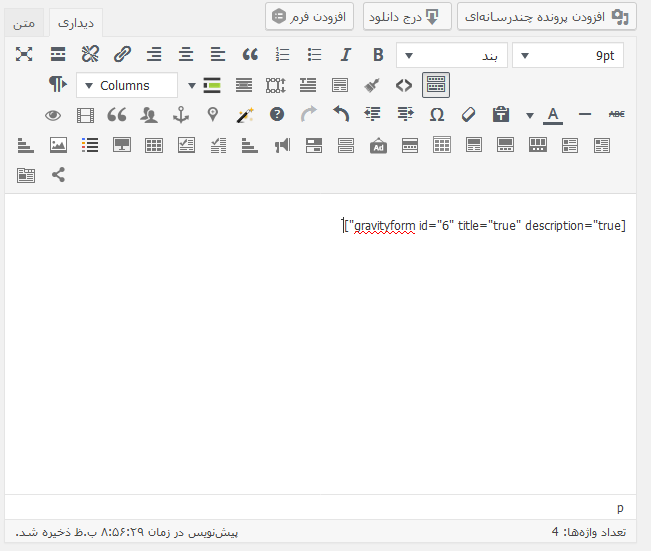
همانطور که مشاهده کردید . یک کد کوتاه به نوشته ما اضافه کرد ما میتوانیم از این کد کوتاه در هر جای دیگر استفاده کنیم.
بخش اول آموزش های گراویتی فرم به اتمام رسید در ادامه با ما همراه باشید تا تنظیمات و نحوه حرفه ای تر ساخت فرم ها را آموزش دهیم. اگر هم در حال حاظر به بررسی گراویتی فرم پرداخته اید همانطور که مشاهده کردید یک فرم ساز فوق حرفه ای می باشد . پیشنهاد میکنم حتما تهیه کنید. ” برای خرید کلیک کنید ” .
با تشکر از همراهی شما – شادباشید.
در این رابطه بخوانید:
آموزش حرفه ای گراویتی فرم-بخش دوم آموزش ارزیابی پویا
منبع: آپ تم مرجع: آموزش وردپرس | قالب وردپرس فروشگاهی


























سلام. من برای وب سایتم یا گراویتی فرم یه فرم عضویت طراحی کردم که برای کسایی که در سایت عضو میشن با استفاده از اعلان ها یک کارت عضویت خودکار صادر و ارسال میشه. چطور میتونم این کارت رو به عنوان یک فایل اتچمنت ارسال بکنم که کاربر امکان دانلودش رو داشته باشه؟
سلام
از چه طریق میتونیم آدرس آپلود فایل ها توسط کاربران را به هاست دانلود منتقل کنیم ؟
سلام وقتتون به خیر من تمام مراحل رو انجام دادم اما زمانی که میخوام فرم رو اضافه کنم به برگه با زدن دکمه قراردادن فرم هیچ اتفاقی نمیفته متاسفانه ممنون میشم راهنماییم کنید
چنین مشکلات دلیل قطعی نداره باید برسی کنید ببینید با بروز رسانی وردپرس یا افزونه ها مشکلتون حل میشه یا خیر
با تشکر
سایتتون عالیه مشکلی که چند روز درگیرش بودم حل شد.بازم ممنون
سلام ببخشید من وقتی از منطق شرطی افزونه گرویتی فرم استفاده می کنم صفحه فرم دیگه ظاهر نمیشه مشکل چیه؟
سلام، سعی کنید افزونه رو بروز رسانی کنید ببینید مشکلتون حل میشه یا نه؟
سلام و عرض ادبمن میخوام یک فرم سفارش چاپ درست کنم.فقط به یک مشکل اساسی خوردممی تونید کمکم کنید؟اگه به صفحه فرم ایجاد شده مراجعه کنید خودتون متوجه میشد مشکلم چیه …مشکل اینه وقتی کاربر یک یا چند “خدمات پس از چاپ” رو انتخاب میکنه ، جمع اون یک بار بیشتر به جمع کل اضافه میشه ..
سلاک یاسر عزیز ، طی تماس تلفنی راهنمایی صورت کردفت. با تشکر
سلام یاسر عزیز ، طی تماس تلفنی راهنمایی صورت کردفت. با تشکر
سلام یک سوال داشتم سایت گزینه افزودن فرم رو نداره شما می تونید کمک کنید ؟
سلام ، متوجه سواالتون نشدم ، آیا منظورتون اینه افزونه ای که شما نصب کردین گزینه افزودن فرم رو نداره؟؟
با سلام و خسته نباشید خدمت شما
با استفاده از این افزونه فرمی را ایجاد کرده ام که اطلاعت بیمه خودرو از کاربر بگیره و تایید وارد صحفه ای بشود که قیمت انواع بیمه ها با توجه به ماشین تویک جدول نمایش بده. افزونه ای هست که بتونم این اطلاعات نمایش بدهم ؟
ممنون
متاسفانه سراغ نداریم سرچ کنید شاید به نتیجه برسین. با تشکر
سلام
متشکرم از وبسایت مفیدتون
ممنون می شم در این رابطه فیلم های آموزشی متنوع تری بذارید
سلام و ممنون از شما دوست عزیز ، با توجه به برنامه هایی که داریم حتما در آینده نزدیک فیلم های آموزشی برای افزونه های مهم هم در سایت قرار خواهیم داد.